欢迎来到我的UniApp技术专栏!🎉 在这里,我将与大家分享关于UniApp开发的实用技巧、最佳实践和项目经验。
专栏特色:
📱 跨平台开发一站式解决方案
🚀 从入门到精通的完整学习路径
💡 实战项目经验分享
🔍 常见问题深度解析
无论你是刚接触UniApp的新手,还是有一定经验的开发者,都能在这里找到有价值的内容。我将持续更新最新技术动态和开发技巧,帮助大家提升开发效率,打造高质量的跨平台应用。
如果文章对你有帮助,别忘了点赞收藏🌟,也欢迎在评论区留言交流,我会及时回复大家的问题!
让我们一起探索UniApp的无限可能!
目录
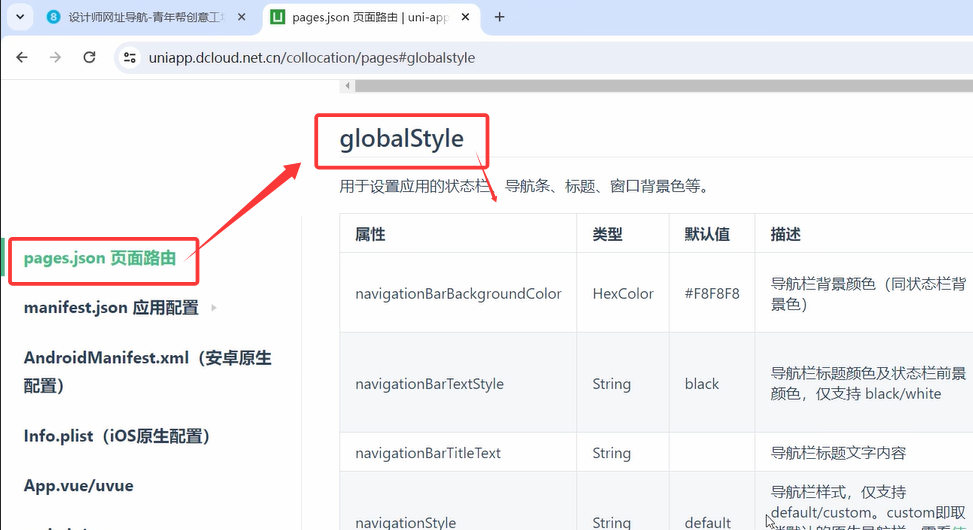
一.navigationBarBackgroundColor(导航栏的背景颜色)
二.navigationBarTextStyle(导航栏的标题颜色)
三.navigationBarTitleText(导航栏的标题文字)
五.backgroundColor(下拉窗口的背景色)、enablePullDownRefresh(是否允许下拉刷新)
六.onReachBottomDistance(距离页面底部多远时,触发触底函数)
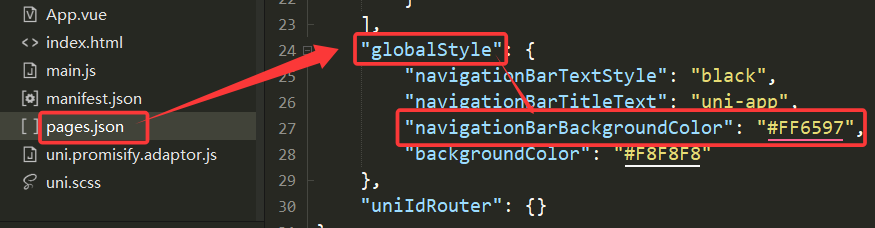
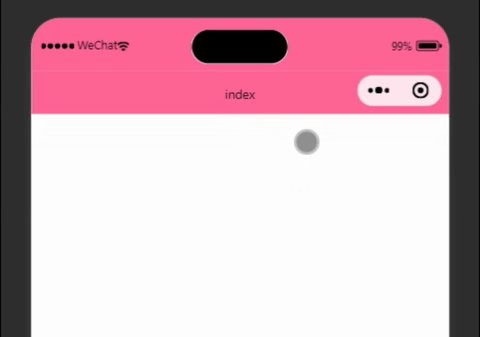
一.navigationBarBackgroundColor(导航栏的背景颜色)
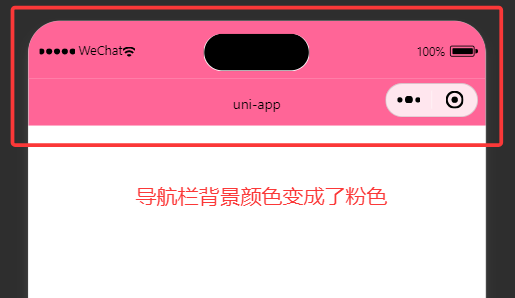
1.演示

运行效果

2.注意事项
该属性的值,只能是十六进制的,而不能使用RGB或者颜色英文(如pink)。

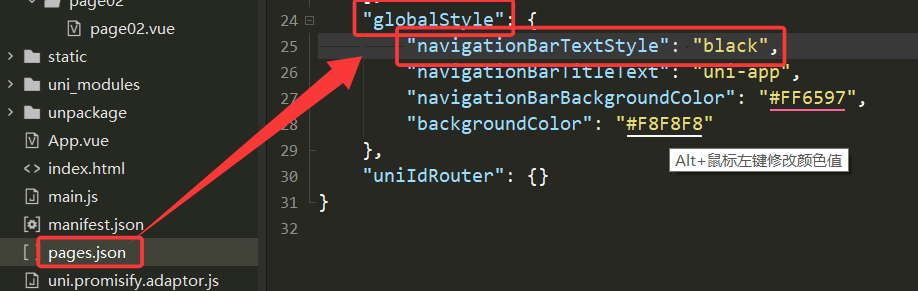
二.navigationBarTextStyle(导航栏的标题颜色)
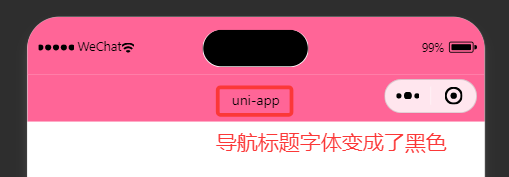
1.演示

运行效果

2.注意事项
navigationBarTextStyle的属性,只支持white(白色)/ black(黑色)
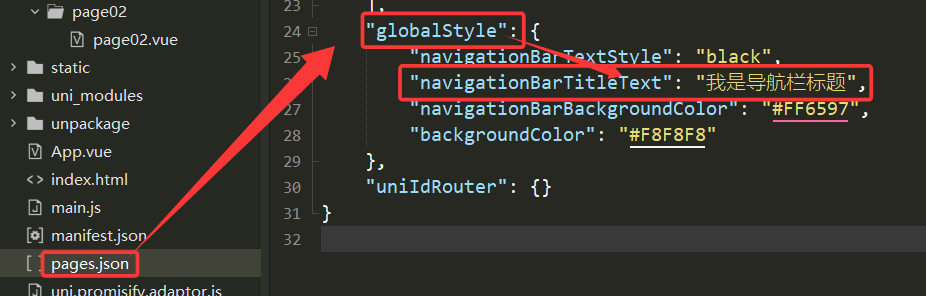
三.navigationBarTitleText(导航栏的标题文字)
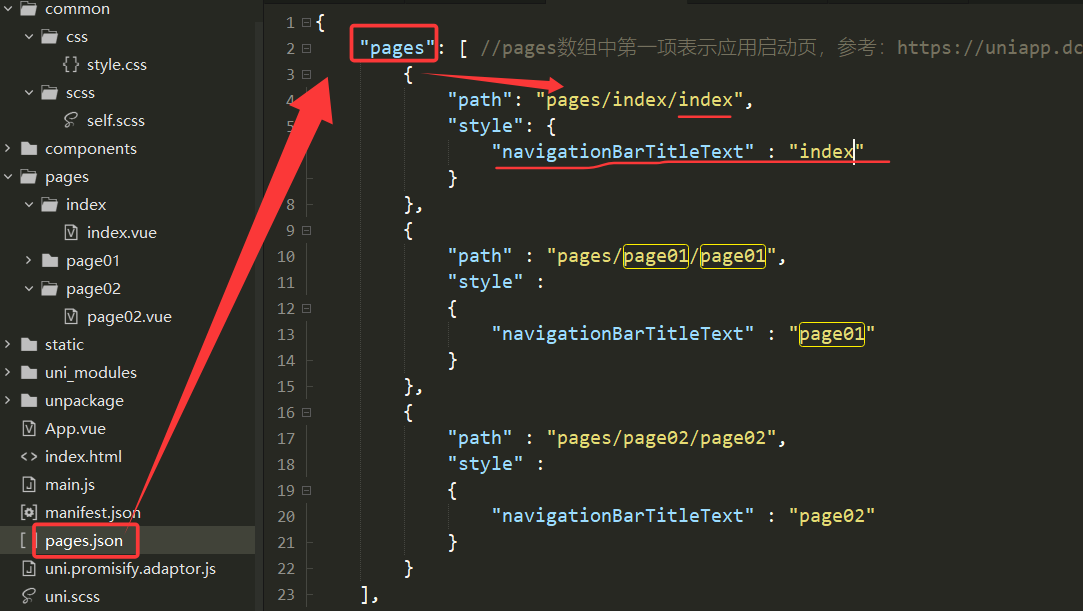
1.演示

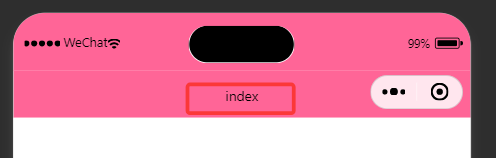
运行效果

2.注意事项
每个页面被创建时,我们可能设置了每个页面的标题文字,这个权重更高,所以会覆盖上面那个全局的标题文字。
因此我们想用全局的标题文字,那就要删除某个页面自己的标题文字。


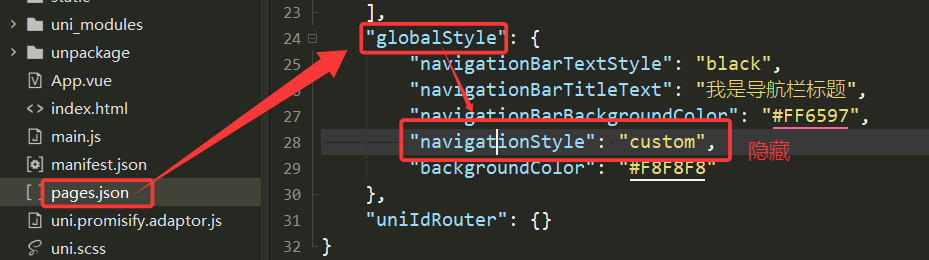
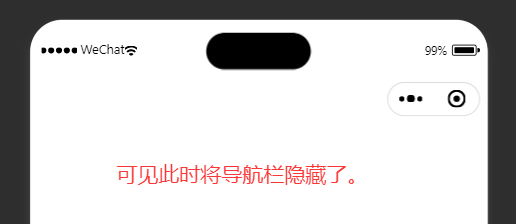
四.navigationStyle(是否显示导航栏)
1.演示

运行结果

2.注意事项
navigationStyle的值,只有两种:①default(显示导航栏) ②custom(隐藏导航栏)
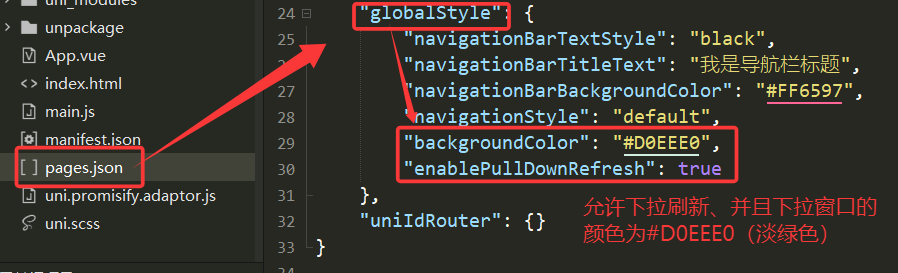
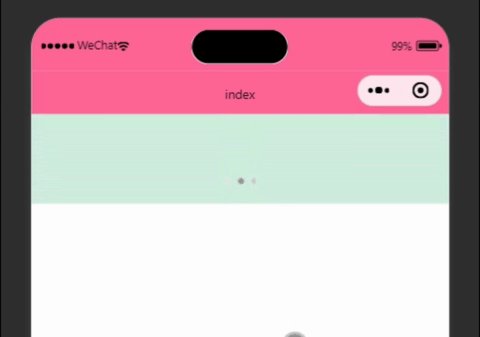
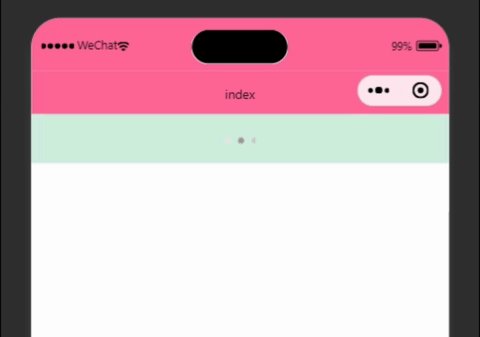
五.backgroundColor(下拉窗口的背景色)、enablePullDownRefresh(是否允许下拉刷新)
1.演示

运行效果

2.注意事项
我们要开启允许下拉刷新,才会显示下拉窗口,此时下拉窗口的背景色才有意义。
而且这个下拉刷新,默认只在微信小程序中生效。
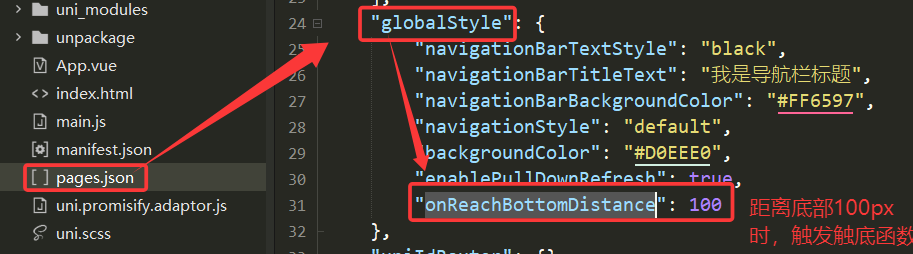
六.onReachBottomDistance(距离页面底部多远时,触发触底函数)
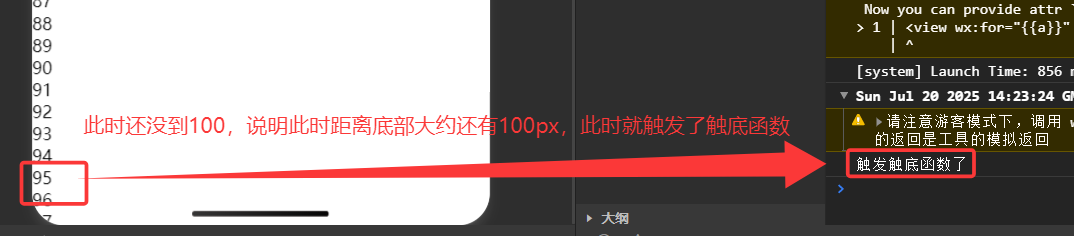
1.演示

但是触底函数,需要我们自己编写
html
<template>
<view class="" v-for="item in 100">
{{item}}
</view>
</template>
<script setup>
import {onReachBottom} from "@dcloudio/uni-app";
onReachBottom(()=>{
console.log("触发触底函数了");
})
</script>
<style lang="scss" scoped>
</style>运行效果

2.应用场景
大多数app,都有触底刷新,加载更多内容的功能,如下

最后
有什么不懂的,可以直接去官网查询每个属性的详细介绍。

以上就是本篇文章的全部内容,喜欢的话可以留个免费的关注呦~~~