仅供参考
文章目录
一、启用 flex 布局
设置 class="flex" 启用 flex 布局
html
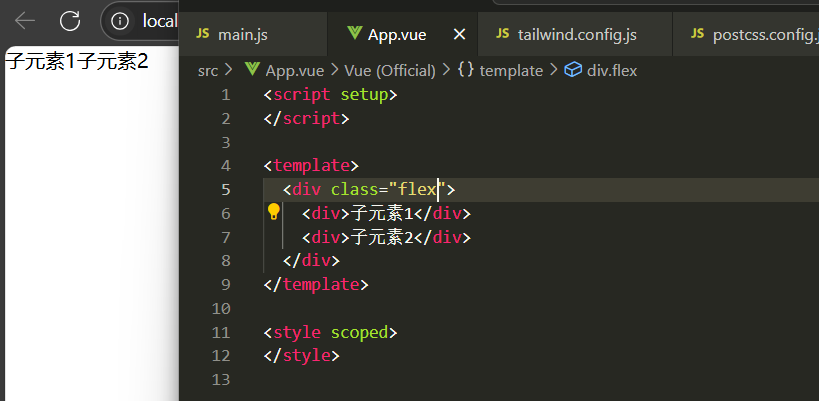
<template>
<div class="flex">
<!-- <子元素> -->
</div>
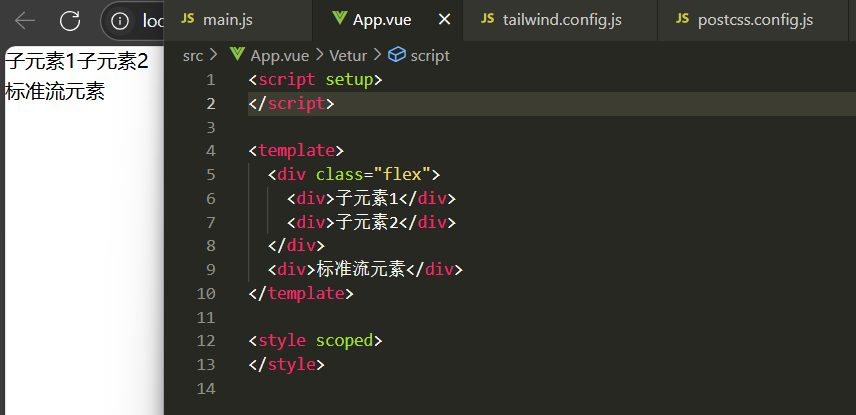
</template>效果:父容器设置了 flex ,其所有子元素都会在同一行排列(即便是块元素)

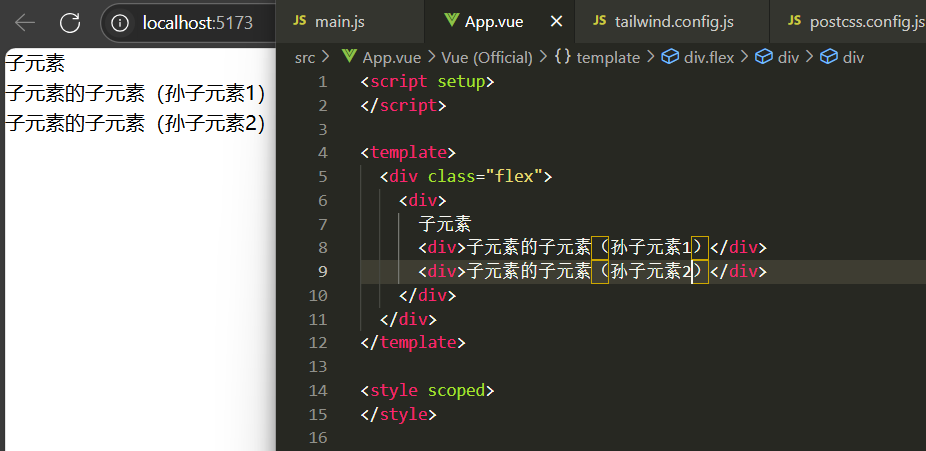
问题1:子元素的子元素也会在同一行显示吗,也就是 flex 属性会继承吗

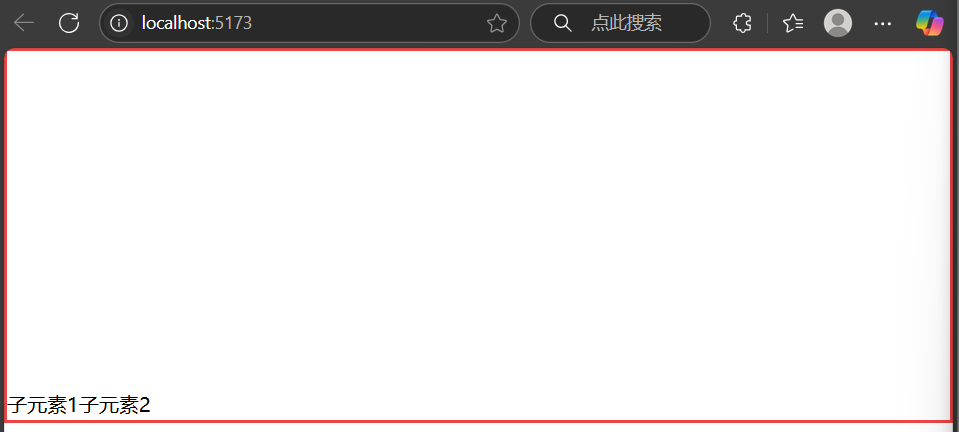
可见,父容器设置了 flex ,其孙子元素并不会在同一行中显示,说明 flex 不可继承,只会影响子元素的布局
问题2:子元素是因为类似浮动那样,因为脱离了标准流才会在同一行排列吗

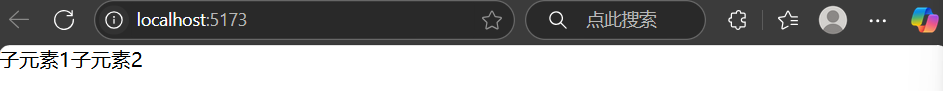
设置了 flex 的容器没有压在其他盒子上面,说明其没有脱离标准流,仍然占有原来的位置,只是子元素的布局发生了改变
二、行内 flex 布局
设置 class="inline-flex" 启用行内 flex 布局
与普通 flex 的区别:
flex:创建块级 flex 容器(类似 display: block + flex)
inline-flex:创建行内 flex 容器(类似 display: inline-block + flex)
简单的说,设置了 inline-flex 的元素,在开始 flex 布局的同时,自己也变成了行内块元素
三、方向控制
一中展示的 flex 子元素都是水平排列在一行,这是因为如果不自主设置排列方向,默认为水平排列
flex-row (默认): 水平排列 (row)
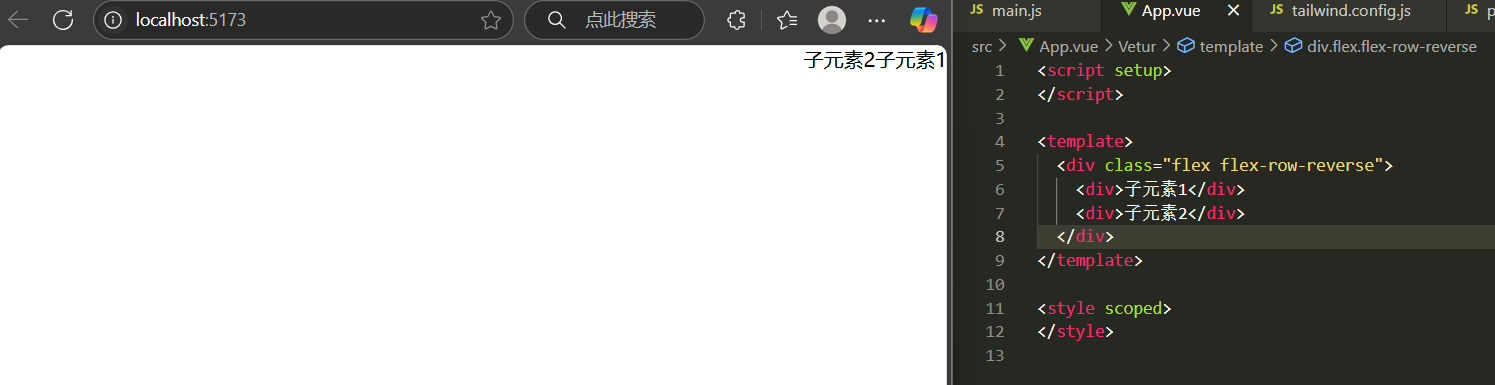
flex-row-reverse: 水平反向排列
flex-col: 垂直排列 (column)
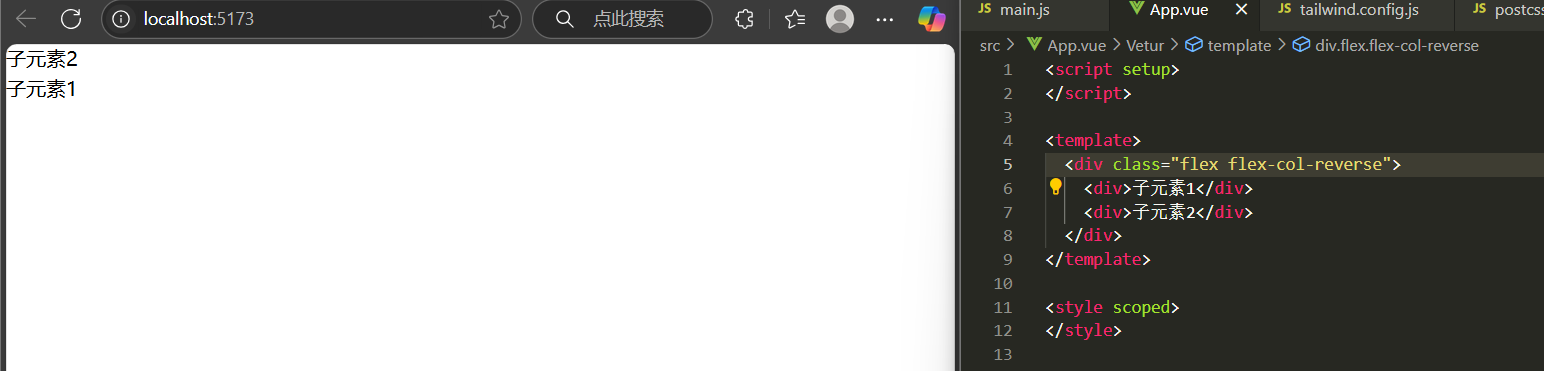
flex-col-reverse: 垂直反向排列
注意,设置方向的前提是开启了 flex 布局,如果只设置了flex-row ,块级元素还是不会水平排列
水平反向排列:

垂直反向排列:

四、对齐方式
如果设置了 flex-row ,如何控制子元素的对齐呢?
控制子元素的水平对齐:
justify-start :左对齐

justify-center :居中对齐

justify-end :右对齐

控制子元素的垂直对齐:
items-start :顶部对齐

items-center :居中对齐

items-end :底部对齐

如果设置了 flex-col ,如何控制子元素的对齐呢?
此时与上面完全相反,justify 控制垂直对齐,items 控制水平对齐
五、子元素控制
1、控制子元素的宽度是否可伸缩
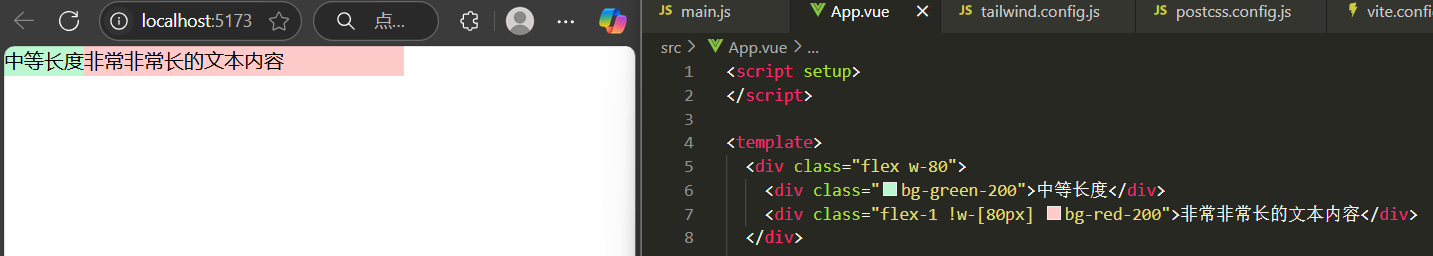
flex-1 :子元素自动填充父容器剩余的空间

可见,子元素的宽度并不是由内容撑开的,即使子元素设置了固定的宽度,其真正的宽度还是由父容器剩余的空间决定
flex-auto: 子元素基于内容自动调整宽度

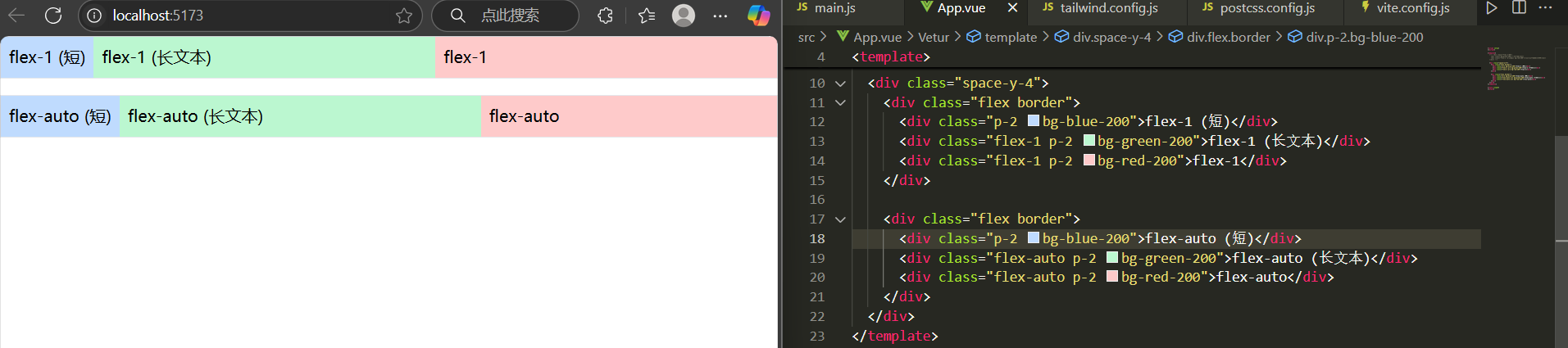
(1)如果只有单个子元素设置了 flex-1 或者 flex-auto,呈现的效果是一样的
(2)如果有多个子元素设置了 flex-1,不管其内容有多少,所有设置了 flex-1 的子元素会均分父容器剩余的空间
(3)如果有多个子元素设置了 flex-auto,不会均分父容器的剩余空间;内容较多的子元素会得到较多的空间,内容较少的子元素得到较少的空间
(4)即便设置了固定宽度,flex-auto 不会受影响
flex-none :固定宽度
这里的固定宽度并不是说像给定 width 为多少 px,而是指子元素不会填充父容器的剩余空间,子元素的大小还是可以由内容撑开
注意,flex-none 不是取消 flex 布局!!!! 只有不设置 flex 才是取消 flex 布局
2、控制子元素顺序
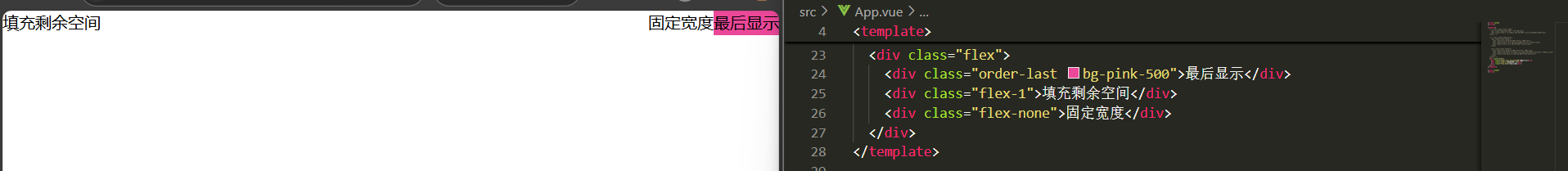
order-1 到 order-12 控制子项顺序
order-first (等同于 order-0)
order-last (等同于 order-13)

3、控制子元素间的间隙
gap-{size}: 设置子元素之间的间隙
gap-x-{size}: 水平间隙
gap-y-{size}: 垂直间隙
显而易见,子元素为水平排列时水平间隙才生效,垂直间隙同样的道理
4、控制子元素是否可换行显示
这里的换行并不是指子元素中文本的换行,而是父容器宽度不足以容纳过多的子元素,子元素另起一行显示
flex-nowrap (默认): 不换行
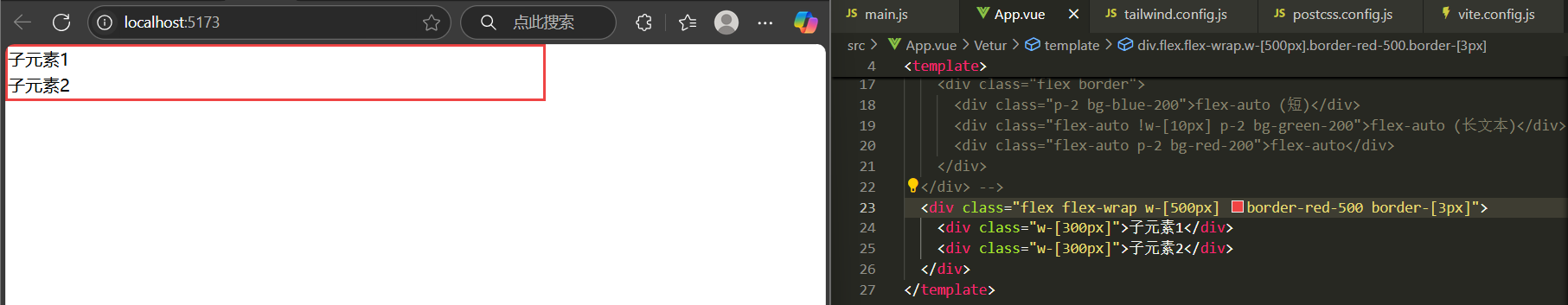
flex-wrap: 允许换行
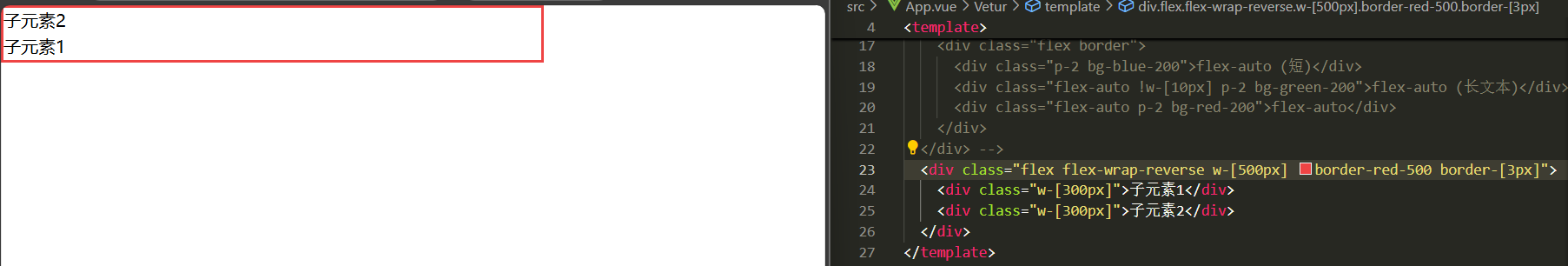
flex-wrap-reverse: 反向换行