🌰栗子前端技术周刊第 90 期 (2025.07.14 - 2025.07.20):浏览前端一周最新消息,学习国内外优秀文章视频,让我们保持对前端的好奇心。
📰 技术资讯
-
Vue 3.6 Alpha:Vue 3.6 Alpha 已发布,其中"Vapor 模式"是一项关键新增功能,可将单文件组件编译为更高效的形式。
-
Nuxt 4 :Nuxt 4 正式发布,内容包括全新的
app/目录结构,实现更清晰的项目组织;更智能的数据获取,优化了useAsyncData和useFetch;更完善的 TypeScript 支持;更快的 CLI 和开发速度。同时上周 Vercel 收购了 NuxtLabs,Nuxt 的发展将更稳定。 -
Next.js 15.4:Next.js 15.4 已发布,这是 Next 的一个相小版本更新,包含了性能优化、稳定性提升和 Turbopack 兼容性改进。版本发布文章中还介绍了即将更新的 Next.js 16 功能,包括缓存组件、Turbopack 构建、优化客户端路由等等。
-
React Native 支持 Node-API:React Native 正在增加对 Node-API 的支持,这为代码共享、构建优化以及将现有包引入 React Native 生态系统带来了诸多可能性。
📒 技术文章
-
How to Create an NPM Package in 2025:2025 年如何创建一个 NPM 包 - 创建一个 NPM 包并不难,但如果你想遵循最佳实践、集成实用工具并把各个方面做到位,就需要涉及诸多步骤,作者在文中介绍了整个流程。
-
The History of React Through Code:通过代码看 React 的发展史 - 文章记录了 React 从诞生于 Facebook 到如今的演变历程,它揭示了 React 的核心理念以及各项重大决策背后的动因,对于全面理解 React 的整体发展脉络、完善相关知识体系而言,这篇文章是绝佳的选择。
-
前端 importmap 使用场景与实战详解:importmap 是浏览器原生模块映射机制,通过 JSON 格式映射表指定模块导入路径,文章围绕 importmap 介绍了零构建开发、模块路径别名等 7 种适用场景,并给出详细示例。
🔧 开发工具
- Atrament 5.0:一款轻量级 JavaScript 库,专为在 canvas 元素上实现自然流畅的绘画和手写效果而设计。

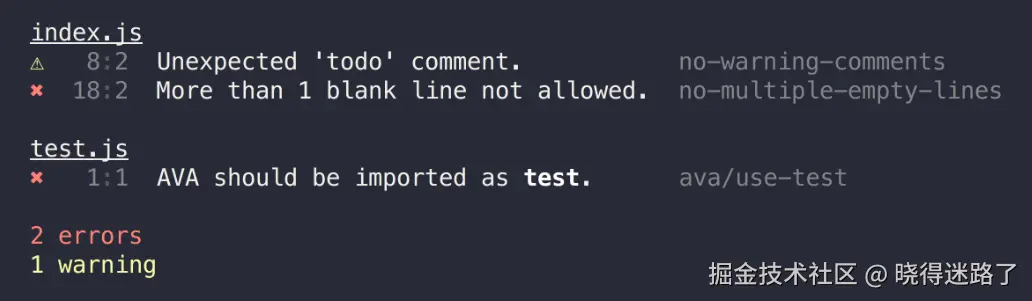
- xo 1.2:一款基于 ESLint 封装的 JavaScript/TypeScript 代码检查工具(linter),其突出特点是具备出色的默认配置。

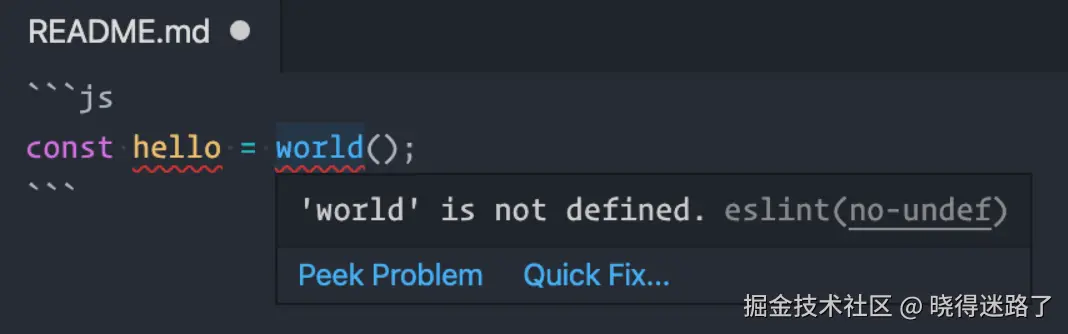
- ESLint Markdown Language Plugin 7.0:一款允许你使用 ESLint 检查 Markdown 文件及其内部代码的插件。它不仅能对 Markdown 文件本身进行格式校验,还能对 Markdown 中包含的 JavaScript、JSX、TypeScript 等代码片段进行静态分析和错误检查。

🚀🚀🚀 以上资讯文章选自常见周刊,如 JavaScript Weekly 等,周刊内容也会不断优化改进,希望你们能够喜欢。
💖 欢迎关注微信公众号:栗子前端