初心
作为一名前后端开发者,你是否也曾遇到过这样的场景:刚刚调整了项目的 TypeScript 或 ESLint 配置,满心欢喜地以为大功告成,却发现类型检查依然报错,代码提示也未按预期生效。这时候,我们通常需要重启 VS Code 服务,才能让新的配置被正确加载。
然而,每一次修改配置都可能需要一次手动重启,这个过程不仅繁琐,更会打断我们宝贵的"心流"状态。
为了解决这个问题,我曾尝试过一些社区的插件。但它们或多或少存在一些不便,比如我用过的一款,它的重启按钮只在 .ts 或 .js 文件中显示,而在我常用的 .vue 文件中却不见踪影,导致我每次都得特意切换文件才能操作。
为了彻底解决这个痛点,提升开发幸福感,我利用业余时间,整合并优化了现有方案的优点,开发了这款 Restart VSCode Server 插件。
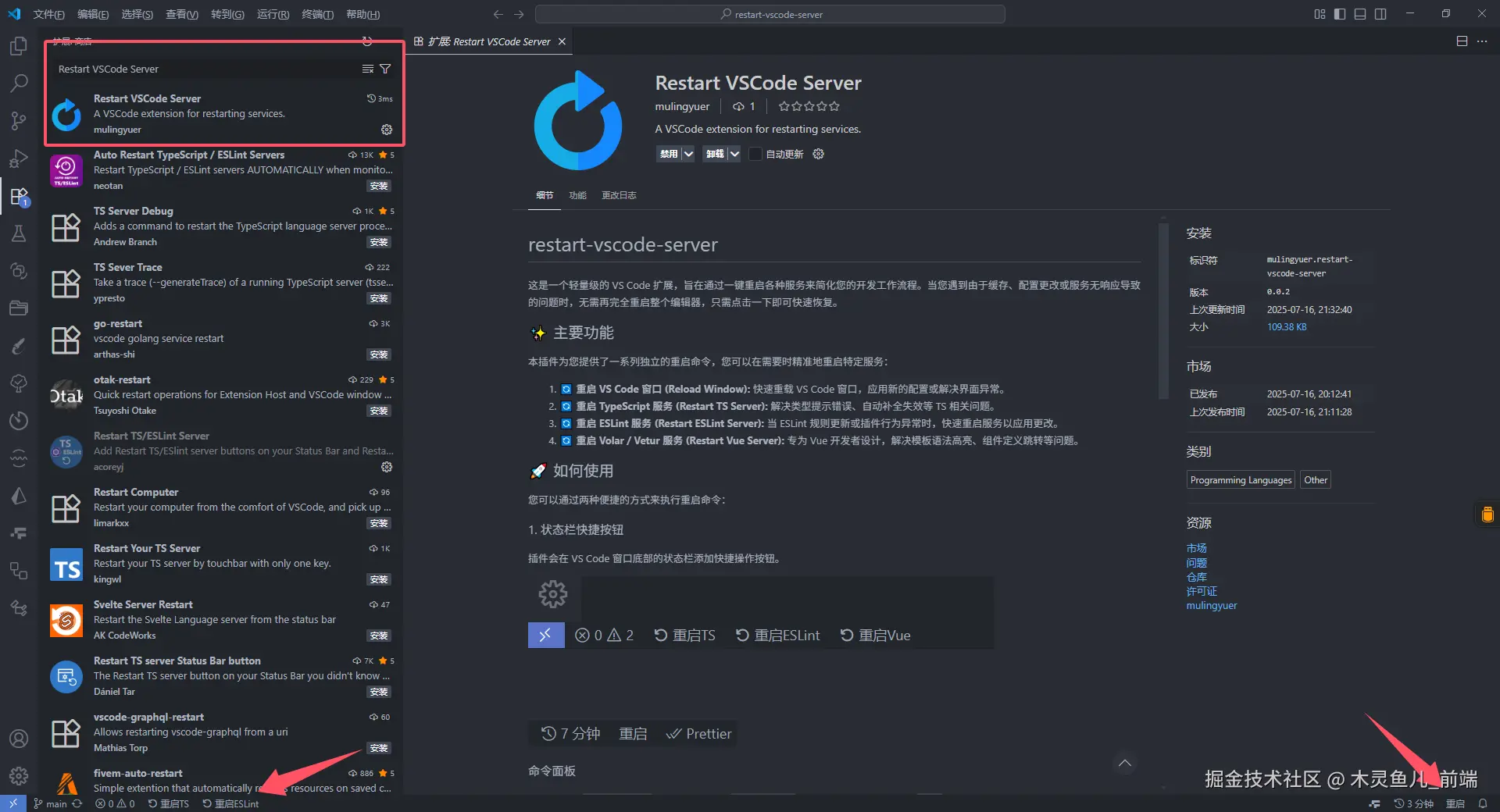
安装插件
您可以通过以下两种方式轻松安装:
- 在 VS Code 的扩展市场中搜索
Restart VSCode Server并点击安装。 - 直接访问插件市场地址:Restart VSCode Server

核心功能一览
插件集成了四项常用的重启命令,帮你应对各种"水土不服"的场景:
- 🔄 重启 VS Code 窗口 (Reload Window): 快速重载整个 VS Code 窗口,适用于应用新设置或解决界面异常。
- 🔄 重启 TypeScript 服务 (Restart TS Server): 当类型提示错误、自动补全失效时,一键重启 TS 服务,让智能提示恢复如初。
- 🔄 重启 ESLint 服务 (Restart ESLint Server): 当 ESLint 规则更新或插件行为异常时,快速重启以应用最新规则。
- 🔄 重启 Vue (Official) 服务 (Restart Vue Server): 专为 Vue 开发者设计,解决 Volar/Vue Official 插件带来的模板高亮、组件定义跳转等问题。
使用方式
插件提供了两种操作方式,满足不同开发者的使用习惯:
1. 状态栏快捷按钮
插件启动后,会在 VS Code 底部的状态栏添加一组一目了然的重启图标。只需轻轻一点,即可执行相应的重启操作,直观又高效。


2. 命令面板
对于更喜欢键盘操作的开发者,可以按下快捷键 Ctrl+Shift+P (macOS: Cmd+Shift+P) 打开命令面板,输入 重启 或 Restart 关键字,即可筛选出所有可用的重启命令。

此外,插件还支持高度自定义。您可以在 VS Code 的设置中禁用不需要的按钮,让状态栏保持整洁。具体配置方法请查阅插件的文档说明。
开源与共建
本项目已在 GitHub 完全开源。欢迎大家使用,也期待你的宝贵意见!
- 遇到 Bug? 欢迎提交 Issue 反馈。
- 有新想法? 欢迎提交 Pull Request 贡献代码。
GitHub 地址: restart-vscode-server
如果这个插件对您有帮助,请不要吝啬您的 Star,这会是给我最大的鼓励!谢谢大家!