第一步:在app.json中设置
"navigationStyle": "custom"第二步骤:文件的home.js中
javascript
// pages/test/test.js
Page({
/**
* 页面的初始数据
*/
data: {
statusBarHeight: 0,
navBarHeight: 44 // 自定义导航内容区高度(单位px)
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
const { statusBarHeight } = wx.getWindowInfo()
this.setData({
statusBarHeight,
// 总高度 = 状态栏高度 + 自定义导航内容高度
navTotalHeight: statusBarHeight + this.data.navBarHeight
})
},
})第三步:home.wxml页面
XML
<!-- 自定义导航栏容器 -->
<view class="custom-nav" style="height: {{navTotalHeight}}px;">
<!-- 状态栏占位 -->
<view style="height: {{statusBarHeight}}px"></view>
<!-- 导航内容区域(可设置任意高度) -->
<view class="nav-content" style="height: {{navBarHeight}}px">
<text>自定义标题</text>
</view>
</view>
<!-- 页面内容(需下移避免被遮挡) -->
<view class="page-content" style="padding-top: {{navTotalHeight}}px">
...页面内容...
</view>第四步:home.wxss
XML
.custom-nav {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 100;
background: rgb(230, 32, 32); /* 导航背景色 */
}
.nav-content {
display: flex;
align-items: center;
padding: 0 16rpx;
}
.page-content {
box-sizing: border-box;
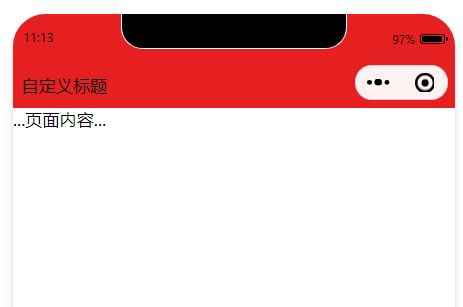
}最终结果: