Ctrl+U快捷键

网页代码
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户登录</title>
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script>
tailwind.config = {
theme: {
extend: {
colors: {
primary: '#165DFF',
secondary: '#FF7D00',
dark: '#1D2129',
light: '#F2F3F5'
},
fontFamily: {
inter: ['Inter', 'system-ui', 'sans-serif'],
},
}
}
}
</script>
<style type="text/tailwindcss">
@layer utilities {
.content-auto {
content-visibility: auto;
}
.card-shadow {
box-shadow: 0 10px 25px -5px rgba(0, 0, 0, 0.05);
}
}
</style>
</head>
<body class="font-inter bg-gray-50 text-dark min-h-screen flex items-center justify-center p-4">
<div class="w-full max-w-md">
<div class="bg-white rounded-2xl p-8 card-shadow">
<div class="text-center mb-8">
<div class="inline-flex items-center justify-center w-16 h-16 bg-primary/10 rounded-full mb-4">
<i class="fa fa-user-circle text-primary text-3xl"></i>
</div>
<h2 class="text-2xl font-bold text-dark">用户登录</h2>
<p class="text-gray-500 mt-1">欢迎回来,请登录您的账号</p>
</div>
<form>
<div class="mb-4">
<label class="block text-sm font-medium text-gray-700 mb-1">用户名/邮箱</label>
<div class="relative">
<div class="absolute inset-y-0 left-0 pl-3 flex items-center pointer-events-none">
<i class="fa fa-user text-gray-400"></i>
</div>
<input type="text" class="w-full pl-10 pr-4 py-3 rounded-lg border border-gray-300 focus:outline-none focus:ring-2 focus:ring-primary focus:border-primary transition-colors" placeholder="请输入用户名或邮箱" required>
</div>
</div>
<div class="mb-6">
<div class="flex justify-between items-center mb-1">
<label class="block text-sm font-medium text-gray-700">密码</label>
<a href="#" class="text-sm text-primary hover:text-primary/80 transition-colors">忘记密码?</a>
</div>
<div class="relative">
<div class="absolute inset-y-0 left-0 pl-3 flex items-center pointer-events-none">
<i class="fa fa-lock text-gray-400"></i>
</div>
<input type="password" class="w-full pl-10 pr-4 py-3 rounded-lg border border-gray-300 focus:outline-none focus:ring-2 focus:ring-primary focus:border-primary transition-colors" placeholder="请输入密码" required>
</div>
</div>
<button type="submit" class="w-full bg-primary hover:bg-primary/90 text-white font-medium py-3 px-4 rounded-lg transition-colors mb-4">
登录
</button>
<div class="text-center text-sm text-gray-500">
还没有账号? <a href="#" class="text-primary font-medium hover:text-primary/80 transition-colors">立即注册</a>
</div>
</form>
</div>
<div class="text-center text-gray-400 text-sm mt-6">
© 2023 探索世界旅游平台. 保留所有权利.
</div>
</div>
</body>
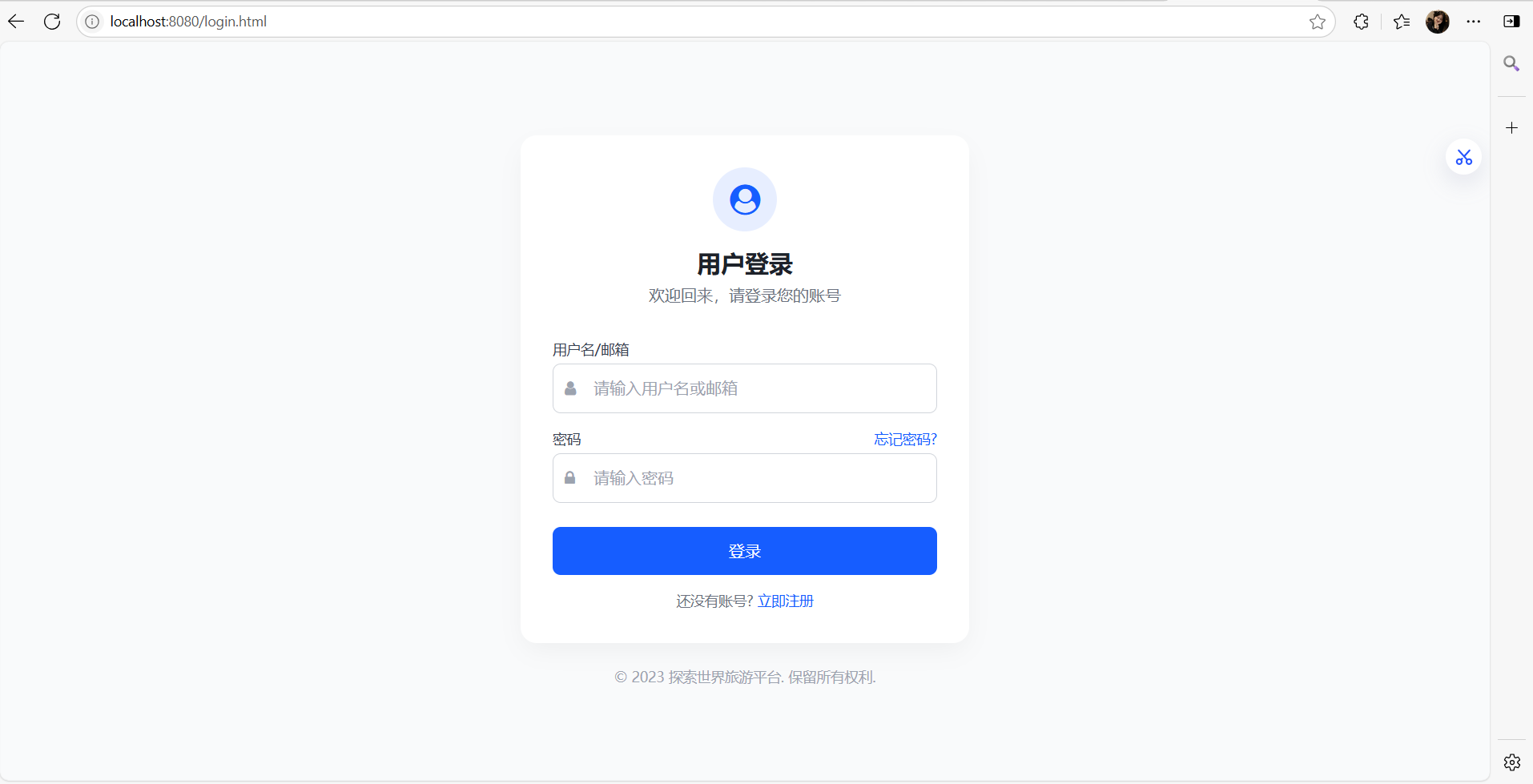
</html>生成效果

基本结构
html标签是整个 html文件的根标签(最顶层标签);
head标签中写页面的属性;
body标签中写的是页面上显示的内容;
title标签中写的是页面的标题。
细节解释
<!DOCTYPE html> 称为 DTD (文档类型定义),描述当前的文件是一个 HTML5 的文件;
<html lang="en"> 其中 lang 属性表示当前页面是一个 "英语页面"(有些浏览器会根据此处的声明提示是否进行自动翻译);
<meta charset="UTF-8"> 描述页面的字符编码方式,没有这一行可能会导致中文乱码;
<meta name="viewport" content="width=device-width, initial-scale=1.0"> :
name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域;
content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽,并设置初始缩放为不缩放(这个属性对于移动端开发更重要一些)