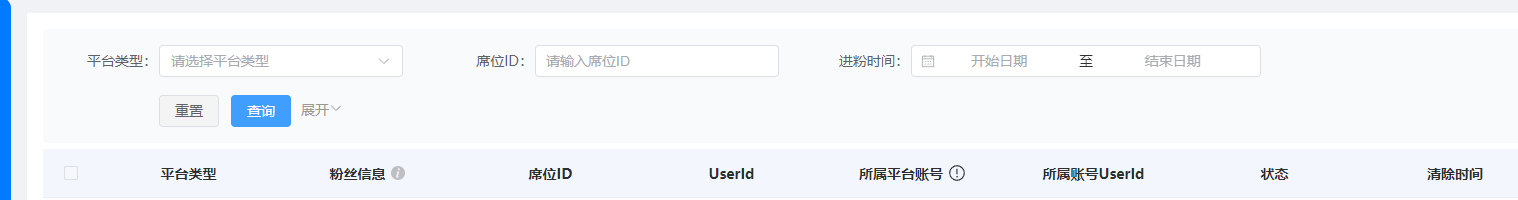
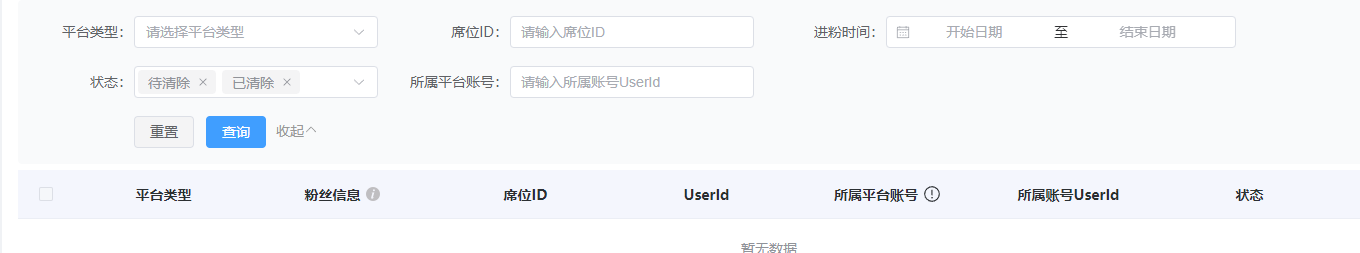
效果如下


直接上代码
v-if="showAll || 0 < 3" 的意思是:如果 showAll 为 true,或者 0 小于 3,这个表单项就会显示。
<el-form :inline="true" class="demo-form-inline" size="default" label-width="100px">
<el-form-item label="平台类型:" v-if="showAll || 0 < 3">
<el-select v-model="pageForm.platform_id" placeholder="请选择平台类型">
<el-option v-for="item in platformData" :key="item.id" :label="item.name" :value="item.id" />
</el-select>
</el-form-item>
<el-form-item label="席位ID:" v-if="showAll || 1 < 3">
<el-input v-model="pageForm.seat_id" placeholder="请输入席位ID" clearable />
</el-form-item>
<el-form-item label="进粉时间:" v-if="showAll || 2 < 3">
<el-date-picker
v-model="dateRange"
size="default"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
:format="'YYYY-MM-DD'"
:value-format="'YYYY-MM-DD'"
placeholder="选择日期范围"
/>
</el-form-item>
<el-form-item label="状态:" v-if="showAll">
<el-select v-model="delete_status" :multiple="true" clearable placeholder="请选择状态">
<el-option label="待清除" :value="1" />
<el-option label="已清除" :value="2" />
</el-select>
</el-form-item>
<el-form-item label="所属平台账号:" v-if="showAll">
<el-input v-model="pageForm.account_user_id" placeholder="请输入所属账号UserId" clearable />
</el-form-item>
<div style="margin-left: 100px">
<el-button style="background-color: #f4f4f5" size="default" @click="getRefresh">重置</el-button>
<el-button size="default" type="primary" @click="getList">查询</el-button>
<span style="color: #999999; cursor: pointer; margin-left: 10px" @click="showAll = !showAll">
{{ showAll ? '收起' : '展开' }}<el-icon><component :is="showAll ? 'ArrowUp' : 'ArrowDown'" /></el-icon>
</span>
</div>
</el-form>样式我调了下输入框的长度
.demo-form-inline .el-input {
--el-input-width: 244px;
}
.demo-form-inline .el-select {
--el-select-width: 244px;
}