在使用vue-pdf-embed过程中, 突然发现有些pdf文件可以正常打开, 有些文件只显示了一些数字, 并且控制台报出如下警告:
Warning: loadFont - translateFont failed: "UnknownErrorException: Ensure that the cMapUrl and cMapPacked API parameters are provided.".
Warning: Cannot substitute the font because of its name:
Warning: Error during font loading: Ensure that the cMapUrl and cMapPacked API parameters are provided.
经过搜索, 发现是在加载包含中文字符的pdf文件时, 缺少了映射文件导致的. 这时, 我们要修改vue-pdf-embed的source内容.
c
<vue-pdf-embed :source="pdfSource" />
const pdfSource = computed(() => ({
url: 文件的url路径,
cMapUrl: '/cmaps/', //public目录下的cmaps文件夹
cMapPacked: true,
standardFontDataUrl: '/standard_fonts/' //public目录下的standard_fonts文件夹
}));那么, 这两个cmaps和standard_fonts文件又要到哪里下载呢?
进入https://github.com/mozilla/pdfjs-dist PDF.js官方仓库

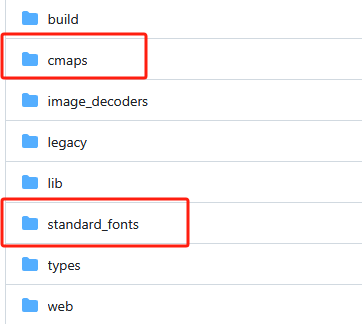
进入官方仓库,我们会看到这个目录列表, 把我们需要的文件下载下来, 放到你的vue项目的public目录即可.