引言
在 React 开发中,组件化是核心思想之一。然而,随着项目规模的增长,组件之间的交互和样式管理变得越来越复杂。本文将重点讲解两个在 React 开发中常见的关键知识点:forwardRef 的使用 和 CSS 模块化解决样式冲突(CSS Bug) ,帮助你构建更健壮、可维护的 React 应用。
一、forwardRef:让函数组件也能接收 ref
1.1 什么是 forwardRef?
forwardRef 是 React 提供的一个高阶函数,用于将 ref 从父组件传递给子组件内部的 DOM 元素或子组件。
默认情况下,函数组件不能直接接收 ref ,因为它们没有实例。而 forwardRef 的作用就是让函数组件也能"转发" ref 到其内部的 DOM 元素上。
1.2 使用场景
- 父组件需要访问子组件内部的 DOM 元素(如
<input>、<canvas>)。 - 封装组件时,希望外部能控制组件内部的焦点、滚动、动画等行为。
- 构建第三方组件库时,提供对内部 DOM 的访问能力。
1.3 基本用法
jsx
import {
useEffect,
useRef,
forwardRef
} from 'react'
import './App.css'
function Guang (props, ref){
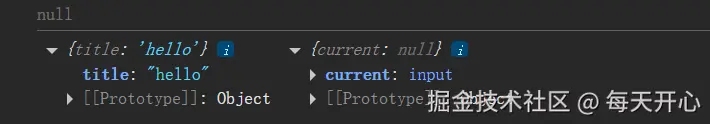
console.log(props,ref);
return (
<div>
<input type="text" ref={ref}/>
</div>
)
}
// 高阶组件
const WrapperGuang = forwardRef(Guang); // ref要传递的组件作为参数传递给它
function App() {
// 父组件 持有ref
const ref = useRef(null);
console.log(ref.current); // null
useEffect(() => {
ref.current?.focus();
}, [])
return (
<div className='App'>
{/* 2. 父组件通过ref传递给子组件 */}
<WrapperGuang title="hello" ref={ref}/>
</div>
)
}
export default App定义了一个组件 Guang,并使用 forwardRef 包裹它,形成 WrapperGuang,然后在 App 父组件中通过 ref 将其指向子组件内部的 <input> 元素。
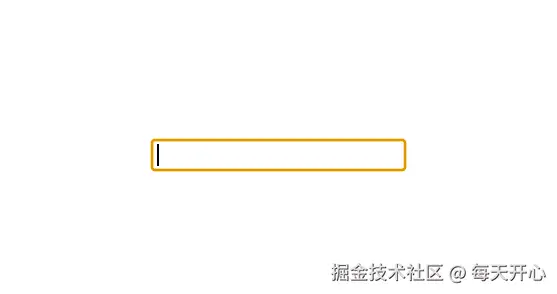
效果图:

forwardRef 的作用
问题背景:
在 React 中,默认情况下,父组件不能直接访问子组件内部的 DOM 元素或子组件实例 。也就是说,如果在父组件中定义了一个 ref 并传给子组件,它不会自动传递到子组件的 DOM 节点上。
jsx
const Child = () => <input />;
const Parent = () => {
const ref = useRef();
return <Child ref={ref} />; // ❌ ref 不会自动传给 input
}解决方案:使用 forwardRef
forwardRef 是一个高阶函数,用于 显式地将父组件传来的 ref 转发给子组件内部的某个 DOM 元素或子组件。
✅ 三、代码逐段解析
1. 定义组件 Guang
jsx
function Guang(props, ref) {
console.log(props, ref);
return (
<div>
<input type="text" ref={ref} />
</div>
)
}Guang是一个函数组件。- 它接收两个参数:
props和ref。 - 它将传入的
ref绑定到了内部的<input>元素上。 - 所以这个组件内部的
<input>元素就可以被外部通过 ref 控制。

2. 使用 forwardRef 创建高阶组件
jsx
const WrapperGuang = forwardRef(Guang);- 使用
forwardRef包装Guang,使它能够接收来自父组件的ref。 - 这样父组件就可以通过
ref来访问子组件中的<input>。
3. 父组件 App
jsx
function App() {
const ref = useRef(null);
console.log(ref.current); // null(此时 DOM 尚未渲染)
useEffect(() => {
ref.current?.focus(); // 组件挂载后自动聚焦
}, [])
return (
<div className='App'>
<WrapperGuang title="hello" ref={ref} />
</div>
)
}useRef(null)创建了一个 ref。- 在
useEffect中使用ref.current?.focus()实现自动聚焦。
可选链操作符 (
?.)用于访问对象属性或调用方法时,若路径中某部分为null或undefined,则表达式短路返回undefined,避免抛出错误。 如果ref.current是null或者undefined,那么这个表达式会短路返回undefined而不会抛出错误。
<WrapperGuang title="hello" ref={ref} />:将 ref 传给了子组件,并最终绑定到<input>上。
结尾
通过 forwardRef,我们能够优雅地将父组件的 ref 传递到子组件内部的 DOM 元素上,实现对子组件 DOM 的直接访问与操作。