问题起因:在部署测试环境时 因为考虑到要区分后续生产环境的部署工作 代码中有很多变量(例如iframe的src)依赖于.env文件去做的区分 所以要区分 开发 测试 生产的env文件

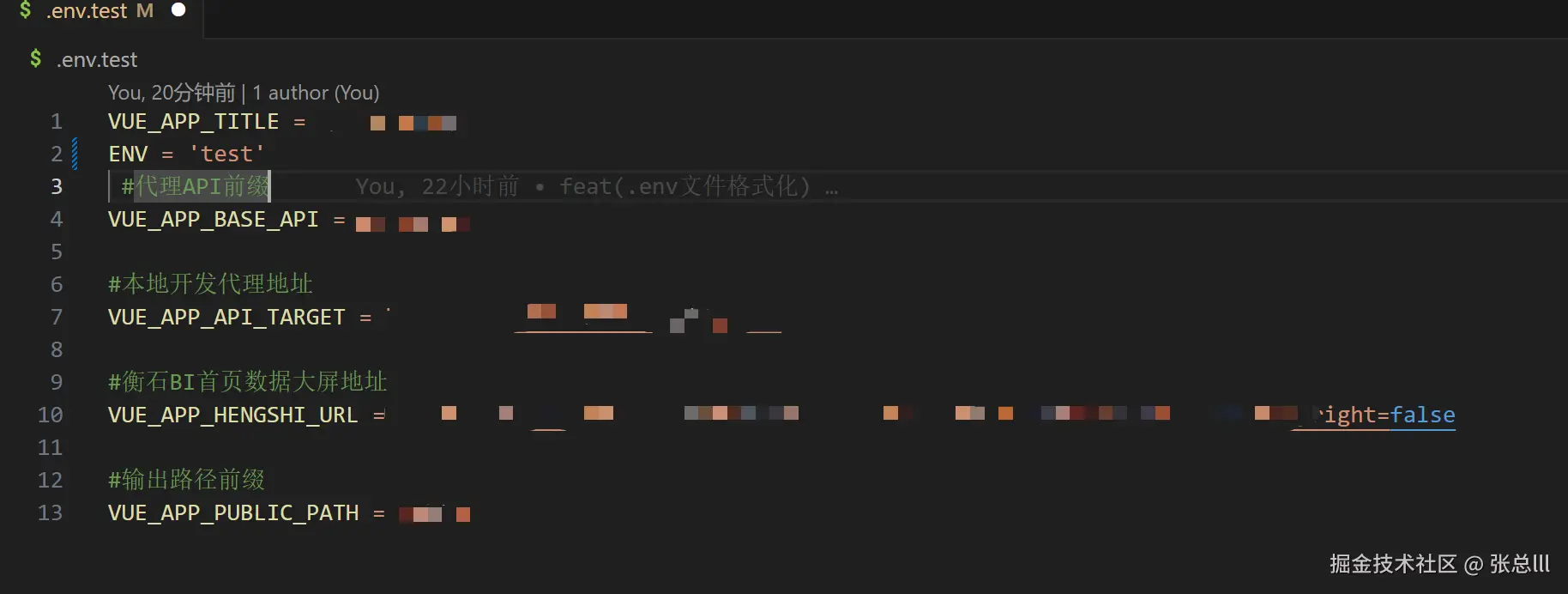
以下是.env.test的文件

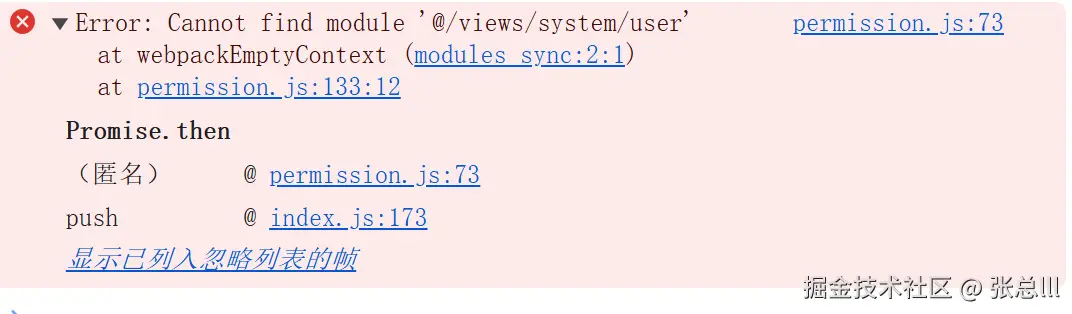
但是当我 npm run build:test 把dist部署到服务器之后 点击菜单以后动态路由的加载报错了


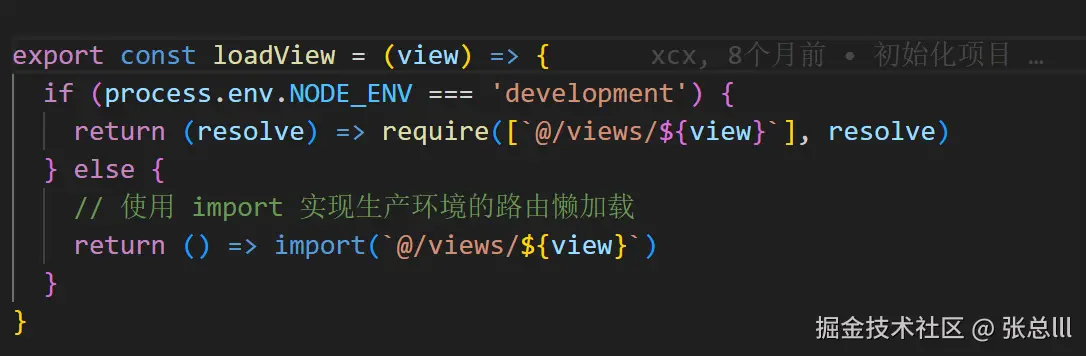
附上动态路由载入代码

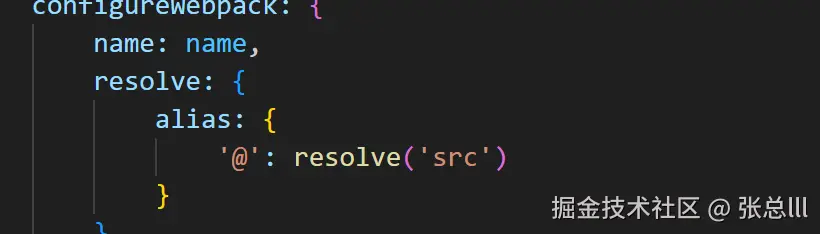
根据vue-cli对webpack的预设配置 我npm run build:test也是走入production生产打包预设 按道理来说 应该不存在import导入模块失败的问题(已经配置别名路径)

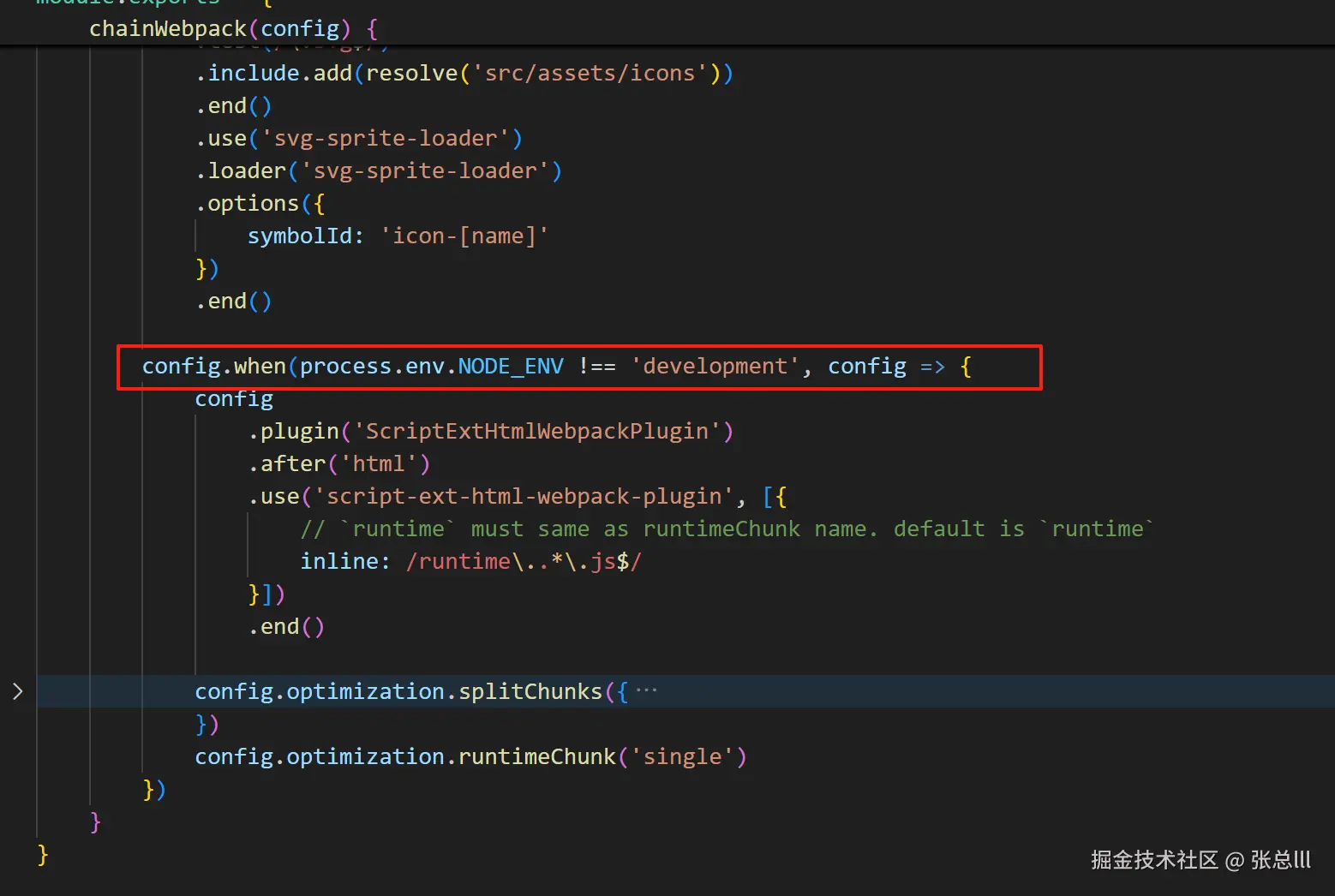
打包虽然配置了chunk切片 但是test环境(类生产环境打包预设配置)下的应该也会走入该逻辑

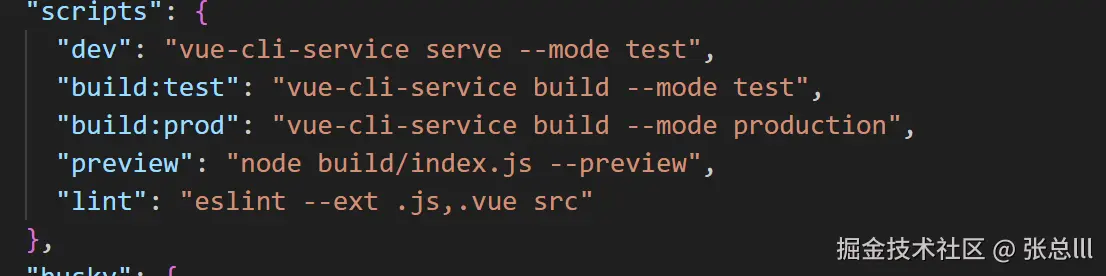
在后续的调试中 我尝试把npm run build:test 改为 npm run build:prod
import的模块导入又可以正常使用
以这个思路为起点 怀疑是否是.env.test配置文件未明确指定环境变量导致 在配置文件中 明确指定了 NODE_ENV = 'test'
再通过npm run build:test打包以后 解决了Error: Cannot find module '@/views/system/user' at webpackEmptyContext的问题
总结原因:应该是npm run build:test时 未明确设置webpack配置文件的NODE_ENV环境变量 导致vue-cli配置的webpack预设出现的打包配置问题。(希望大佬解惑)