前言
在日常前端开发中,你是否遇到过这样的噩梦场景:页面突然陷入死循环,整个浏览器标签页卡死,连开发者工具都无法打开调试?这种时候常规的调试手段全部失效,只能无奈地强制关闭页面。今天我将分享一个"起死回生"的调试技巧,让你在页面完全卡死的情况下,依然能定位到问题代码!
绝境求生四步法
第一步:建立"安全屋"
- 新建空白标签页
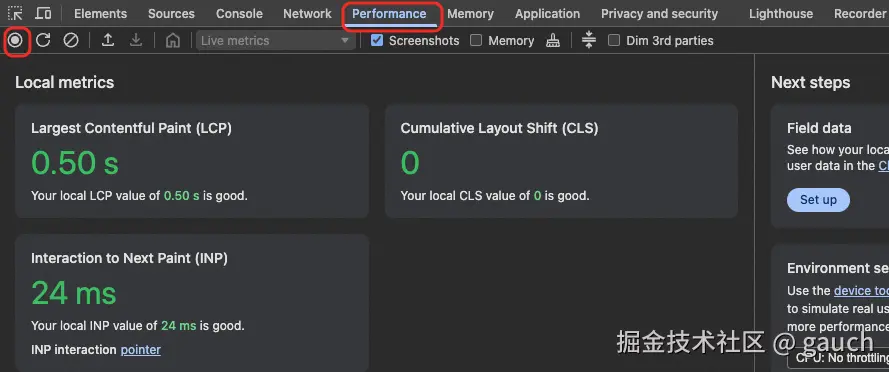
- 打开开发者工具 → 切换到 Performance(性能) 面板
- 点击圆形录制按钮开始记录

第二步:直面"危险"
- 保持性能面板的录制状态
- 在地址栏输入会导致卡死的页面链接
第三步:外科手术式终止
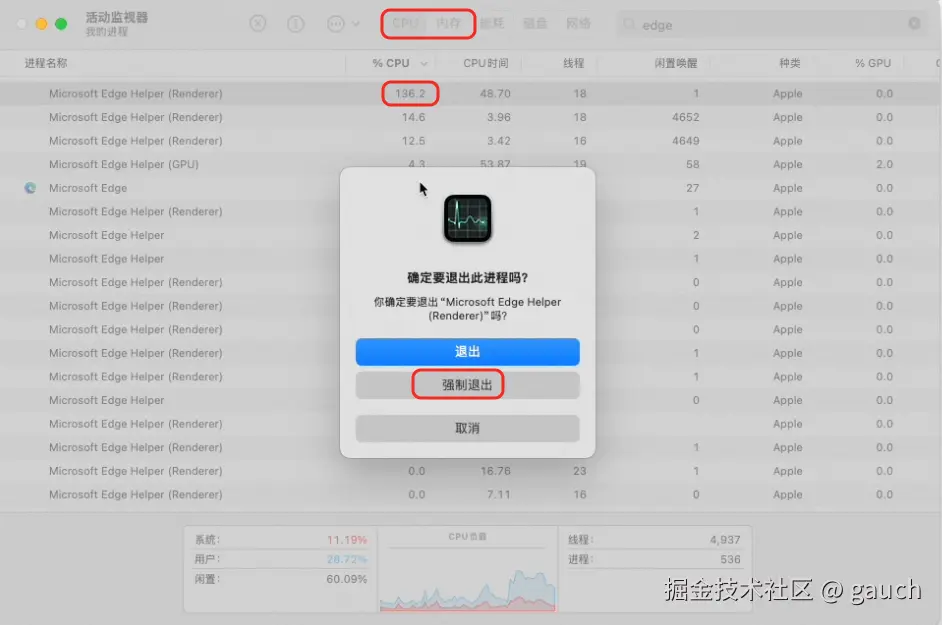
- 打开系统活动监视器(Mac)或任务管理器(Windows)
- 找到CPU占用异常(或者内存占用异常的)的对应的 渲染进程(Renderer Process)
- 强制结束该进程

第四步:验尸取证
-
回到浏览器
-
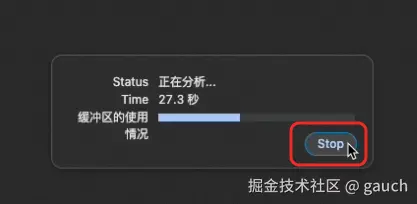
在性能面板点击 Stop 停止录制

-
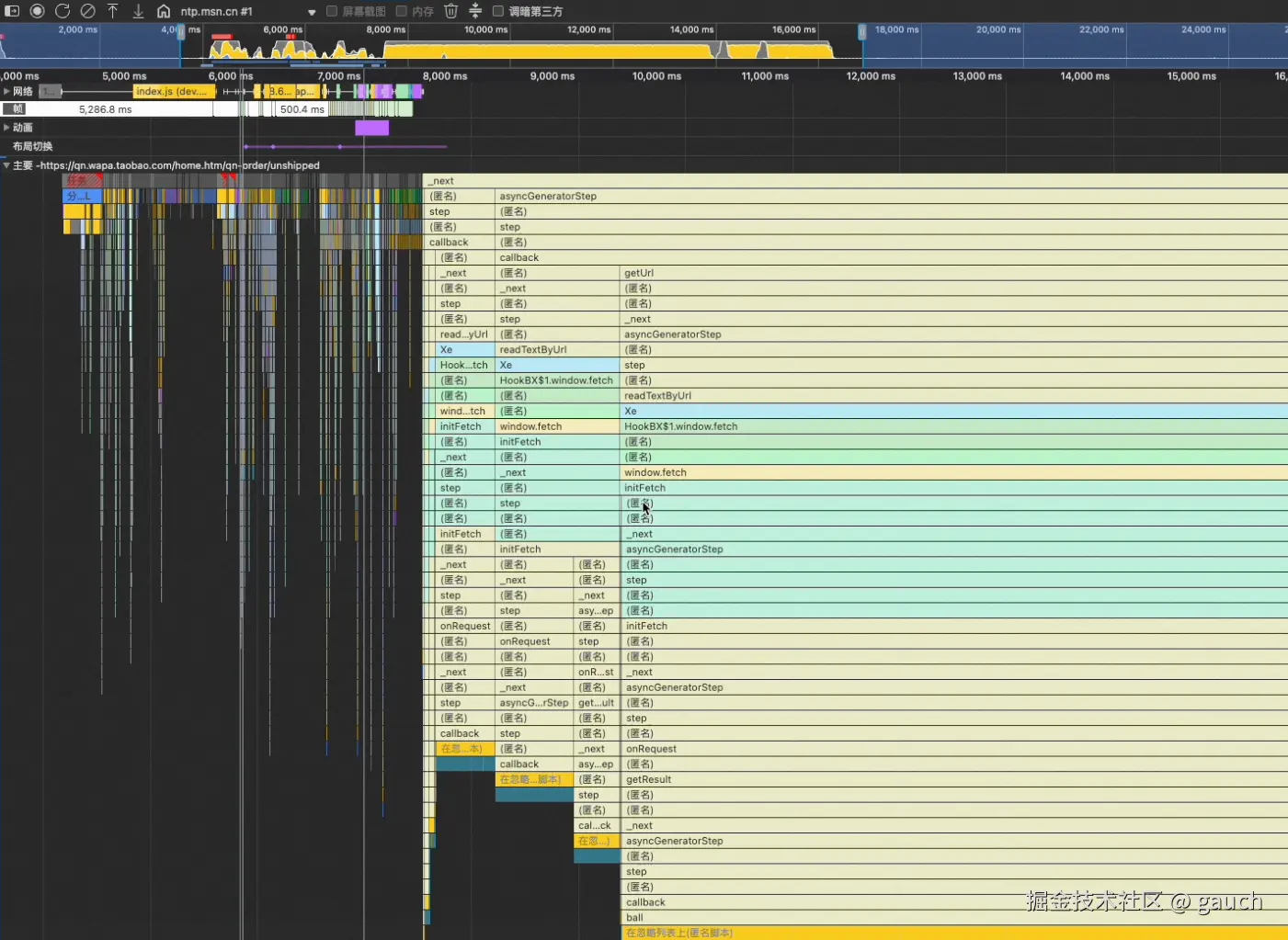
分析生成的性能日志(分析过程可能不会很快,耐心等待一下):
- 查看主线程调用堆栈
- 定位长时间占用的任务
- 观察函数调用树中的循环模式

原理解密
- 进程隔离机制:Chrome采用多进程架构,渲染进程崩溃不会影响浏览器主进程
- 性能日志缓存:性能面板的录制数据存储在浏览器进程中,不受渲染进程崩溃影响
- 堆栈快照:即使进程被强制终止,已记录的调用堆栈仍会被保留
注意事项
操作要迅速(建议在5秒内完成进程终止,越快终止,日志数据越小,结束录制后分析才越快)
总结
当遇到页面完全卡死的极端情况时,不要慌张。通过这个"性能面板+进程隔离"的组合技,我们依然可以像法医解剖一样,对崩溃现场进行细致分析。掌握这个技巧,你就能在调试的战场上多一件保命神器!
希望这个技巧能帮助到正在与疑难BUG搏斗的你!如果觉得有用,欢迎点赞收藏,也欢迎在评论区分享你的调试绝招~ 🚀