如今的笔记领域,百花齐放,各种笔记层出不穷,主要是不同人的诉求不一样,其中有一个领域关注者很多:数据私有。
这部分用户希望自己的笔记数据控制在自己手里,围绕这个需求,市面上有很多笔记都支持了配置私有云。
比如知名的思源笔记、Obsidian,还有开源笔记 Affine 以及 AI 笔记软件 Dinox 等等,我自己开发的 inBox 笔记作为一款本地笔记,在今年也支持了 S3。
这样一来,尽管笔记 App 是别人开发的,由开发者控制,但是背后的笔记数据可以配置到自己的私有 S3(咚记 0420|什么是 S3) 服务器上,这样就达到了数据自主可控的目的。
尽管如此,在笔记软件里配置 S3 还是要稍微麻烦一点,需要密钥等四五个参数信息,一些用户看到后就望而却步了,所以我打算详细的写一个图文教程,这里以 缤纷云 为例,讲解如何获取参数并进行配置。

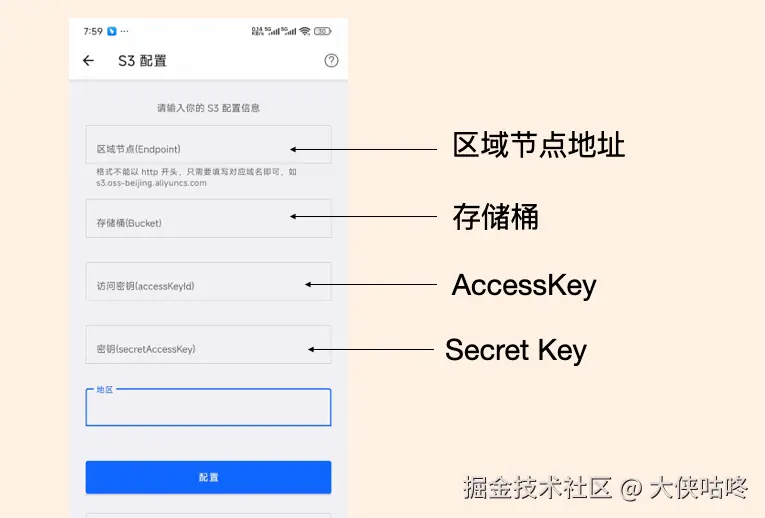
正常配置 S3 需要以下几个关键信息:
-
区域节点地址
-
存储桶名称
-
Access Key
-
Secret Key
以 inBox 笔记的 S3 配置为例,信息的对应关系如下,其他笔记软件大差不差。

下面详细说明,如何获取以上参数。
1、注册账号
缤纷云地址为:www.bitiful.com/ 打开后,先用手机号注...
2、创建存储桶
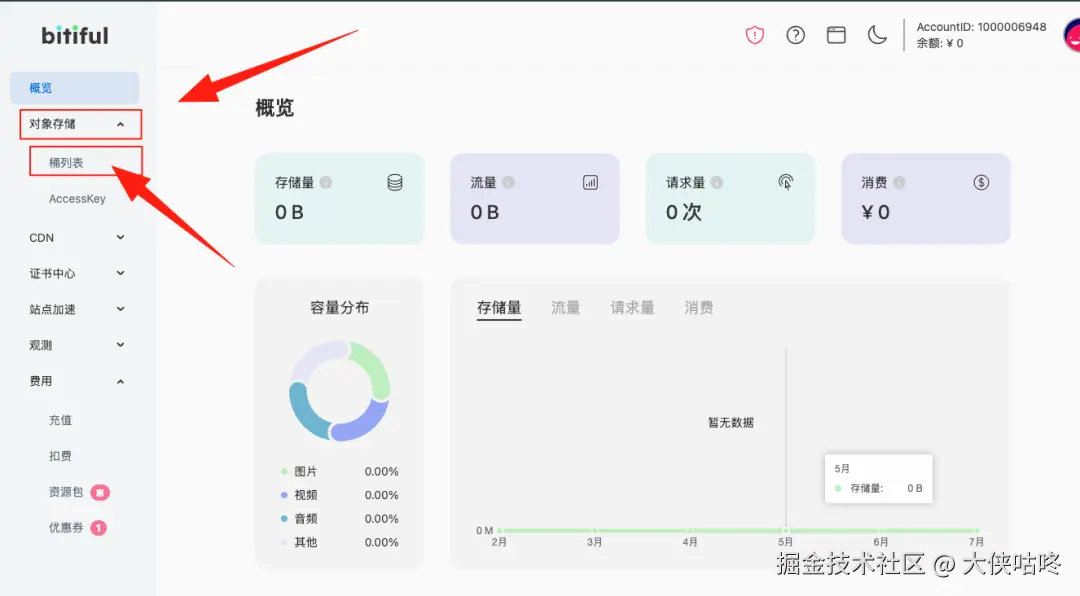
有账号后,打开控制台页面,进入控制台,然后点击左侧的对象存储,点击桶列表

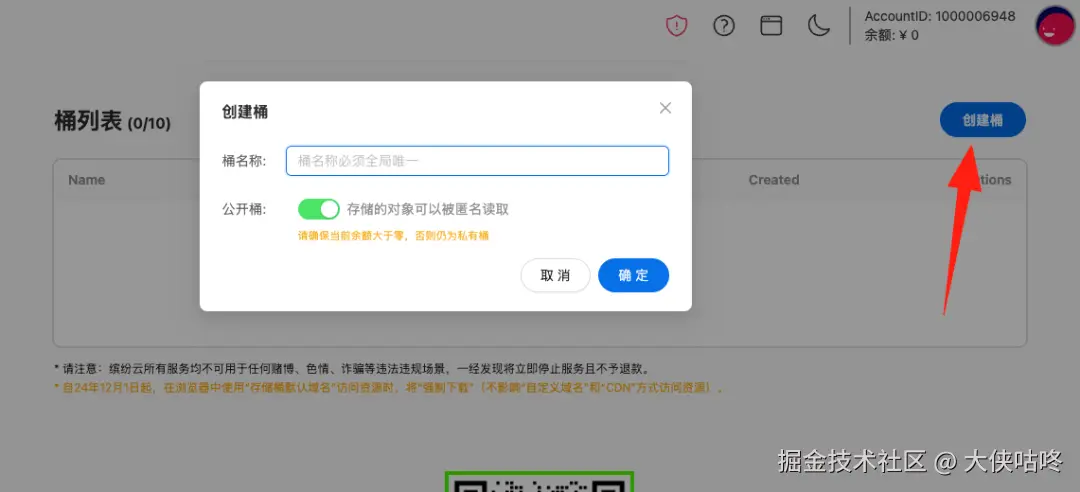
这时桶还是空的,我们新建一个桶,名字自己随便起一个,然后设置为公开,这里要注意
- 使用时请先为缤纷云充值,可以先充个 10 块钱。
- 需要实名认证,根据引导完成实名认证

完成这一步后,我们已经获得了 桶名称,就是上面填写的信息。
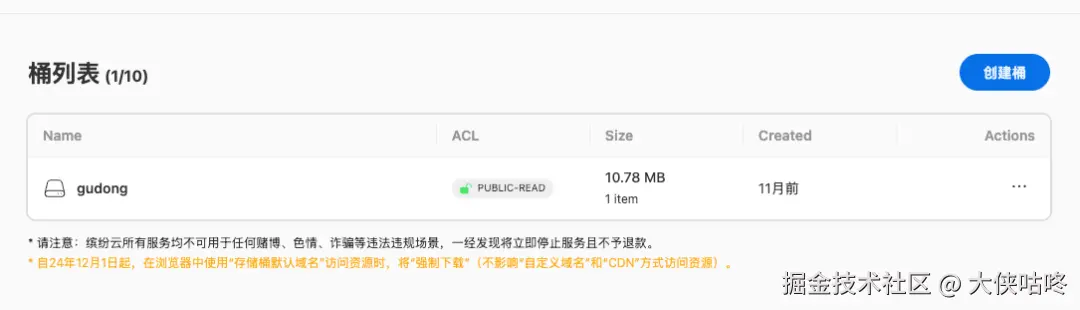
创建好后,如下图所示:

3、获取 AccessKey
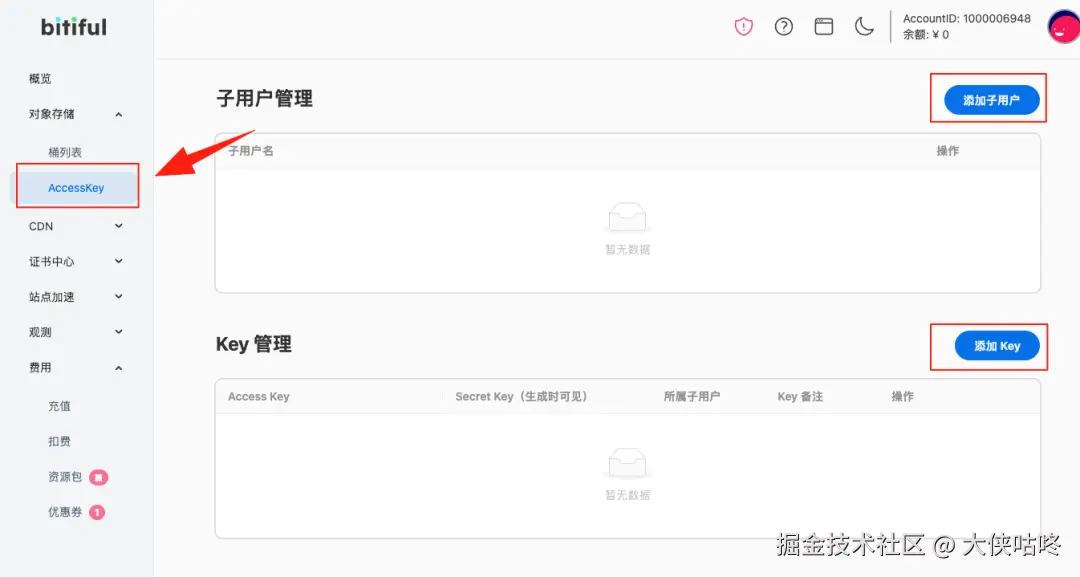
如下图所示,点击侧边栏的 AccessKey,这里需要先添加子用户,随便命名后,添加一个用户,添加完成后,点击 添加 Key 继续添加 Key。

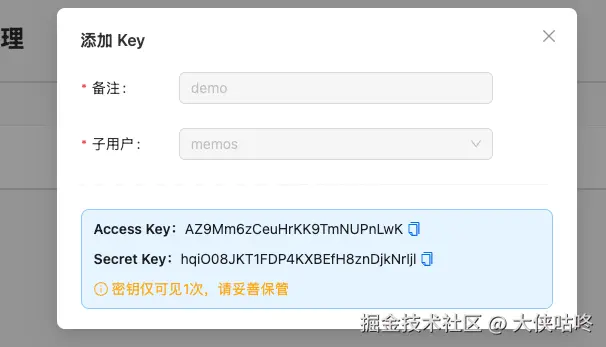
这个 Key 很关键,这就是缤纷云的访问凭证,这里添加后,会一次性的生成 Access Key 和 Secret Key,如下所示:

到这一步,需要把上面的信息复制然后记录下,注意,Secret Key 只展示一次,要保管好。
现在四个关键参数,还剩下最后一个区域节点。
4、获取区域节点
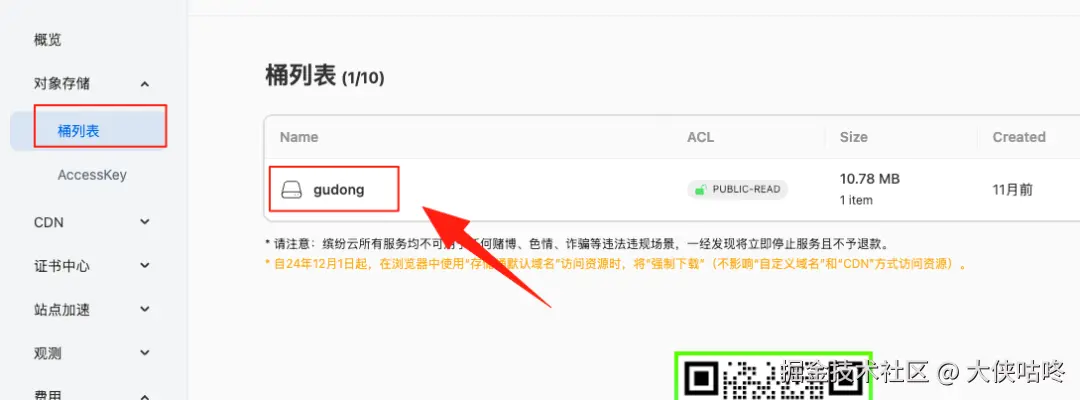
我们点击桶列表,然后点击我们的桶名称,选择我们自己创建的桶

点击后,打开桶,如下图所示,我们选择桶信息,打开后,就能看到服务端点信息,也就是区域节点,选择复制,至此四个信息都已经完毕。

将上面的信息分别填入对应的配置页面。
5、重要
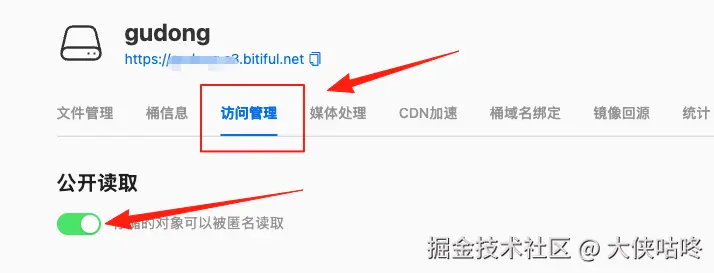
还没有结束,默认咱们的存储桶都是私有的,我们配置还是会失败,其他笔记 App 并不能访问我们自己的缤纷云,我们需要设置为公开访问,如下图所示:

至此,我们就可以正常配置了,配置成功后,后续在对应的笔记软件里写完笔记后,只要同步,所有的笔记数据将会自动同步到咱们自己的云后台,这样数据就完全自主可控了。
我是咕咚,一个软件工程师,独立开发者,inBox 笔记 作者,喜欢开发、喜欢篮球,更多介绍见 关于我以及我的公众号,每天我会在咚记中,分享自己的开发思考和日常感悟,欢迎关注。