markdown学习笔记(个人向) Part.2
以上叙述是基于VS Code平台而言的;
4. 图像插件
4.2 Mermaid
4.2.3 时序图
- 时序图是一种交互图,显示进程如何彼此运行以及按照怎么样的顺序运行;
- 其声明方式为
sequenceDiagram,之后我将介绍其语法:-
结点声明:
-
可以直接用
xxx 结点名进行声明,也可以直接在结点链接中声明; -
例如:
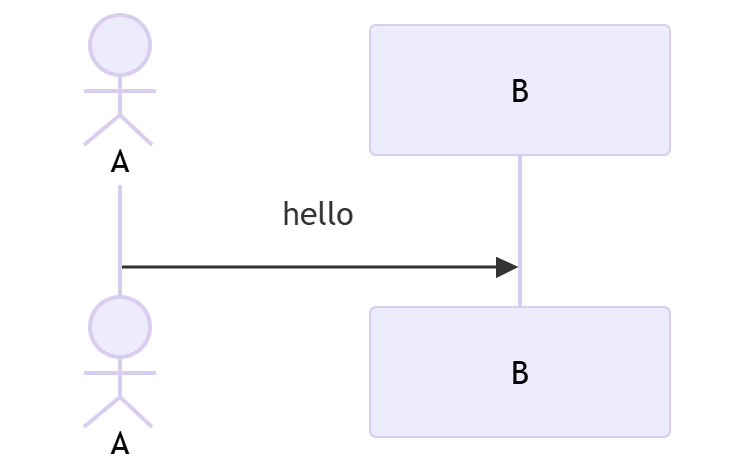
markdown```mermaid sequenceDiagram %% 声明结点A actor A %% 创建并使用结点B A->>B: hello其结果是:

-
结点种类有两种,一种是用
actor关键字声明的角色 ,另一种是用participant关键字声明的参与者(方框);
-
-
别名使用:
- 为了高效地调用结点,并正确的呈现相关内容,可以使用别名;
- 使用方法即
xxx 结点名 as 别名,在渲染的时候会显示的是别名;
-
对象创建/对象销毁:
-
为了更好地展现对象(角色/参与者)在消息传递时出现的时长,允许让对象在引入参与者时创建,使用完后及时进行销毁。被销毁后的对象在之后的消息传递中将不会出现;
-
销毁/创建对象的语法是:
destroy 结点名/别名和create xxx 结点名; -
例如:
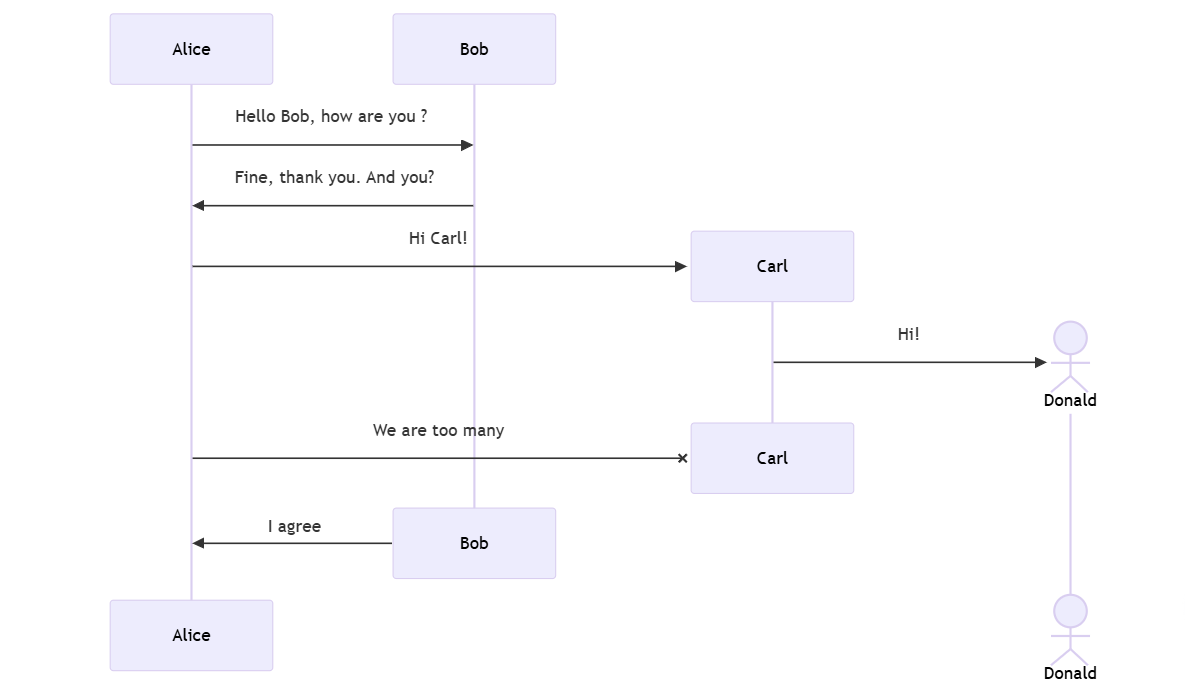
markdown```mermaid sequenceDiagram Alice->>Bob: Hello Bob, how are you ? Bob->>Alice: Fine, thank you. And you? %% 引入参与者Carl create participant Carl Alice->>Carl: Hi Carl! %% 此时开始引入角色Donald create actor D as Donald Carl->>D: Hi! %% Carl退场 destroy Carl Alice-xCarl: We are too many %% Bob退场 destroy Bob Bob->>Alice: I agree其结果是:

-
-
对象分组:
-
角色支持分组在对应的垂直框内以进一步更细化区分关系;
-
其设立语法是
box <color> <group name> ···· end; -
一般来说,程序会自动识别你填入的是颜色还是组名。当无颜色时,则默认为透明背景;当有颜色时,则默认为该颜色充当背景。如果你的组名恰好是颜色时,可以使用
transparent关键字来强制颜色透明; -
例如:
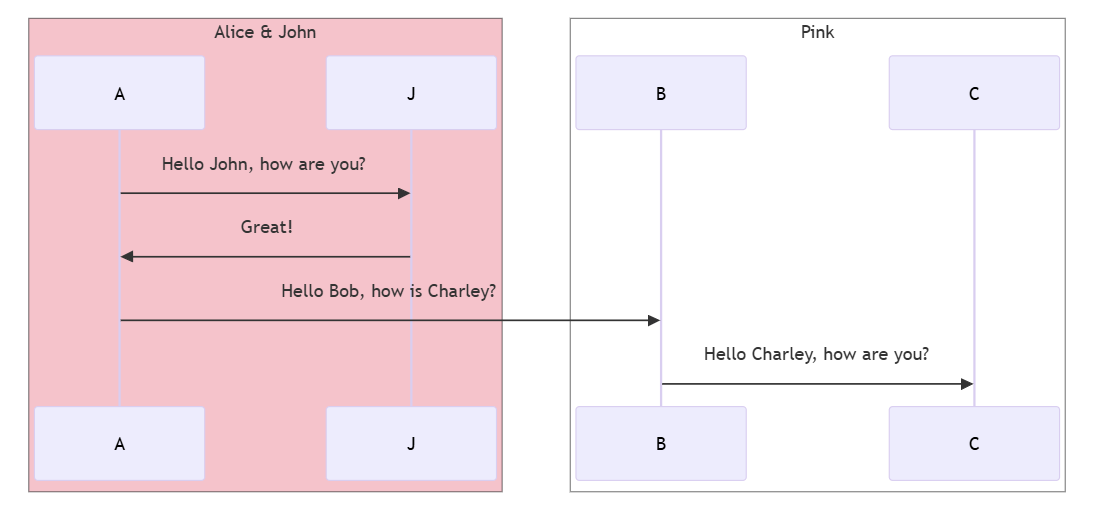
markdown```mermaid sequenceDiagram box pink Alice & John participant A participant J end box transparent Pink participant B participant C end A->>J: Hello John, how are you? J->>A: Great! A->>B: Hello Bob, how is Charley? B->>C: Hello Charley, how are you?其结果是:

-
-
消息传递:
-
即叙述两个对象之间的消息是怎么传递的,一般有两种显示方法:实线或者虚线;
-
基本格式是:
[Actor][Arrow][Actor]: [Message Text]; -
对于信息传递的箭头
[Arrow],有以下几种:类型 描述 ->没有箭头的实线 -->没有箭头的虚线 ->>带箭头的实线 -->>带箭头的虚线 <<->>带双向箭头的实线(v11.0.0+) <<-->>带双向箭头的虚线(v11.0.0+) -x末端有十字的实线 --x末端带有十字的虚线 -o末尾带有空心箭头的实线(异步) --o末尾带有空心箭头的虚线(异步)
-
-
激活:
- 与上述的创建或者删除对象不同,激活允许展示某个对象在会话过程中什么时候可以对答,什么时候不能对话;
- 目前支持两种方法:
-
使用
activate关键字激活对象参与信息交流和使用deactivate关键字停用对象,例如:markdown```mermaid sequenceDiagram activate John activate Alice Alice ->> John: Hello John, how are you? John-->>Alice: Great! deactivate John John ->> Bob: Hello Bob, how are you? deactivate Alice John ->> Bob: Are you OK? activate Bob Bob -->> John: Yes, I am fine. deactivate Bob其效果是:
Alice John Bob Hello John, how are you? 1 Great! 2 Hello Bob, how are you? 3 Are you OK? 4 Yes, I am fine. 5 Alice John Bob -
第二种是在消息箭头后边添加
+/-,例如:markdown```mermaid sequenceDiagram Alice->>John: Hello John, how are you? %% 同时把激活的事情干了 Alice-->>+John: I am good thanks! %% 同时把停用的事情干了 John-->>-Alice: Great!其结果是:
Alice John Hello John, how are you? 1 I am good thanks! 2 Great! 3 Alice John
-
- 在消息中,换行是通过引入
<br>实现的;
-
注意:
-
时序图支持向消息中添加注释,其是通过
Note left|right|over|under of [对象]: [注释内容]实现的; -
例如:
markdown```mermaid sequenceDiagram Alice->John: Hello John, how are you? Note over Alice,John: A typical interaction Alice->>John: I am good thanks! Note left of John: Cool! John-->>Alice: Great! Note right of John: I am good!其结果是:
Alice John Hello John, how are you? 1 A typical interaction I am good thanks! 2 Cool! Great! 3 I am good! Alice John
-
-
自动编码:
-
在mermaid中添加
autonumber可以自动为回答编码; -
例如:
```mermaid sequenceDiagram autonumber Alice->>John: Hello John, how are you? John-->>Alice: Great! John->>Bob: How about you? Bob-->>John: Jolly good!其结果是:
Alice John Bob Hello John, how are you? 1 Great! 2 How about you? 3 Jolly good! 4 Alice John Bob
-
-
循环、替代和选择:
-
可以通过符号在时序图中表达消息传达的循环、替代路径和可选路径;
-
使用格式是:
markdown1. 循环 loop 循环周期 循环消息 end 2. 选择/替代 alt/opt 选择条件 选择消息1 else 选择条件 选择消息2 ···· end例如:
Alice Bob Hello Bob, how are you? 1 Not so good :( 2 Feeling fresh like a daisy 3 alt [is sick] [is well] I'm still waiting 4 loop [10 minutes] Thanks for asking 5 opt [Extra response] Alice Bob
-
-
同时多消息发送/平行发送:
-
用于表示同一时间发送的多条消息;
-
语句格式如下:
markdownpar xxx to aaa xxx[Arrow]aaa: 传递消息 and xxx to bbb xxx[Arrow]bbb: 传递消息 end例如:
markdown```mermaid sequenceDiagram par Alice to Bob Alice->>Bob: Hello guys! and Alice to John Alice->>John: Hello guys! end Bob-->>Alice: Hi Alice! John-->>Alice: Hi Alice!其结果是:
Alice Bob John Hello guys! 1 Hello guys! 2 par [Alice to Bob] [Alice to John] Hi Alice! 3 Hi Alice! 4 Alice Bob John
-
-
临界、中断:
-
前者表达在出现既定事件或条件后会自动执行的内容,后者则是信息表达的停止;
-
临界的实现方式是:
markdwonquenceDiagram critical [Action that must be performed] ... statements ... option [Circumstance A] ... statements ... option [Circumstance B] ... statements ... end -
中断的实现方式是:
markdwonquenceDiagram break [something happened] ... statements ... end -
例如:
sequenceDiagram critical Establish a connection to the DB Service-->DB: connect option Network timeout Service-->Service: Log error option Credentials rejected Service-->Service: Log different error end Service-->DB: receive something break when the loading process fails Service-->DB: show failure end
-
-
对话背景高亮:
-
可以通过提供彩色背景矩形来高亮信息,而且这种高亮还支持嵌套;
-
其实现格式是:
markdownrect COLOR ... content ... end -
例如:
Alice TOka Hello, how are you? 1 Alice calls Toka. Alice TOka
-
-
角色菜单:
-
可以对参与者设置下拉框样式的个性化弹出界面;
-
其实现格式是:
markdownlink <actor>: <link-label> @ <link-url> -
例如:
markdown```mermaid sequenceDiagram participant WebSearcher participant user link WebSearcher: Google @ https://www.google.com link WebSearcher: Baidu me @ https://www.baidu.com WebSearcher ->> user: Search "mermaid"其效果是:
WebSearcher user Search "mermaid" 1 WebSearcher user
Google
Baidu me
-
-
4.2.4 饼图
-
Mermaid 可以渲染饼图,调用通过
pie关键字实现; -
可以在预定义区设置饼图的样式和颜色,然后在数据定义部分装填数据;
-
例如:
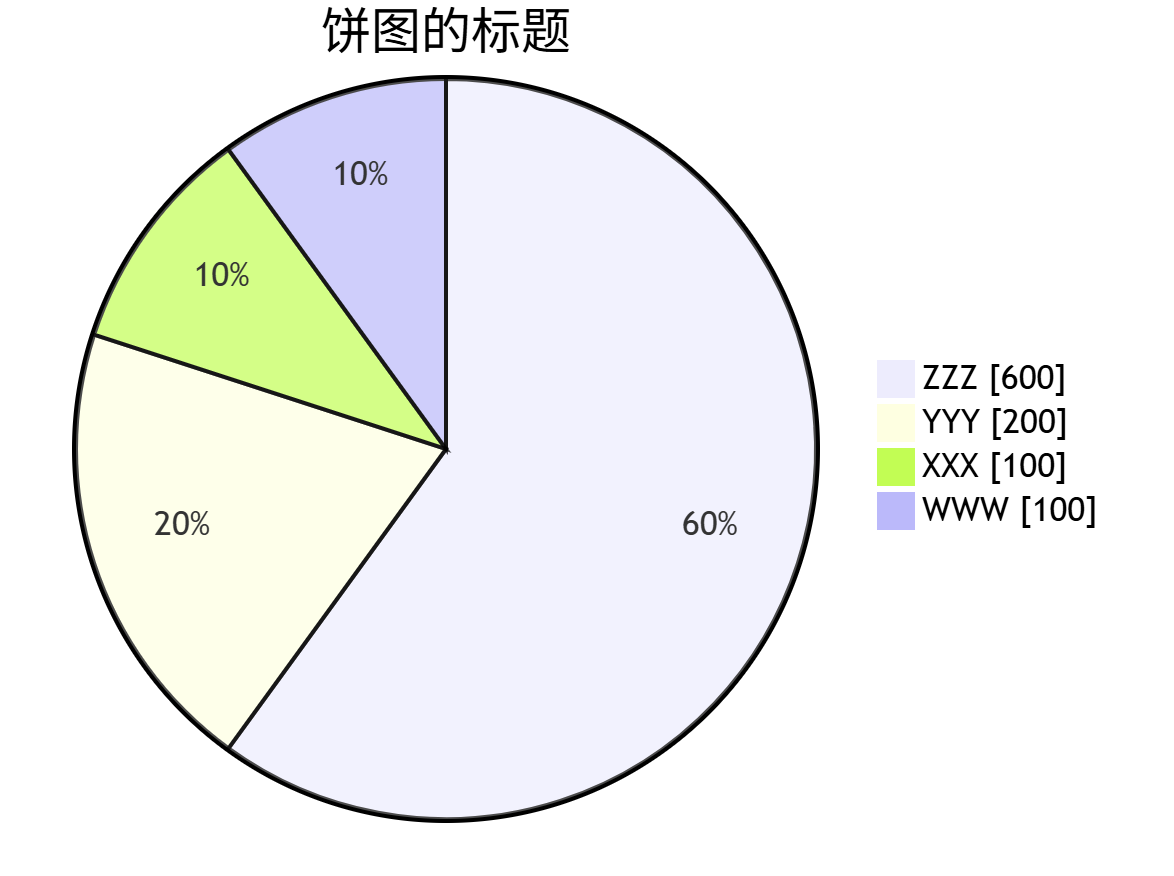
markdown%% textPosition定义饼图的文字位置,默认值是0.75。饼图最多支持两位小数。 --- config: pie: textPosition: 0.5 themeVariables: pieOuterStrokeWidth: 6px --- %% 数据定义格式,没有showData不显示实际数据,默认是不显示的。 pie showData title 饼图的标题 "XXX" : 100 "YYY" : 200 "ZZZ" : 600 "WWW" : 100其结果是:

4.2.5 用户旅程图
-
用于可视化用户使用产品或者服务过程中每个阶段的体验的图表,其可以清晰展示用户在体验某项服务 或者完成某项任务过程中所经历的各个步骤、体验波动以及接触渠道等信息,非常适合用户体验评估;
-
其调用关键字是
journey,每个步骤用section开头,格式如下:markdownjourney section 步骤名1 步骤描述1: 体验感受: 接触渠道 .... section 步骤名2 .... -
其中"体验感受"有从1到5共5个等级,1-2是不满意,3是一般,4-5是满意;
-
例如:
markdown```mermaid journey title 购买电影票的用户旅程 %% 以上步骤均在网页端完成 section 访问 打开网站: 5: 网页 查找电影: 4: 网页 section 选择 选择时间和座位: 3: 网页 %% 展示了支付在移动端实现 section 支付 输入支付信息: 2: 移动端 完成付款: 1: 移动端其结果为:
移动端 网页 访问 访问 网页 打开网站 打开网站 网页 查找电影 查找电影 选择 选择 网页 选择时间和座位 选择时间和座位 支付 支付 移动端 输入支付信息 输入支付信息 移动端 完成付款 完成付款 购买电影票的用户旅程
4.2.6 思维导图
-
在整理复杂体系相互作用时非常有用,可以将信息直观地组织成层级结构,展示整体与各个部分的关系;
-
例如为医学和法律学习提供完整而全面的体系理解帮助;
-
其声明格式是:
markdown%% 声明图表 mindmap %% 声明根结点 root <根节点名称 + 格式> 第一级结点<::结点格式> 第二级结点<::结点格式> .... <!-- ···· --> -
对于思维导图的结点格式,有以下几种:
定义格式 结点类型 [···]矩形 (···)椭圆形 ((···))圆形 ))···((爆炸状 )···(云状 {``{···}}六边形 默认是小圆角矩形 -
添加图标:
- mermaid支持在结点后使用
::icon添加图标; - 理论上支持的图标有
Material Design Icons和Font Awesome Icons两种,但经过在VS Code中测试,只支持Font Awesome Icons,调用格式是fa fa-<Icons-name>。Font Awesome Icons的图标名称可以在这里找到。
- mermaid支持在结点后使用
-
例如:
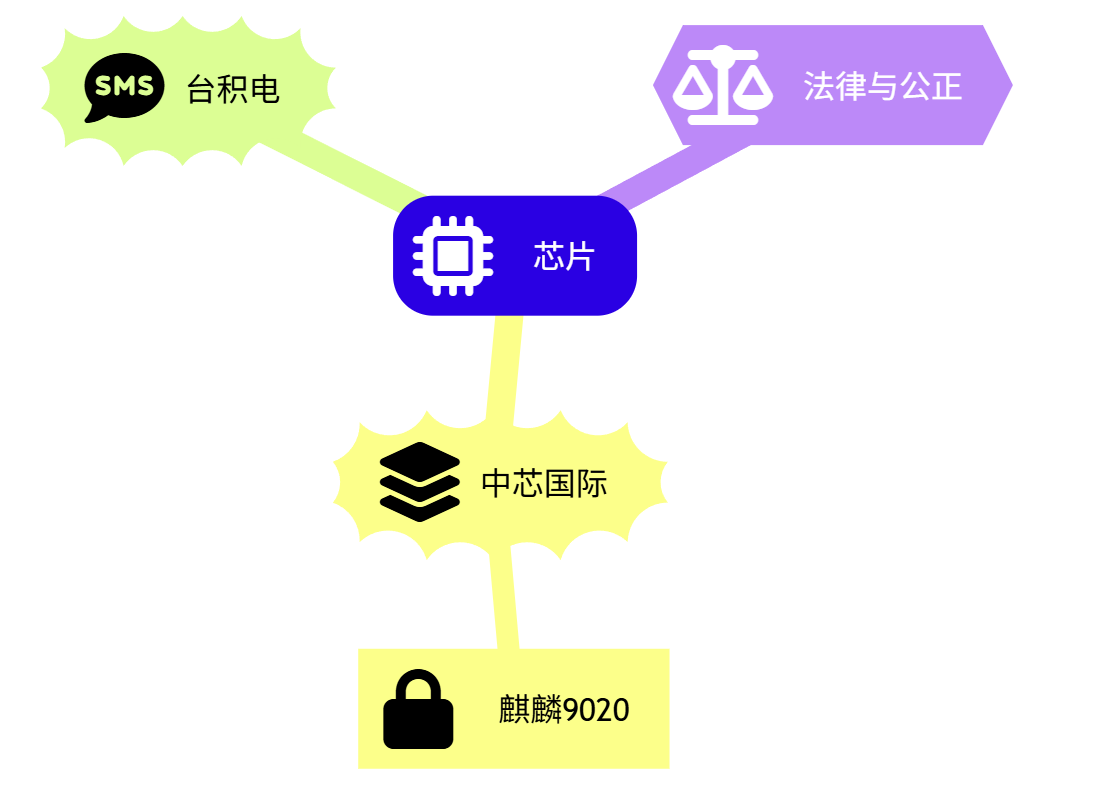
markdown```mermaid mindmap Root (芯片) ::icon(fa fa-microchip) A ))中芯国际(( ::icon(fa fa-layer-group) B [麒麟9020] ::icon(fa fa-lock) C ))台积电(( ::icon(fa fa-sms) D {{法律与公正}} ::icon(fa fa-balance-scale)其结果为:

4.2.7 象限图
-
其将二维平面分成四个象限,并绘制数据点,常用于识别数据的模式和趋势,并根据图表中数据点的位置确定操作的优先级;
-
常出现在商业、营销和风险管理等场合;
-
其定义方法为:
markdown%% 声明图表类型 quadrantChart title <图表标题> x-axis <第一个坐标分类> --> <第二个坐标分类> y-axis <第一个坐标分类> --> <第二个坐标分类> quadrant-1 <第一个象限标准> quadrant-2 <第二个象限标准> quadrant-3 <第三个象限标准> quadrant-4 <第四个象限标准> 点1名称: [<横坐标>,<纵坐标>] 点2名称: [<横坐标>,<纵坐标>] ···· -
注意
- 如果图表中没有可用的点,轴文本和象限都将渲染在相应象限的正中央。但是一旦有点,x 轴标签将从相应象限的左侧渲染,它们也将显示在图表的底部,y 轴标签将渲染在相应象限的底部,象限文本将渲染在相应象限的顶部。
-
除此以外,mermaid还支持自定义图标配置,设定方式依旧是在预定义
config中:markdown--- config: quadrantChart: %%% 设置图表的长宽 chartWidth: xxx chartHeight: xxx themeVariables: %% 设置各象限颜色样式 quadrant1TextFill: yyy quadrant2TextFill: zzz quadrant3TextFill: www quadrant4TextFill: vvv ---以及自定义点的样式:
markdown%% 直接定义法 Point A: [x1,y1] <defination1> %% 外部定义法 Point B:::class1: [x2,y2] classDef class1 <definition2> %% 可复用的定义样式种类包括:
参数 描述 color 点的内部颜色 radius 点的半径 stroke-width 点的边框宽度 stroke-color 点的边框颜色 -
例如:
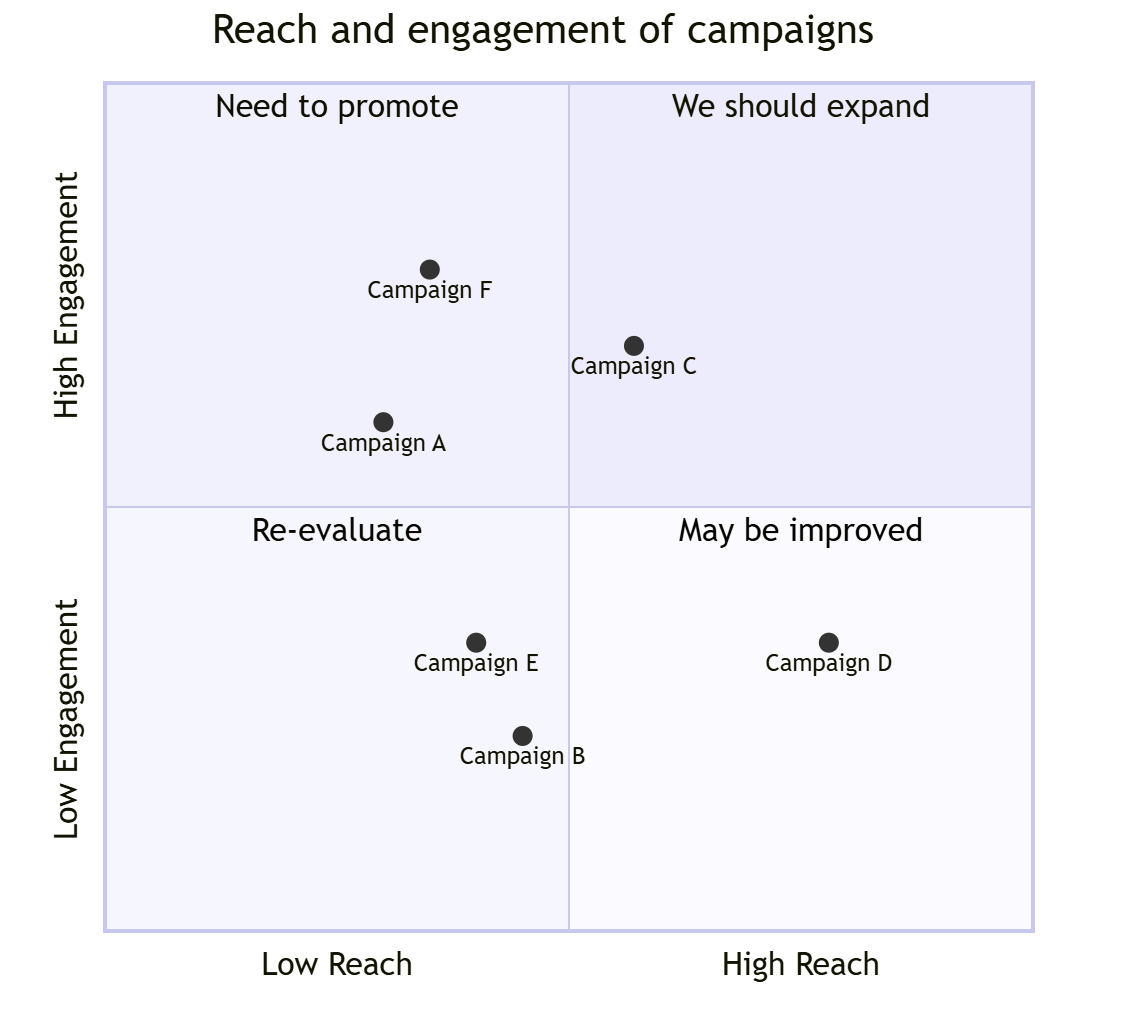
markdownquadrantChart title Reach and engagement of campaigns x-axis Low Reach --> High Reach y-axis Low Engagement --> High Engagement quadrant-1 We should expand quadrant-2 Need to promote quadrant-3 Re-evaluate quadrant-4 May be improved Campaign A: [0.3, 0.6] Campaign B: [0.45, 0.23] Campaign C: [0.57, 0.69] Campaign D: [0.78, 0.34] Campaign E: [0.40, 0.34] Campaign F: [0.35, 0.78]其结果是:

4.2.8 雷达图
这个Markdown Preview Enhanced不支持
-
即我们常在能力对比中看到的属性图,例如常说的"六边形战士";
-
又叫做
星图、蛛网图或者Kiviat图; -
其定义语法如下:
markdown%% 声明雷达图 radar-beta %% 设置有几个极轴(维度) axis x1["<别名1>"] x2["<别名2>"] x3["<别名3>"] ···· %% 绘制每个角色的维度分布 curve p1["<对象名1>"]{<各维度值1> <各维度值2> <各维度值3> ····} curve p2["<对象名2>"]{<各维度值1> <各维度值2> <各维度值3> ····} ···· max <数值最大值> min <数值最小值> %% 确定是否绘制图例,默认是true showLegend boolean %% 用于定义途中渲染的经纬线类型,默认是"circle" graticule polygon/circle %% 用于定义经纬线上的刻度数,一般是绘制的同心圆或者多边形的圈数,用于表示比例尺。这个是一般默认值是5 ticks <n> -
对于雷达图的显示样式,可以设置如下参数:
markdown--- config: radar: width: <n> height: <n> %% 雷达图的顶部/底部边缘,默认是`600` marginTop: <n> / marginBottom: <n> %% 雷达图的左右边缘 marginLeft: <n> / marginRight: <n> %% 轴的比例因子 axisScaleFactor: <n> %% 轴的标签比例因子,默认值是`1.05` axisLabelFactor: <n> %% 图表的圆角曲线的张力,默认是`0.17` curveTension: <n> theme: base %% 定义每条曲线的颜色 themeVariables: cScale0: <color1> cScale1: <color2> ···· radar: %% 曲线宽度,默认为2 curveStrokeWidth: <n> %% 轴线的宽度 axisStrokeWidth: <n> %% 轴标签的字体大小,默认是12px axisLabelFontSize: <n> %% 经纬线颜色 graticuleColor: <color> %% 经纬线不透明度,默认是`0.5` graticuleOpacity: <n> %% 图例框的大小,默认是`10` legendBoxSize: <n> %% 图例的字体大小,默认是`14px` legendFontSize: <n>px ----
例如:
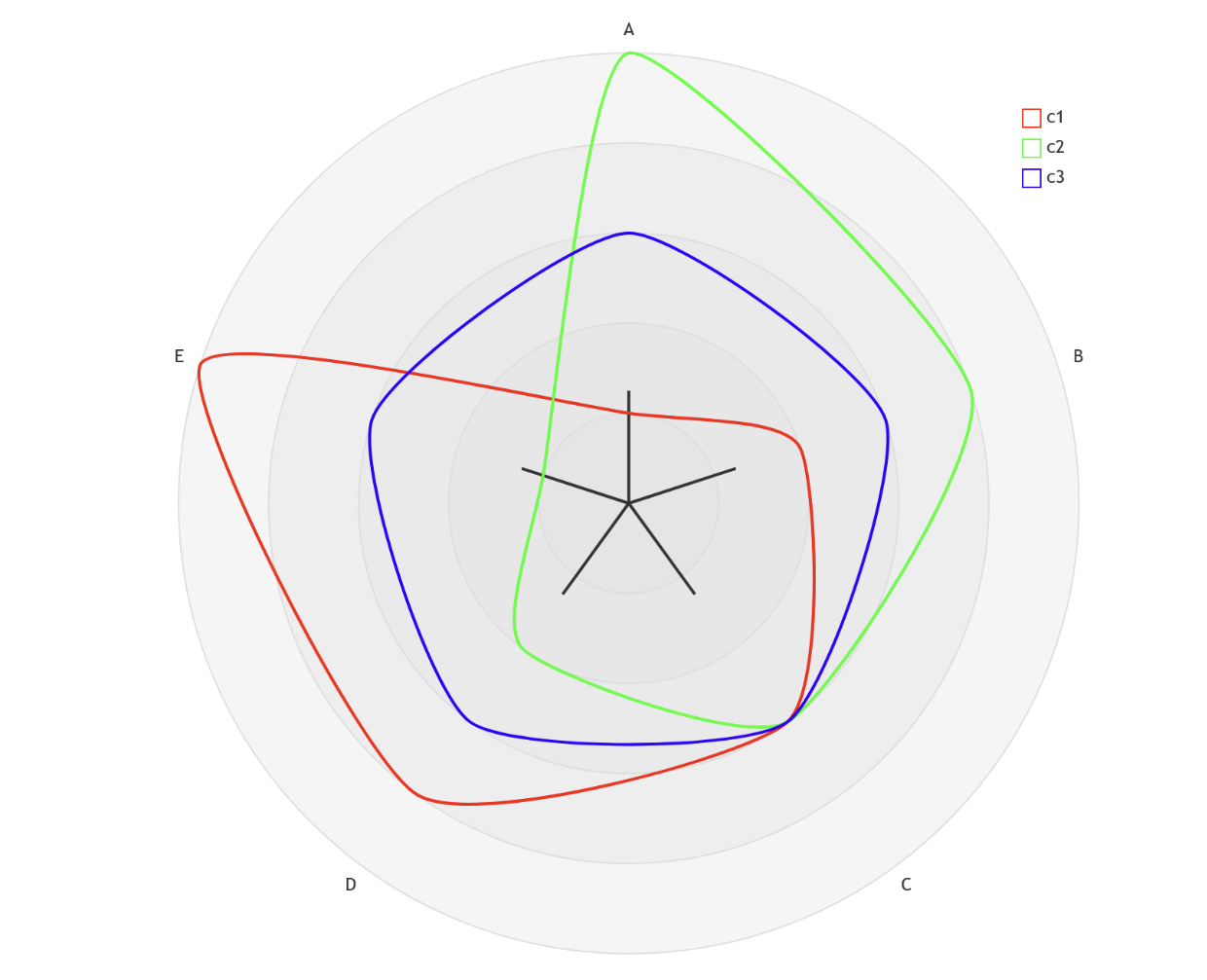
markdown--- config: radar: axisScaleFactor: 0.25 curveTension: 0.1 theme: base themeVariables: cScale0: "#FF0000" cScale1: "#00FF00" cScale2: "#0000FF" radar: curveOpacity: 0 --- radar-beta axis A, B, C, D, E curve c1{1,2,3,4,5} curve c2{5,4,3,2,1} curve c3{3,3,3,3,3}其效果是:

-
4.2.9 时间线图
-
用于说明事件、日期和时间段之间的关系,以展现发展的脉络;
-
其定义的语法格式是:
markdowntimeline title 时间线标题 时间1 : 内容1[ : 内容2 : ····] 时间2 : 内容1[ : 内容2 : ····] .... -
如果要对时间线上的点进行进一步分类,可以使用
section,如:markdownsection 分类名 时间1 : 内容1[ : 内容2 : ····] 时间2 : 内容1[ : 内容2 : ····] ···· -
内容中的文段如果要换行,可以使用
<br/>; -
如果我们不想要时间段和事件五颜六色的,可以使用
disableMultiColor属性,其默认为为false,设置为true则不显示五颜六色; -
除此以外,如果你想自定义时间线的配色方案,可以在
config中定义,如:markdown---config config: %% 自定义配色主题 theme: 'default' themeVariables: %% 自定义相关颜色 cScale0: <color1> cScale1: <color2> ···· --- -
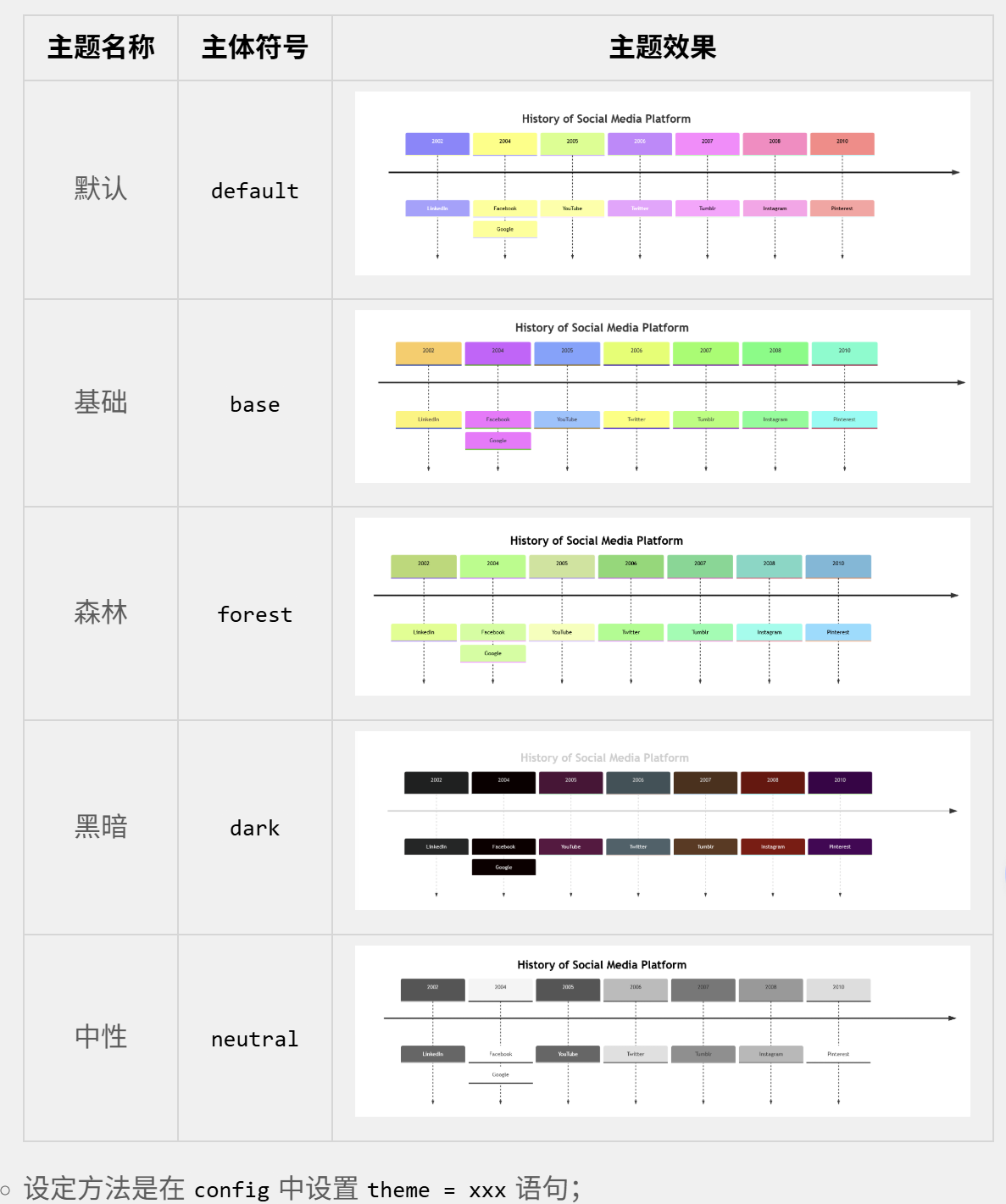
图表主题
- mermaid预设了五类配色作为主题,包括:

- mermaid预设了五类配色作为主题,包括:
4.2.10 甘特图
-
可以说明项目进度表以及任何一个项目完成所需的时间,包含了项目的终端元素和摘要元素的开始日期和完成日期之间的天数;
-
其声明语法是:
markdown%% 声明甘特图 gantt %% 声明标题 title <title_name> %%% 声明时间格式 dateFormat <format1> axisFormat <format2> %% 子部分声明 section <section_name> %% 任务名 : [序列号, ]开始时间, 时长 <task_name> :[<type>, <sequence>, ]<start_date>, <duration> ···· -
上式的参数说明:
-
<format1>是输入日期的时间格式,如YYYY-MM-DD。具体格式类别如下:输入 示例 描述 YYYY 2014 4 位数字年份 YY 14 2 位数字年份 Q 1...4 年的季度。将月份设置为季度的第一个月。 M MM 1...12 月份数 MMM MMMM 一月...十二月 由 dayjs.locale() 设置的语言环境中的月份名称 D DD 1...31 一个月中的哪一天 Do 1st...31st 带序数的月份中的某一天 DDD DDDD 1...365 一年中的某一天 X 1410715640.579 Unix 时间戳 x 1410715640579 Unix 毫秒时间戳 H HH 0...23 24 小时时间 h hh 1...12 与 a A 一起使用的 12 小时时间 A a 上午 下午 午后或午前 m mm 0...59 分钟 s ss 0...59 秒数 S 0...9 十分之一秒 SS 0...99 一百分之一秒 SSS 0...999 千分之一秒 Z ZZ +12:00 与 UTC 的偏移量为 ±HH:mm,±HHmm 或 Z -
<format2>为输出(轴上)日期格式:输入 示例 描述 YYYY 2014 4 位数字年份 YY 14 2 位数字年份 Q 1...4 年的季度。将月份设置为季度的第一个月。 M MM 1...12 月份数 MMM MMMM 一月...十二月 由 dayjs.locale() 设置的语言环境中的月份名称 D DD 1...31 一个月中的哪一天 Do 1st...31st 带序数的月份中的某一天 DDD DDDD 1...365 一年中的某一天 X 1410715640.579 Unix 时间戳 x 1410715640579 Unix 毫秒时间戳 H HH 0...23 24 小时时间 h hh 1...12 与 a A 一起使用的 12 小时时间 A a 上午 下午 午后或午前 m mm 0...59 分钟 s ss 0...59 秒数 S 0...9 十分之一秒 SS 0...99 一百分之一秒 SSS 0...999 千分之一秒 Z ZZ +12:00 与 UTC 的偏移量为 ±HH:mm,±HHmm 或 Z -
<duration>是指任务持续的时间,常见的单位有:d/day、w/week、y/year -
序列部分可有可无;
-
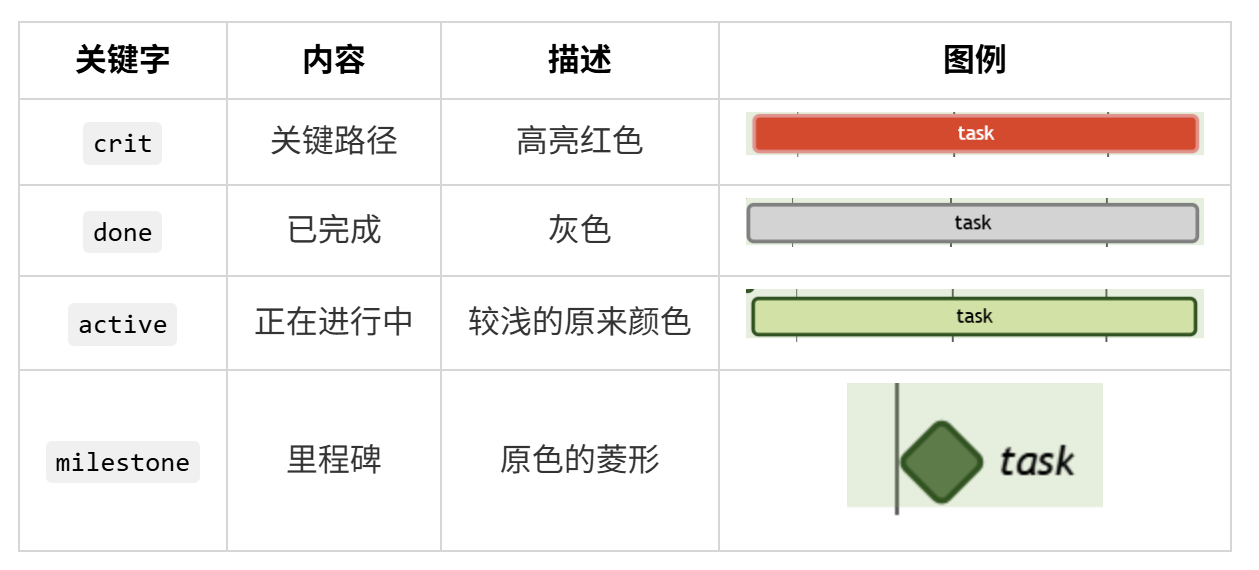
对于具体的单项任务,还可以使用关键字来设置任务的优先级 。例如:

-
例如:
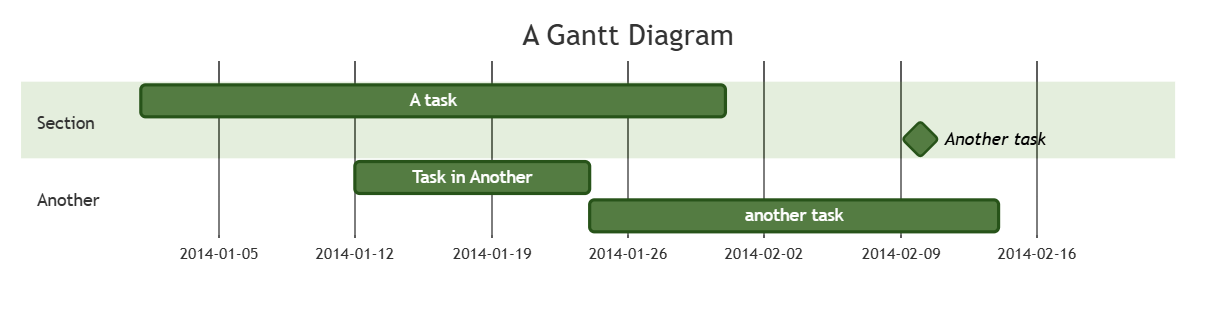
markdown```mermaid --- config: theme: forest --- gantt title A Gantt Diagram dateFormat YYYY-MM-DD section Section A task :2014-01-01, 30d Another task :crit,20d section Another Task in Another :2014-01-12, 12d another task :21d其结果是:

-
4.2.11 折线图 / 柱状图
-
在
Markdown Preview Enhanced中,支持使用xychart-beta调用统计图表,设置方式是:markdown```mermaid xychart-beta title <标题> x-axis <x轴标签名> [<x轴数据>] %% 也可以写成 <下限值> --> <上限值> 的格式 y-axis <y轴标签名> [<y轴标签值>] <图表类型> [<y轴数据>] -
对于图表类型来说,现暂有
bar柱状图和line折线图两种; -
例如:
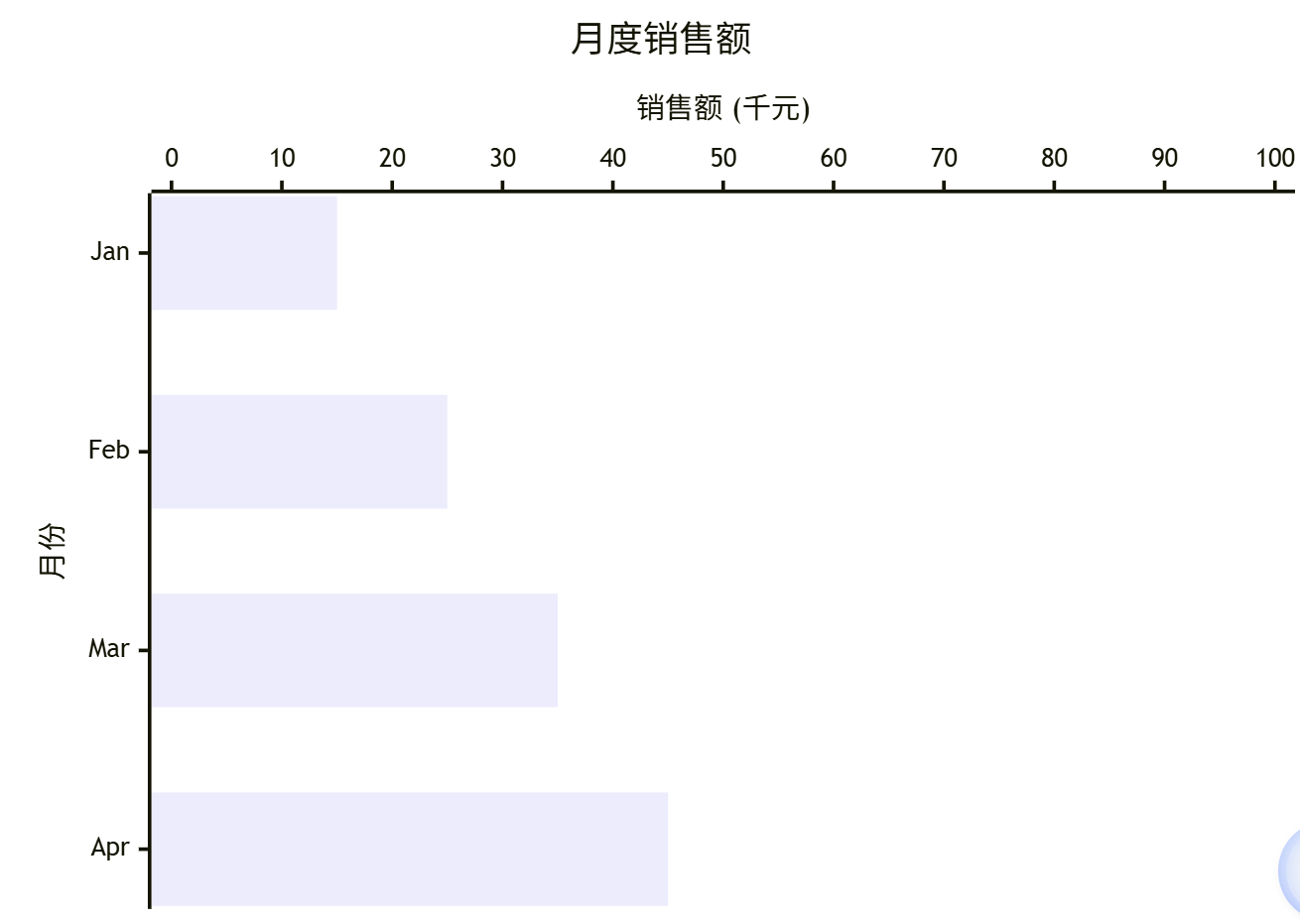
markdown```mermaid xychart-beta horizontal title "月度销售额" x-axis "月份" [Jan, Feb, Mar, Apr] y-axis "销售额 (千元)" 0 --> 100 bar [15, 25, 35, 45]其结果是:

以及
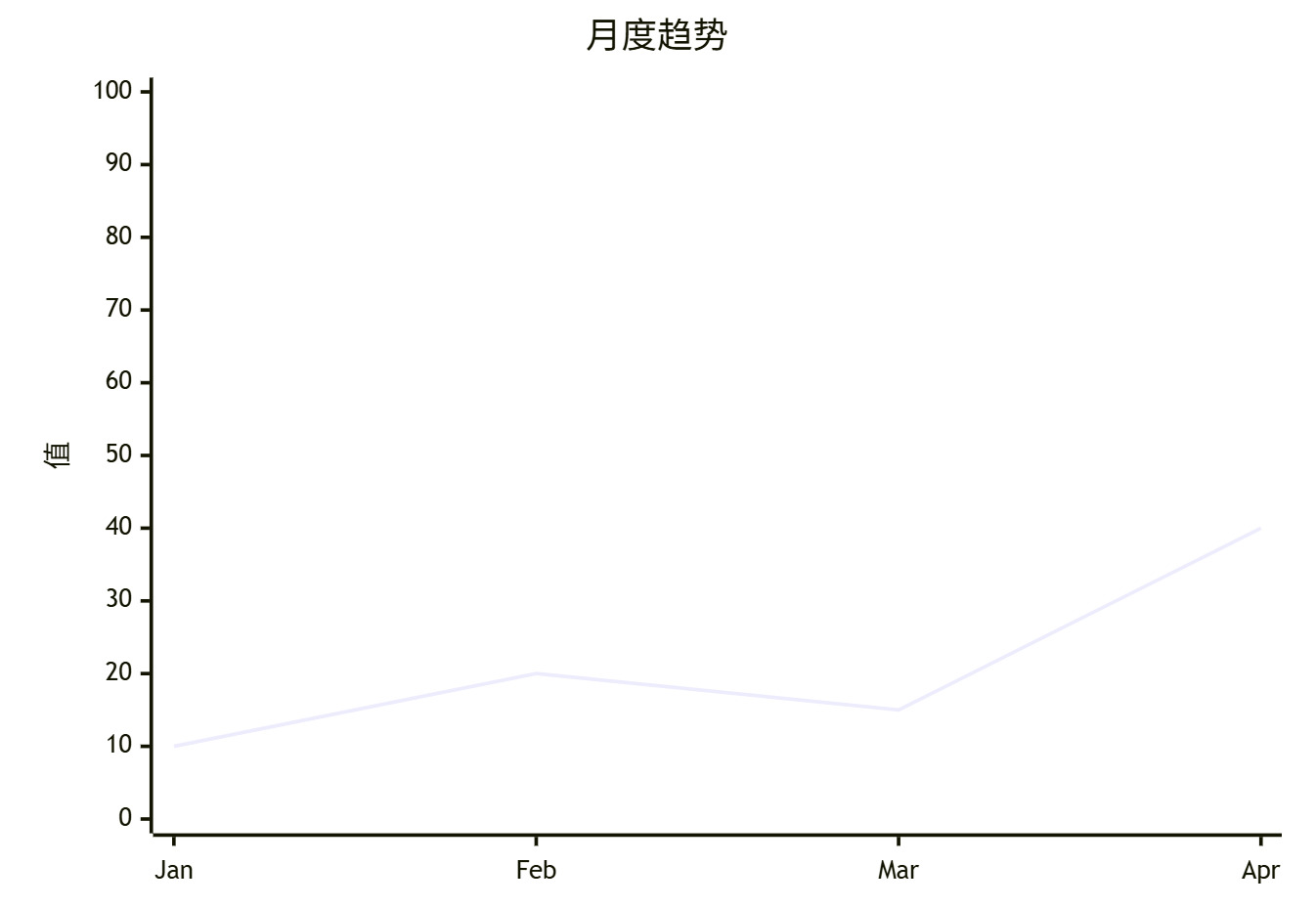
markdown```mermaid xychart-beta title "月度趋势" x-axis [Jan, Feb, Mar, Apr] y-axis "值" 0 --> 100 line [10, 20, 15, 40]其结果是:

-
当然两者可以合起来成为组合图,具体的配置可以使用:
-
设置方向:
markdown<!-- 默认是垂直,想要水平可以使用 horizontal --> xychart-beta <方向> -
设置图表:
-
设置图表高度:
markdown--- config: xychart: width: <图表宽度> height: <图表高度> <!-- 是否显示折线点或者柱的数值,默认是 false --> showDataLabel: true --- -
设置图表坐标轴的情况:
markdown--- config: xychart: <!-- 设置坐标轴宽度 --> axisLineWidth: <坐标轴宽度> <!-- 设置轴标签大小 --> labelFontSizer: <轴标签大小> <!-- 设置轴标题大小 --> titleFontSize: <轴标题大小> --- -
设置图表的颜色:
markdown--- config: themeVariables: xychart: <!-- 背景颜色 --> backgroundColor: <背景颜色> <!-- 标题颜色 --> titleColor: <标题颜色> <!-- 轴标签颜色 --> xAxisLabelColor: <轴标签颜色> yAxisLabelColor: <轴标签颜色> <!-- 轴标题颜色 --> xAxisTitleColor: <轴标题颜色> yAxisTitleColor: <轴标题颜色> <!-- 轴线的颜色 --> xAxisLineColor: <轴线的颜色> yAxisLineColor: <轴线的颜色> <!-- 轴刻度线的颜色 --> xAxisTickLineColor: <轴刻度线的颜色> yAxisTickLineColor: <轴刻度线的颜色> ---
-
-