
第一部分:原型设计(使用html完成原型打造)
一、前期准备与构思阶段:
- 想法与创意: 这是应用开发的起点,可以是针对现有问题的解决方案(如"今天吃什么"这类满足用户选择困难的创意),也可以是宏大的智能家居愿景(如"AI贾维斯"),或是文化教育类项目(如"AI五千年")。
二、使用 Trae 进行应用开发的核心流程:
-
Trae 安装与登录:
- 下载安装: 根据需要选择 Trae 的国外版或国内版,支持 Mac、Windows,并将推出 Linux 版本。
- 登录: 完成下载安装后,需要登录 Trae。
- 选择版本: 推荐使用 Trae 海外版本,因为它可以使用 AI 编程能力更强的 Claude 3.7 模型,并且是免费的。
- 界面布局: 登录后,界面左侧用于打开文件夹仓库,右侧是对话界面,用于提出要求。
-
需求梳理与原型设计:

markdown
现在需要输出高保真的原型图,并确保这些原型界面可以直接用于开发:
1、用户体验分析:先分析这个App的主要功能和用户需求,确定核心交互逻辑。
2、产品界面规划:作为产品经理,定义关键界面,确保信息架构合理。
3、高保真UI设计:作为UI设计师,设计贴近真实ios/Android设计规范的界面,使用现代化的UI元素,使其具有良好的视觉体验。
4、HTML原型实现:使用HTML+TailwindCSS(或Bootstrap)生成所有原型界面,并使用FontAwesome(或其他开源UI组件)让界面更加精美、接近真实的App设计。拆分代码文件,保持结构清晰:
5、每个界面应作为独立的HTML文件存放,例如home.html、profile.html、settings.html等。
- index.html作为主入口,不直接写入所有界面的HTML代码,而是使用iframe的方式嵌入这些HTML片段,并将所有页面直接平铺展示在index页面中,而不是跳转链接。
真实感增强:
- 界面尺寸应模拟iPhone15Pro,并让界面圆角化,使其更像真实的手机界面。
- 使用真实的UI图片,而非占位符图片(可从Unsplash、Pexels、Apple官方UI资源中选择)。
- 添加顶部状态栏(模拟iOS状态栏),并包含App导航栏(类似ios底部TabBar)。
请按照以上要求生成完整的HTML代码,并确保其可用于实际开发。
- **Builder 模式设计原型:**
- **切换模式:** 接下来切换到 **Builder 模式**。
- **指令示例:** 要求 Trae 根据需求设计高保真原型图。例如:"**首先我要开发的是一个什么样的 APP,这个 APP 的需求是什么样的。然后底下的话我告诉他我需要输出高保真的原型图,并且这个原型图的要求是什么样的。** "。
- **接受修改:** Trae 会一步步生成不同原型界面的代码文件,你需要一步步接受它的修改。它还具有审查机制,可能会重新查看文档以修正错误。
- **原型完成:** 完成后,可以查看所有原型界面(如主页、创建任务、四象限视图、任务详情、每周计划、统计与反思等),这些原型甚至支持点击交互。
- **保存原型:** 将这些完成的原型界面保存下来,用于后续开发。打开/创建文件夹: 在 Trae 中打开或创建一个文件夹。
Chat 模式梳理需求:
切换模式: 先使用 Trae 的 Chat 模式。
指令示例: 扮演产品经理角色,明确应用功能。例如:"我想开发一个借鉴《高效能人士的7个习惯》中以终为始和要事第一理念的 To Do APP。我希望这个 APP 是一个简单的,可以本地运行,不需要联网登陆的 APP。请它作为出色的产品经理帮我完成相应需求的这种梳理。 " Trae 将帮助完成需求梳理。



第二部分:新建 ios app(使用 xcode 完成 项目生成)






-
Xcode 项目搭建与代码生成:
-
下载 Xcode: 如果开发 iOS APP,需要下载并安装 Xcode。
-
创建 Xcode 项目: 打开 Xcode,创建一个新的 iOS 项目,例如命名为 "7todo"。
-
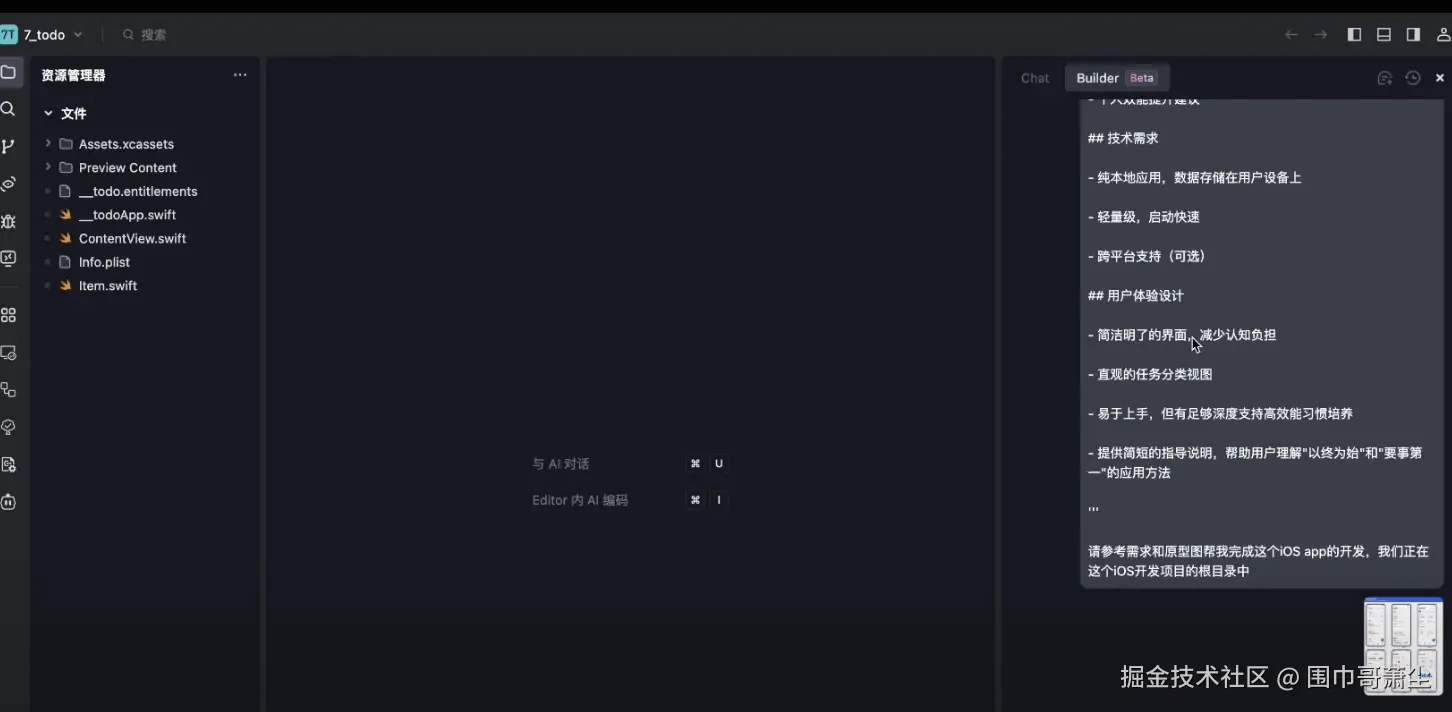
在 Trae 中打开 Xcode 项目:
- 在 Trae 中打开一个新的窗口,然后打开刚才创建的 Xcode 项目的根目录(即 "7todo" 文件夹)。
- 信任文件夹并继续。
- 确保 Trae 处于 Builder 模式。
-
上传原型图与需求文档:
- 上传原型图: 将之前生成并保存的完整原型图上传到 Trae。
- 导入需求: 将之前 Trae 梳理出的需求文档作为上下文参考,再次提供给 Trae。
-
指令示例: 要求 Trae 根据原型图和需求完成项目开发。例如:"根据原型图和我们的需求,去完成这个项目的开发。 "。
-
代码生成: Trae 会根据提供的信息,一步步完成不同代码文件的创建,然后进行检查和组件创建。通常会一次性完成约 9-10 个文件的创建。
-
接受修改: 待 Trae 完成后,点击"全部接受"。
-
-
调试与修正:
-
Xcode 编译运行: 回到 Xcode,尝试编译并运行 APP。首次编译可能会出现许多错误。
-
Trae 协助处理错误:
- 复制错误: 将 Xcode 编译时出现的错误信息复制。
- 粘贴回 Trae: 将错误信息粘贴回 Trae 的对话框中(在 Builder 模式下)。
- Trae 分析与修改: Trae 会理解报错信息,自主查看代码,并逐步修改代码错误。如果出现新的错误,重复此步骤。
-
修正界面问题:
- 如果 APP 能够运行但界面显示不正确,可以直接将错误的界面截图拖拽到 Trae 中,并告知其错误。
- Trae 会进行调整。
-
-
APP 功能验证:
- 在 Xcode 中重新编译运行,验证 APP 功能是否正常,例如添加任务、查看四象限视图和周计划等。
第三部分:上架app






 三、App Store 上架准备:
三、App Store 上架准备:





-
Xcode 项目设置:
- 移除 iPad 版本: 在 Xcode 中,移除对 iPad 版本的支持,以简化上架流程。
- 设置 iOS 版本: 将 iOS 部署目标版本设为较低且支持的版本,例如 iOS 17。
- 设置显示名称: 为 APP 设置一个显示名称,例如 "小猫todo"。
-
生成 APP 图标:
- 使用 Trae (Claude 3.7 Sonnet) 生成 SVG 图片: 许多人认为 Trae 或 Claude 3.7 模型无法生成图片,但可以通过让 Claude 3.7 Sonnet 模型在 Chat 模式下生成 SVG 格式的图片,作为图标。
- SVG 转 PNG: 复制 SVG 代码,可以使用 SVG 编辑器工具生成对应的 PNG 图片并下载。
- 导入图标: 将下载好的图标文件导入到 Xcode 项目中。
-
APP 打包与分发:
- Archive: 在 Xcode 中选择 "Archive" 将项目代码打包。
- Distribute APP: 完成打包后,选择 "Distribute APP" 进行分发。
-
App Store Connect 提交信息:
-
进入 App Store Connect: 上传结束后,登录 App Store Connect 网站。
-
选择构建版本: 选择刚刚上传的 APP 构建版本。
-
缺少合规证明: 通常选择"不属于上述任意算法"。
-
利用 Trae 填写上架信息:
- 营销文本/关键词等: App Store Connect 界面需要填写推广文本描述、关键词、技术支持网站、营销网址等信息,这些都可以让 Trae 来帮助生成。
- 技术支持网址: 可以创建一个飞书文档,并将其链接复制作为技术支持网址。
- 主副标题: 在 App Store Connect 填写主标题和副标题。
- 类别: 选择合适的 APP 类别,如"工具"或"效率"。
- 年龄分级: 通常选择"无"。
- 上传截图: 需要上传 APP 的截图。
- 保存信息: 完成填写后务必保存。
-
APP 隐私设置: 填写 APP 隐私信息,可以引用之前生成的隐私协议文档链接。
-
价格与供应:
- 设置价格: 如果是免费 APP,选择 0。
- 选择地区: 根据需要选择发布地区,例如仅在中国国内发布。
-
-
提交审核:
- 完成所有信息调整后,点击"添加供审核",将 APP 提交到 App Store 审核。
- 审核时间: 审核通常需要两到三个工作日。
整个流程体现了 Trae 在 AI 编程方面的强大能力,能够从创意、需求梳理、原型设计、代码生成、调试到最终上架的各个环节提供协助,让"人人都是产品经理"成为可能,大幅降低了 APP 开发的门槛。