
🏠个人主页:Yui_
🍑操作环境:vscode\node.js
🚀所属专栏:Vue3

文章目录
- [1. 计算属性](#1. 计算属性)
-
- [1.1 computed函数](#1.1 computed函数)
- [1.2 计算属性VS普通函数](#1.2 计算属性VS普通函数)
- [1.3 计算属性的完整写法](#1.3 计算属性的完整写法)
- [2. 监听器](#2. 监听器)
- 3.总结
1. 计算属性
计算属性(computed)是 Vue 中用于根据已有数据动态计算新数据的属性。它的特点是基于依赖进行缓存,只有相关依赖发生变化时才会重新计算,适合处理复杂逻辑或需要复用的表达式。
1.1 computed函数
语法:
text
const 新数据 = computed(() => {
return 计算结果
})
vue
<script setup>
import { ref, computed } from 'vue'
const count = ref(1)
const double = computed(() => count.value * 2)
</script>
<template>
<div>{{ double }}</div>
</template>只要count的数字变化,double的数字就会自动变化
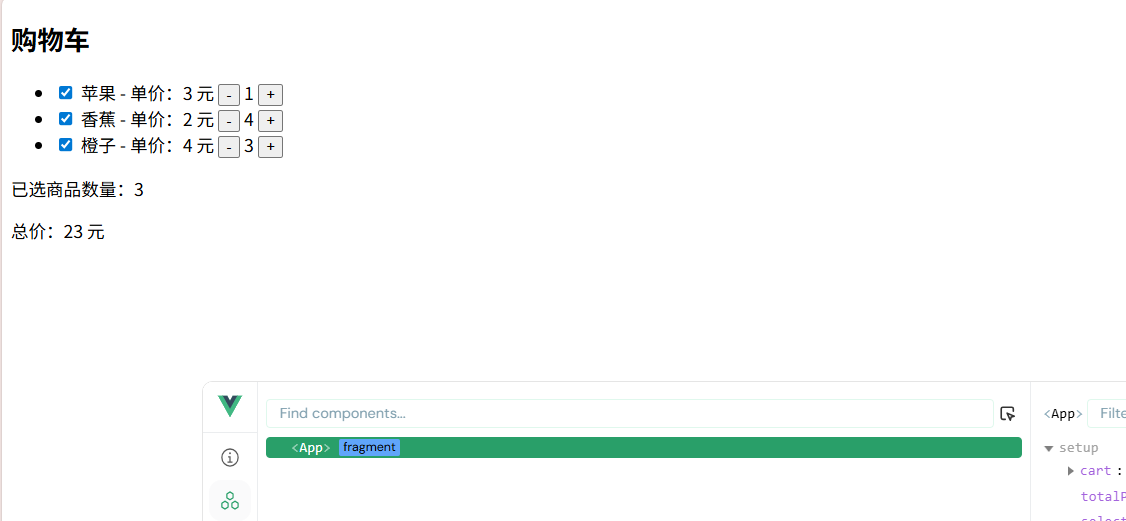
演示:
vue
<script setup>
import { ref, computed } from 'vue'
const cart = ref([
{ id: 1, name: '苹果', price: 3, count: 2, checked: true },
{ id: 2, name: '香蕉', price: 2, count: 1, checked: false },
{ id: 3, name: '橙子', price: 4, count: 3, checked: true }
])
// 计算已选商品总价
const totalPrice = computed(() =>
cart.value
.filter(item => item.checked)
.reduce((sum, item) => sum + item.price * item.count, 0)
)
// 计算已选商品数量
const selectedCount = computed(() =>
cart.value.filter(item => item.checked).length
)
// 增减商品数量
function changeCount(item, delta) {
item.count += delta
if (item.count < 1) item.count = 1
}
</script>
<template>
<h2>购物车</h2>
<ul>
<li v-for="item in cart" :key="item.id">
<input type="checkbox" v-model="item.checked" />
{{ item.name }} - 单价:{{ item.price }} 元
<button @click="changeCount(item, -1)">-</button>
{{ item.count }}
<button @click="changeCount(item, 1)">+</button>
</li>
</ul>
<p>已选商品数量:{{ selectedCount }}</p>
<p>总价:{{ totalPrice }} 元</p>
</template>
注意:
- 计算属性必须又返回值
1.2 计算属性VS普通函数
貌似普通的函数也能做像计算属性哪些功能吧。
计算属性(computed)和普通函数(methods)在 Vue 中都可以实现基于数据的动态计算,但它们有以下区别:
- 计算属性(computed)
- 有缓存:依赖的数据不变时,计算属性不会重新执行,直接返回上次的结果。
- 适合依赖响应式数据的复杂逻辑,如总价、过滤、格式化等。
- 普通函数(methods)
- 无缓存:每次调用都会重新执行函数体。
- 适合处理事件、无状态逻辑或不依赖响应式数据的场景。
1.3 计算属性的完整写法
计算属性的完整写法可以使用对象形式,包含 get(和可选的 set)方法。
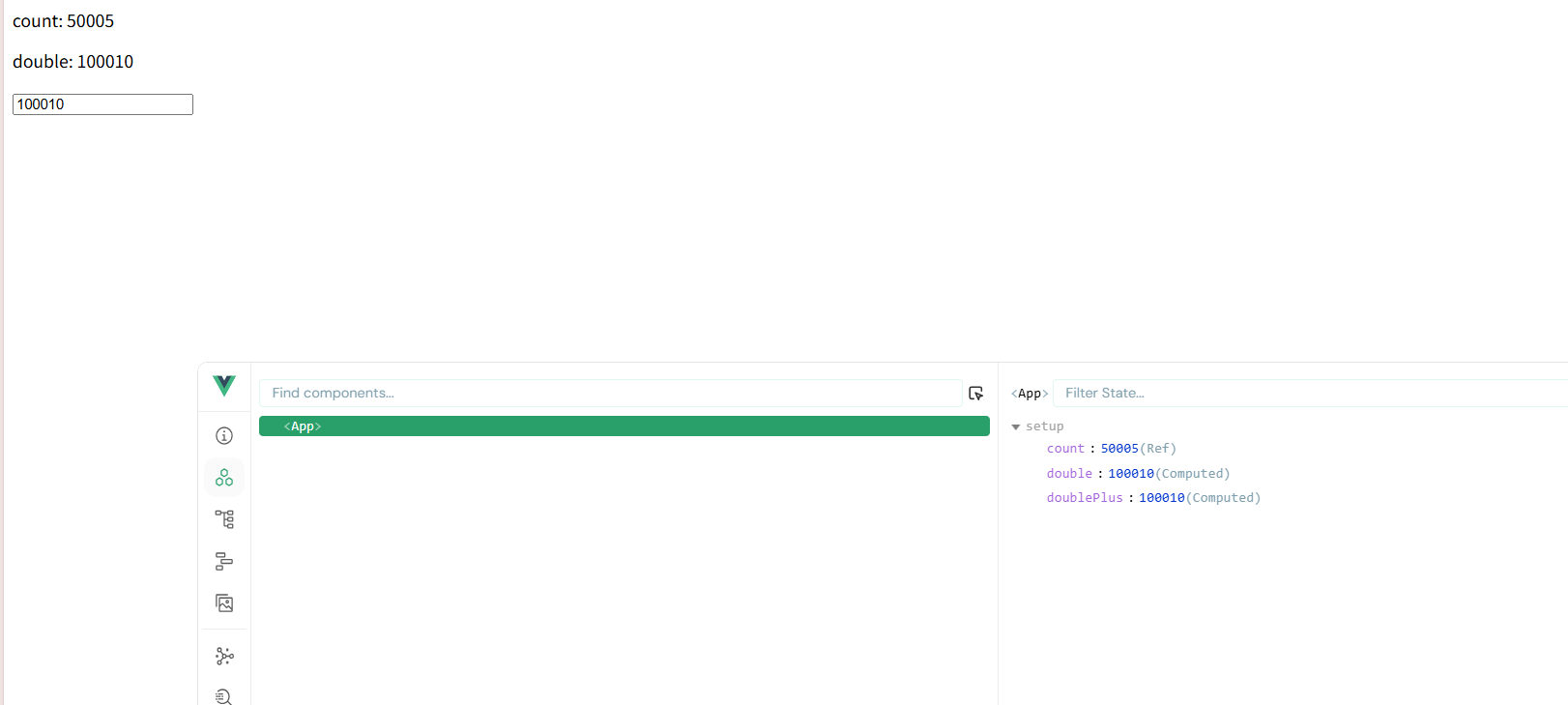
示例:
vue
<script setup>
import { ref, computed } from 'vue'
const count = ref(1)
// 只读计算属性
const double = computed(() => count.value * 2)
// 可读可写计算属性
const doublePlus = computed({
get() {
return count.value * 2
},
set(val) {
count.value = val / 2
}
})
</script>
<template>
<div>
<p>count: {{ count }}</p>
<p>double: {{ double }}</p>
<input v-model="doublePlus">
</div>
</template>
2. 监听器
侦听器(watcher)是 Vue 中用于监听响应式数据变化并执行副作用操作 的工具。常用于异步请求、复杂逻辑处理或需要在数据变化时执行特定操作的场景。
语法:
vue
<script setup>
import { ref, watch } from 'vue'
const count = ref(0)
watch(count, (newVal, oldVal) => {
console.log(`count 从 ${oldVal} 变为 ${newVal}`)
})
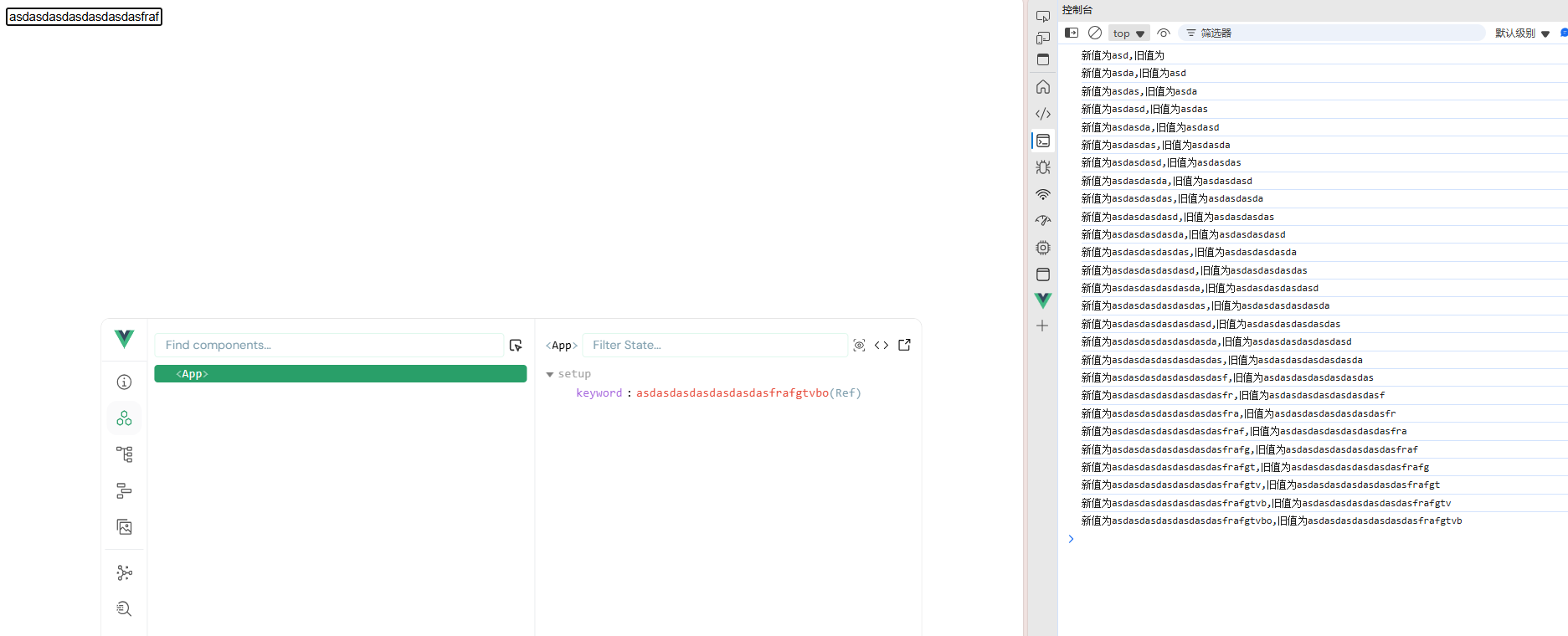
</script>演示:
vue
<template>
<div>
<input type="text" v-model="keyword">
</div>
</template>
<script setup>
import {ref,watch} from "vue"
const keyword = ref('')
watch(keyword,(newVal,oldVal)=>{
console.log(`新值为${newVal},旧值为${oldVal}`)
})
</script>
<style scoped>
</style>
watch的作用就是监视响应式数据的变化,当数据变了,针对性的DOM操作或异步操作
3.总结
计算属性(computed)用于根据已有数据动态计算新值,具有缓存特性,适合模板展示和数据派生;侦听器(watch)用于监听响应式数据的变化并执行副作用操作,如异步请求或复杂逻辑,适合处理数据变化带来的过程和操作。两者结合使用,可以让 Vue 应用既高效又灵活。
往期文章:
Vue3入门-必会前置知识-CSDN博客
Vue3入门-声明式渲染+数据响应式-CSDN博客
Vue3入门-指令-CSDN博客
Vue3入门-指令补充-CSDN博客
Vue3入门-组件及组件化-CSDN博客