网络安全
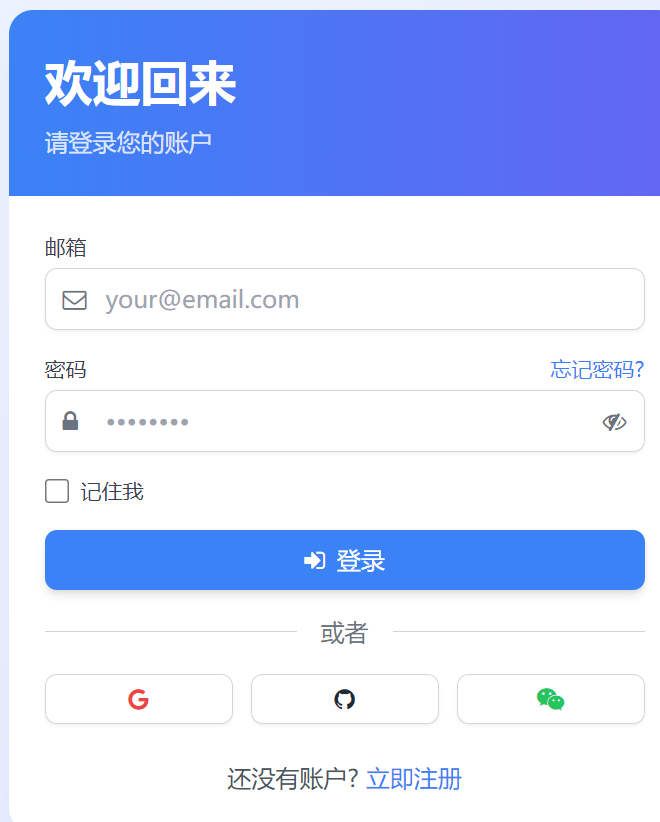
搭建前端页面
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户登录</title>
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css" rel="stylesheet">
<script>
tailwind.config = {
theme: {
extend: {
colors: {
primary: '#3B82F6',
secondary: '#10B981',
accent: '#6366F1',
neutral: '#1F2937',
},
fontFamily: {
inter: ['Inter', 'system-ui', 'sans-serif'],
},
},
}
}
</script>
<style type="text/tailwindcss">
@layer utilities {
.content-auto {
content-visibility: auto;
}
.card-shadow {
box-shadow: 0 10px 25px -5px rgba(0, 0, 0, 0.05), 0 8px 10px -6px rgba(0, 0, 0, 0.02);
}
.input-focus {
@apply focus:ring-2 focus:ring-primary/50 focus:border-primary;
}
}
</style>
</head>
<body class="bg-gradient-to-br from-blue-50 to-indigo-100 min-h-screen font-inter">
<div class="flex flex-col items-center justify-center min-h-screen p-4">
<!-- 登录卡片 -->
<div class="w-full max-w-md bg-white rounded-2xl overflow-hidden card-shadow transition-all duration-300 hover:shadow-lg">
<!-- 卡片头部 -->
<div class="bg-gradient-to-r from-primary to-accent p-6 text-white">
<h2 class="text-[clamp(1.5rem,3vw,2rem)] font-bold">欢迎回来</h2>
<p class="text-white/80 mt-1">请登录您的账户</p>
</div>
<!-- 卡片内容 -->
<div class="p-6">
<!-- 登录表单 -->
<form id="loginForm" class="space-y-4">
<!-- 用户名/邮箱 -->
<div>
<label for="email" class="block text-sm font-medium text-gray-700 mb-1">邮箱</label>
<div class="relative">
<span class="absolute inset-y-0 left-0 flex items-center pl-3 text-gray-500">
<i class="fa fa-envelope-o"></i>
</span>
<input
type="email"
id="email"
class="w-full pl-10 pr-4 py-2 border border-gray-300 rounded-lg shadow-sm input-focus transition-all duration-200"
required
>
</div>
</div>
<!-- 密码 -->
<div>
<div class="flex justify-between items-center mb-1">
<label for="password" class="block text-sm font-medium text-gray-700">密码</label>
<a href="#" class="text-sm text-primary hover:text-primary/80 transition-colors duration-200">忘记密码?</a>
</div>
<div class="relative">
<span class="absolute inset-y-0 left-0 flex items-center pl-3 text-gray-500">
<i class="fa fa-lock"></i>
</span>
<input
type="password"
id="password"
class="w-full pl-10 pr-10 py-2 border border-gray-300 rounded-lg shadow-sm input-focus transition-all duration-200"
placeholder="••••••••"
required
>
<button
type="button"
id="togglePassword"
class="absolute inset-y-0 right-0 flex items-center pr-3 text-gray-500 hover:text-gray-700 transition-colors duration-200"
>
<i class="fa fa-eye-slash"></i>
</button>
</div>
</div>
<!-- 记住我 -->
<div class="flex items-center">
<input
id="remember"
type="checkbox"
class="h-4 w-4 text-primary border-gray-300 rounded focus:ring-primary"
>
<label for="remember" class="ml-2 block text-sm text-gray-700">记住我</label>
</div>
<!-- 登录按钮 -->
<button
type="submit"
class="w-full bg-primary hover:bg-primary/90 text-white font-medium py-2 px-4 rounded-lg shadow-md transition-all duration-200 transform hover:scale-[1.02] focus:outline-none focus:ring-2 focus:ring-primary/50 focus:ring-offset-2"
>
<i class="fa fa-sign-in mr-2"></i>登录
</button>
<!-- 分隔线 -->
<div class="flex items-center my-6">
<div class="flex-grow h-px bg-gray-300"></div>
<span class="flex-shrink mx-4 text-gray-500">或者</span>
<div class="flex-grow h-px bg-gray-300"></div>
</div>
<!-- 社交登录 -->
<div class="grid grid-cols-3 gap-3">
<button
type="button"
class="flex items-center justify-center py-2 px-4 border border-gray-300 rounded-lg shadow-sm hover:bg-gray-50 transition-all duration-200"
>
<i class="fa fa-google text-red-500"></i>
</button>
<button
type="button"
class="flex items-center justify-center py-2 px-4 border border-gray-300 rounded-lg shadow-sm hover:bg-gray-50 transition-all duration-200"
>
<i class="fa fa-github text-gray-800"></i>
</button>
<button
type="button"
class="flex items-center justify-center py-2 px-4 border border-gray-300 rounded-lg shadow-sm hover:bg-gray-50 transition-all duration-200"
>
<i class="fa fa-weixin text-green-500"></i>
</button>
</div>
</form>
<!-- 注册链接 -->
<p class="mt-6 text-center text-gray-600">
还没有账户? <a href="#" class="text-primary hover:text-primary/80 font-medium transition-colors duration-200">立即注册</a>
</p>
</div>
</div>
<!-- 页脚 -->
<p class="mt-6 text-center text-gray-500 text-sm">
© 2025 版权所有 | <a href="#" class="hover:text-primary transition-colors duration-200">隐私政策</a> | <a href="#" class="hover:text-primary transition-colors duration-200">服务条款</a>
</p>
</div>
<script>
// 密码显示/隐藏功能
const togglePassword = document.getElementById('togglePassword');
const passwordInput = document.getElementById('password');
togglePassword.addEventListener('click', function() {
const type = passwordInput.getAttribute('type') === 'password' ? 'text' : 'password';
passwordInput.setAttribute('type', type);
// 切换图标
this.querySelector('i').classList.toggle('fa-eye');
this.querySelector('i').classList.toggle('fa-eye-slash');
});
// 表单提交处理
const loginForm = document.getElementById('loginForm');
loginForm.addEventListener('submit', function(e) {
e.preventDefault();
// 获取表单数据
const email = document.getElementById('email').value;
const password = document.getElementById('password').value;
const remember = document.getElementById('remember').checked;
// 这里可以添加实际的登录逻辑,如发送API请求
console.log('登录数据:', { email, password, remember });
// 模拟登录成功后的操作
const submitButton = this.querySelector('button[type="submit"]');
submitButton.disabled = true;
submitButton.innerHTML = '<i class="fa fa-spinner fa-spin mr-2"></i>登录中...';
setTimeout(() => {
alert('登录成功!即将跳转到主页...');
submitButton.disabled = false;
submitButton.innerHTML = '<i class="fa fa-sign-in mr-2"></i>登录';
}, 1500);
});
// 添加动画效果
document.querySelectorAll('input, button').forEach(el => {
el.addEventListener('focus', function() {
this.classList.add('scale-[1.02]');
this.style.transition = 'all 0.2s ease';
});
el.addEventListener('blur', function() {
this.classList.remove('scale-[1.02]');
});
});
</script>
</body>
</html>
结果