"这可能是 2025 年最值得收藏的 UI 动效果组件神器。"
"React 版在 Twitter 上被疯狂安利,现在 Vue 开发者终于等到了!"

🔥 1 周 3 万星,它到底火在哪?
过去一个月,如果你刷过 Twitter / X,大概率见过 React Bits。

- 一条
「Splash Cursor」的10秒Demo视频,播放量破200 万; - 开发者
@syskey_dmg直呼**「最艺术的 UI 库」**; @gregberge_把它列入**「年度 10 大 React 工具」**。
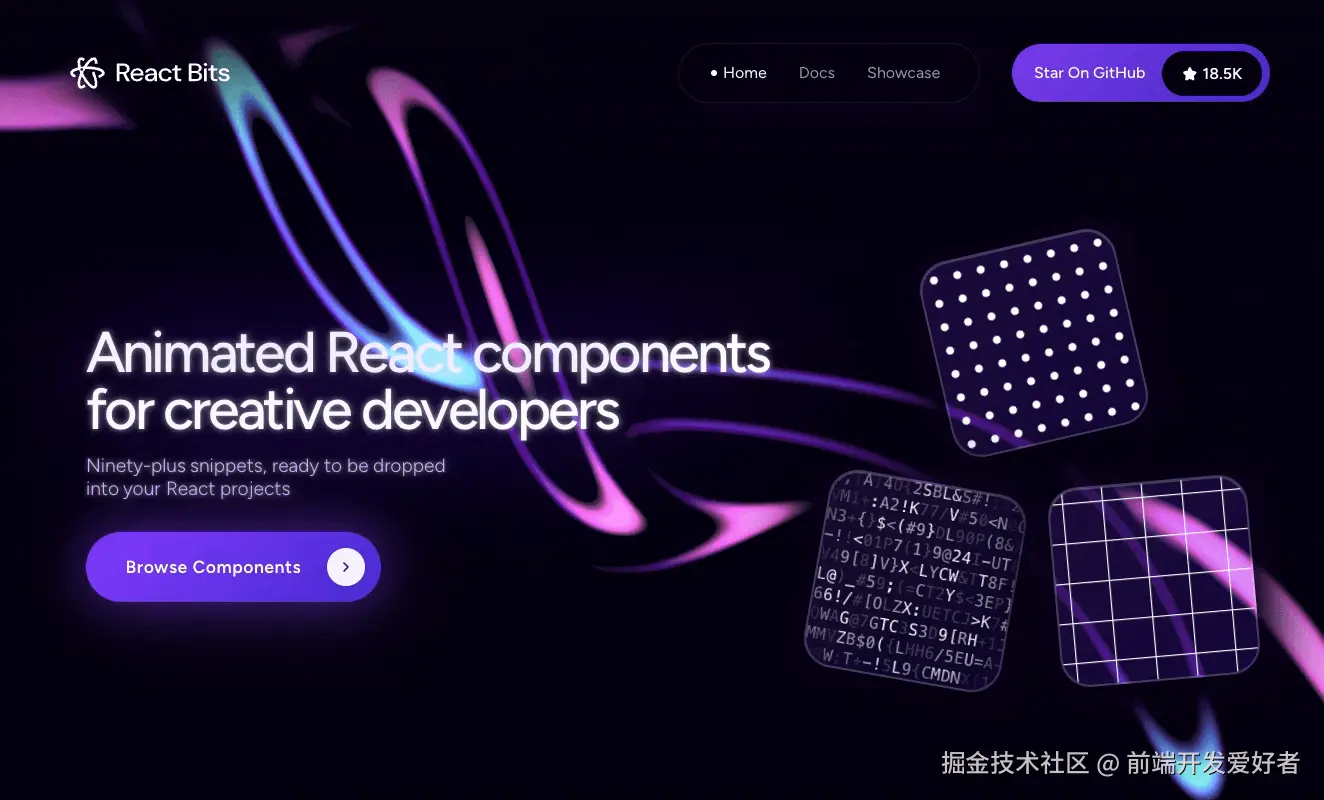
核心卖点一句话:90+ 个复制即用的动画组件,全部 MIT 免费,支持 CSS / Tailwind 一键切换。
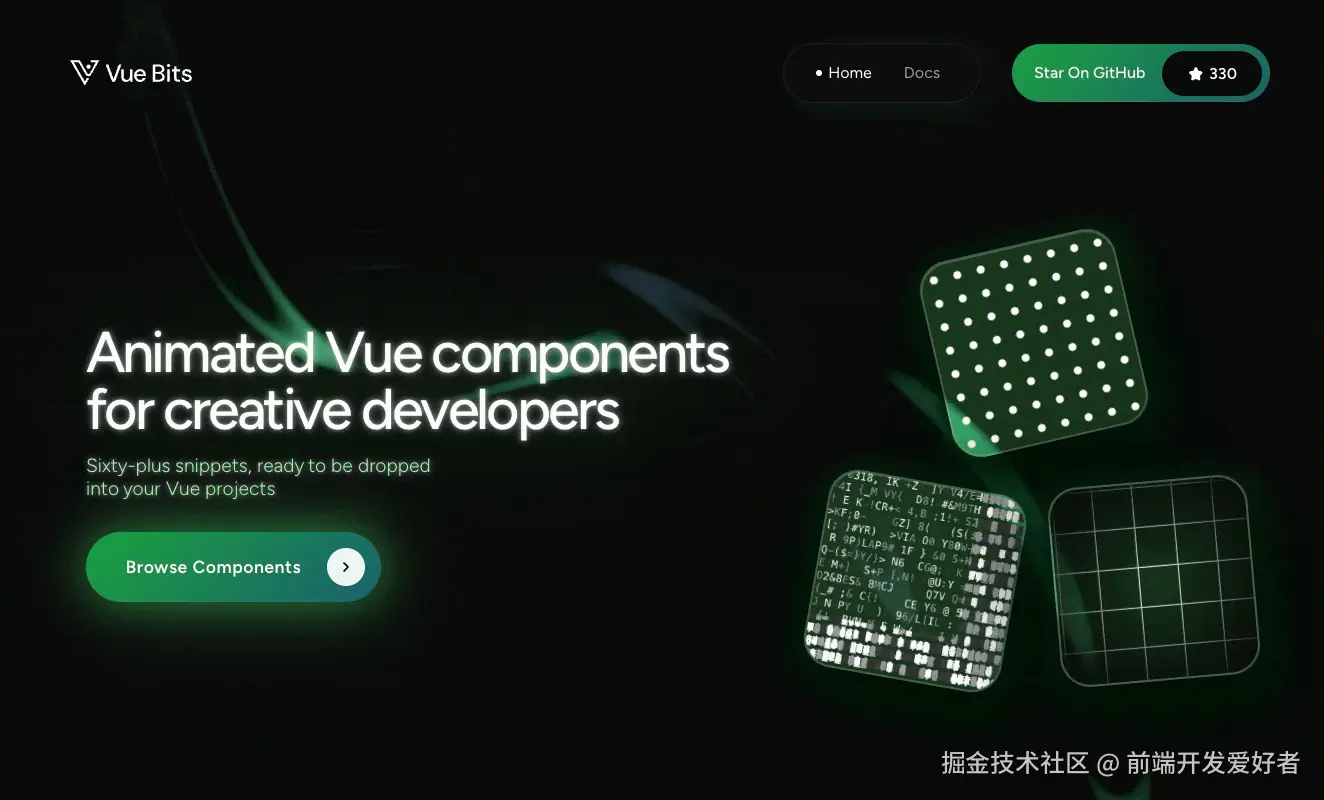
✅ Vue 3 官方移植版来了!名字就叫 Vue Bits
作者亲自下场,用 一周时间 完成了 Vue 3 的 1:1 移植。

60+组件先行上线,每周同步新增;- 技术栈:
Vue 3 + TypeScript + Tailwind; - 使用方式与
React版保持一致,零学习成本。
🚀 3 步把动画搬进你的 Nuxt / Vue 项目
- 安装
CLI(一次即可)
bash
npm i -g jsrepo- 拉取任意组件
bash
npx jsrepo add vue-bits/components/GradientButton- 直接
<template>使用
html
<GradientButton colorFrom="#ff0080" colorTo="#7928ca">
Get Started
</GradientButton>不需要额外依赖,不需要复杂配置,复制即用。
先睹为快:5 个必玩特效
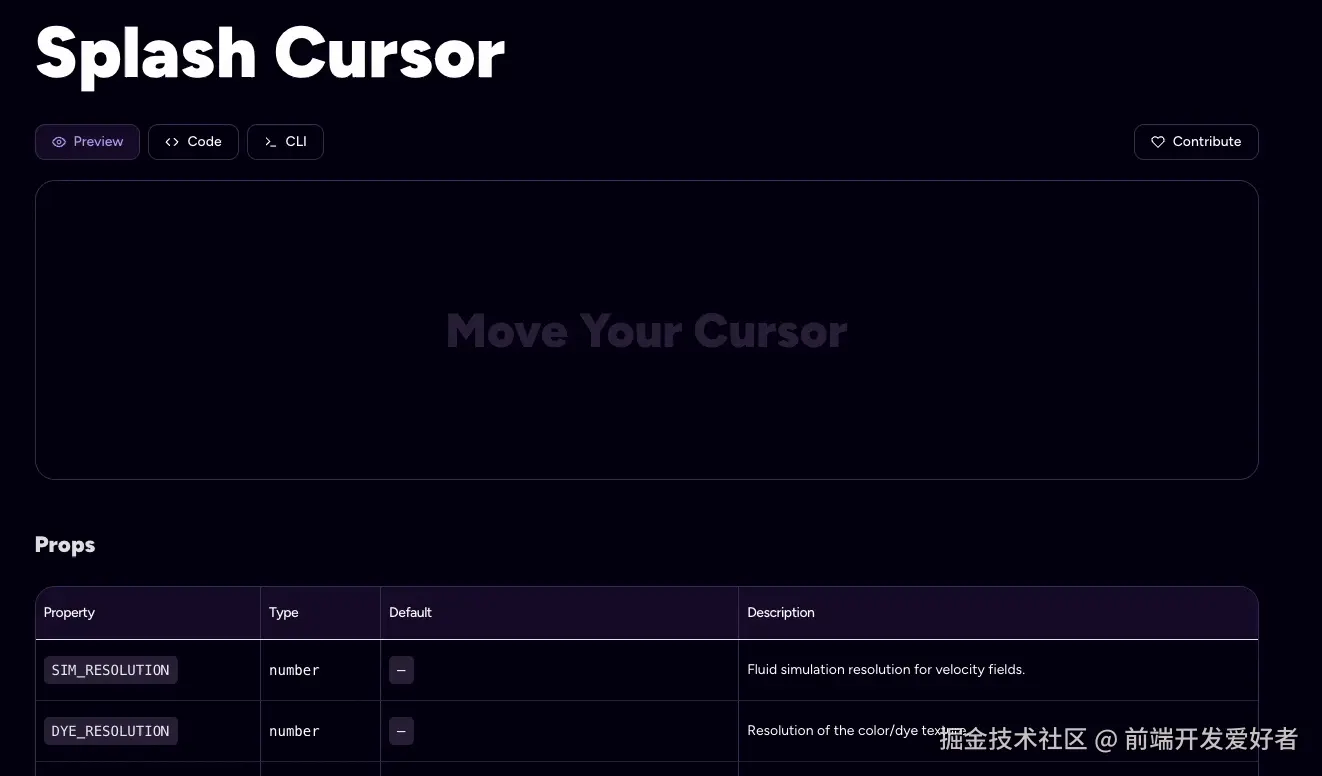
- Splash Cursor
鼠标所到之处拖出彩色墨渍,像水波一样扩散,瞬间提升页面质感。

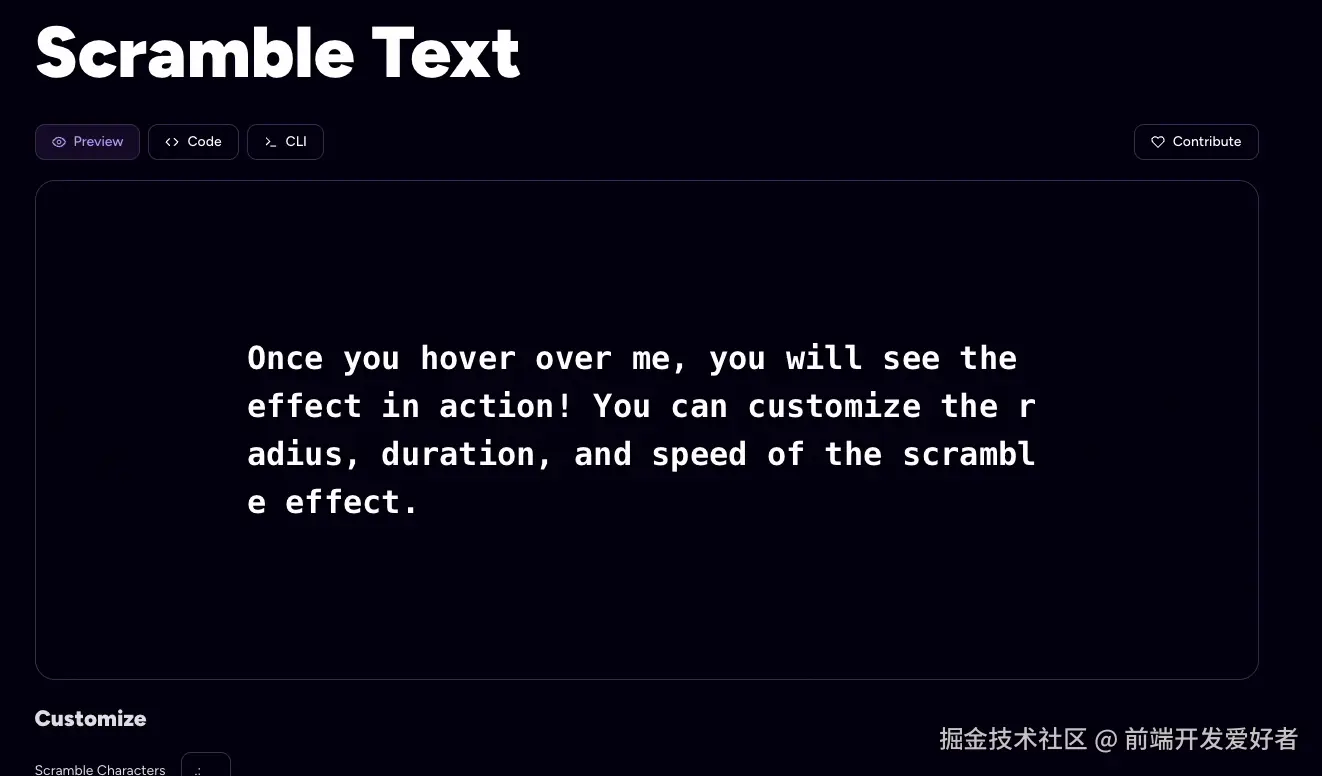
- Text Scramble
字符像黑客终端般高速随机重组,最后定格成你想要的文案,吸睛指数爆表。

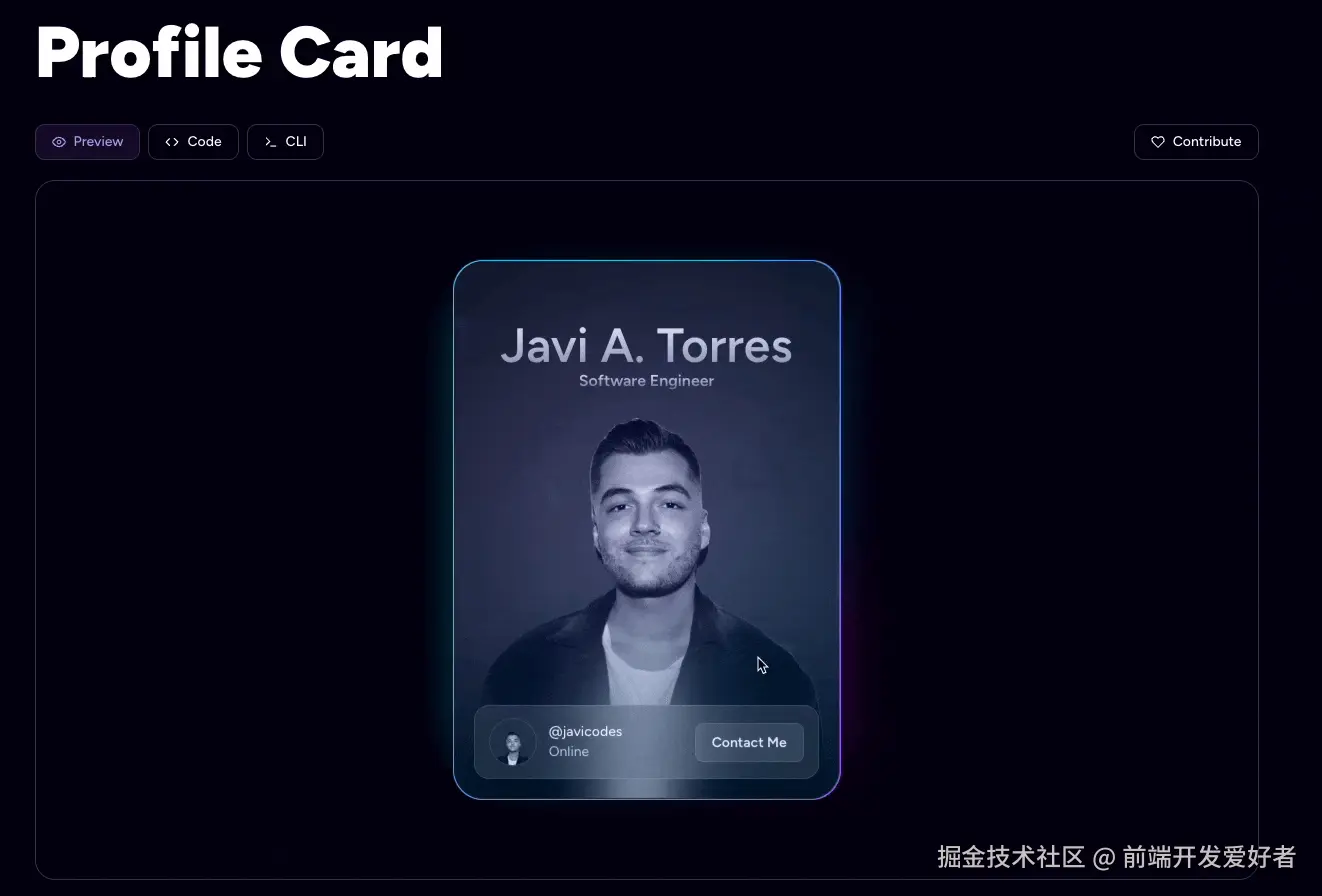
- Profile Card
3D 卡片沿椭圆轨道自动旋转,滑入滑出带惯性,科技感满满。

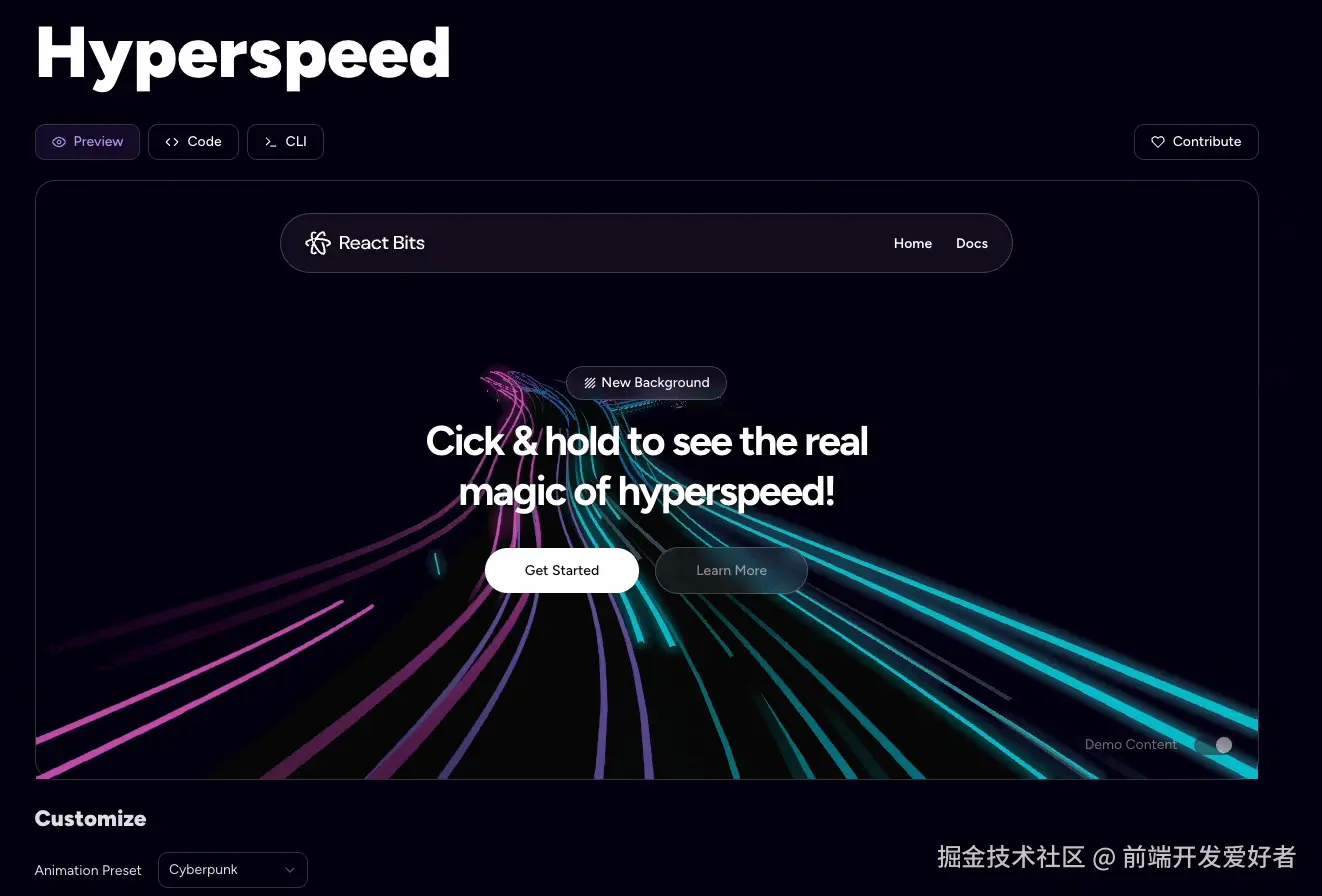
- Hyperspeed Background
赛博隧道式穿梭背景,滚动页面时产生无限透视拉伸,沉浸感极强。

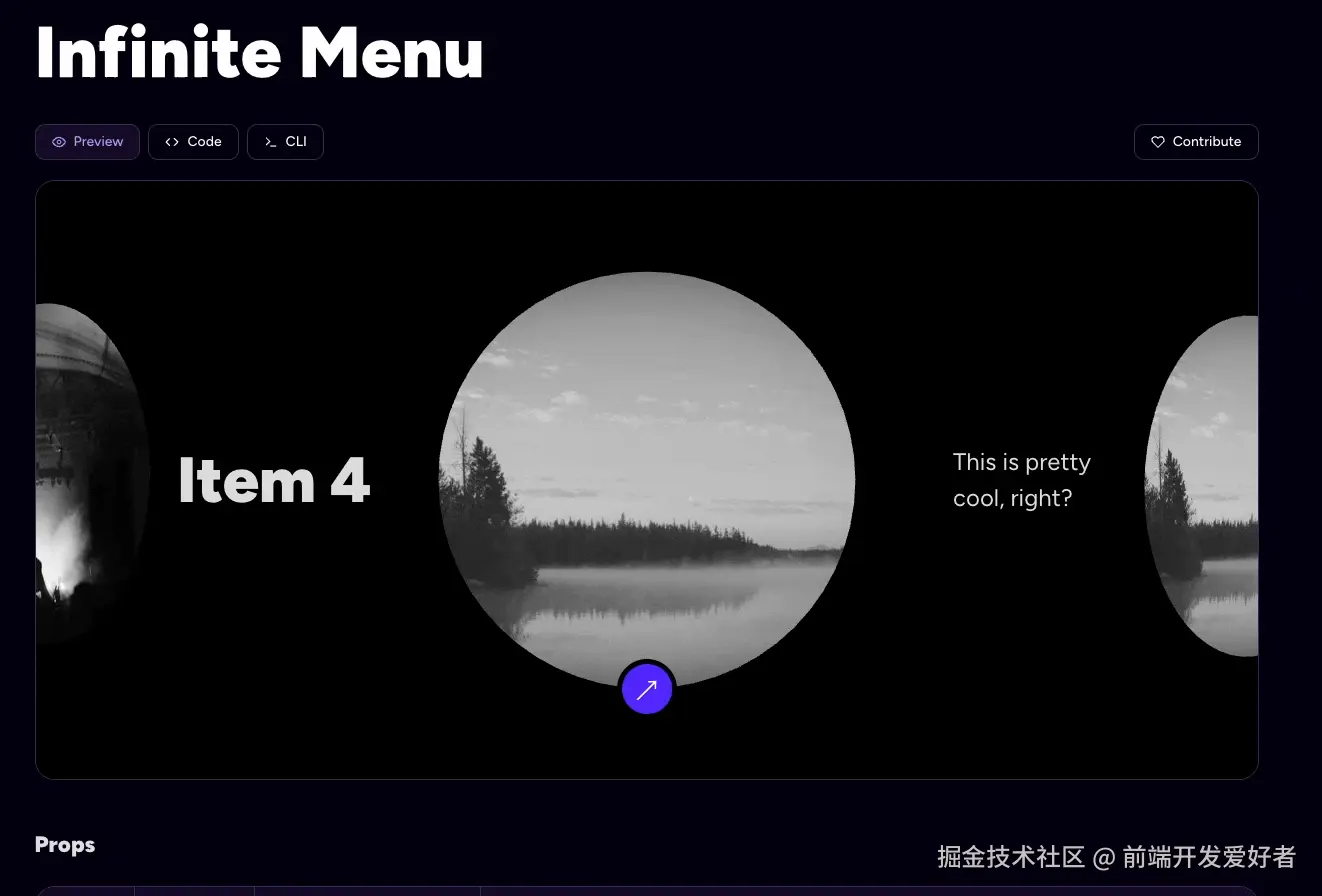
- Infinite Menu
圆形按钮点击后弹性分裂成多个子项,黏连变形再聚合,萌且丝滑。

- 在线体验:vue-bits.dev
📦 与 React 版差异速查
| 维度 | React Bits | Vue Bits |
|---|---|---|
| 核心框架 | React 18 | Vue 3 |
| 组件数量 | 90+ | 60+(持续同步) |
| 安装方式 | jsrepo add reactbits/... |
jsrepo add vue-bits/... |
| 主题切换 | CSS ↔ Tailwind 一键 | 完全一致 |
📣 社区声音
"从 Reac t 切到 Nuxt ,最舍不得的就是
React Bits。现在Vue Bits来了,完美衔接!"------ @littlesticks(Nuxt 核心团队成员)
"做SaaS落地页,UI动效 1 小时搞定。感谢开源!"------ @makwanadeepam
🏁 立即体验
- Vue 3 版:vue-bits.dev
- React 版:www.reactbits.dev
把酷炫动画带进你的下一个项目,只需要一次复制粘贴。
Star 收藏,永远不迷路!