本文是系列文章的一部分:Web 基础知识
本章我们将讨论布局相关的所有内容,并深入探讨响应式设计。从 Flexbox 开始。
您应该知道
本章要求您已阅读过 Web 基础的前两部分。本章不会介绍 HTML 和 CSS 是什么,以及它们的作用。
弹性盒子
这个 CSS 属性display: flex也称为 flexbox。添加display: flex到容器中会导致其所有直接后代元素变成 flex 项目。
弹性盒用于在列(上下)或行(左右)方向上创建一维布局。要更改上述方向,我们必须更改以下属性:
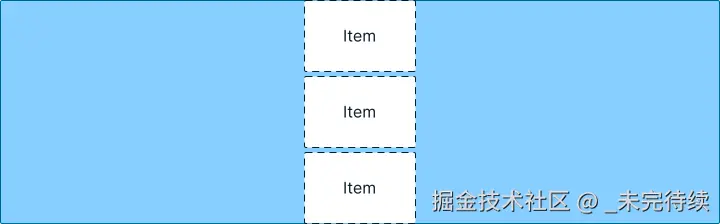
使用flex-direction
css
flex-direction: column;
css
flex-direction: row;
使用flex-wrap
此属性允许您创建能够响应尺寸限制的动态布局。实际上,这意味着flex如果可用空间不足,您可以让布局换行到新的行或列。我们来看一个简单的例子:
css
.flex-container { flex-direction: row; flex-wrap: wrap;}
包裹min-width
您还可以为设置为填充弹性容器的元素设置最小宽度。
如果子元素达到其最小值,则将应用于min-width子元素将自动触发外部容器的换行。
css
.flex-container { flex-direction: row; flex-wrap: wrap; width: 480px;}
.flex-child-item { flex-basis: 0; flex-grow: 1; min-width: 128px;}
请记住,我们无法通过这种方式将元素整齐地放入网格中。最后一个重叠的项目将填满整行。
提示:使用flex-flow!
该flex-flow属性允许我们只使用一个命令来定义flex-direction和flex-wrap属性!
如果我们想使用此属性来设置前面的示例,我们可以这样做:
css
.flex-container { flex-flow: row wrap;}使用align-items
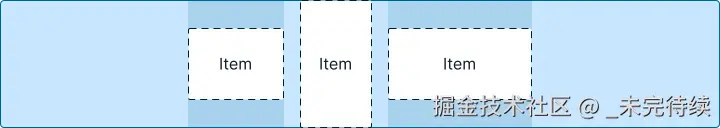
start此属性允许您在或center之间排列end给定布局的项目。
在以下示例中,flex-direction已将 设置为 row。这在后面会变得很重要。
css
align-items: center;
css
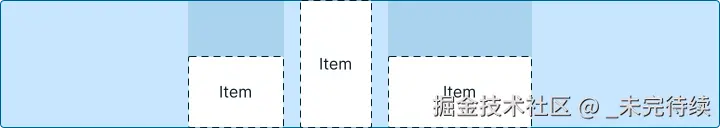
align-items: flex-end;
css
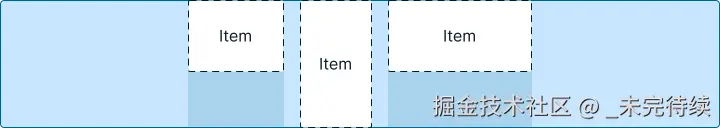
align-items: flex-start;
重要!
start和end后缀与轴相关。当弹性布局设置为 时
row,开始和结束将指向顶部和底部。当弹性布局设置为 时
column,开始和结束将指向左侧和右侧。
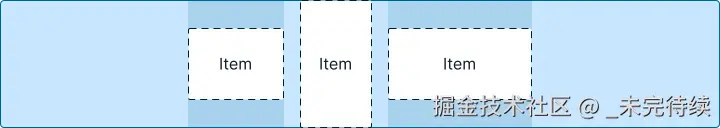
使用justify-content
此属性用于在弹性布局的主轴上分布内容。
这可以用作对齐属性,或用于分隔内容。可用的值如下。
开始、中心和结束
这些控制从左到中到右的对齐方式。请记住,这些值start和end可能会根据 RTL 布局而变化。
css
justify-content: center;
css
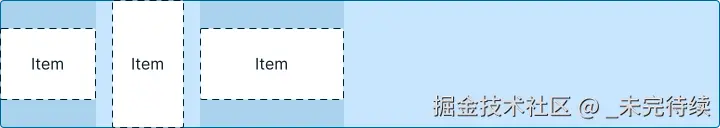
justify-content: flex-end;
css
justify-content: flex-start;
空间元素
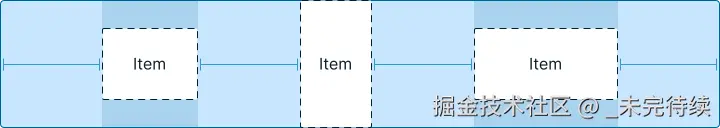
您还可以使用三个命令来分隔元素:space-around、space-between和space-evenly。
css
justify-content: space-around;
css
justify-content: space-between;
css
justify-content: space-evenly;
Grow,shrink和basis
使用 flexbox,您会发现这三个很少使用的属性,但它们可以帮助我们定义元素如何根据其容器及其同级元素改变大小。
作为基准,grow定义项目如何占用空白空间,shrink定义溢出的项目如何减小尺寸以正确填充可用空间,并basis定义弹性项目的初始尺寸。
让我们更仔细地看一下。
使用flex-grow
此属性定义如何在弹性容器内的对象之间分配空白空间。
假设你有三个项目,每个项目里面都有一个数字。它们包含自己的填充,但除此之外没有应用任何其他内容。
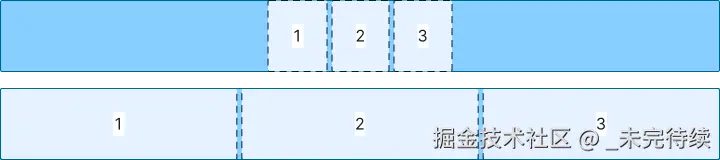
您会看到这种弹性布局:

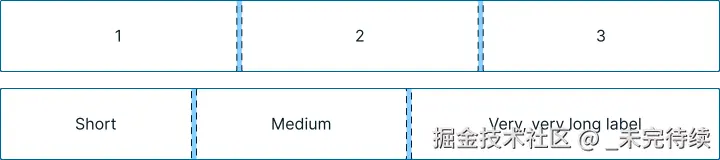
但现在让我们将这些物品分布成一个 3x1 的网格,而不是一包盒子。为此,我们将以下代码应用于该类.box。
css
.box { flex-grow: 1;}
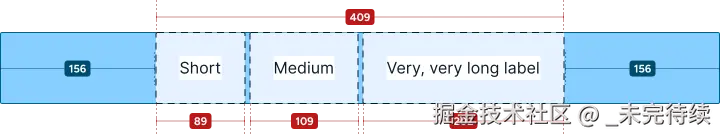
完美!但是如果我们想改变内容怎么办?为了演示,我们修改每个标签,并使其长度差异很大。

现在物品不再正确分配......但是为什么呢?
如何成长
flex-grow这与如何与对象的初始大小协同工作有关。
在我们的第一个例子中,所有标签都有相同的宽度,因此所有对象都有相同的大小。

这是因为该flex-grow属性会分配元素周围的可用空间。
这意味着,如果一个元素的起始大小大于另一个元素,则flex-grow: 1设置后它们将继续变得更大!


该属性使用的值决定了特定项目占用的可用空间的百分比。
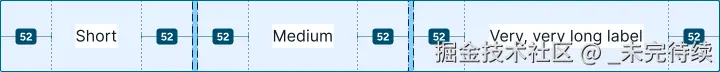
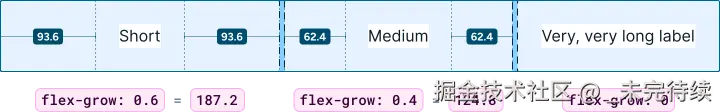
我们可以通过不均匀地划分空间来观察它的行为方式:

如果增长值不等于 1,我们可以预期弹性布局中会有空白空间,如下例所示:

我们如何解决最初的问题?
为此,我们需要转到下一个属性,它可以帮助我们设置元素的初始大小。
使用flex-basis
basis 属性用于定义元素的初始大小。它可以是任意数值,也可以是一些特殊的属性值。
| 价值 | 行为 |
|---|---|
flex-basis: auto |
这是默认值。默认情况下,它将尝试根据 来获取元素的宽度或高度flex-direction。如果未设置这些尺寸,则默认为fit-content。 |
flex-basis: fit-content |
顾名思义,它将初始尺寸设置为内容在适当轴上的尺寸。 |
flex-basis: min-content |
将初始值设置为最小可能尺寸。这意味着压缩弹性布局,直到其无法再收缩为止。 |
flex-basis: 0 |
将元素的初始值设置为零。然而,从视觉上看,这实际上并没有发生。它到达min-content并停止了。 |
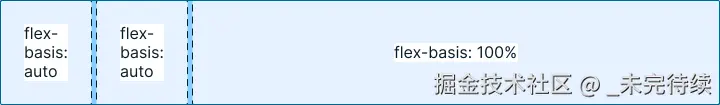
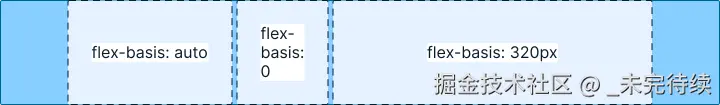
以下是如何flex-basis使用不同值的不同示例。


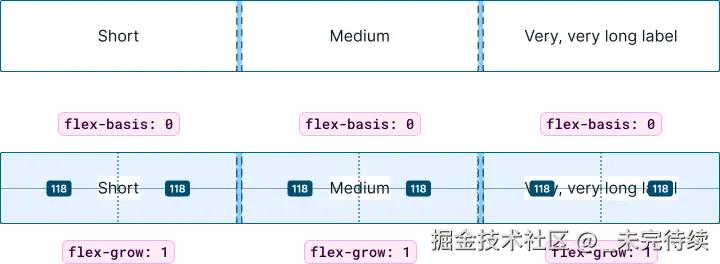
应用我们的解决方案
为了均匀分布弹性项目,我们必须为弹性容器的所有子元素设置两个属性。
css
.box { flex-grow: 1; flex-basis: 0;}虽然从视觉上看,flex-basis: 0将最小尺寸设置为,但实际上在后台min-content将初始值设置为。0
这意味着,当我们应用于flex-grow: 1所有元素时,它们的初始大小将为空,并且整个容器的空间将被均匀共享。

何时使用 flexbox?
- 在标题、列表、标签或任何其他带有适当符号的块或内联内容中使用
flex-direction; - 对齐和调整小组件中内容的主要方法;
下一步是什么?
现在是时候进行下一步了------CSS网格! 网格是一个非常强大的功能,它允许你创建真正复杂、响应迅速且灵活的布局。
和我一起阅读下一章吧!