swiper调整分页器Pagination的位置
问题
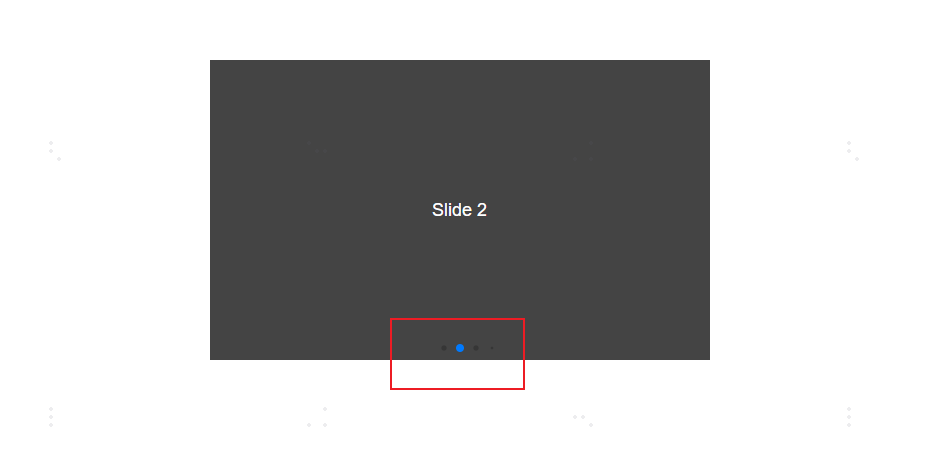
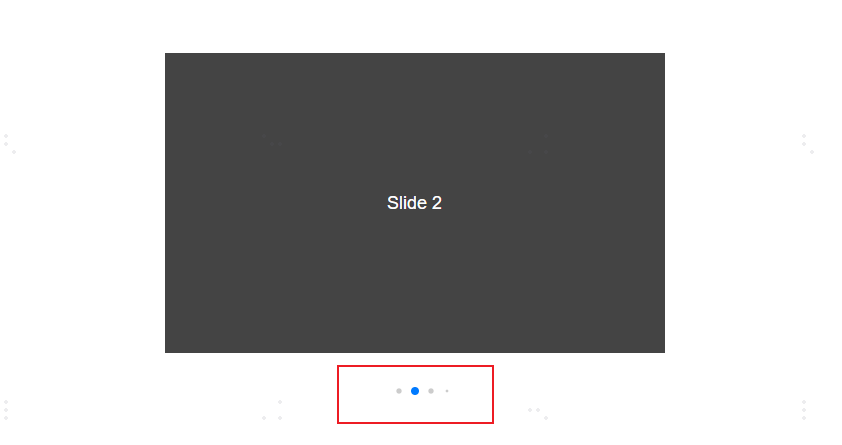
**当前问题:**分页器在卡片内容当中

**期望效果:**分页器距离上方卡片有一段距离

尝试修改
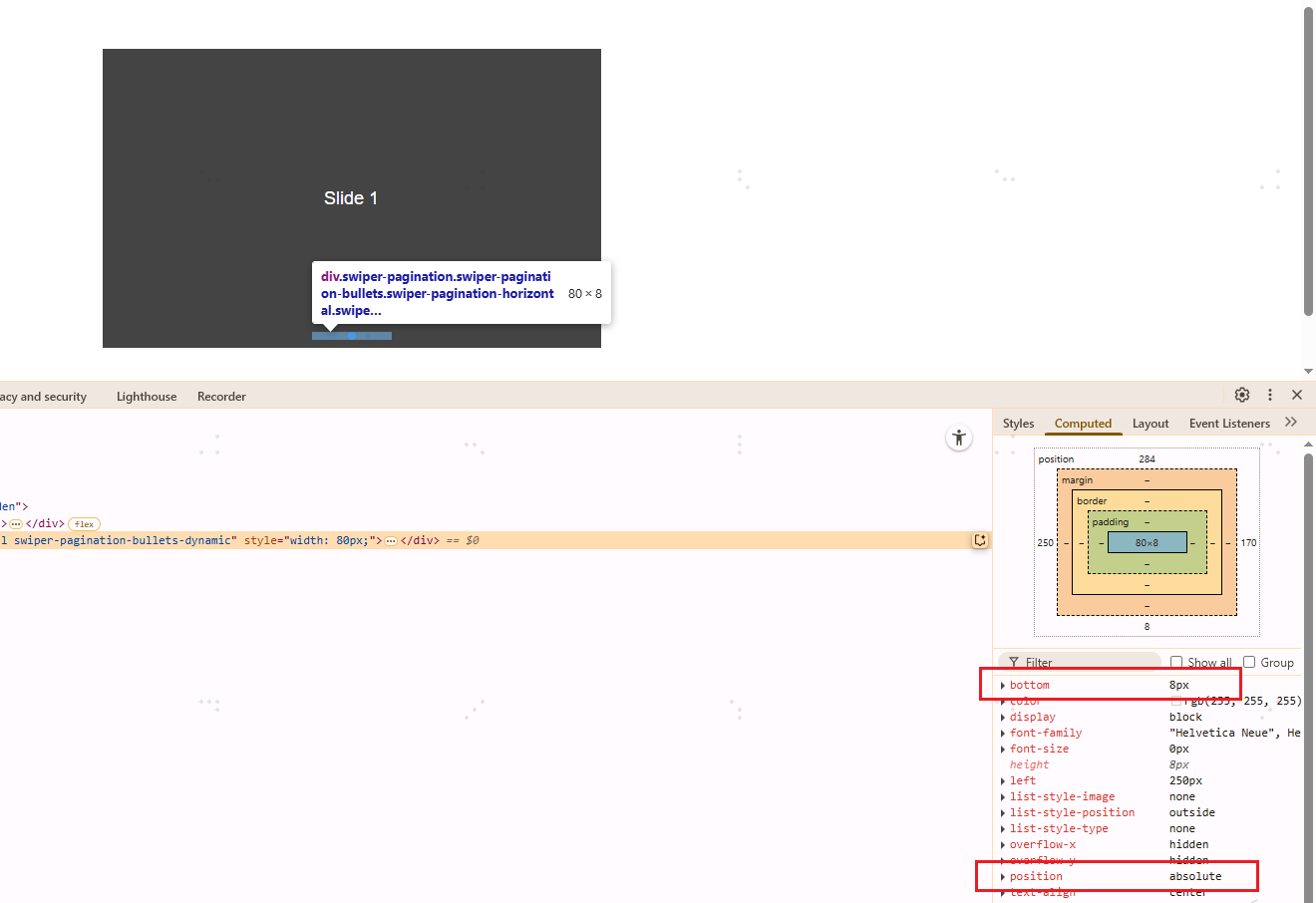
发现分页器默认使用的是绝对定位,使用bottom定位位置

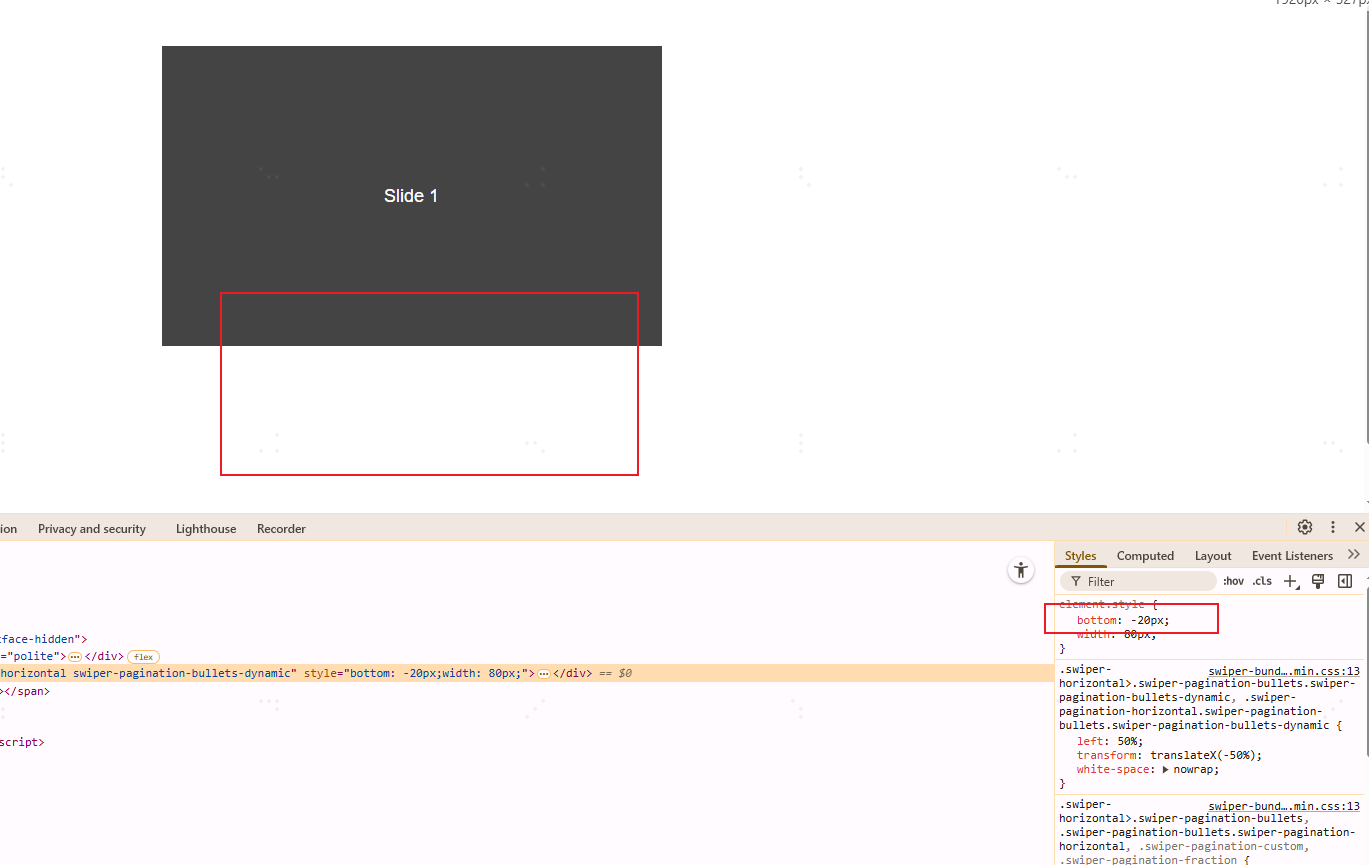
因此尝试修改bottom为负值使其往下偏离
结果分页器消失了

分析原因
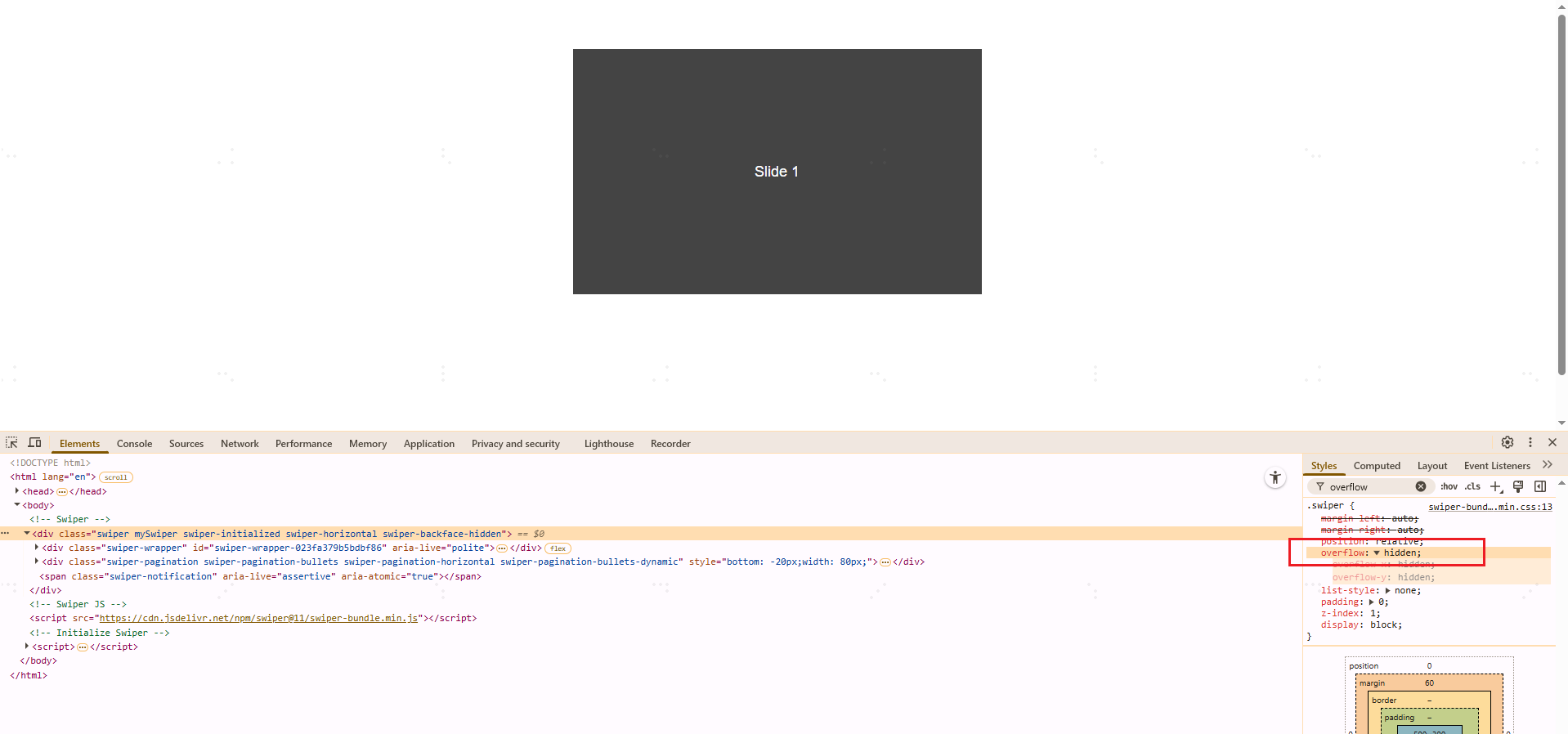
定位发现由于swiper对.swiper容器默认设置了:overflow: hidden,因此任何超出容器的内容都会被隐藏

方法一(推荐):使用 padding-bottom 加高.swiper容器高度
css
.swiper{
padding-bottom: 72px;
}方法二:设置 overflow: visible;
css
.swiper{ overflow: visible; }