了解vite与rollup
rollup
- rollup打包特点

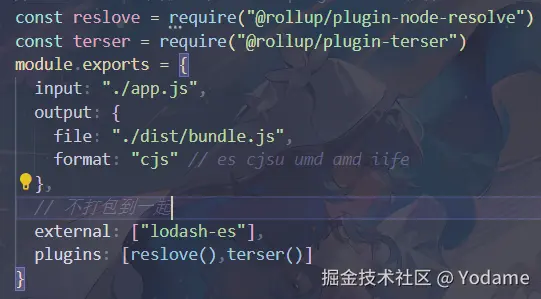
- rollup核心配置(vite用的rollup打包)

-
要使用的核心插件
@rollup/plugin-node-resolve 是一个 Rollup 插件,用于解析 Node.js 模块,使得 Rollup 可以使用 node_modules 中的第三方模块1。
@rollup/plugin-terser 是一个用于 Rollup 的插件,旨在通过 Terser 工具最小化生成的 JavaScript 包12

vite
基础内容

Vite 是一种新型的前端构建工具,旨在提升开发体验。它主要由两个部分组成:一个基于原生 ES 模块的开发服务器(支持快速模块热更新 HMR)和一个使用 Rollup 打包的构建工具,用于生成优化的生产环境代码。Vite 支持多种框架模板,如 Vue、React、Svelte 等。
Create-Vite 是一个脚手架工具,用于快速生成基于 Vite 的项目模板。它支持多种框架和语言选项,帮助开发者快速搭建项目。
构建vite项目
pnpm create vite
构建vue项目ue
pnpm create vue
- 处理各种资源(无需配置,vite都已经配置完了,直接使用即可)

vite的相关基础配置 --> vite.config.js
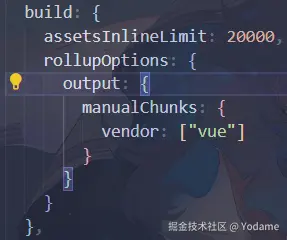
jsimport { defineConfig } from 'vite' export default defineConfig({ // 图片的转化--> build: { assetsInlineLimit: 20000 // 小于20000转成base64, 大的转成单独的图片 }, server: { port:8089, proxy: { "/api": { target: "www.xxx.com", rewrite: (path) => { return path.replace(/^\/api/,"/app") } } } }, // 这里是用vite创建项目时,提前配好的插件配置 plugins: [ vue(), // 用来识别.vue文件 vueJsx(), // 用来识别.jsx文件 vueDevTools(), ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)), }, extensions: [".js",".ts",".css"] }, })

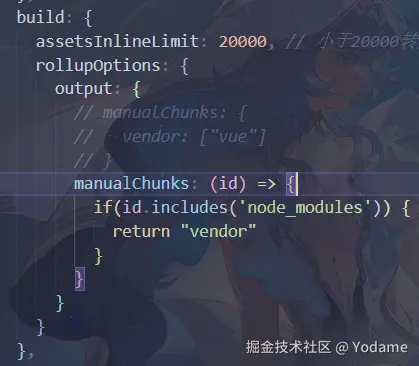
代码分割


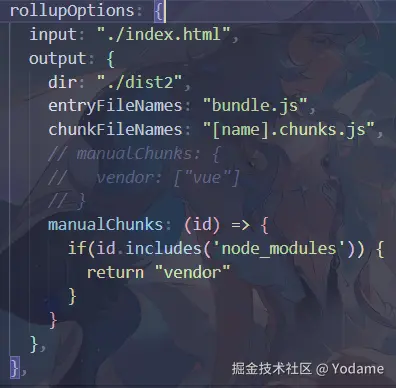
- 把node------modules文件下的单独打成一个包 --> 函数式编写

- 其他设置

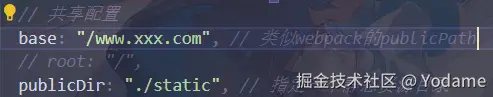
- 共享配置
base 根路径 '/'与相对路径 './'的区别 -->(www.jianshu.com/p/d19c4ff8b...)
'/' : 例如 *base: 'example.com/'*,表示资源会以指定... URL 为前缀,适用于 CDN 或跨域部署。
'./': 例如 base: './' ,适用于嵌入式开发或动态路径部署,但需要注意可能会引发路径解析问题,尤其是 public 文件夹的资源引用。
开/发环境 :在开发服务器中,base 决定了静态资源的加载路径,可以通过 import.meta.env.BASE_URL 动态获取。
生产环境 :在打包后,base 决定了 HTML 文件中 和 等标签的资源路径前缀,确保资源能够正确加载。
** 推荐看的文章(juejin.cn/post/735209...)*
*
- 静态资源的概念
静态资源是指那些不需要服务器端处理或数据库查询的资源,通常包括HTML、CSS、JavaScript、图片等。这些资源在服务器上是预先存在的文件,客户端请求时,服务器直接返回这些文件,客户端浏览器解析并渲染它们。
- 自带模板仓库
npm create vite@latest my-vue-app -template vue
一些好用的插件
尤大推荐的神器unplugin-vue-components,解放双手!以后再也不用呆呆的手动引入(组件,ui(Element-ui)库,vue hooks等) - 掘金
*