html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简单标记</title>
</head>
<body>
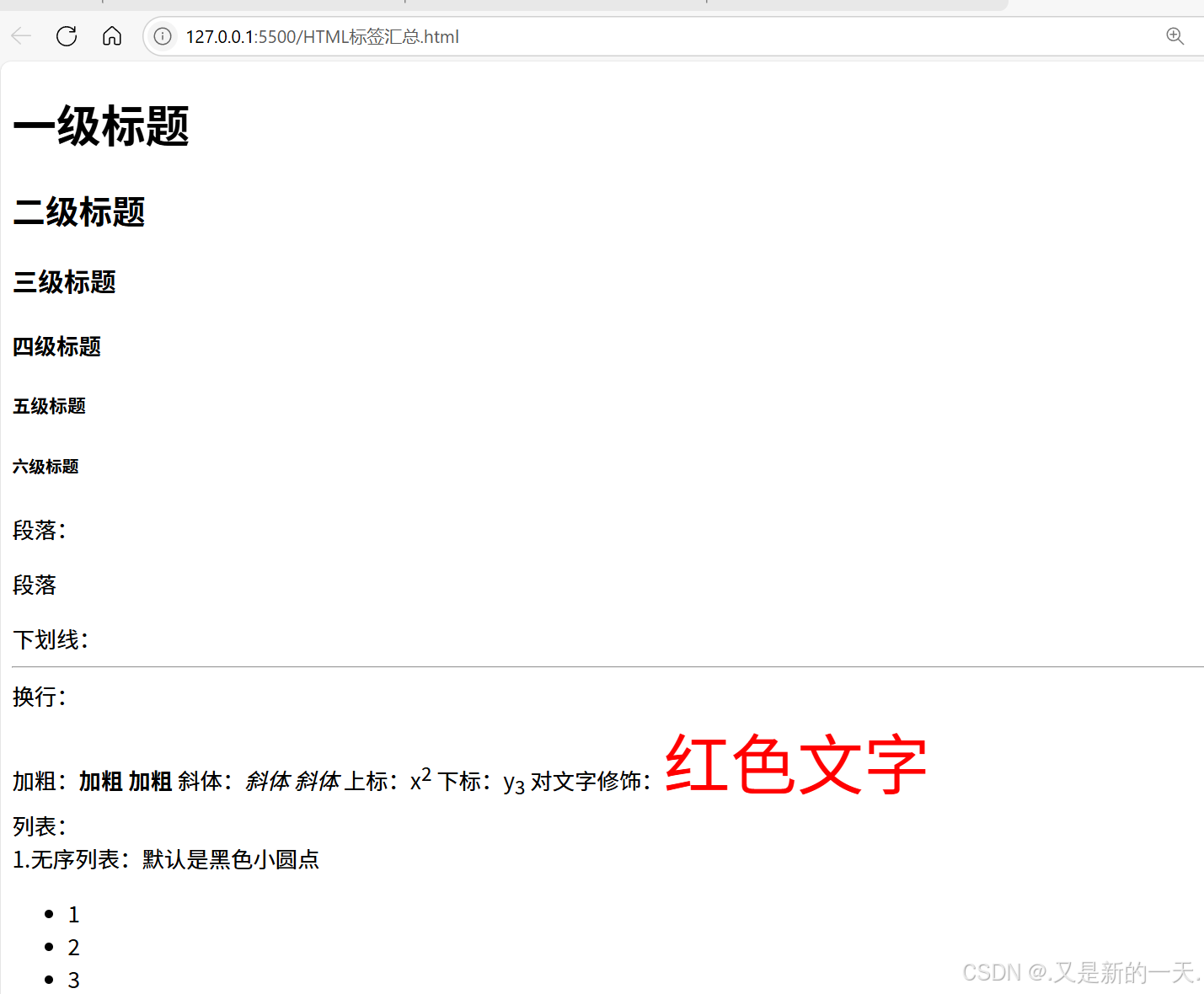
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
段落:<p>段落</p>
下划线:
<hr>
换行:<br>
加粗:<b>加粗</b> <strong>加粗</strong>
斜体:<i>斜体</i> <em>斜体</em>
上标:x<sup>2</sup>
下标:y<sub>3</sub>
对文字修饰:<font size="40" color="red">红色文字</font>
<br>
列表:
<br>
1.无序列表:默认是黑色小圆点
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
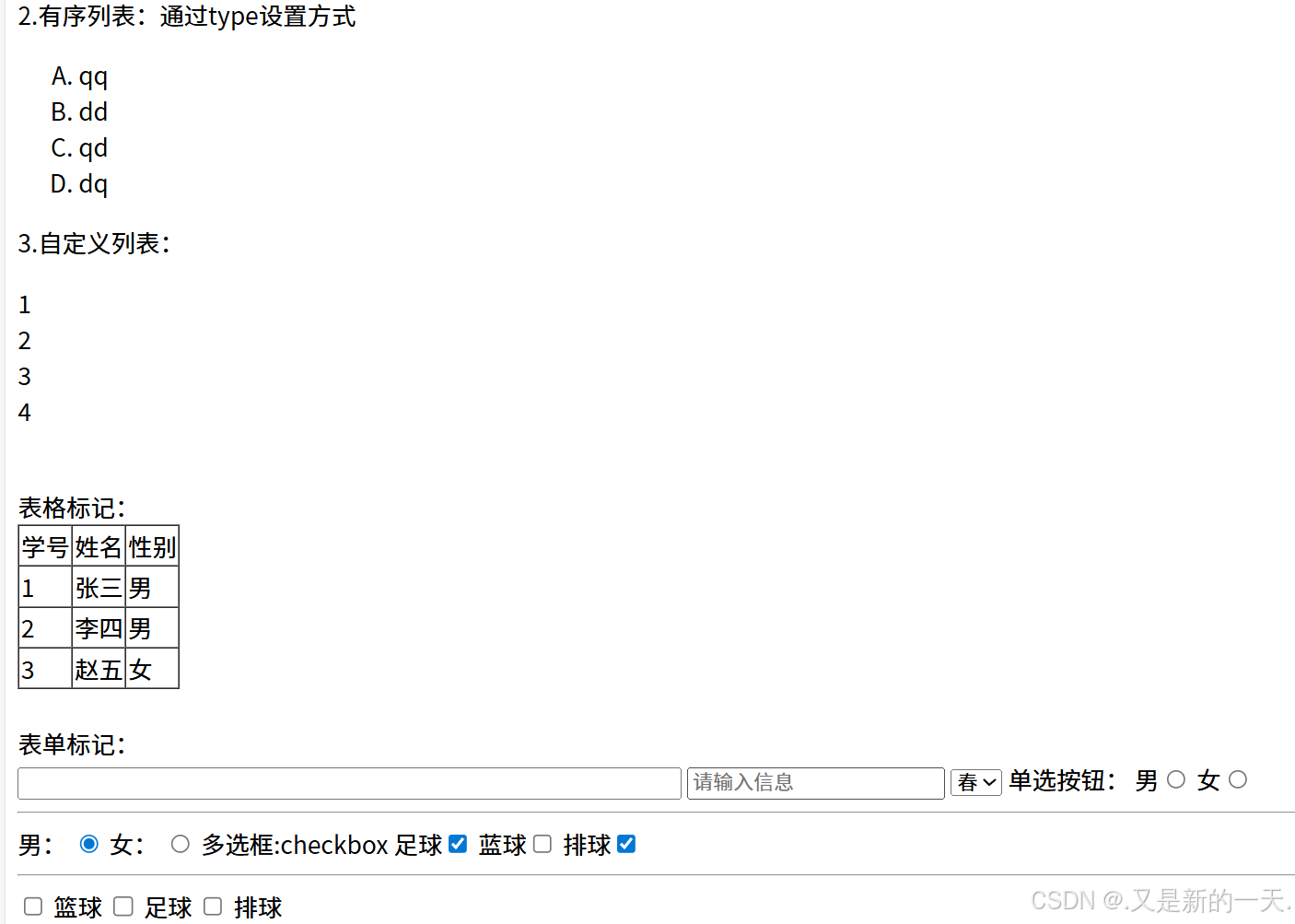
2.有序列表:通过type设置方式
<ol type="A">
<li>qq</li>
<li>dd</li>
<li>qd</li>
<li>dq</li>
</ol>
3.自定义列表:
<dl>
<dt>1</dt>
<dt>2</dt>
<dt>3</dt>
<dt>4</dt>
</dl>
<br>
表格标记:
<br>
<!-- 设置表格边框 -->
<table border="1" cellpadding="1" cellspacing="0">
<!-- tr行,td列 -->
<tr>
<td>学号</td>
<td>姓名</td>
<td>性别</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>男</td>
</tr>
<tr>
<td>3</td>
<td>赵五</td>
<td>女</td>
</tr>
</table>
<br>
表单标记:
<br>
<form action="">
<!-- 文本框type="text" id不能重复,不能数字开头-->
<input type="text" id="text" size="60" maxlength="5">
<!-- 密码框tpye="pass",显示提示信息 -->
<input type="password" placeholder="请输入信息" id="password">
<!-- 下拉列表:select里面嵌套option -->
<select>
<option value="1">春</option>
<option value="2">夏</option>
<option value="3">秋</option>
<option value="4">冬</option>
</select>
单选按钮:
<!-- 单选按钮 checked是默认选中的
具有相同 name 属性的单选按钮(radio button)之间才会互相排斥,
即只能选择其中一个。-->
男<input type="radio" name="sex" checked>
女<input type="radio" name="sex">
<hr>
<!-- 或者写成下面这种,下面这种在点击字的时候也会直接选中 -->
<label for="male">男:</label>
<input id="male" name="sex" type="radio" value="1" checked>
<label for="female">女:</label>
<input id="female" name="sex" type="radio" value="0">
多选框:checkbox
足球<input type="checkbox" name="habby" checked>
蓝球<input type="checkbox" name="habby">
排球<input type="checkbox" name="habby" checked>
<hr>
<!-- 或者同样下面这种,下面这种在点击字的时候也会直接选中 -->
<input id="c1" type="checkbox" value="1">
<label for="c1">篮球</label>
<input id="c2" type="checkbox" value="2">
<label for="c2">足球</label>
<input id="c3" type="checkbox" value="3">
<label for="c3">排球</label>
<br>
文本域:
<textarea name="" id="" cols="30" rows="10">请输入内容</textarea>
<br>
其他标记:
<br>
超链接:
<a href="https://www.163.com" target="_blank">https://www.163.com</a>
<br>
图片:
<br>
<img src="imgs/壁纸.jpeg" alt="壁纸1" width="70">
<br>
div:
<br>
<div>我是块标记,没有任何样式,可以根据需要变成自己想要的</div>
span:
<span>我是无任何样式的行内标记(不换行)</span>
<!-- iframe画中画:在一个页面嵌套另外一个页面 -->
<iframe src="https://www.163.com" frameborder="0"></iframe>
<br>
<!-- 实体符号 -->
小于号: <
大于号:>
空格:
商标:©
</form>
</body>
</html>