玩转ES6高阶知识点:Proxy与Reflect的奇妙之旅
引言:生活中的"代理"无处不在 🎭
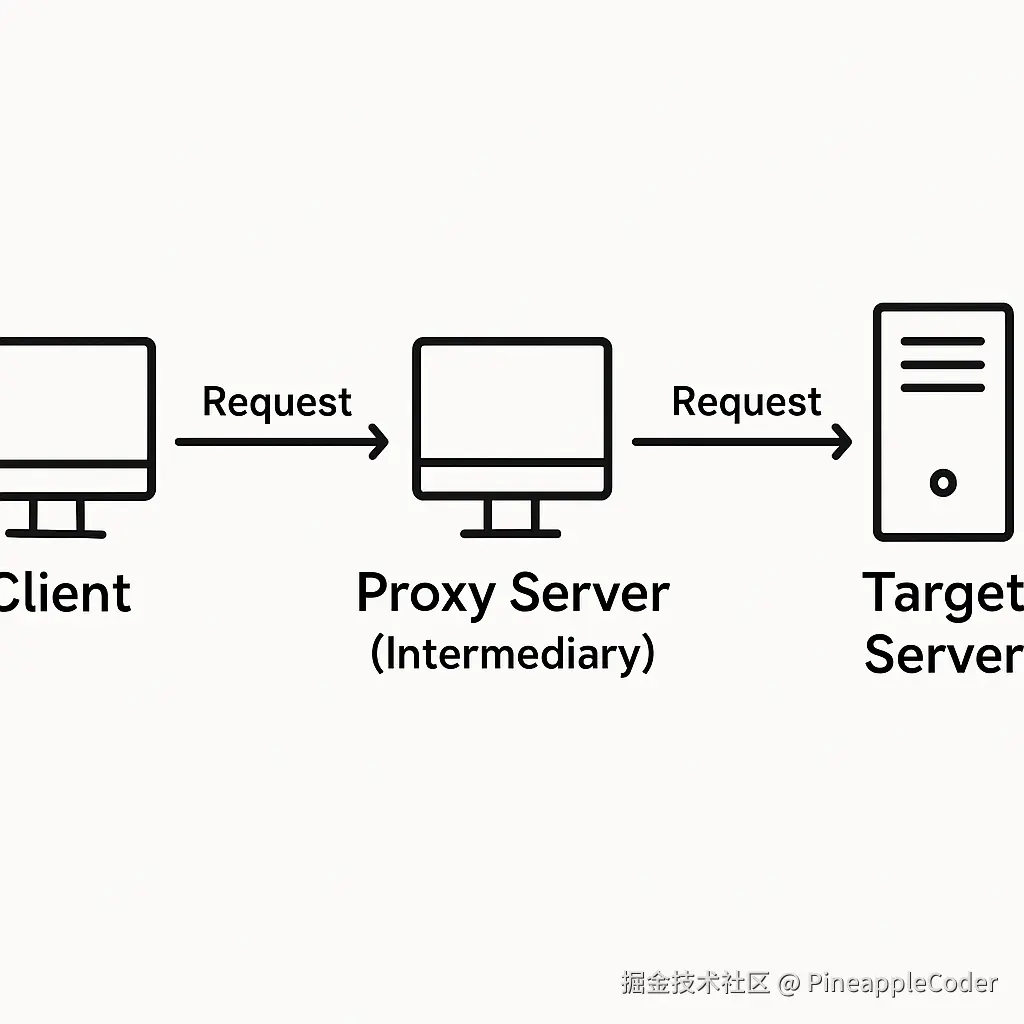
想象一下,你是个大忙人,每天都有无数的电话、邮件、快递需要处理。如果你亲自去处理每一件事,那简直是灾难!这时候,你可能需要一个"代理人":
- 电话秘书: 帮你过滤骚扰电话,只把重要的转接给你。
- 快递代收点: 帮你签收快递,你下班后直接去取就行。
- 房屋中介: 帮你找房子、谈价格,省去了你和房东直接沟通的麻烦。
这些"代理人"都有一个共同的特点:他们不直接是你,但他们可以帮你处理很多事情,甚至在你不知情的情况下,对你的行为进行"拦截"和"修改"。是不是很神奇?
在JavaScript的世界里,ES6也给我们带来了这样一个"代理人"------Proxy。它就像一个神通广大的"管家",能够在你操作对象之前,先帮你"拦截"一下,然后决定是放行、修改,还是拒绝。而Reflect,则是这个"管家"的"说明书",它让我们可以更优雅、更规范地操作对象。
今天,我们就一起深入ES6的这两个高阶知识点,看看它们如何让我们的代码变得更加灵活、强大!
🎭 什么是Proxy?

正如其英文名"代理"所示,Proxy是ES6为了操作对象而引入的一个新特性。它不直接操作对象本身,而是作为对象的一种"媒介"或者"代理",在对象被访问或修改之前,对这些操作进行拦截和自定义。这就像你请了一个私人助理,所有对你的请求,都必须先经过他,他可以决定是否转达、如何转达,甚至直接替你处理。
⚡ Proxy的基本语法和参数
Proxy的构造函数接收两个参数:
javascript
let p = new Proxy(target, handler)target:你想要代理的目标对象。它可以是任何类型的对象,包括数组、函数,甚至是另一个Proxy实例。handler:一个对象,用于定义各种拦截操作。这个对象里可以包含一系列的"陷阱"(trap),比如get(读取属性)、set(设置属性)、apply(调用函数)等等。每个陷阱都是一个函数,当你对target进行相应操作时,这些函数就会被触发。
🔧 Proxy的常用拦截操作
handler对象中可以定义多种拦截操作,下面我们介绍几个最常用的:
get拦截器:读取属性的"守门员"
get方法用于拦截对象的读取操作。当你想获取一个对象的属性时,get方法就会被触发。它接收三个参数:
target:目标对象。key:被读取的属性名。receiver:Proxy实例本身(或者继承Proxy的对象)。
让我们来看一个有趣的例子,假设你有一个"房屋信息"对象,但是你希望在获取某些信息时,能够进行一些"特殊处理":
javascript
const house = {
name: '张三',
price: '1000',
phone: '18823139921',
id: '111',
state: 'ok',
};
const houseProxy = new Proxy(house, {
// 获取代理
get: function (target, key) {
switch (key) {
case 'price':
return target[key].replace('1000', '1200'); // 偷偷涨价200
case 'phone':
return target[key].substring(0, 3) + '****' + target[key].substring(7); // 手机号中间四位隐藏
default:
return target[key];
}
},
// 设置代理
set: function (target, key, value) {
if (key === 'id') {
return target[key]; // id不允许修改
} else if (key === 'state') {
return (target[key] = value); // state可以修改
}
return target[key];
},
});
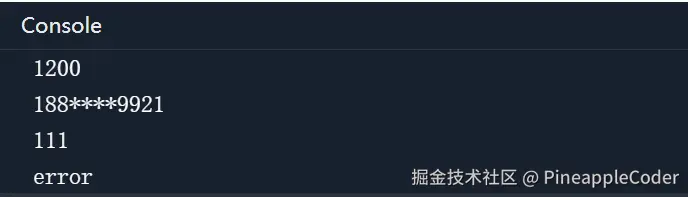
console.log(houseProxy.price);
console.log(houseProxy.phone);
houseProxy.id = '222';
houseProxy.state = 'error';
console.log(houseProxy.id);
console.log(houseProxy.state);
在这个例子中,当我们尝试获取houseProxy.price时,它会偷偷地把价格从1000变成1200;获取houseProxy.phone时,则会把手机号中间四位隐藏起来。而其他属性,则会原样返回。是不是很像一个"黑中介"?
set拦截器:设置属性的"把关人"
set方法用于拦截对象的设置操作。当你尝试给一个对象的属性赋值时,set方法就会被触发。它接收四个参数:
target:目标对象。key:被设置的属性名。value:新设置的属性值。receiver:Proxy实例本身(或者继承Proxy的对象)。
在上面的"房屋信息"例子中,我们也定义了set拦截器。我们规定id属性不允许修改,而state属性可以修改。这样,我们就可以对对象的属性进行更精细的控制。
✨ Reflect的作用和用法
与Proxy类似,ES6引入Reflect也是用来操作对象的。它将对象里一些明显属于语言内部的方法移植到Reflect对象上,并对某些方法的返回结果进行了修改,使其更合理、更语义化,并且使用函数的方式实现了Object的命令式操作。
简单来说,Reflect就是把Object对象的一些明显属于语言内部的方法(比如Object.defineProperty、Object.getOwnPropertyDescriptor等)统一整理到了一个对象上,并且让它们返回的结果更符合预期,更像函数调用。
🔄 Proxy与Reflect的完美配合
Proxy和Reflect是天生一对的搭档。在Proxy的handler中,我们经常会用到Reflect来执行默认的操作,这样可以避免直接使用Object上的方法,让代码更规范、更易读。
例如,在Proxy的get和set拦截器中,我们通常会这样使用Reflect:
javascript
const obj = {};
const proxy = new Proxy(obj, {
get(target, key, receiver) {
console.log(`GET ${key}`);
return Reflect.get(target, key, receiver); // 使用Reflect.get执行默认的读取操作
},
set(target, key, value, receiver) {
console.log(`SET ${key} = ${value}`);
return Reflect.set(target, key, value, receiver); // 使用Reflect.set执行默认的设置操作
}
});
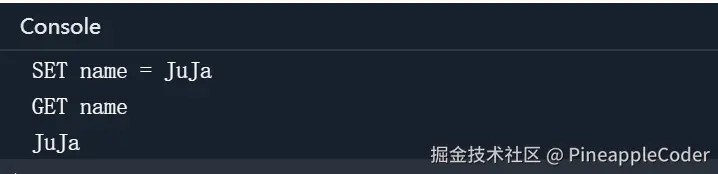
proxy.name = 'JuJa';
console.log(proxy.name);
使用Reflect的好处是:
- 统一规范:
Reflect提供了一套统一的API来操作对象,避免了直接使用Object上各种零散的方法。 - 返回值更合理:
Reflect的方法返回值更符合直觉,例如Reflect.set会返回一个布尔值,表示设置是否成功,而Object.defineProperty在严格模式下失败会抛出错误。 this指向问题:Reflect的方法内部的this指向是固定的,避免了在使用Object方法时可能出现的this指向问题。
🎯 实际应用场景:双向数据绑定
Proxy最常见的应用场景之一就是实现数据绑定,尤其是双向数据绑定。在前端开发中,我们经常需要将数据模型的变化反映到视图上,同时视图上的用户输入也能同步更新数据模型。Proxy的拦截能力,让实现这种机制变得异常简单和高效。
让我们看看如何使用Proxy实现一个简单的双向数据绑定:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>双向数据绑定示例</title>
</head>
<body>
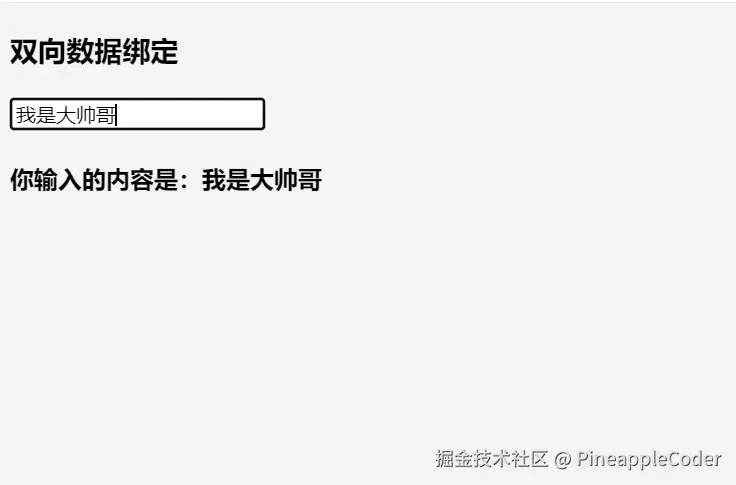
<h3>双向数据绑定</h3>
<input type="text" id="input" />
<h4>你输入的内容是:<span id="span"></span></h4>
<script>
const input = document.getElementById('input');
const span = document.getElementById('span');
const obj = {};
const handler = {
get: function (target, key) {
return target[key];
},
set: function (target, key, value) {
if (key === 'text') {
// 更新视图
span.textContent = value;
if (input.value !== value) {
input.value = value;
}
}
// 更新数据
target[key] = value;
return true; // 表示设置成功
}
};
const inputProxy = new Proxy(obj, handler);
// 监听输入事件
input.addEventListener('input', function (e) {
inputProxy.text = e.target.value;
});
// 初始值设置
inputProxy.text = '小滴课堂';
</script>
</body>
</html> 在这个例子中:
在这个例子中:
- 我们创建了一个
inputProxy,它代理了一个空对象obj。 - 在
set拦截器中,当inputProxy.text被赋值时,我们不仅更新了obj的text属性,还同步更新了span元素的innerHTML。 - 通过监听
input元素的keyup事件,我们将input的值赋给inputProxy.text。
这样,无论你在input框中输入什么,span标签的内容都会实时更新,实现了简单的双向数据绑定!
📝 总结
Proxy和Reflect是ES6中非常强大的两个新特性,它们为JavaScript带来了更强大的元编程能力。Proxy让我们能够拦截并自定义对象的操作,实现数据绑定、权限控制、数据校验等高级功能;而Reflect则提供了一套统一、规范的API来操作对象,让我们的代码更加健壮和易读。
掌握了Proxy和Reflect,就像拥有了JavaScript世界的"魔法棒",你可以更灵活地控制对象的行为,编写出更优雅、更强大的代码。希望这篇博客能帮助你更好地理解和运用这两个高阶知识点!