在前端开发中,HTML元素的布局行为是构建界面的基石。行内元素和块级元素的区别看似基础,却直接影响页面布局的逻辑与表现。本文将带您深入理解这个核心概念,并通过实际案例展示在项目中如何正确选择和应用这两类元素。
一、从生活场景理解基础概念
想象一下网页布局如同搭建积木:
- 块级元素 像集装箱 :独自占据整行空间(
<div>、<p>、<h1>等) - 行内元素 像集装箱内的物品 :并排放置在同一行(
<span>、<a>、<strong>等)
基础特性对比
html
<!-- 块级元素示例 -->
<div style="background: #e3f2fd;">第一个div(占据整行)</div>
<div style="background: #bbdefb;">第二个div自动换行显示</div>
<!-- 行内元素示例 -->
<span style="background: #ffccbc;">第一个span</span>
<span style="background: #ffab91;">第二个span在同一行</span>视觉表现:
- 块级元素:垂直堆叠(如堆叠的书籍)
- 行内元素:水平排列(如书架上的书籍)
二、核心差异
1. 布局行为差异:流与流的碰撞
| 特性 | 块级元素 | 行内元素 |
|---|---|---|
| 默认宽度 | 占满父容器宽度 | 由内容决定 |
| 尺寸控制 | 可自由设置宽高 | 宽高设置无效 |
| 边距处理 | 四个方向外边距均有效 | 仅水平方向外边距有效 |
| 包含关系 | 可包含块级和行内元素 | 只能包含文本或行内元素 |
2. 实际布局问题

html
<style>
.problem-demo {
border: 2px dashed #e91e63;
margin: 20px 0;
}
.inline-margin {
margin: 30px; /* 只有左右有效 */
}
</style>
<div class="problem-demo">
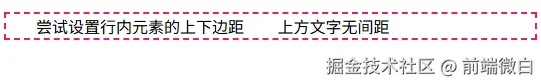
<span class="inline-margin">尝试设置行内元素的上下边距</span>
上方文字无间距
</div>▶️ 结果:行内元素设置的上下外边距不生效,无法推开周围内容
3. 嵌套规则
html
<!-- 合法的嵌套 -->
<p>一段文本包含<strong>加粗文字</strong>和<a href="#">链接</a></p>
<!-- 不合法的嵌套(导致渲染错误) -->
<a href="#">
<div>错误!行内元素不能包含块级元素</div>
</a>⚠️ 浏览器会尝试修复非法嵌套,但可能导致不可预期的布局问题
三、display属性:布局行为转换器
css
.inline-block-element {
display: inline-block; /* 混合模式 */
width: 150px; /* 可设置宽度 */
margin: 10px 0; /* 垂直边距生效 */
}
.flex-container {
display: flex; /* 弹性布局改变子元素行为 */
}inline-block创建的混合模式元素:
- 保持行内元素的水平排列特性
- 支持设置宽高和垂直边距
- 解决传统行内元素的布局限制
四、经典应用场景
案例1:导航菜单开发
html
<style>
nav ul {
padding: 0;
margin: 0;
display: flex; /* 现代布局方案 */
}
/* 传统块级方案 */
.nav-item {
display: inline-block; /* 转为行内块 */
padding: 10px 20px;
background: #3f51b5;
color: white;
}
</style>
<nav>
<ul>
<li class="nav-item">首页</li>
<li class="nav-item">产品</li>
<li class="nav-item">服务</li>
</ul>
</nav>💡 设计要点 :将块级元素<li>转为inline-block实现水平菜单
案例2:响应式图文混排


html
<style>
.media-card {
border: 1px solid #eee;
padding: 15px;
margin-bottom: 20px;
}
.media-card img {
float: left; /* 图片左浮动 */
margin-right: 15px;
max-width: 150px;
}
.media-card p {
overflow: hidden; /* 创建BFC避免环绕 */
}
</style>
<div class="media-card">
<img src="example.jpg" alt="示例图片">
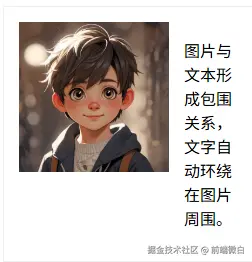
<p>图片与文本形成包围关系,文字自动环绕在图片周围。</p>
</div>💡 设计要点 :利用块级元素特性创建图文混排效果
五、开发中常见陷阱与解决方案
问题1:行内元素幽灵间距
html
<div>
<span>项目1</span>
<span>项目2</span> <!-- 出现意外间距 -->
</div>
<!-- 解决方案:父元素设置font-size:0 -->
<div style="font-size: 0;">
<span style="font-size: 16px;">项目1</span>
<span style="font-size: 16px;">项目2</span>
</div>📌 原因:HTML中的换行符被解析为空白字符
问题2:响应式断行失控

html
<style>
.bad-break span {
padding: 5px 10px;
background: #4caf50;
}
</style>
<div class="bad-break" style="width: 200px;">
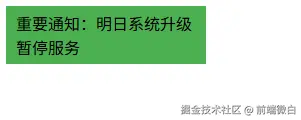
<span>重要通知:明日系统升级暂停服务</span>
</div>文本超出容器宽度时出现混乱断行
解决方案:

css
.better-break {
padding: 5px 10px;
background: #4caf50;
display: inline-block; /* 允许设置宽度 */
max-width: 100%; /* 响应式约束 */
word-break: break-all; /* 断词规则 */
}六、现代布局中的角色演变
在Flex和Grid布局中,元素的默认行为会发生变化:
css
.flex-container {
display: flex;
/* 所有子元素变成flex项 */
}
.grid-container {
display: grid;
/* 创建二维网格系统 */
}- Flex布局中,所有子元素成为块级柔性项
- Grid布局中,元素转变为网格项目
- display属性决定元素的最终表现形式
小结
- 内容结构优先 :根据语义选择HTML元素(如段落用
<p>而非<span>) - 布局需求导向 :
- 整块内容 → 块级元素
- 文本片段样式 → 行内元素
- 网格化布局 → CSS Grid
- 响应式考虑 :移动端优先时,
inline-block比传统浮动更可靠 - 性能优化:避免深层嵌套的行内元素(影响重绘性能)
实际项目中,理解这些差异:
- 减少不必要的包装元素
- 优化渲染性能
- 创建更符合语义的HTML结构
- 避免布局错误和维护难题
掌握基础方能筑就高楼。行内与块级元素的辨析看似简单,却深刻影响前端工程师对布局的理解深度。