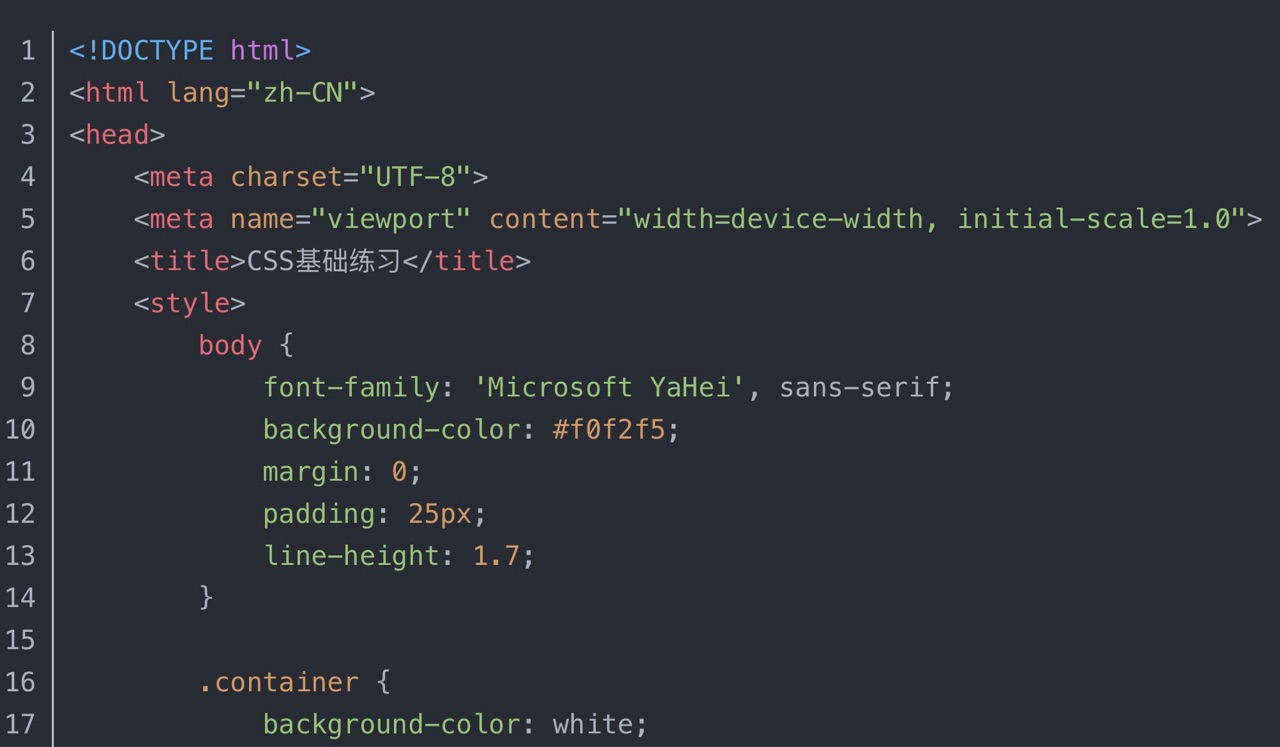
 <!DOCTYPE html>:声明为 HTML5 文档
<!DOCTYPE html>:声明为 HTML5 文档
<html lang="zh-CN">:根元素,指定页面语言为中文
<meta charset="UTF-8">:设置字符编码,确保中文正常显示
<meta name="viewport">:实现响应式设计,使页面在移动设备上正确显示
<title>:设置浏览器标签页标题
<style>:内嵌 CSS 样式,用于定义页面元素的显示效果

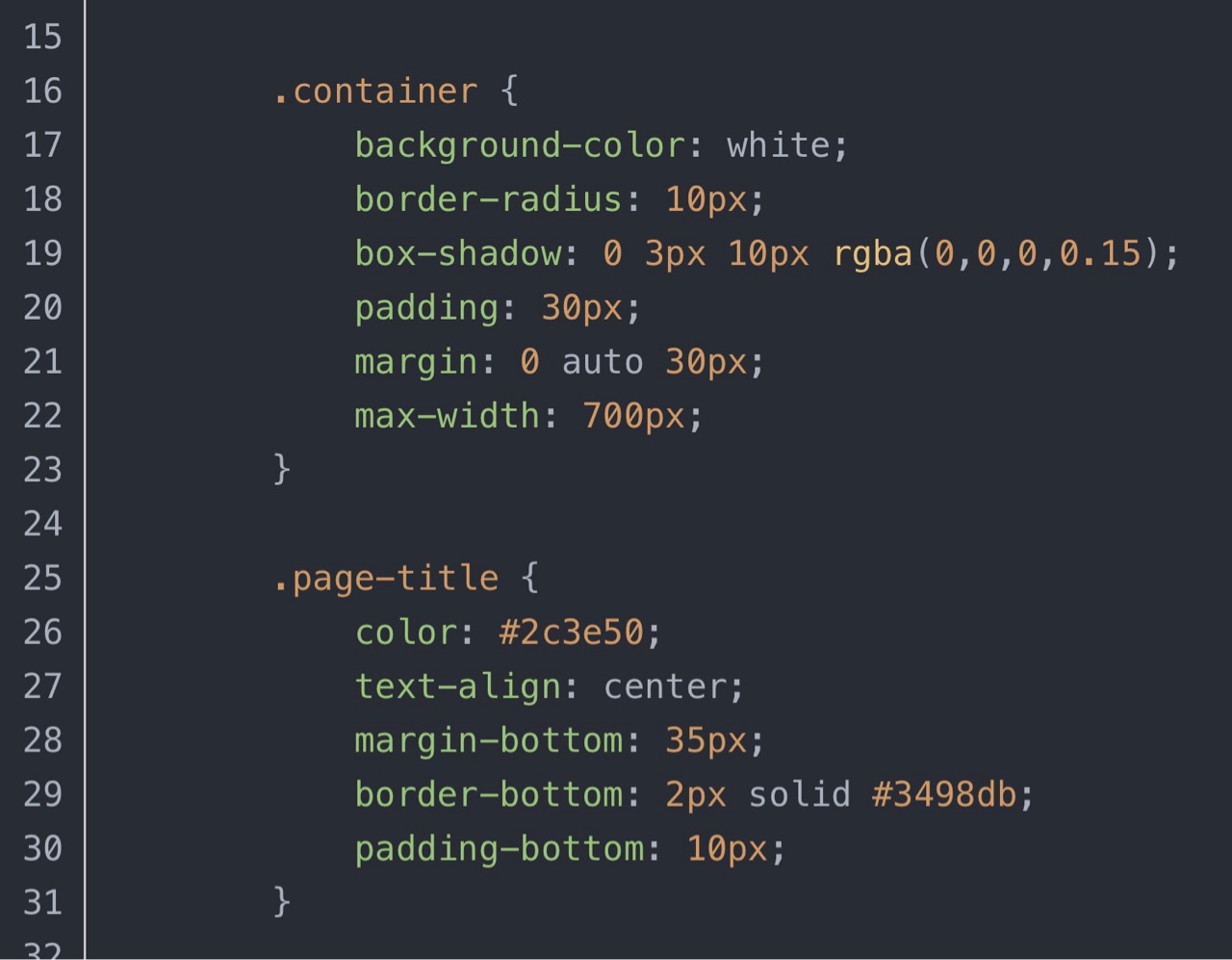
<div class="container">:页面主容器,用于统一管理页面内容的布局
<h1 class="page-title">:页面主标题,应用了自定义标题样式
<img class="demo-img">:示例图片,添加了悬停缩放效果
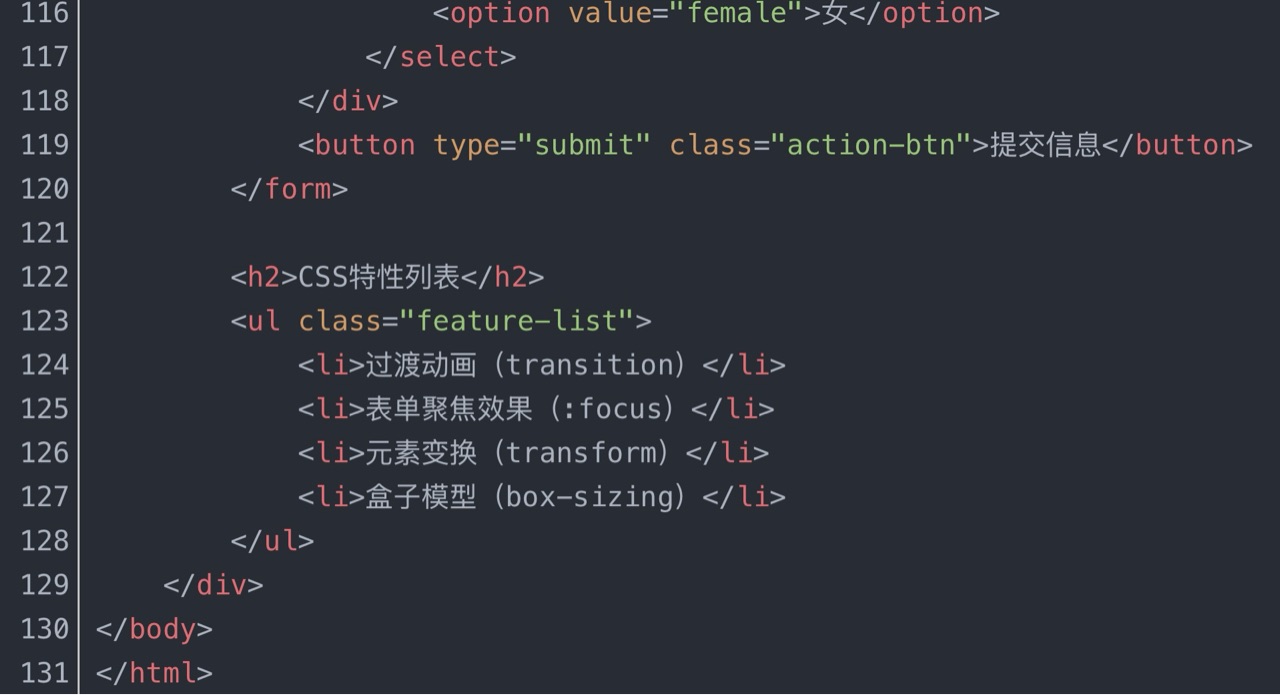
<form>:表单容器,包含输入框、下拉选择器和提交按钮
<ul class="feature-list">:特性列表,使用自定义列表样式