npm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。
问题场景:
更新系统之后,运行脚本报错。
报错 · 部分说明:
-
报错内容示下:
bashnpm : 无法加载文件 C:\Program Files\nodejs\npm.ps1,因为在此系统上禁止运行脚本。 有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。 所在位置 行:1 字符: 1 + npm run dev + ~~~ + CategoryInfo : SecurityError: (:) [],PSSecurityException
分析:
-
在安全性方面,推荐使用 RemoteSigned,而不是 Unrestricted,原因如下:
RemoteSigned vs Unrestricted 的区别(执行策略对比
)策略 (ExecutionPolicy) 本地脚本 远程脚本(下载的脚本) 安全性(星级) 适用场景 推荐场景 RemoteSigned ✅ 允许运行 必须由受信任的发布者签名 ⚠️ 中等(⭐⭐⭐⭐) 推荐,平衡安全性和灵活性 日常开发推荐 Unrestricted ✅ 允许运行 ✅ 允许运行(不检查签名) ❌ 低 (⭐) 仅临时调试,不建议长期使用 临时调试 Bypass ✅ 允许运行 完全不检查,无警告 ❌ 最低(⭐) 仅限临时测试,不建议 临时测试 Restricted (默认) ❌ 禁止 ❌ 禁止 高 (⭐⭐⭐⭐) 高安全环境 -
为什么推荐 RemoteSigned?
- 允许运行本地脚本(如 npm.ps1),满足日常开发需求。
- 对远程脚本(如从网络下载的 .ps1 文件)要求数字签名,防止恶意脚本执行。
- 比 Unrestricted 更安全,避免无意中运行未经验证的脚本。
安全建议
-
永远不要在生产环境永久设置Unrestricted
-
优先使用CurrentUser 作用域而非LocalMachine
-
下载的PS脚本应先检查再运行
-
定期检查当前策略:Get-ExecutionPolicy -List
对远程脚本(如从网络下载的 .ps1 文件)要求数字签名,防止恶意脚本执行。
比 Unrestricted 更安全,避免无意中运行未经验证的脚本。
解决办法:(可参考下文cmd执行截图)
博主自留地:本项目解决办法
-
永久更改执行策略
如果你信任运行脚本,可以永久更改执行策略:
bashSet-ExecutionPolicy RemoteSigned -Scope CurrentUserWin11 系统更新之后, webstorm启动项目报错
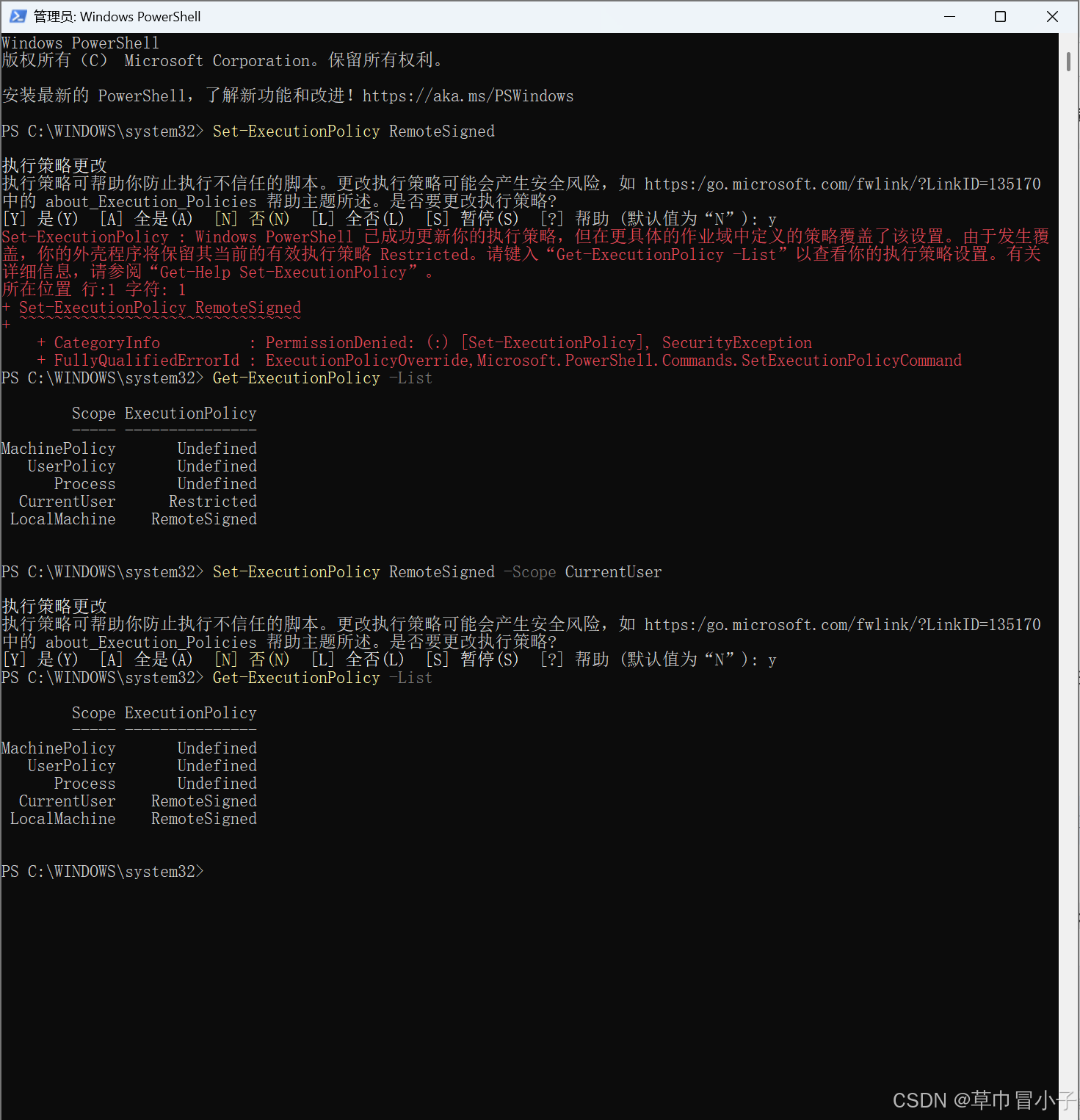
cmd执行截图:
-
cmd执行面板参考:

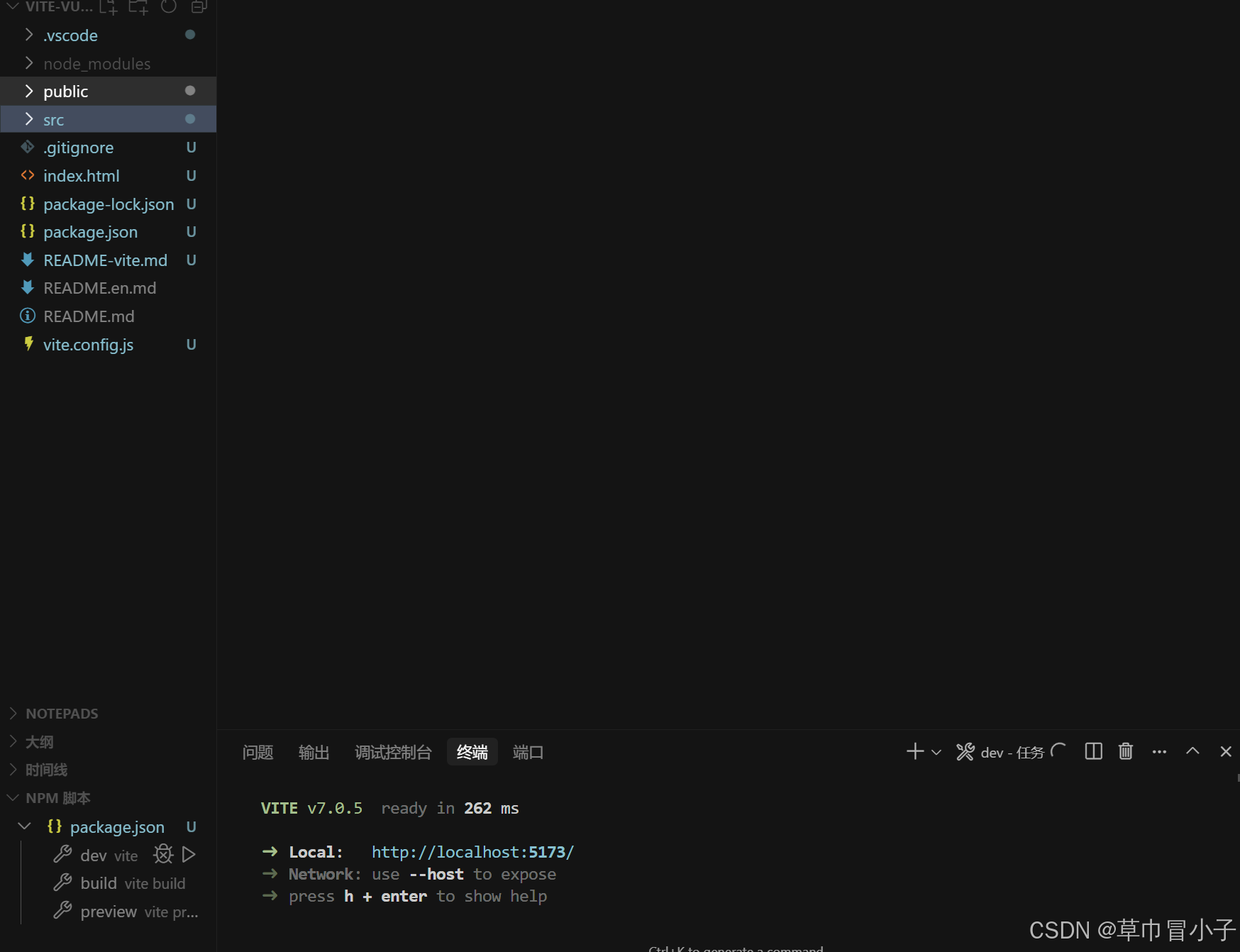
成功处理之后,验证:
- 启动验证是否正常【验证ok】

完结。