本文详细介绍了如何利用React框架与腾讯云开发平台,构建一个集动作识别、训练计划管理、实时反馈于一体的智能健身应用,探索AIoT在健康领域的创新实践。
一、智能健身:数字健康的新蓝海
随着全民健身意识提升,全球健身APP市场规模预计2025年将达到120亿美元。传统健身应用存在三大痛点:
-
动作标准性难保障:78%用户因动作错误导致运动损伤
-
计划缺乏个性化:90%用户使用通用训练模板
-
训练效果难量化:仅15%应用提供科学效果评估
FitCoach AI创新解决方案:
-
3D骨骼动作捕捉:实时识别20个关键身体节点
-
AI个性化计划生成:基于用户体质数据动态调整
-
虚拟私教反馈:语音指导+可视化纠错
-
社交激励系统:好友挑战排行榜
二、技术架构全景图
2.1 技术栈组合
| 层级 | 技术选型 |
|---|---|
| 前端 | React 18 + TypeScript + Three.js |
| 状态管理 | Zustand + React Query |
| UI框架 | Ant Design Mobile + Framer Motion |
| 云端 | CloudBase(云函数+云数据库+云存储) |
| AI能力 | TensorFlow.js + 腾讯云AI人体分析 |
| 实时通信 | WebSocket + CloudBase实时数据推送 |
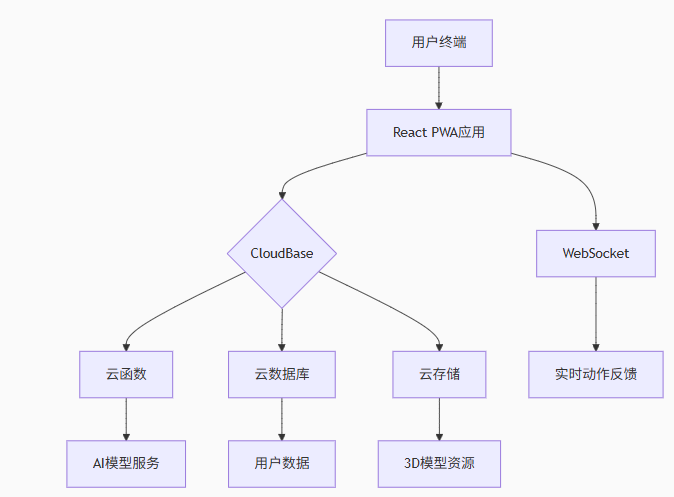
2.2 系统架构

三、核心功能实现详解
3.1 3D动作捕捉系统
技术方案:
-
使用
react-webcam获取摄像头数据 -
TensorFlow.js运行MoveNet轻量模型
-
Three.js渲染3D骨骼动画
// src/components/MotionCapture.tsx
import * as tf from '@tensorflow/tfjs';
import { drawKeypoints } from '@tensorflow-models/pose-detection';const MotionCapture = () => {
const videoRef = useRef<HTMLVideoElement>(null);
const canvasRef = useRef<HTMLCanvasElement>(null);useEffect(() => { const initPoseDetection = async () => { const detector = await poseDetection.createDetector( poseDetection.SupportedModels.MoveNet, { modelType: poseDetection.movenet.modelType.SINGLEPOSE_LIGHTNING } ); const detectFrame = async () => { if (videoRef.current && canvasRef.current) { const poses = await detector.estimatePoses(videoRef.current); drawKeypoints(poses[0].keypoints, canvasRef.current); requestAnimationFrame(detectFrame); } }; // 启动摄像头 const stream = await navigator.mediaDevices.getUserMedia({ video: true }); videoRef.current.srcObject = stream; videoRef.current.onloadedmetadata = detectFrame; }; initPoseDetection(); }, []); return ( <div className="relative"> <video ref={videoRef} autoPlay playsInline className="w-full" /> <canvas ref={canvasRef} className="absolute top-0 left-0" width={640} height={480} /> </div> );};
3.2 AI动作分析云函数
// cloudbase/functions/analyzePose/index.js
const cloud = require('wx-server-sdk');
const tf = require('@tensorflow/tfjs-node');
exports.main = async (event) => {
const { keypoints } = event; // 17个关键点坐标
// 加载预训练模型
const model = await tf.loadLayersModel('cloud://fit-model/model.json');
// 标准化输入数据
const inputTensor = tf.tensor2d([normalizeKeypoints(keypoints)]);
// 执行预测
const prediction = model.predict(inputTensor);
const results = await prediction.array();
// 分析动作标准度 (0-100分)
const score = calculateFormScore(results[0]);
// 生成纠错建议
const feedback = generateFeedback(results[0]);
return { score, feedback };
};
function normalizeKeypoints(keypoints) {
// 数据标准化逻辑
return keypoints.map(kp => [kp.x, kp.y, kp.score]);
}3.3 训练计划动态生成
// src/hooks/useTrainingPlan.ts
import { useQuery } from 'react-query';
type UserProfile = {
age: number;
weight: number;
height: number;
fitnessLevel: 'beginner' | 'intermediate' | 'advanced';
};
const fetchTrainingPlan = async (profile: UserProfile) => {
const res = await cloud.callFunction({
name: 'generatePlan',
data: profile
});
return res.result;
};
export const useTrainingPlan = (profile: UserProfile) => {
return useQuery(['trainingPlan', profile],
() => fetchTrainingPlan(profile),
{
staleTime: 24 * 3600 * 1000 // 24小时缓存
}
);
};四、创新交互体验实现
4.1 3D动作演示组件
// src/components/ExerciseDemo.tsx
import { Canvas } from '@react-three/fiber';
import { Suspense } from 'react';
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader';
const ExerciseDemo = ({ exerciseId }) => {
const [model, setModel] = useState(null);
useEffect(() => {
new GLTFLoader().load(
`cloud://models/${exerciseId}.glb`,
gltf => setModel(gltf.scene)
);
}, [exerciseId]);
return (
<div className="h-80">
<Canvas camera={{ position: [0, 0, 2.5] }}>
<ambientLight intensity={0.5} />
<spotLight position={[10, 10, 10]} angle={0.15} penumbra={1} />
<Suspense fallback={null}>
{model && <primitive object={model} scale={0.8} />}
</Suspense>
<OrbitControls enableZoom={false} />
</Canvas>
</div>
);
};4.2 实时语音指导
// src/utils/voiceFeedback.js
export class VoiceCoach {
constructor() {
this.synth = window.speechSynthesis;
this.utterance = new SpeechSynthesisUtterance();
this.utterance.lang = 'zh-CN';
this.utterance.rate = 1.2;
}
giveFeedback(feedback) {
if (this.synth.speaking) this.synth.cancel();
this.utterance.text = feedback;
this.synth.speak(this.utterance);
}
// 示例反馈
static FORM_FEEDBACK = {
SQUAT_LOW: '膝盖不要超过脚尖',
PUSHUP_SAG: '收紧核心,避免腰部下沉',
LUNGE_LEAN: '保持上身直立'
};
}
// 在动作分析后调用
const voice = new VoiceCoach();
voice.giveFeedback(VoiceCoach.FORM_FEEDBACK[errorCode]);五、性能优化关键策略
5.1 模型加载优化
# 云函数Dockerfile
FROM node:16-slim
# 安装TFJS原生绑定
RUN npm install @tensorflow/tfjs-node
# 使用Layer分离模型文件
COPY ./model /var/model5.2 前端渲染优化
// 虚拟化训练历史列表
import { FixedSizeList as List } from 'react-window';
const HistoryList = ({ data }) => (
<List
height={600}
width="100%"
itemSize={120}
itemCount={data.length}
>
{({ index, style }) => (
<div style={style}>
<HistoryCard item={data[index]} />
</div>
)}
</List>
);
// Web Worker处理姿势数据
const poseWorker = new Worker('pose-processor.js');
poseWorker.postMessage(videoFrameData);5.3 离线体验增强
// src/serviceWorker.js
workbox.routing.registerRoute(
new RegExp('.*\.glb'),
new workbox.strategies.CacheFirst({
cacheName: '3d-models',
plugins: [new workbox.expiration.Plugin({ maxEntries: 20 })]
})
);六、安全与隐私保护
-
数据加密方案
// 云数据库字段加密
const crypto = require('crypto');function encryptData(data) {
const cipher = crypto.createCipheriv('aes-256-gcm', ENCRYPT_KEY, IV);
return cipher.update(data, 'utf8', 'hex') + cipher.final('hex');
} -
隐私合规设计
-
摄像头使用显式授权(
navigator.permissions.query()) -
敏感数据本地处理(身体数据不上云)
-
GDPR合规的数据删除接口
七、部署架构与监控
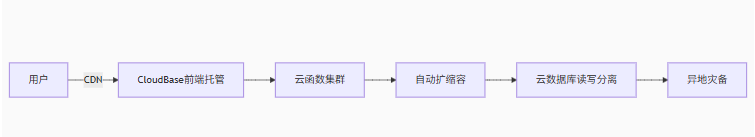
7.1 高可用架构

7.2 监控指标看板
| 指标 | 阈值 | 告警方式 |
|---|---|---|
| API延迟 | >500ms | 企业微信 |
| 姿势识别QPS | >1000 | 短信通知 |
| 错误率 | >1% | 邮件告警 |
| 在线用户 | >1万 | 自动扩容 |
八、应用效果展示
用户训练界面:
🏋️ 深蹲训练 ×12
✅ 动作标准度:92分
📢 保持背部挺直!
🔥 消耗卡路里:58 kcal
💪 目标肌肉:股四头肌、臀大肌
⏱ 下一组倒计时:60s 社交排行榜:
🏆 本周好友排行榜
1. 张三 - 1280 分钟 ⚡
2. 李四 - 980 分钟 🔥
3. 你 - 760 分钟 💪 九、开发挑战与解决方案
实时动作分析的性能瓶颈
-
解决方案:
-
关键帧采样(10fps→3fps)
-
WebAssembly加速矩阵运算
-
云端模型量化(FP32→INT8)
-
跨设备兼容性问题
-
解决方案:
-
响应式3D渲染器
-
设备能力分级策略
-
离线优先设计
-
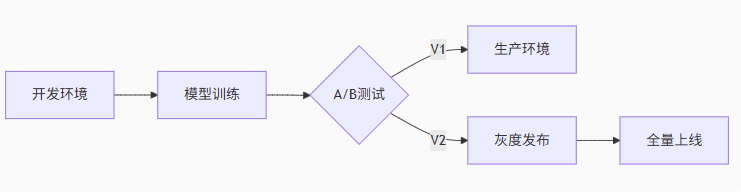
AI模型迭代管理

十、未来演进方向
-
元宇宙健身
-
VR器械集成
-
虚拟健身场馆
-
NFT成就系统
-
-
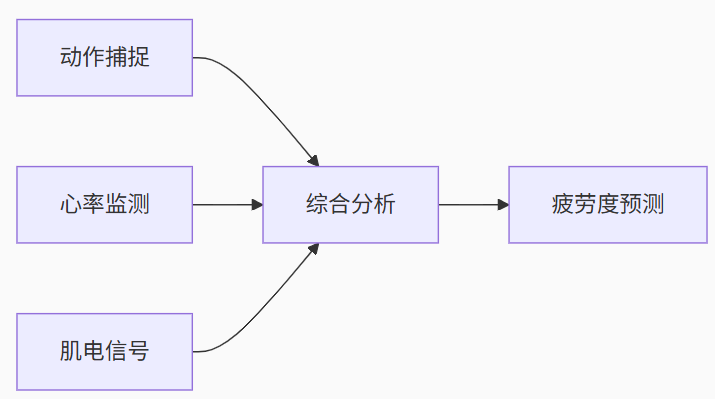
生物信号融合

结语 :在为期12周的项目开发中,团队最大的收获是认识到技术组合的创新价值:React提供了流畅的交互体验,CloudBase承载了复杂的后端逻辑,TensorFlow.js实现了边缘智能。当用户在屏幕上看到自己动作的3D复现,并听到实时语音指导时,那种"科技赋能健康"的成就感,正是开发者持续创新的源动力。
正如项目负责人所说:"我们不是在开发又一个健身APP,而是在创造一种全新的健身体验------让每个人都能拥有专业级教练指导,让每次训练都精准有效,让健身不再是痛苦坚持而是科技享受。这才是数字健康的未来!"