1. 文档对象模型(DOM)
文档对象模型(Document Object Model),简称 DOM,将所有页面内容表示为可以修改的对象。
document 对象是页面的主要"入口点"。我们可以使用它来更改或创建页面上的任何内容。
1.1 DOM的基础运用
首先定义几个盒子和按钮。
javascript
<div class="box" id="box1">盒子1</div>
<div class="box" id="box2">盒子2</div>
<input type="text" name="uname">
<input type="password" name="pwd">js允许通过id直接访问元素,但这是不规则的。
javascript
console.log(box1);// 不规则用法以下提供了专门查找元素的方法:
javascript
let lists = document.getElementsByClassName('box')
console.log(lists);
console.log(lists[0]);
console.log(lists[1]);- 通过id获取元素
javascript
let b_1 = document.getElementById("box1")
console.log(b_1);- 通过标签名字获取元素
javascript
console.log(document.getElementsByTagName('div'));- 通过name属性获取元素
javascript
console.log(document.getElementsByName('uname'));- query 查询 系列
javascript
console.log(document.querySelector('.box'));
console.log(document.querySelectorAll('div'));1.2 DOM获取图片元素
通过DOM获取图片元素,点击图片时实现图片切换的效果。
html
<button class="btn" id="btn1">按钮</button>
<img width="300" src="https://img1.baidu.com/it/u=2112571248,4231323136&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=1422"
alt="">
<script>
//点击弹窗
document.getElementById('btn1').onclick = function () {
alert("点击了")
}
//点击图片换图
let myImg = document.getElementsByTagName('img')
// console.log(myImg);
myImg[0].onclick = function () {
//改图的src
myImg[0].src = "https://img2.baidu.com/it/u=2659665090,487669180&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=952"
}
</script>1.3 DOM的遍历
html
<div id="box1">盒子</div>
<!-- 点谁,谁变色 -->
<ul>
<li>列表内容1</li>
<li>列表内容2</li>
<li>列表内容3</li>
<li>列表内容4</li>
<li>列表内容5</li>
<li>列表内容6</li>
<li>列表内容7</li>
<li>列表内容8</li>
<li>列表内容9</li>
<li>列表内容10</li>
</ul>
<script>
let box1 = document.getElementById('box1')
//点击价格背景色
box1.onclick = function () {
box1.style.backgroundColor = "#259544"
}
let li_s = document.getElementsByTagName('li')//所有li元素
console.log(li_s);
// 套个循环
// for(let i=0;i<li_s.length; i++){ }
for (let i = 0; i < li_s.length; i++) {
li_s[i].onclick = function () {
li_s[i].style.backgroundColor = '#EA4816'
}
}1.4 各种获取元素方法的区别
html
<ul>
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
<li>内容4</li>
<li>内容5</li>
<li>内容6</li>
<li>内容7</li>
<li>内容8</li>
<li>内容9</li>
<li>内容10</li>
</ul>
<div class="box">
<p>哈哈</p>
</div>
<p>段落</p>
<script>
let li_1 = document.getElementsByTagName('li')
let li_2 = document.querySelectorAll('li')
console.log(li_1);//for遍历 转成真数组【Array.from()】之后再用forEach()
console.log(li_2);//for遍历forEach遍历
// 其他扩展
console.log(document.body);//<body>
console.log(document.documentElement);//<html>
console.log(document);
console.log(window);
console.log(window.document);//document是window的子对象
// 不重要的认识
console.log(document.head);
console.log(document.scripts);
console.log(document.images);
console.log(document.links);
console.log(document.forms);
//理解DOM树
let box = document.querySelector(".box")
console.log(box);
let p = document.getElementsByTagName('p')
console.log(p);
//getElementsByTagName()还支持从元素上读取子元素 【getElementsByClassName()、querySelector()、querySelectorAll()】
console.log(box.getElementsByTagName('p'));
/* get 系列
getElementById( )
getElementsByClassName()【元素也可以】
getElementsByTagName()【元素也可以】
getElementsByname( )
query 系列
querySelector()【元素也可以】
querySelectorAll()【元素也可以】
其他 */
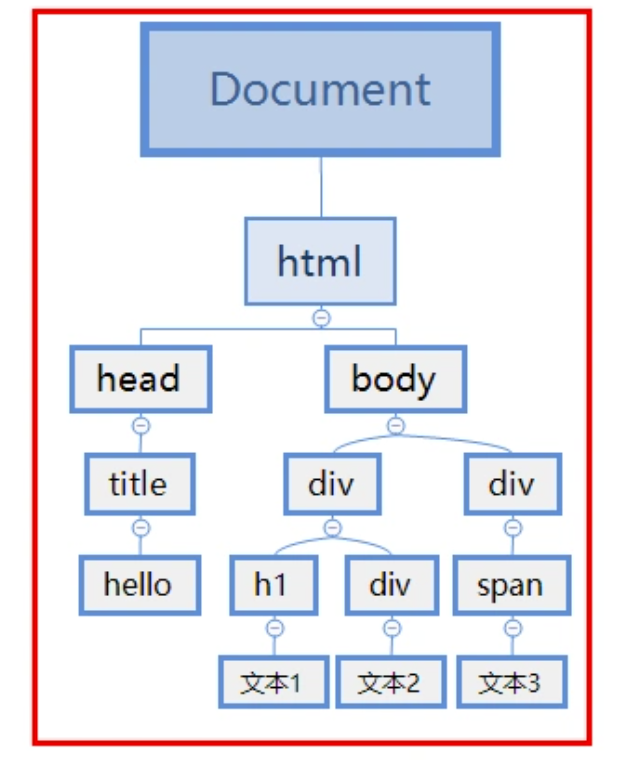
</script>DOM树如下:

1.5 点击"+"号,增加计数案例
html
<!-- 计数功能 -->
<div class="box">
<span>1</span><button>+</button>
</div>
<script>
let $span = document.querySelector('.box span')
let $button = document.querySelector('.box button')
// 方法1
/*
let num = 1 //记录数量
// 点击
$button.onclick = function () {
num++
// 写入文档
// $span.innerHTML = num
}
*/
// 方法2
$button.onclick = function () {
// console.log($span.innerHTML);//innerHTML可读写
$span.innerHTML = $span.innerHTML - 0 + 1//在原来的基础上加1
}
</script>1.6 显示和隐藏元素案例
html
<!--点击显示,隐藏-->
<button>显示</button>
<div class="box" style="display: none;">
详细内容
</div>
<script>
// 查找目标
let btn = document.querySelector('button')
let box = document.querySelector('.box')
// 点击
btn.onclick = function () {
// 判断现在是隐藏还是显示 if...else
if (btn.innerHTML == "显示") {
// 显示
box.style.display = "block"
// 按钮的显示变隐藏
btn.innerHTML = "隐藏"
} else {
box.style.display = "none"
btn.innerHTML = '显示'
}
}
</script>1.7 一个界面多个图片,点击哪个图片,哪个图片有边框
html
<div class="imgs-small">
<img src="./imgs/a1.png" alt="">
<img src="./imgs/a2.png" alt="">
<img src="./imgs/a3.png" alt="">
<img src="./imgs/a4.png" alt="">
<img src="./imgs/a5.png" alt="">
</div>
<script>
// 获取图片集合
let $imgs = document.querySelectorAll('.imgs-small img')
console.log($imgs);
//记录目标
let target = $imgs[0]//第一张图
target.style.border = "1px solid red"
// 逐个添加点击
$imgs.forEach(function (el) {
// console.log(el);
// 点击
el.onclick = function () {
target.style.border = 0//上一个目标去掉边框
//加边框
el.style.border = "1px solid red"
// 更新目标
target = el
}
})
</script>