不知道你有没有遇到过,使用github的仓库,但是很多文档写的不好,甚至什么都没写,让人根本不知道应该怎么使用。或者自己懒得去看大篇的文档,只想快速上手使用。
今天介绍一个工具,可以读取github源码,学习他的原理和API。帮你写案例,修复代码错误。真的是帮大忙了。
⚠️ 我使用的是gemini pro版本。
1. 读取和学习github源码
bash
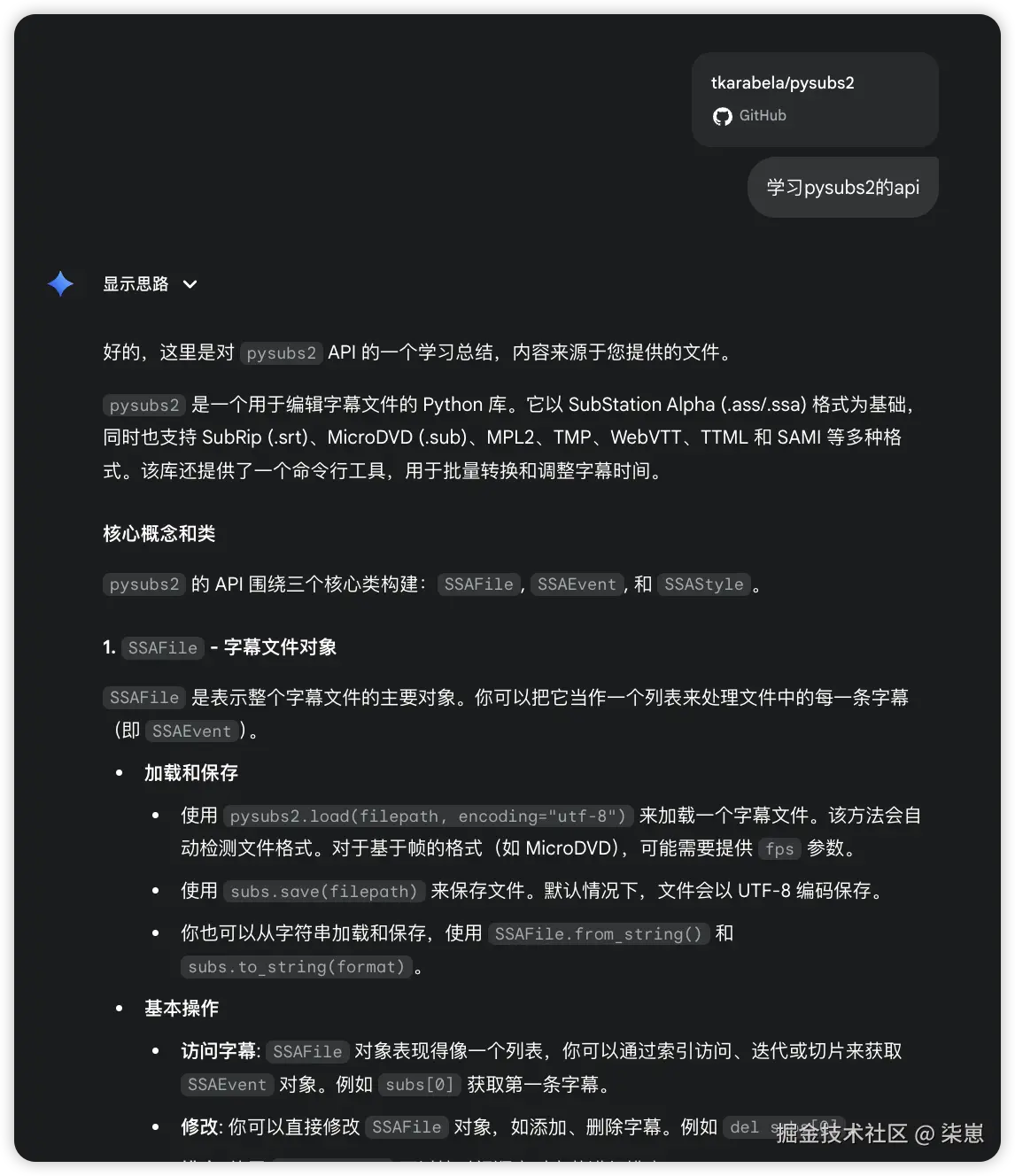
学习仓库的API这一步,让AI读取github仓库源码,学习API。它会从几个方面学习。
-
介绍仓库的功能
-
介绍核心概念和类
-
支持的格式、配置等
先让AI学习仓库的功能,以及如何使用。

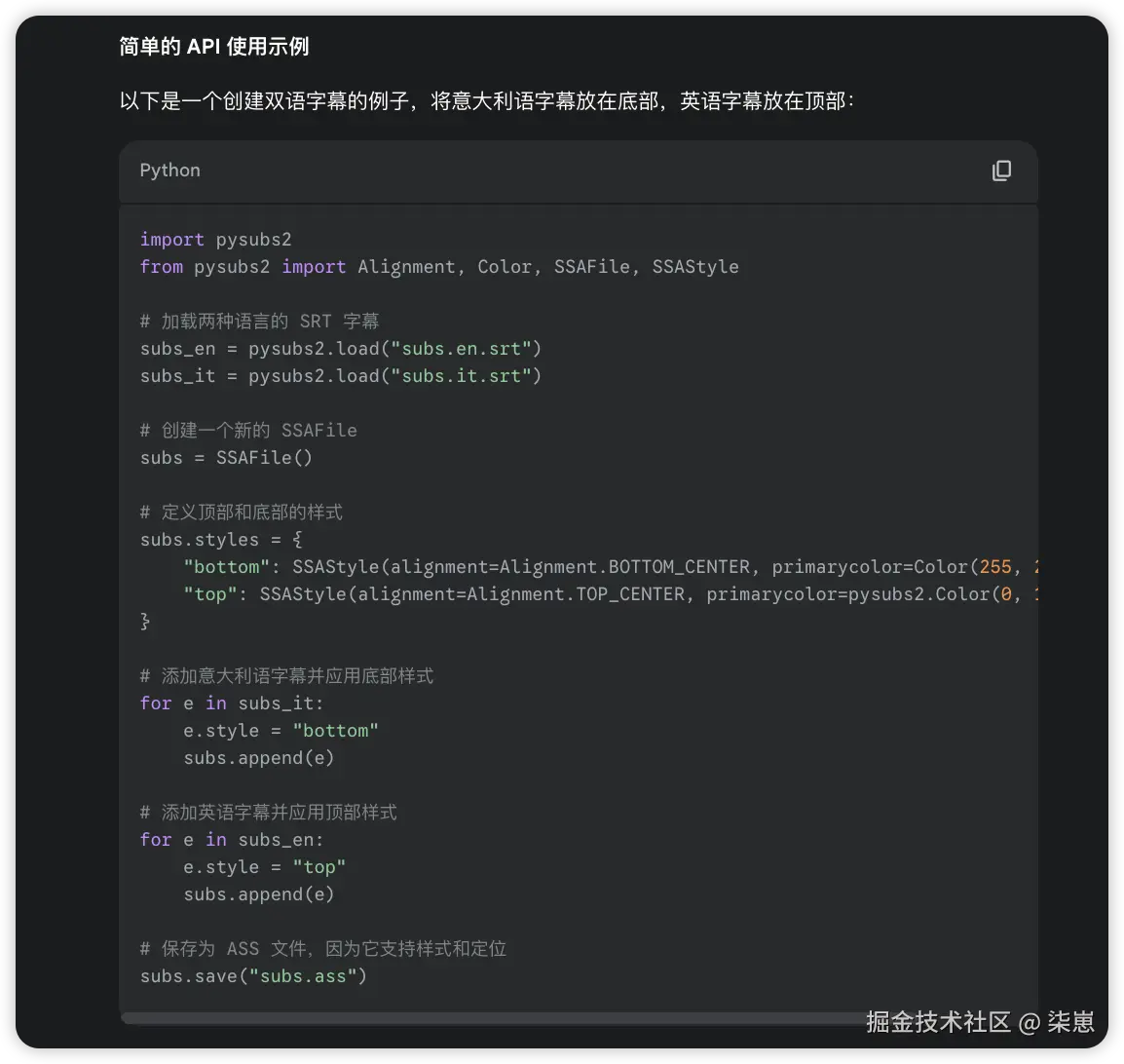
还会产出一个示例,让你更好的理解和学习。

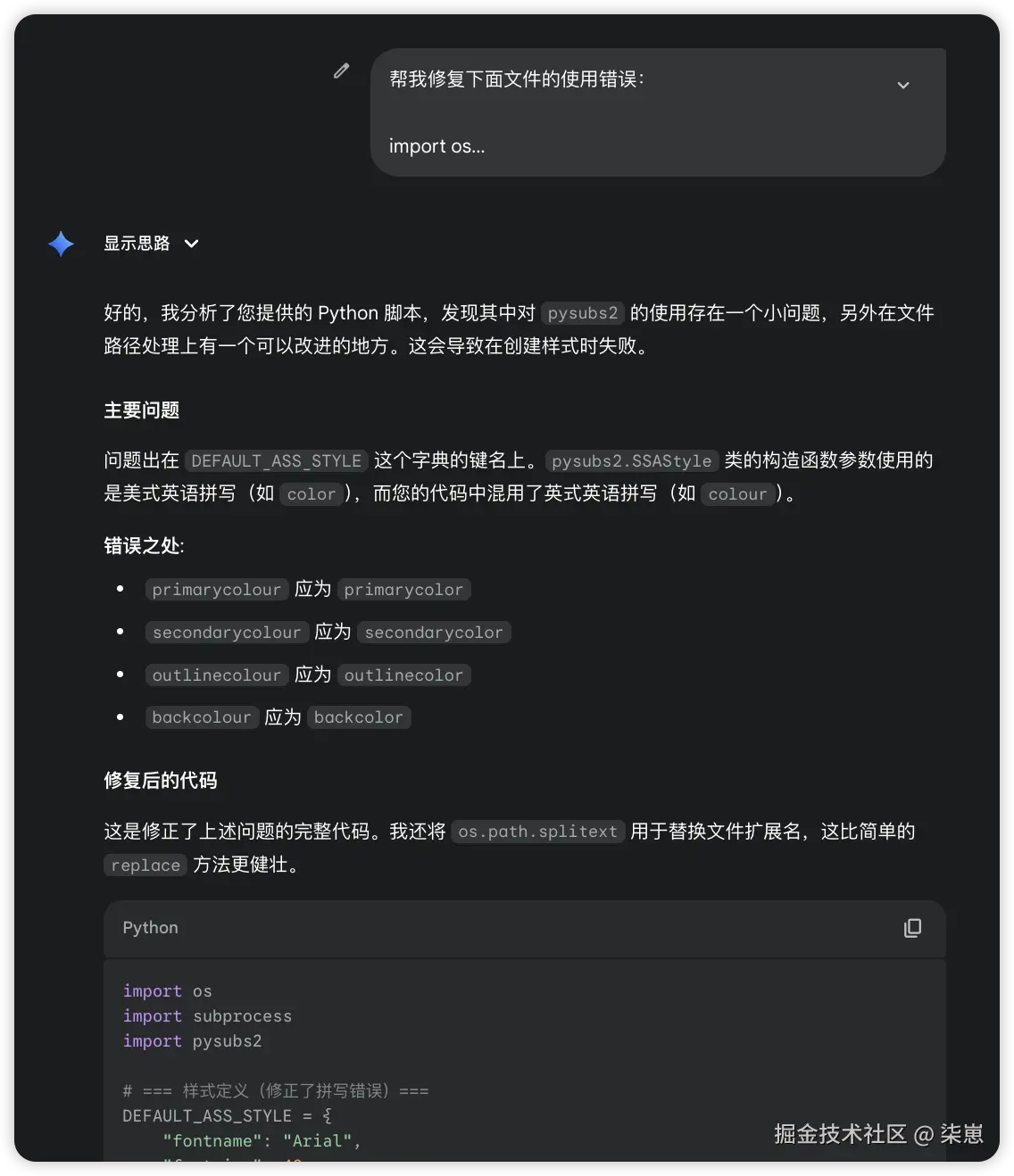
2. 修改文件API的错误使用
这一步,我们放gemini帮我们修复一下问题。我在使用这个pysubs2的时候,报错了,但是又不想去看文档,直接把相关代码放进去,它会帮你分析使用错误的地方。
bash
帮我修复下面文件的使用错误
3. 再介绍几个使用方式
下面从几个方面,介绍如如何借助这个工具,学习仓库的原理、写案例、学习源码、项目使用风险评估等。
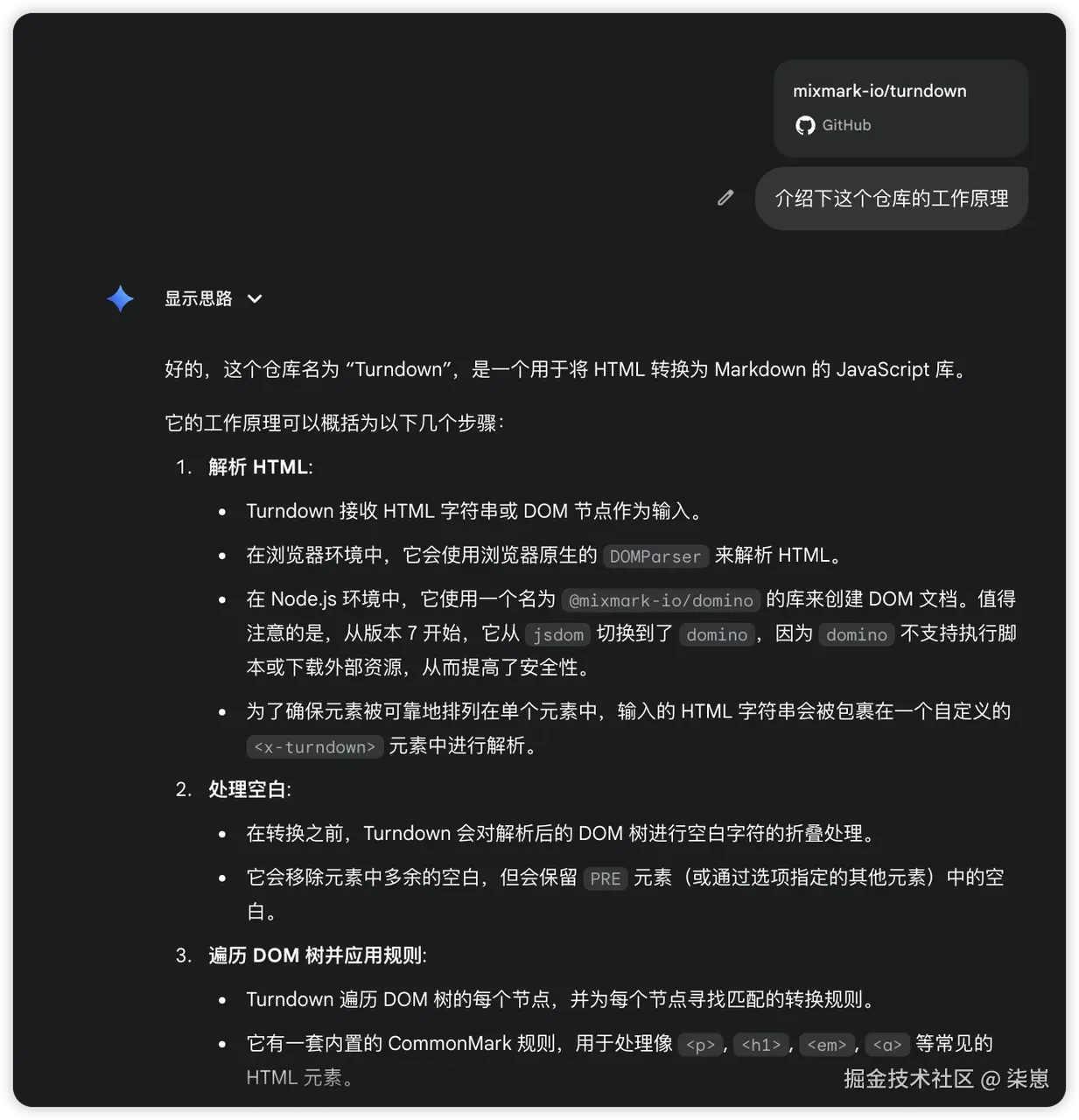
案例一:学习仓库的工作原理
bash
介绍这个仓库的工作原理
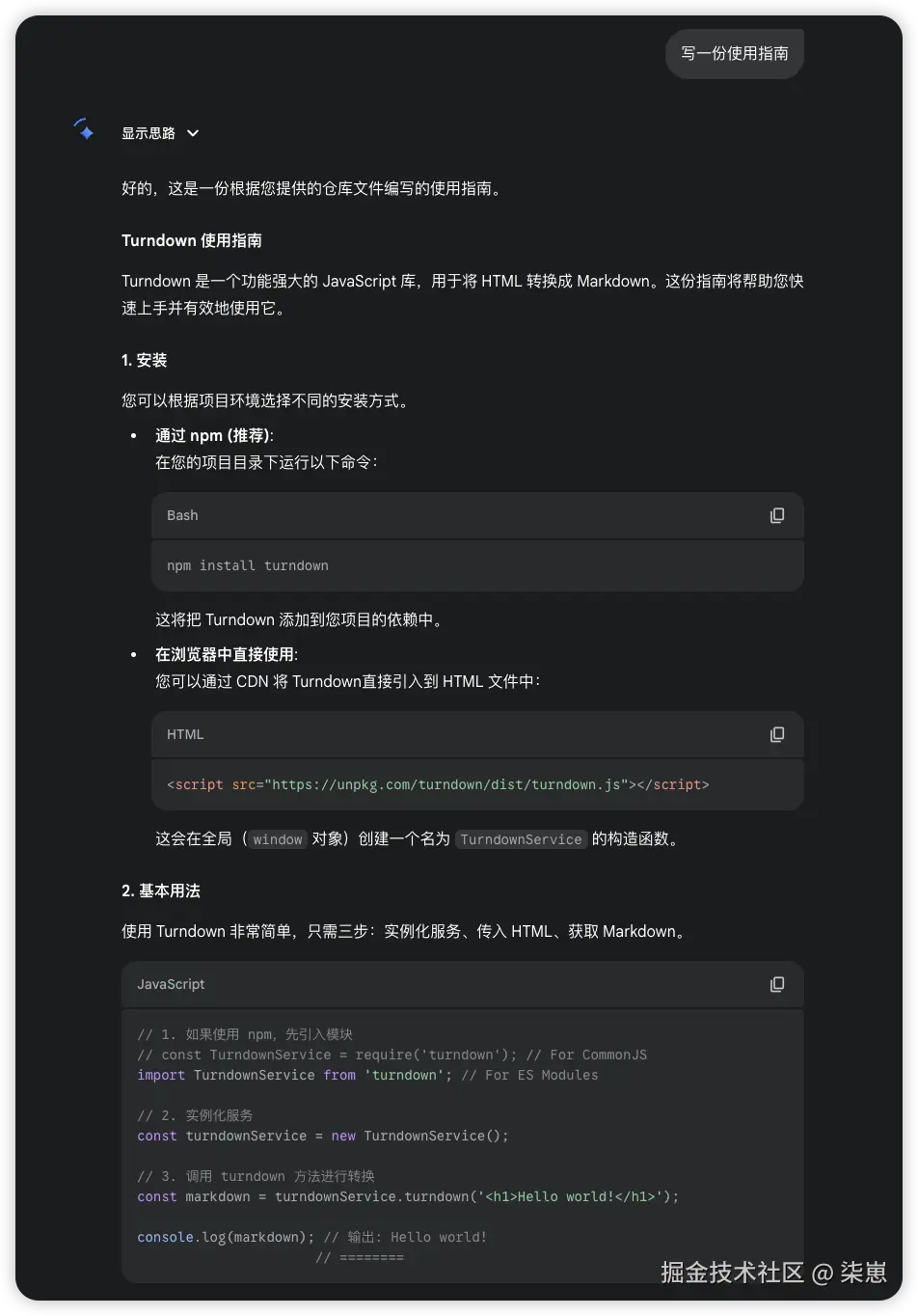
案例二:写一份使用指南

柒崽今天介绍一个解读github仓库的利器,真是开发必备。想要了解github仓库代码的核心原理,对仓库核心依赖做个了结,以及想要阅读源码。都可以用这个AI工具帮你提效。
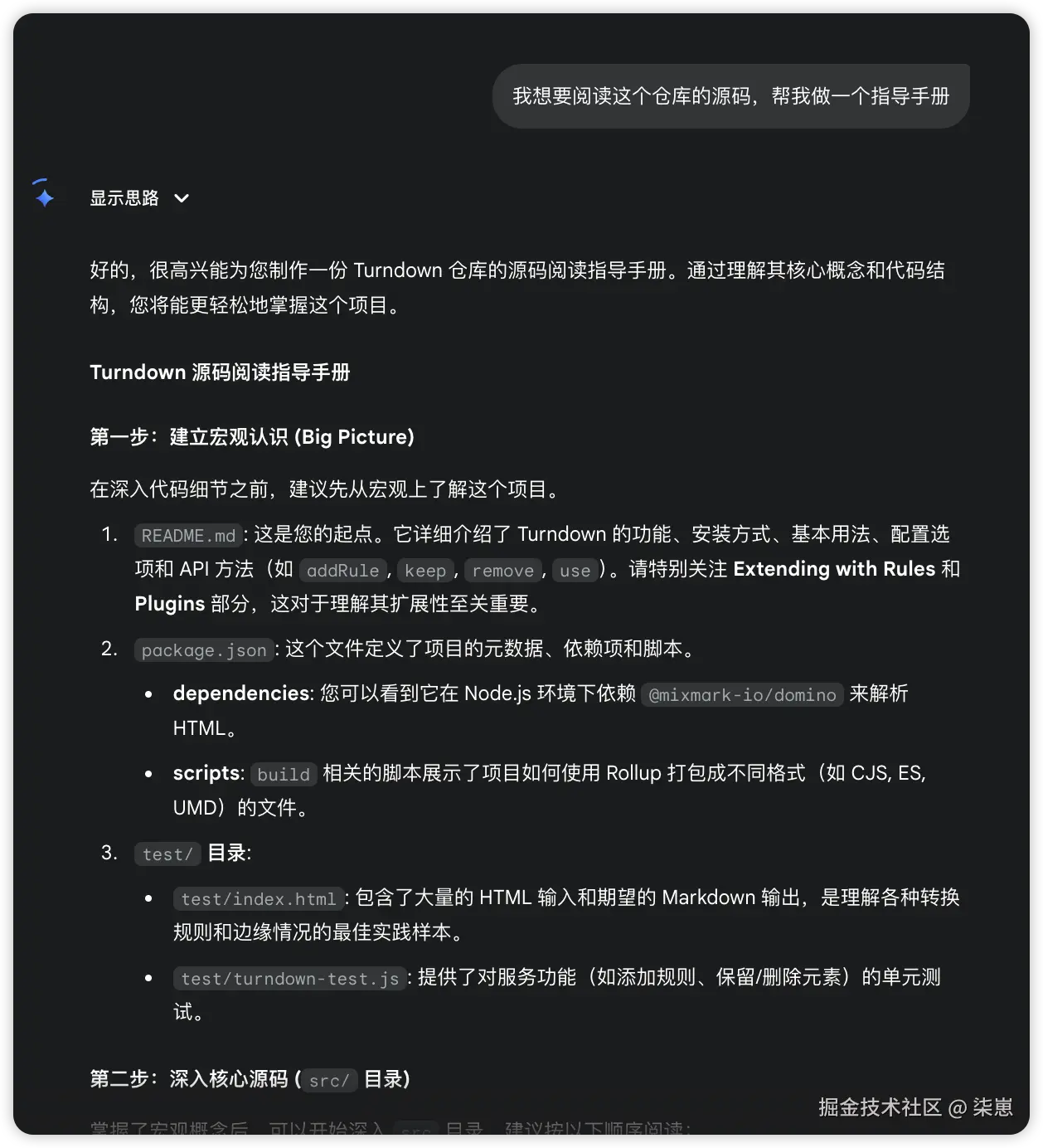
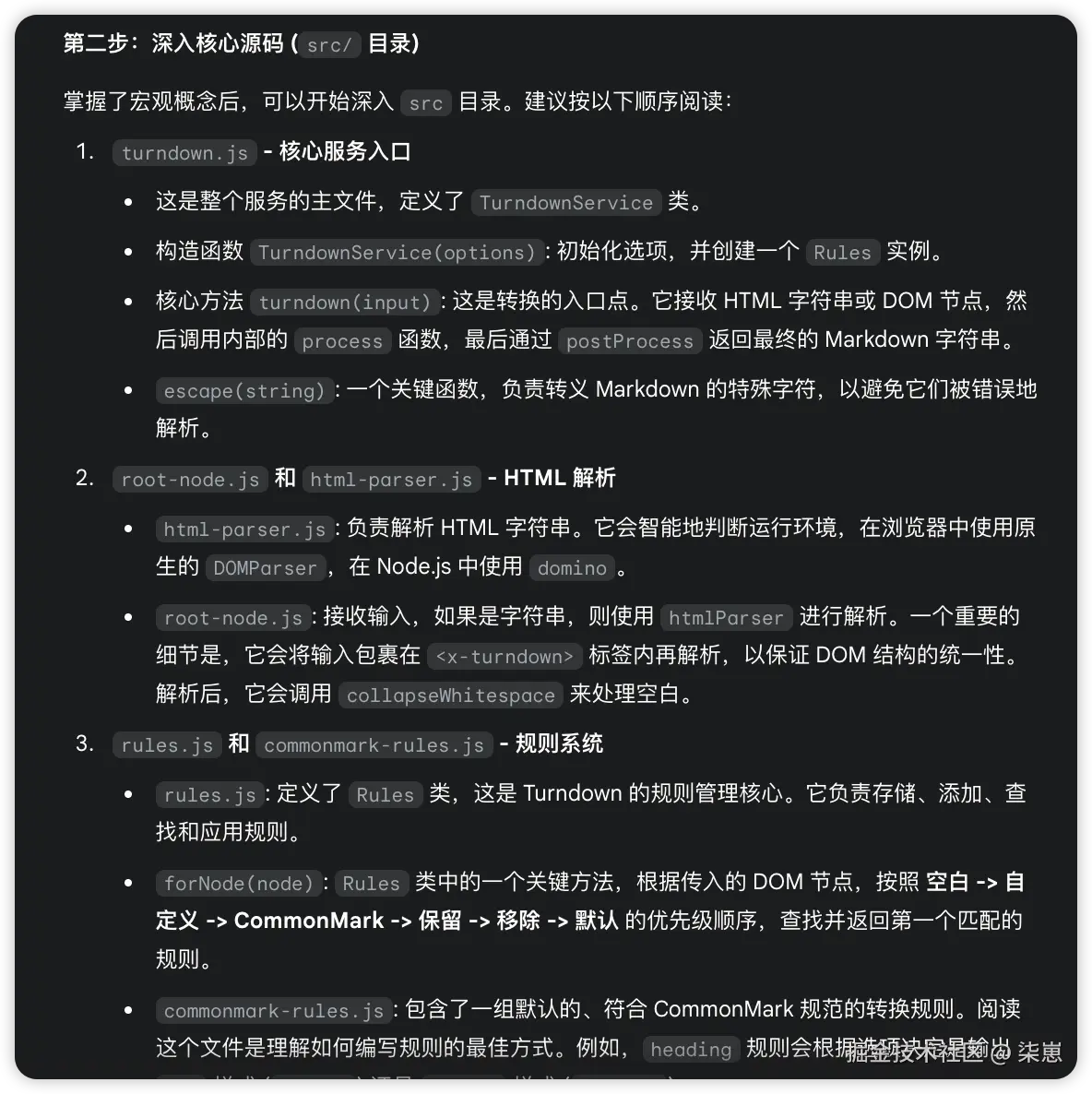
案例三:阅读源码
bash
我想要阅读这个仓库的源码,帮我做一个指导手册

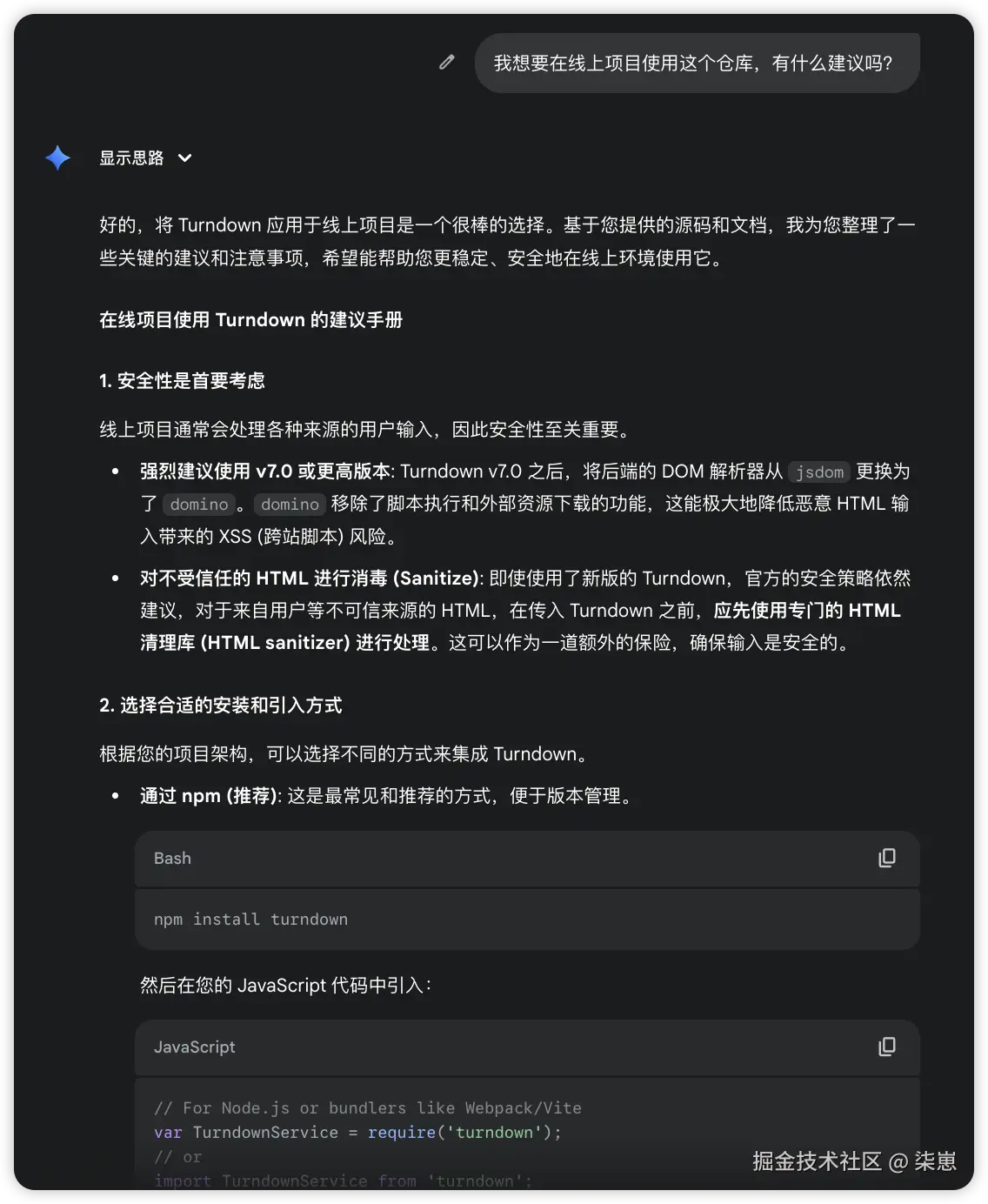
案例四:项目使用风险评估
bash
我想要在线上项目使用这个仓库,有什么建议