深入浅出JS异步编程:从回调地狱到Async/Await的华丽转身
嗨,各位掘友们!👋 欢迎来到我的掘金小课堂。今天我们要聊一个让无数前端开发者又爱又恨,但又不得不面对的话题------JavaScript异步编程。别看它名字听起来有点"高大上",其实理解起来就像谈恋爱一样,充满了等待、承诺和惊喜(也可能是惊吓)!
想象一下,你点了一份外卖,你不会傻傻地站在厨房门口,看着厨师一步步切菜、炒菜、打包,直到外卖送到你手上才去做别的事情吧?当然不会!你会点完餐,然后继续刷手机、看剧、打游戏,等外卖小哥电话一响,你才屁颠屁颠地去取餐。这就是典型的"异步"思维!
在JavaScript的世界里,很多操作也像点外卖一样,比如网络请求、文件读写、定时器等等。它们都需要时间,如果让程序傻傻地等着,那整个页面就"卡死"了,用户体验会非常糟糕。所以,异步编程应运而生,它让我们的程序变得更加灵活、高效,就像一个多线程的"时间管理大师"。
接下来,就让我们一起揭开JS异步编程的神秘面纱,看看它是如何从"回调地狱"一步步进化到优雅的async/await的!
⚠️ 什么是异步编程?

在JS中,任务可以分为同步任务和异步任务。同步任务就像你吃饭,一口一口地吃,吃完一口才能吃下一口,必须按顺序执行。而异步任务就像你烧水,水烧开需要时间,你不需要一直盯着水壶,可以先去洗菜、切肉,等水开了再回来泡茶。JS引擎在执行代码时,会优先执行同步任务,将异步任务挂起,等同步任务执行完毕后,再通过事件循环机制来执行异步任务。
简单来说,异步编程就是:不等待! 当一个任务需要等待(比如网络请求数据),我们不会让整个程序停下来,而是让它先去做别的事情,等那个耗时任务有了结果,再回来处理。这样,我们的程序就不会"卡顿",用户体验也会好很多。
✨ 回调函数(Callback):异步编程的"初恋"
回调函数是JS异步编程最基本、最原始的实现方式。它的原理很简单:你把一个函数作为参数传给另一个函数,等那个函数执行完某个操作后,再回头调用你传进去的这个函数。就像你点外卖时,告诉外卖小哥:"送到我家门口后,给我打个电话!"这个"打电话"的动作,就是回调。
🔧 回调地狱:初恋的"甜蜜负担"
回调函数虽然简单,但当异步操作变得复杂,需要层层嵌套时,就会出现臭名昭著的"回调地狱"(Callback Hell)。代码会变得难以阅读、难以维护,就像一棵层层嵌套的圣诞树,让人头大。
javascript
function requestData(url, callback) {
// 模拟异步请求
setTimeout(() => {
const data = `Data from ${url}`;
callback(data);
}, 1000);
}
requestData(\'api/users\', function(userData) {
console.log(\'获取用户数据:\', userData);
requestData(\'api/posts\', function(postData) {
console.log(\'获取帖子数据:\', postData);
requestData(\'api/comments\', function(commentData) {
console.log(\'获取评论数据:\', commentData);
// 更多嵌套...
});
});
});
text
获取用户数据: Data from api/users
获取帖子数据: Data from api/posts
获取评论数据: Data from api/comments看看上面这段代码,是不是感觉头皮发麻?这就是典型的回调地狱,代码横向发展,可读性极差。想象一下,如果再多几个异步操作,那画面太美我不敢看!
🔄 Promise:异步编程的"承诺"
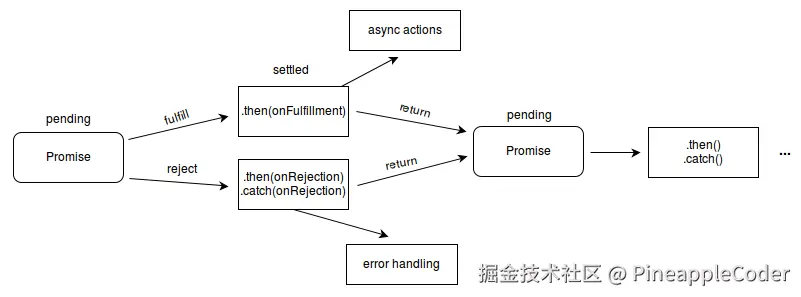
为了解决回调地狱的问题,Promise应运而生。Promise就像一个"承诺",它代表了一个异步操作的最终完成(或失败)及其结果值。它有三种状态:
- pending (进行中):初始状态,既不是成功也不是失败。
- fulfilled (已成功):操作成功完成。
- rejected (已失败):操作失败。
一旦Promise的状态从pending变为fulfilled或rejected,就不能再改变了。这就像你一旦做出了承诺,就不能再反悔一样。

🔧 Promise的基本用法
Promise通过
then()方法来处理异步操作的结果,通过catch()方法来捕获错误。then()方法可以链式调用,完美解决了回调地狱的问题。
javascript
function requestPromiseData(url) {
return new Promise((resolve, reject) => {
setTimeout(() => {
const data = `Data from ${url}`;
if (url.includes(\'error\')) {
reject(`Error from ${url}`);
} else {
resolve(data);
}
}, 1000);
});
}
requestPromiseData(\'api/users\')
.then(userData => {
console.log(\'获取用户数据:\', userData);
return requestPromiseData(\'api/posts\'); // 返回一个新的Promise,实现链式调用
})
.then(postData => {
console.log(\'获取帖子数据:\', postData);
return requestPromiseData(\'api/comments\');
})
.then(commentData => {
console.log(\'获取评论数据:\', commentData);
})
.catch(error => {
console.error(\'发生错误:\', error);
});
text
获取用户数据: Data from api/users
获取帖子数据: Data from api/posts
获取评论数据: Data from api/comments是不是感觉清爽多了?代码从横向发展变成了纵向发展,可读性大大提高。这就像把一堆乱七八糟的线团理顺了,看起来舒服多了。
🔧 Promise.all 与 Promise.race
Promise还提供了
Promise.all和Promise.race等方法,用于处理多个Promise的并发执行。
Promise.all(iterable):等待所有Promise都成功才返回结果,如果有一个失败,则立即返回失败。Promise.race(iterable):只要有一个Promise完成(成功或失败),就立即返回那个Promise的结果。
javascript
const p1 = requestPromiseData('api/data1');
const p2 = requestPromiseData('api/data2');
const p3 = requestPromiseData('api/data3');
Promise.all([p1, p2, p3])
.then(results => {
console.log('所有数据都获取成功:', results);
})
.catch(error => {
console.error('有Promise失败:', error);
});
const p4 = requestPromiseData('api/fast_data');
const p5 = requestPromiseData('api/slow_data');
Promise.race([p4, p5])
.then(result => {
console.log('最快完成的Promise结果:', result);
})
.catch(error => {
console.error('最快完成的Promise失败:', error);
});🚀 Async/Await:异步编程的"终极奥义"
async/await是ES2017引入的异步编程解决方案,它基于Promise,但以同步的方式编写异步代码,让异步代码看起来更像同步代码,大大提高了代码的可读性和可维护性。这就像你有了"超能力",可以直接"暂停"程序的执行,等待异步操作完成后再继续。
🔧 async 函数
async关键字用于声明一个异步函数。async函数会返回一个Promise对象。如果在async函数中返回一个非Promise的值,它会被自动包装成一个已解决的Promise。
javascript
async function fetchData() {
return 'Hello Async!';
}
fetchData().then(data => console.log(data)); // 输出: Hello Async!🔧 await 表达式
await关键字只能在async函数内部使用,它会暂停async函数的执行,直到Promise解决(fulfilled)或拒绝(rejected)。await会等待Promise的结果,并返回Promise的解决值。如果Promise被拒绝,await会抛出错误,需要使用try...catch来捕获。
javascript
async function fetchAllData() {
try {
const userData = await requestPromiseData(\'api/users\');
console.log(\'获取用户数据:\', userData);
const postData = await requestPromiseData(\'api/posts\');
console.log(\'获取帖子数据:\', postData);
const commentData = await requestPromiseData(\'api/comments\');
console.log(\'获取评论数据:\', commentData);
const errorData = await requestPromiseData(\'api/error_data\'); // 模拟错误
console.log(\'获取错误数据:\', errorData);
} catch (error) {
console.error(\'在fetchAllData中发生错误:\', error);
}
}
fetchAllData();
text
获取用户数据: Data from api/users
获取帖子数据: Data from api/posts
获取评论数据: Data from api/comments看看这段代码,是不是感觉像在写同步代码?一行接一行,逻辑清晰,再也没有了层层嵌套的烦恼。
async/await让异步编程变得如此优雅,简直是"降维打击"!
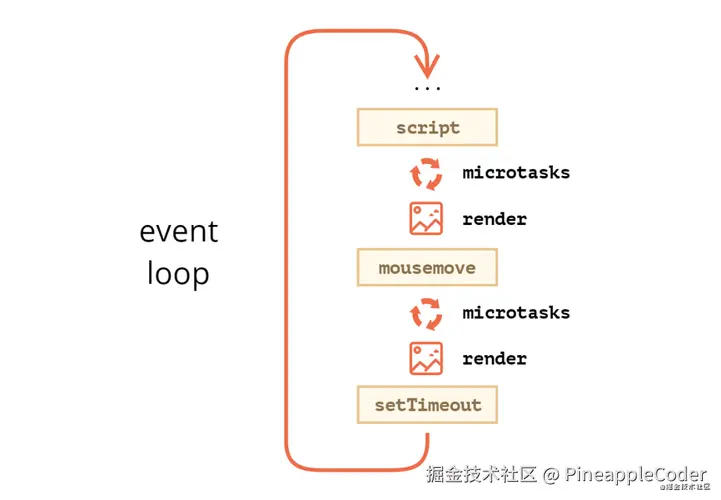
🔄 事件循环(Event Loop):JS异步的"幕后英雄"
了解了回调、Promise和
async/await,我们还需要知道JS异步编程的"幕后英雄"------事件循环(Event Loop)。JS是单线程的,这意味着它一次只能做一件事。那么,它是如何实现异步的呢?

想象一下,你是一个餐厅的服务员(JS主线程),你一次只能服务一位客人。当客人点了一份需要长时间烹饪的菜(异步任务),你不会傻傻地站在那里等菜做好,而是会把这个点菜任务交给后厨(Web APIs),然后去服务其他客人。当后厨把菜做好了,会通知你(把回调函数放到任务队列),你会在服务完当前客人后,去任务队列里看看有没有做好的菜,如果有,就去取菜并送给客人(执行回调函数)。
这个"后厨"和"任务队列"以及你不断"查看任务队列"的过程,就是事件循环。它确保了JS在单线程环境下也能高效地处理异步任务,不会阻塞主线程。
总结
从最初的回调函数,到Promise的链式调用,再到
async/await的优雅简洁,JavaScript的异步编程一直在不断进化,变得越来越强大、越来越易用。理解并熟练运用这些异步编程的技巧,将让你在前端开发的道路上如虎添翼,写出更高效、更健壮的代码!
希望这篇博客能帮助你更好地理解JS异步编程。如果你有任何疑问或想法,欢迎在评论区留言交流!我们下期再见!👋