参考链接:https://shopify.dev/docs/api/ajax/section-rendering
ajax通过section id 获取特定模板的html

id可通过liquid模板拿到**{{ section.id }}**
获取首页的特定的section,比如a.liquid
javascript
fetch(window.Shopify.routes.root + "?section_id=a")
.then(res => res.text())
.then(domText => {
console.log(domText);
}
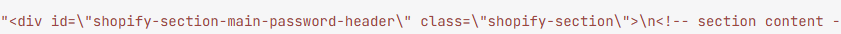
)就会得到section a的所有html字符串

获取一组section,比如首页的a.liquid和b.liquid
javascript
fetch(window.Shopify.routes.root + "?sections=header,footer")
.then(res => res.json())
.then(domText => {
console.log(JSON.parse(domText));
}
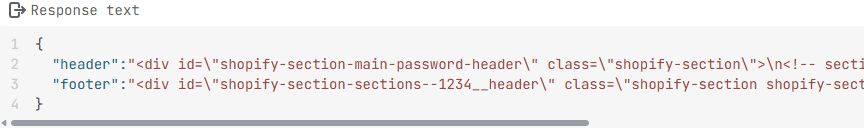
)得到以下response

获取集合页面的特定section
javascript
fetch(window.Shopify.routes.root + "/collections/{collection_handle}?section_id={section-id}")
.then(res => res.text())
.then(domText => {
console.log(domText);
}
)获取产品页面的特定section
javascript
fetch(window.Shopify.routes.root + "/products/{product_handle}?section_id={section-id}")
.then(res => res.text())
.then(domText => {
console.log(domText);
}
)注意:如果产品A的所属模板是product A模板,那么请求section rendering api只能获取到product A模板的某个section,collection、article同理。