【HarmonyOS】ArkTS语法详细解析
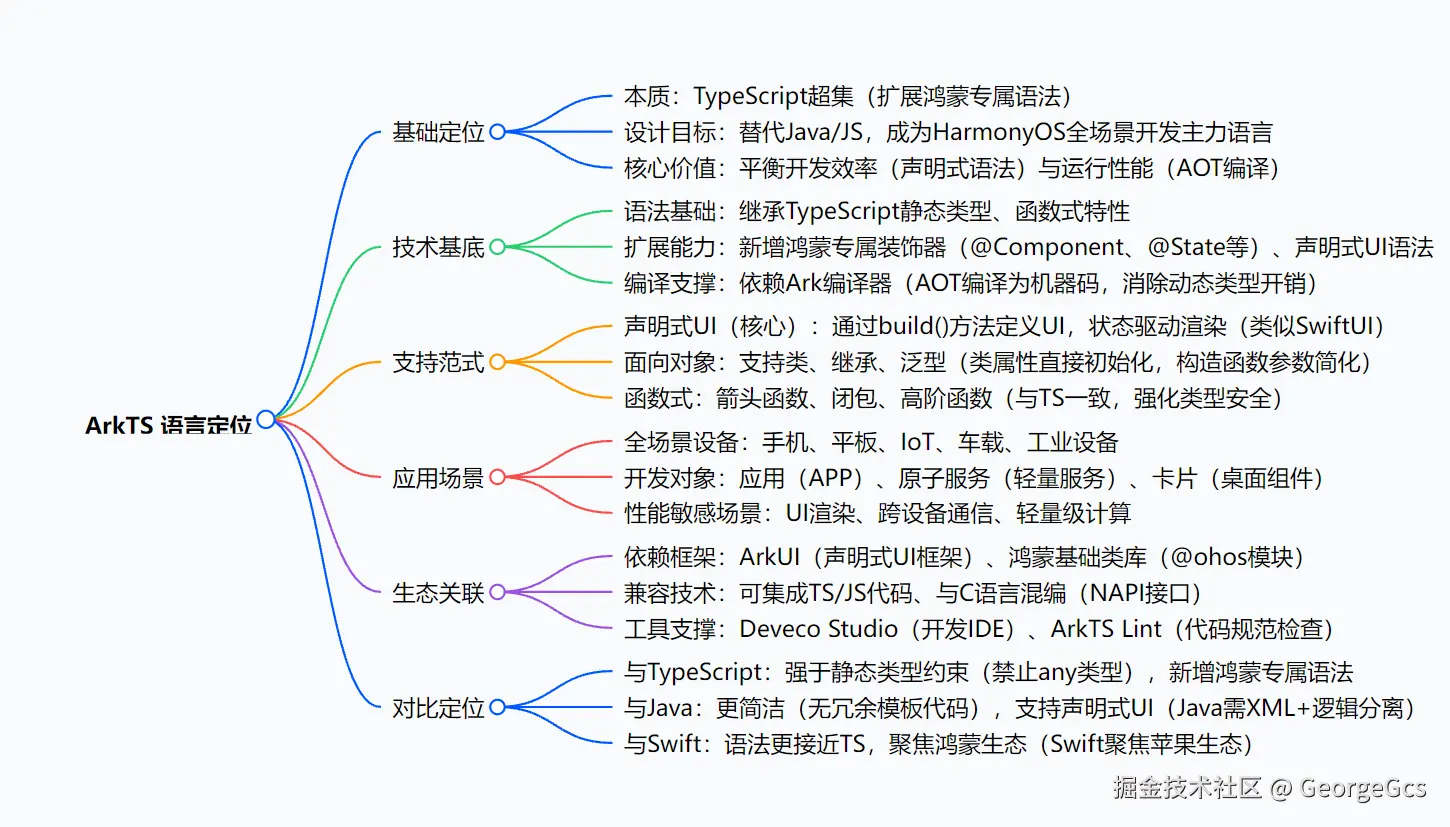
一、语言定位与演进脉络
作为鸿蒙生态的核心开发语言,ArkTS是目前最主流的开发语言。从最初使用Java试水,到切换JS和ArkTS。ArkTS用开发效率的实力证明了编程语言的未来。
目前世界主流的应用和前端语言都是声明式编程,响应式布局。通过事件流进行控制逻辑处理,数据变化通过UI框架监听去刷新UI布局。
ArkTS作为TypeScrpt的扩展。这里要注意是扩展。并非像TypeScrpt是JavaScript的子集的关系。

1、基于 TypeScript 语法扩展,支持静态类型检查和多范式编程(函数式 + 面向对象)。
2、原生集成鸿蒙分布式软总线能力,可直接调用设备虚拟化、跨设备渲染等系统级 API。
3、 与 C++ 的深度互操作性(通过 NAPI)为游戏、音视频等高负载场景提供底层支持。
二、语法范式与开发实践
(一)基础语法核心差异
| 特性 | ArkTS 5.1 实现 | 传统语言对比 |
|---|---|---|
| 数值类型 | 统一使用 number,大整数需显式标注 BigInt(如 9007199254740991n) |
Java 区分 byte/int/long,易因类型转换导致精度丢失 |
| 异步模型 | 单线程事件循环 + async/await,支持 @Worker 装饰器实现多线程计算 |
Swift 使用 Task + DispatchQueue,需手动管理线程同步 |
| 类型安全 | 严格禁止 any 类型,强制类型推断(如 let num = 10 自动为 number) |
TypeScript 允许宽松类型,易引发运行时错误 |
| 对象布局 | 运行时禁止动态添加属性,类属性需在声明时初始化(radius: number = 10) |
JavaScript 支持动态扩展对象,可能导致编译期优化失效 |
(二)声明式 UI 开发进阶
HarmonyOS 5.1 对 ArkUI 框架进行了全面升级,新增 「多模态交互」 和 「动态布局」 能力,开发者可通过更少代码实现更复杂的用户体验:
typescript
// 支持手势中断回调的可配置滚动容器
@Entry
@Component
struct DynamicList {
@State data: string[] = ['Item 1', 'Item 2', 'Item 3']
build() {
List({
scrollSensitivity: ScrollSensitivity.High,
onGestureInterruption: (event) => {
// 处理手势中断事件(如滑动时点击)
console.log(`Gesture interrupted: ${event.type}`)
}
}) {
ForEach(this.data, (item) => {
ListItem() {
Text(item)
.fontSize(18)
.lineHeight(24)
.onClick(() => {
// 动态更新列表数据
this.data = [...this.data, `New Item ${this.data.length + 1}`]
})
}
}, (item) => item)
}
.divider(1, Color.Gray)
.padding(16)
}
}1、交互增强 :
支持 「共享元素转场」 ,可实现类似 iOS 的卡片切换动画。
新增 「半模态弹窗」 ,支持在保持背景交互的同时显示浮层内容。
2、布局优化 :
引入 「响应式断点」 系统,可根据设备屏幕尺寸自动切换布局(如平板横屏时自动切换为双栏模式)。
支持 「虚拟滚动」,在处理大数据量列表时内存占用降低 60%。
三、状态管理与性能调优
(一)响应式状态体系
ArkTS 的状态管理在 5.1 中进一步细化,形成 「组件级 → 页面级 → 应用级」 的三级响应体系:
| 装饰器 | 作用域 | 典型场景 |
|---|---|---|
@State |
组件内部 | 按钮点击计数、输入框内容实时更新 |
@Prop |
父子组件传递 | 子组件接收父组件状态(单向绑定) |
@Link |
父子组件双向绑定 | 弹窗状态同步、表单联动验证 |
@AppStorage |
全应用全局状态 | 用户登录信息、主题模式设置 |
@FormStorage |
原子化服务卡片 | 倒计时组件剩余时间、天气卡片定位信息 |
避免在 build 方法中执行复杂计算,通过@Computed 缓存派生状态:
typescript
@Computed
get doubleCount(): number {
return this.count * 2
}全局状态变更需通过 「Action 模式」 规范,避免直接修改 @AppStorage 状态:
typescript
// 定义状态变更动作
enum AppAction {
Login,
Logout
}
// 在 Store 中统一处理
@AppStorage
private store: {
isLoggedIn: boolean,
dispatch(action: AppAction) {
switch (action) {
case AppAction.Login: this.isLoggedIn = true; break;
case AppAction.Logout: this.isLoggedIn = false; break;
}
}
}(二)性能优化策略
HarmonyOS 5.1 通过 「编译时优化」 和 「运行时调度」 双管齐下,显著提升应用性能:
1、AOT 编译增强 :对 ForEach 循环生成专用渲染代码,列表渲染速度提升 50%。
代码内联 :自动将 build 方法中的简单逻辑展开,减少函数调用开销。
2、运行时优化 :
异步渲染队列 :将 UI 更新操作合并批次处理,避免频繁触发重绘。
布局缓存:对静态组件(如导航栏)进行渲染结果缓存,内存占用降低 30%。
3、编码规范 :
避免使用稀疏数组,当数组长度超过 1024 时性能会显著下降。
优先使用 const 声明变量,避免因误赋值导致的意外重渲染。
四、跨平台开发与生态整合
(一)ArkUI-X 跨端方案
ArkUI-X 在 5.1 中实现了 「一次开发,三端部署」 的能力,支持鸿蒙、Android、iOS 三大平台:
1、组件映射 :
鸿蒙 Column → Android LinearLayout → iOS UIStackView。
鸿蒙 Button → 自动适配 Android AppCompatButton 和 iOS UIButton。
2、原生桥接 :
通过 @ohos.ability.featureAbility 调用平台专属 API(如 Android 的 CameraX、iOS 的 CoreLocation)。
支持自定义桥梁模块(bridge)实现 ArkTS 与原生代码的双向通信。
3、限制与解决方案 :
分布式能力 :鸿蒙特有的设备虚拟化、跨设备渲染无法在其他平台使用,需通过 if (isHarmonyOS) 条件判断实现兼容。
样式差异 :状态栏适配需手动处理(鸿蒙沉浸式模式 vs Android/iOS 传统模式),可通过 WindowManager 动态调整。
(二)开发工具链升级
Deveco Studio 6.0 为 ArkTS 开发提供了 「全链路优化」:
实时预览: 支持在 IDE 中直接修改 UI 布局并实时查看效果,无需重新编译。
性能分析器: 可监测帧率、内存占用、函数调用耗时,定位性能瓶颈。
并行编译: 多模块项目构建时间缩短 40%。
增量编译: 仅重新编译变更代码,热更新速度提升至 2 秒内。
五、迁移指南与常见陷阱
(一)TypeScript 开发者适配要点
1、类型系统强化 :
禁止使用 any 类型,所有变量必须显式标注类型或通过上下文推断。
联合类型(string | number)需配合 typeof 或 instanceof 进行类型守卫。
2、运行时限制 :
禁止动态添加对象属性,类定义需包含所有可能的属性:
typescript class User { name: string = ''; // 必须显式初始化 age: number = 0; } 避免使用 delete 操作符,改用 Map 或 Set 替代对象存储。
3、异步编程差异 :
ArkTS 的 async/await 基于单线程事件循环,复杂计算需通过 @Worker 装饰器实现多线程:
typescript @Worker function heavyTask() { // 耗时计算 }
(二)Java/Swift 开发者避坑指南
| 场景 | 传统开发习惯 | ArkTS 正确实践 |
|---|---|---|
| 数值计算 | 使用 int/float 细分类型 |
统一使用 number,大整数需标注 BigInt(如 9007199254740991n) |
| 线程管理 | 手动创建线程池 | 依赖鸿蒙任务调度器,通过 @Worker 自动分配计算资源 |
| 事件监听 | 注册匿名回调 | 使用箭头函数固定 this 指向,避免因闭包导致上下文丢失:onClick(() => this.count++) |
| 布局适配 | 编写平台专属布局代码 | 利用 ArkUI-X 的响应式断点系统,自动适配不同设备尺寸 |