组件和模块的区别
模块和组件都是封装特定功能一个集合。
模块是一个逻辑组织集合,用于管理代码的逻辑,把一个复杂系统代码组装成一个个模块,使代码逻辑清晰,易于维护扩展与复用。如财务模块,人力模块。
组件是一个物理上的组织集合,顾名思义,软件系统组件是系统的一个完整独立的部件。
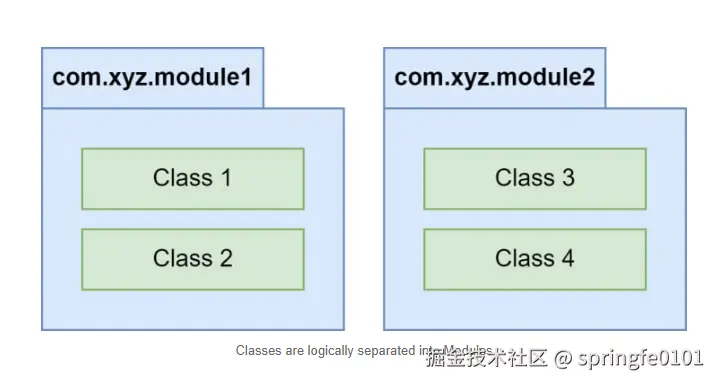
例如,在下面的图中,我们展示了一组模块,其中每个模块嵌入了一组类:

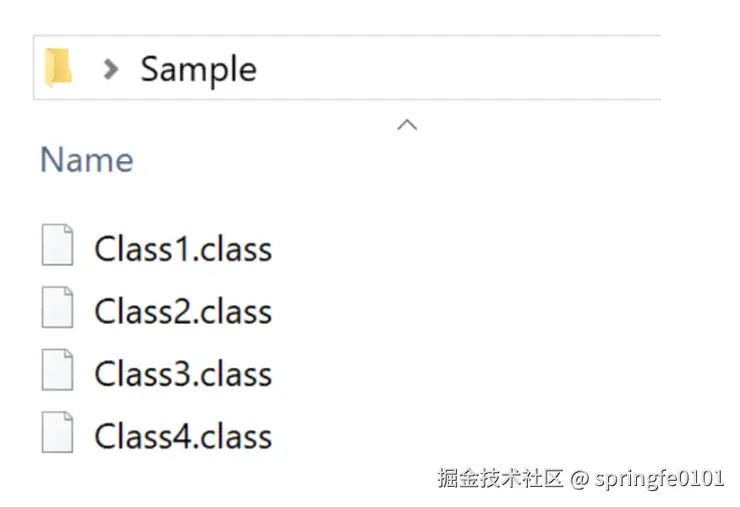
在上图中,尽管类被分成多个模块,但它们并没有按照下面的截图进行物理分离。

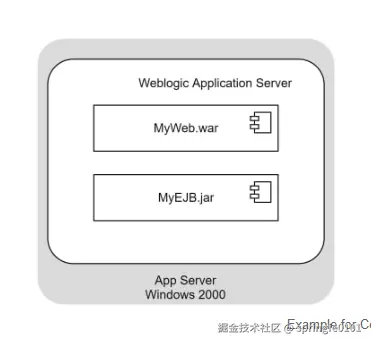
例如,我们在应用服务器上部署了两个物理组件,
- MyWeb.war是Web层上的物理封装。
- MyEJB.jar是业务层上的物理封装。

软件抽象粒度层次结构
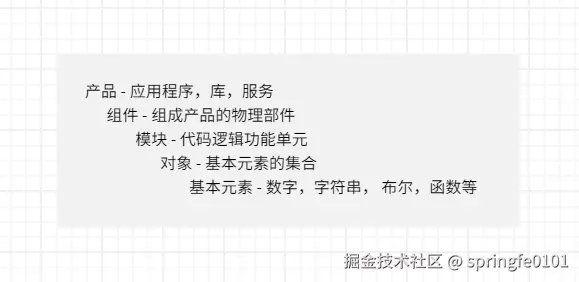
抽象的软件粒度层次如下:

想象一下,如果只是使用基本数据开发软件系统,代码是很难维护和阅读的。将小的、简单的、功能有限的、目的抽象的东西组合成更大的、更复杂的、功能更强的、目的更明确的东西。
将软件系统不同层次抽象出来使开发更容易,更快,更简单和更安全。
前端组件技术架构
软件组件化技术架构把复杂系统拆分成相互不依赖解耦的可复用的组件,不同团队或开发人员独立开发不同的组件,互不依赖,提高开发效率,降低维护难度。独立的组件自由组合就能形成一个完整的Web应用,降低了开发成本。
纵向组件
纵向组件关系是指从下到上的层级关系,下层组件服务于上层组件,上层组件引用了下层组件,上层组件包含下层组件子功能。例如表单组件,包含有下拉框组件、输入框组件、复选框组件。上下层次的组件是包含关系。
横向组件
横向组件是指把同层级的功能横向拆分成多个单一职责的独立组件。同层级的组件自由组合构成更大的功能。如考勤组件、审批组件、日程管理组件同一层次的组件横向组合成OA系统。同一层次的横向组件是同等关系。
前端组件库架构
 如上图所示,类似化学中的有机物,原子组成分子,分子组成有机物。原子是化学变化中的最小粒子,分子是物质化学性质的最小粒子,有机物是有实际意义的物体。
如上图所示,类似化学中的有机物,原子组成分子,分子组成有机物。原子是化学变化中的最小粒子,分子是物质化学性质的最小粒子,有机物是有实际意义的物体。
目前比较流行组件库(Naive UI,Element,Ant Design)提供了上图中原子和分子的组件。原子有按钮、输入框、单选、标签等基础组件,分子有菜单、表格、列表、树等更大的组件。系统中有实际业务意义的组件包含了分子组件。