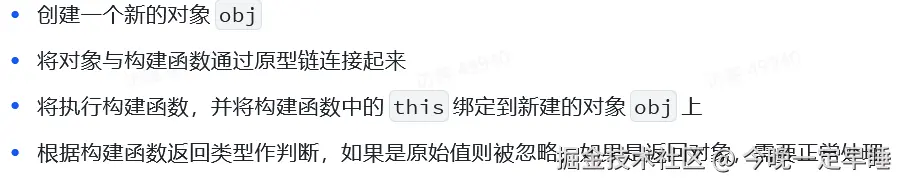
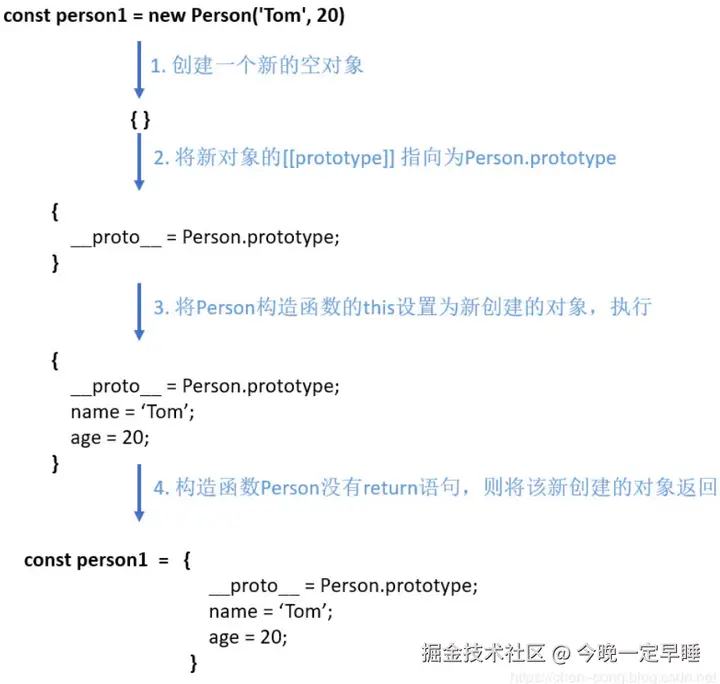
new操作符做了以下工作


手写new操作符(适用于Class类和Function构造函数)
ts
function mynew<Func extends new (...args: any[]) => any>(Func: Func, ...args: any[]): InstanceType<Func> {
// 使用 Object.create 创建一个新对象,并将它的原型设置为构造函数的 prototype
const obj = Object.create(Func.prototype);
// 将构造函数的 this 指向这个新对象,并调用构造函数
const res = Func.apply(obj, args);
// 如果构造函数返回的是一个对象,则返回该对象;否则返回新创建的对象
return (typeof res === 'object' && res !== null) ? res : obj;
}
// 示例用法
class MyClass {
constructor(public name: string) {}
}
const instance = mynew(MyClass, "Alice");
console.log(instance.name); // 输出: Alice-
使用
Object.create():Object.create(Func.prototype)创建了一个新的空对象,并将其原型设置为Func.prototype。这等同于手动设置__proto__的效果,但更符合标准和规范。
-
泛型类型参数:
Func extends new (...args: any[]) => any定义了Func是一个构造函数类型,它接受任意数量的参数并返回任意类型的实例。- InstanceType 是 TypeScript 中的一个类型操作符,用于从一个构造函数类型中提取其实例类型
InstanceType<Func>表示Func构造函数所创建的实例类型,这样可以确保返回值的类型正确性。
-
检查返回值:
typeof res === 'object' && res !== null检查构造函数返回的res是否是一个非空对象。如果是,则返回res;否则返回新创建的对象obj。- 构造函数中返回一个原始值,则该原始值不会被返回,不起作用;若构造函数返回值为对象,则这个返回值会被正常返回。