大家好,我是农村程序员,独立开发者,行业观察员,前端之虎陈随易。我会在这里分享关于 独立开发、编程技术、思考感悟 等内容,欢迎关注。
技术群与交朋友请在个人网站联系我,网站 1️⃣:chensuiyi.me,网站 2️⃣:me.yicode.tech。
如果你觉得本文有用,一键三连 (点赞、评论、转发),就是对我最大的支持~

一觉醒来,AI 又又又进化了!

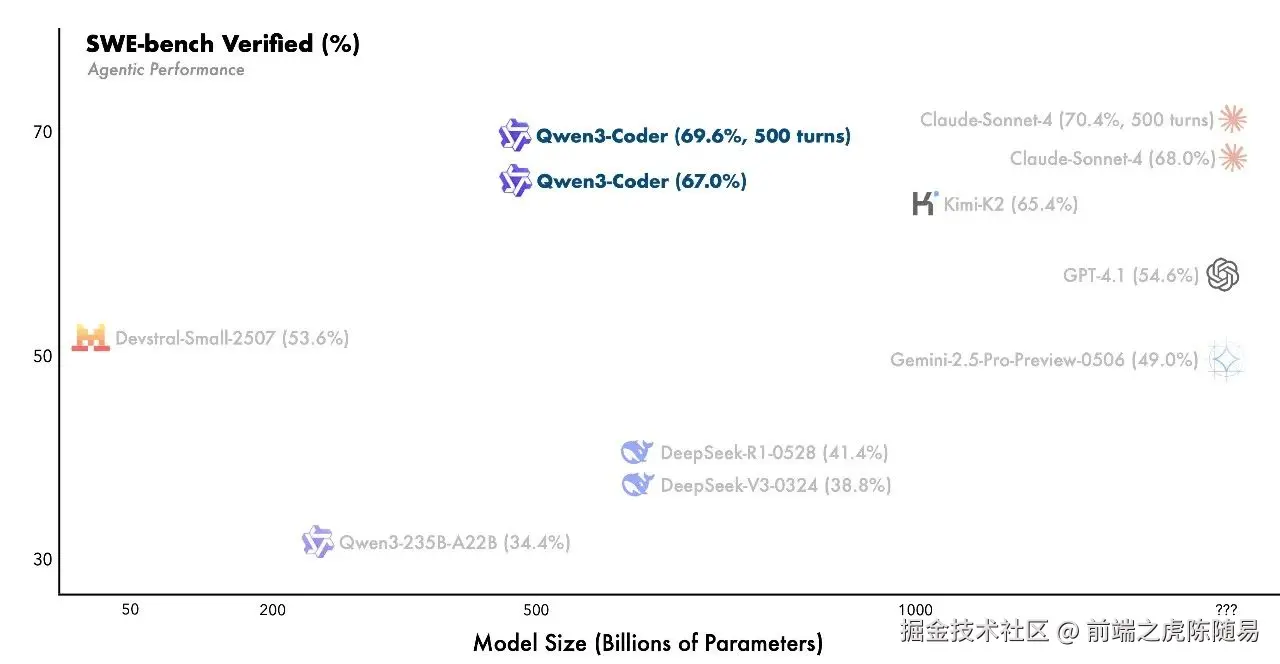
阿里千问 3 发布了为 程序员量身定制 的代码模型 Qwen3-Coder,它是一个 MoE模型,拥有 480B 参数,激活 35B 参数,原生支持 256K 上下文,并可通过 YaRN 扩展到 1M 长度。
不仅如此,为了更方便程序员入手,这次更是直接把饭喂到我们嘴里了,可以通过以下方法来体验这个程序员的编程神器:
- 提供
Qwen Code Cli,修改自Gemini CLI。 - 无缝接入
Claude Code,配置环境变量和参数即可。 - 使用
VSCode扩展Cline,以OpenAI Compatible模式接入。
常用的大概就是这么几种方式,具体的接入方法呢,大家可以去阿里云官方公众号的文章 👉Qwen3-Coder 开源:面向世界的智能编程引擎了解,这里就不复述了。
领取 100 万免费 Tokens,请前往阿里百炼,https://bailian.console.aliyun.com。
官方开源地址:https://github.com/QwenLM/Qwen3-Coder
我是通过 VSCode+Cline 接入的,根据我以往的体验来看,我总感觉 Cline 很慢,今天一试,您猜怎么着?原来 Cline 之所以慢,是因为模型太慢了。
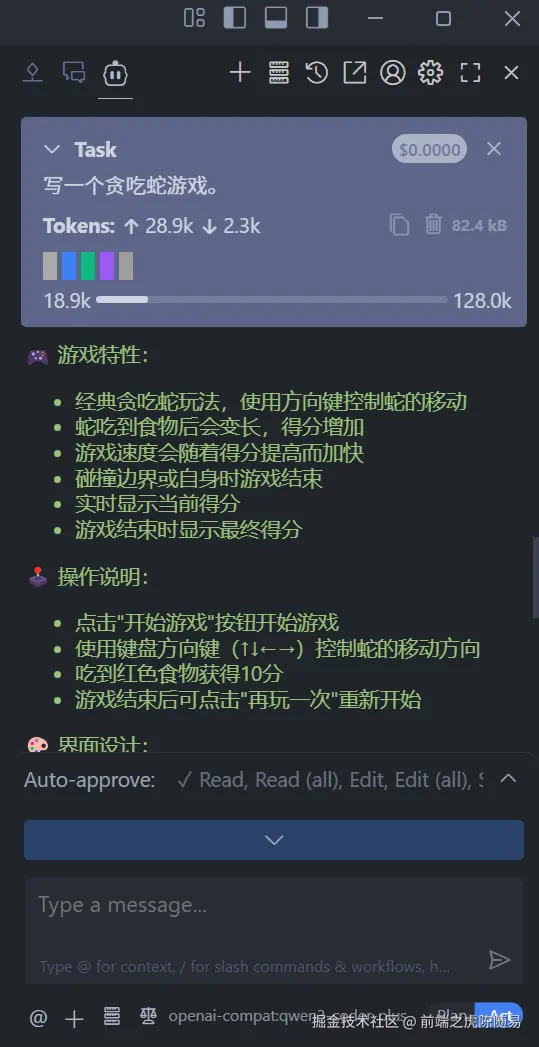
我在 Cline 接入 Qwen3-Coder 后,速度嘎嘎快,于是马上把 AI 能力测试的第一关,贪吃蛇 实现一下,我就说了一句话:给我写一个贪吃蛇。
为了避免图片过大无法发布,录制的以下动图为 5 帧,实际很丝滑。

咔咔咔,速度很快,一顿写。

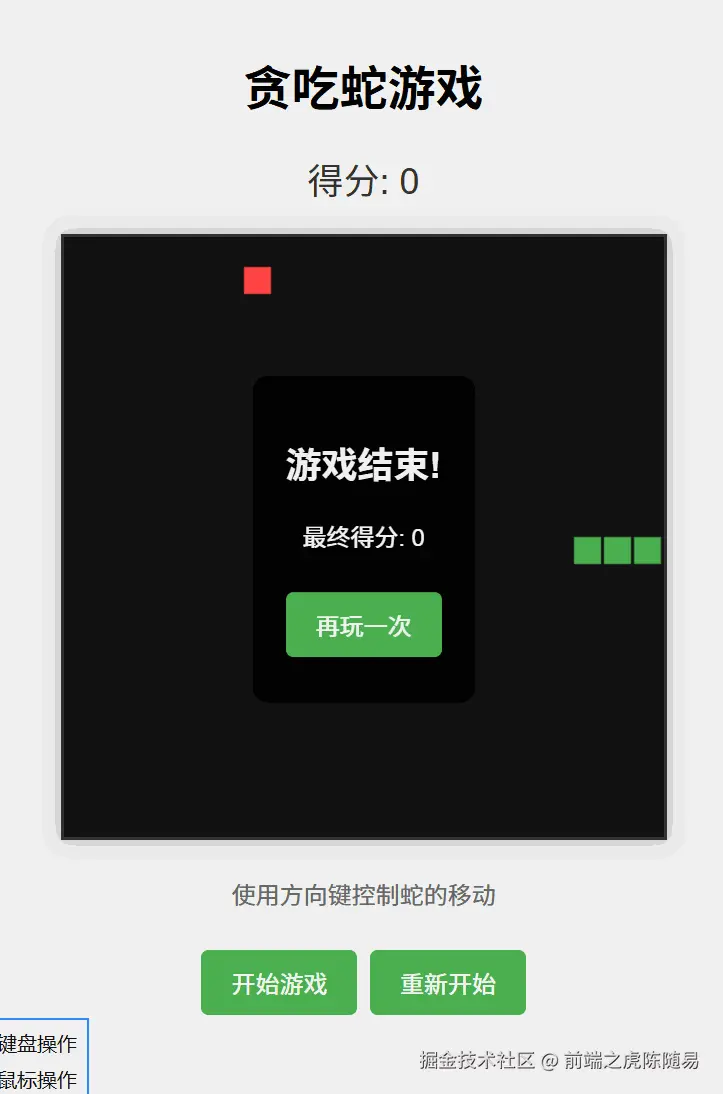
很好,一次成型,不过界面略显单调。

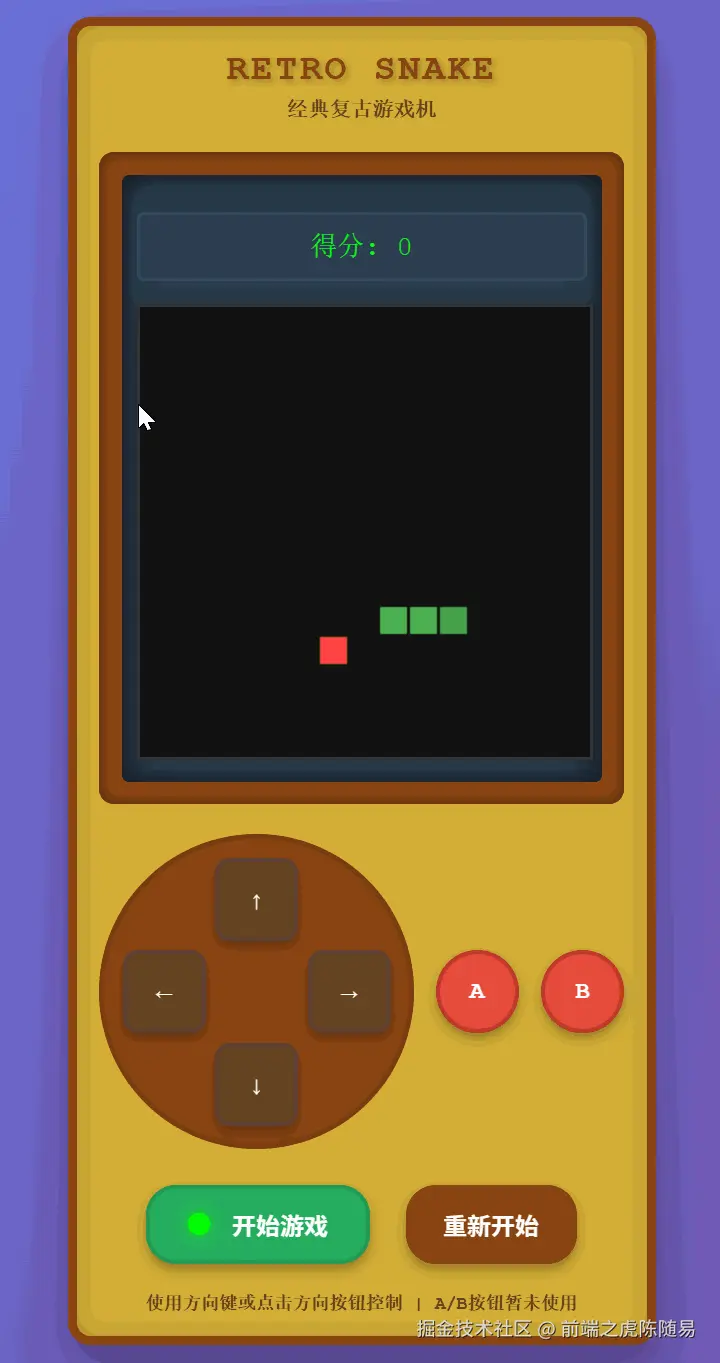
我让它设计成小时候游戏机的风格,哎,有内味了。

接着又让它写一个可交互的 3D 太阳系,速度也是嘎嘎快。

看下效果,很流畅,很丝滑。
如果家里有娃的,学习一点什么科普知识,不是这里掏钱,就是那里付费,哎,用 AI 来做一个,岂不是美哉。
案例就不多测了,总得来说呢,一次成型的能力很强,效果也不错,更多的案例,请访问上方阿里云官方的文章去查看。
接下来分享一个大家关心的问题:要花多少钱?
目前呢,Qwen3-Coder 模型采取阶梯计费,费用如下:

说实话,对于我这种看到数学就头痛的来说,这个阶梯计费模型有点烧脑。
不过根据我的实测来看,费用是远低于 Claude 的,一个能力这么强,直追 Claude 4 的模型,代码生成速度又快,值得上手体验一下。
另外,通义团队也在积极探索 Coding Agent 是否能够实现 self-improving(自我改进),也就是 AI 系统通过自主学习和反馈循环不断进化,从简单任务优化到潜在递归自我改进,最终实现更高级别智能的关键路径,一起期待一下吧。