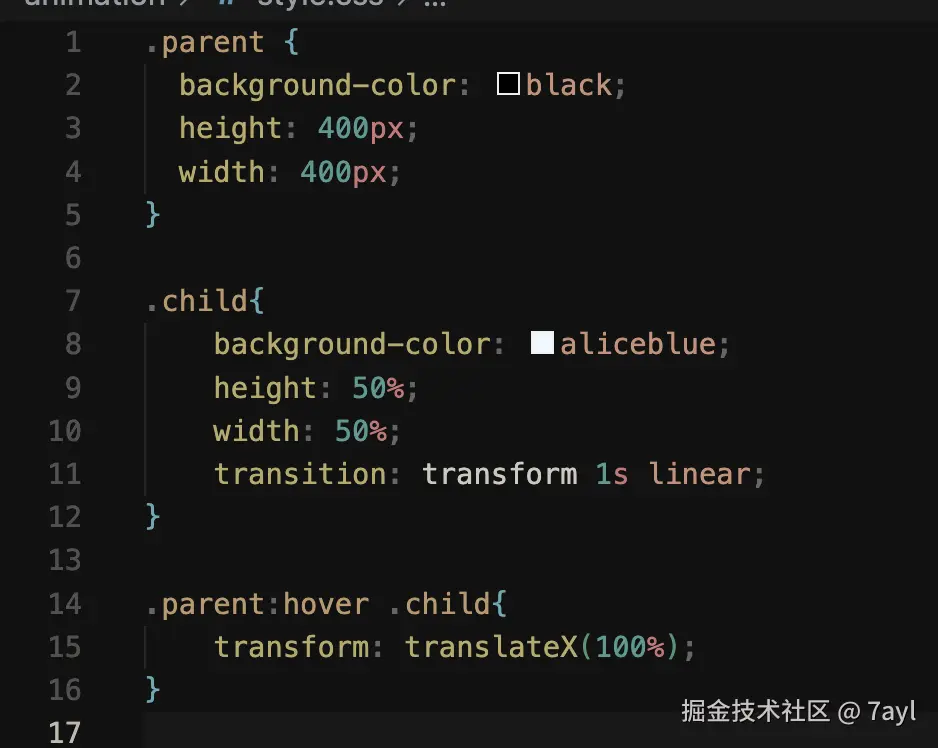
计时函数linear
 表示动画的开始和结束之间会有均匀的间距,动画的每一帧都需要相同的时间,对象从一侧线性移动到另一侧
表示动画的开始和结束之间会有均匀的间距,动画的每一帧都需要相同的时间,对象从一侧线性移动到另一侧
计时函数ease-in-out
 表示动画的开始很慢,结束时也很慢,中间会稍微快一点
表示动画的开始很慢,结束时也很慢,中间会稍微快一点
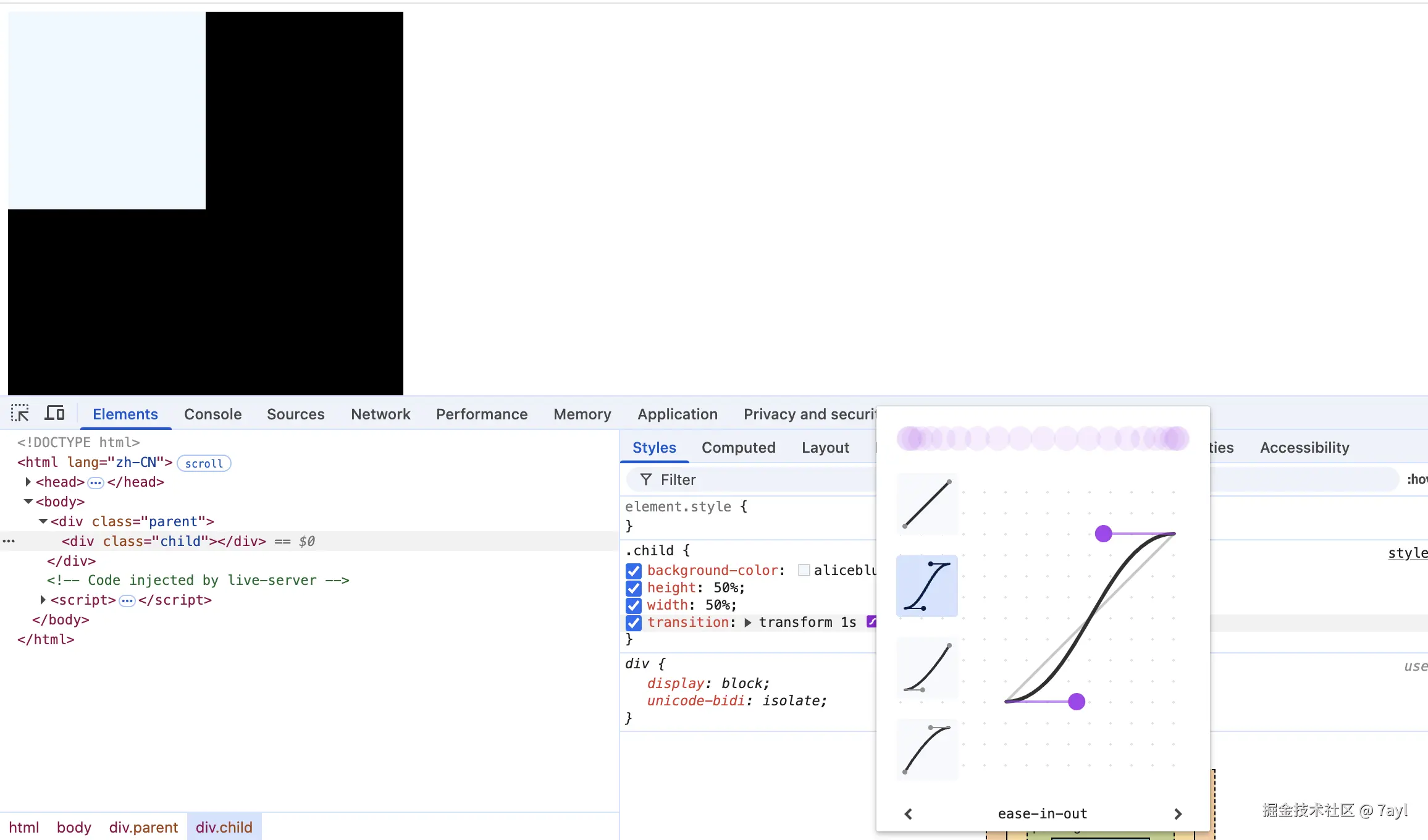
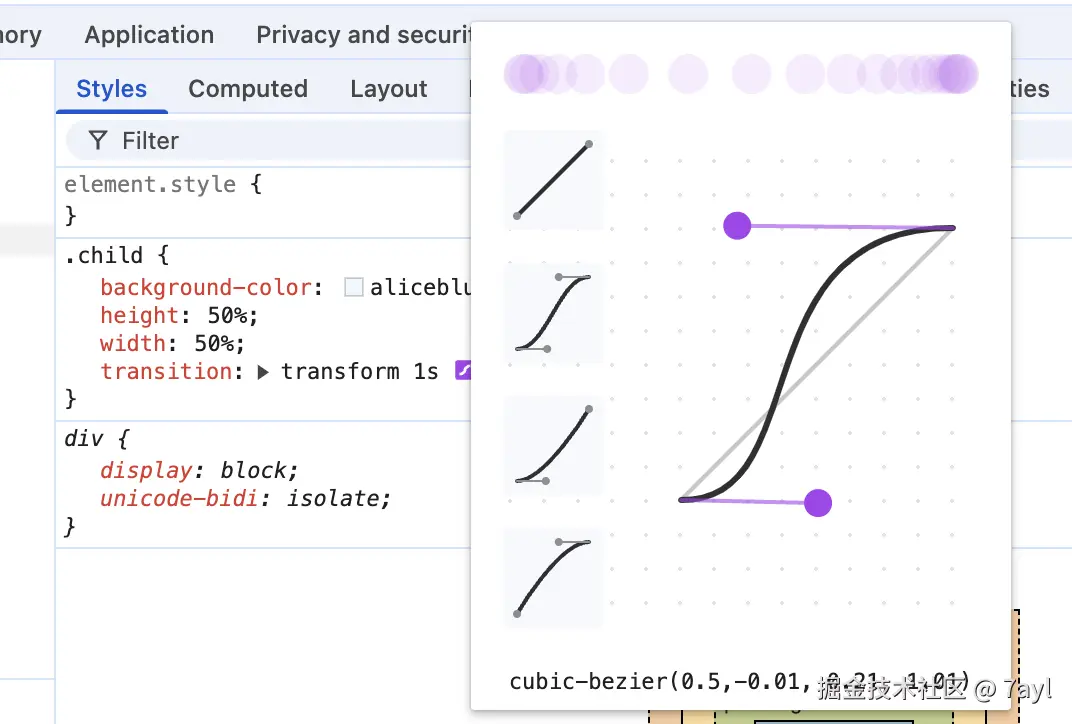
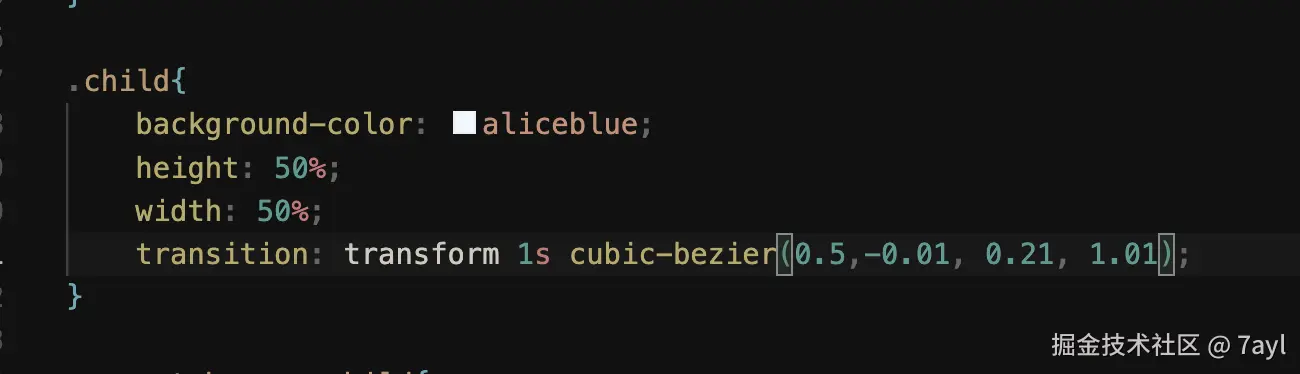
自定义速度
 这里的曲线显化了各个阶段动画的速度
这里的曲线显化了各个阶段动画的速度
调整曲线的曲折,它会生成相对应的贝塞尔曲线,把曲线复制到代码里去 
 它就会根据你要的速度运行
它就会根据你要的速度运行
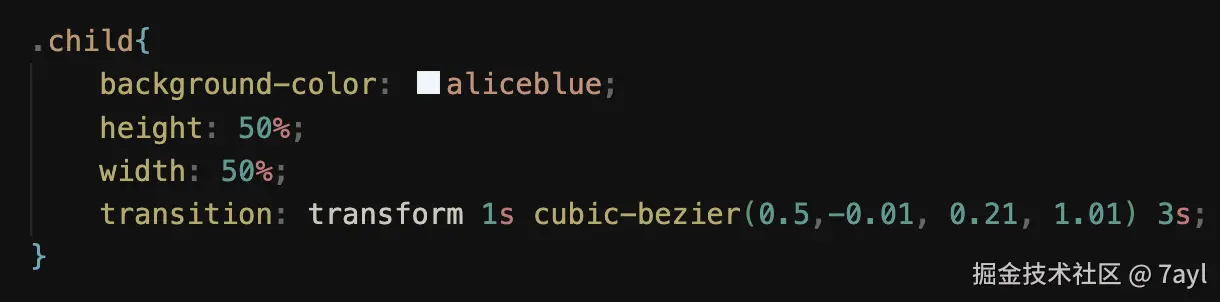
延迟
 这样的话动画会在鼠标悬浮在父元素上3s后才开启动画
这样的话动画会在鼠标悬浮在父元素上3s后才开启动画
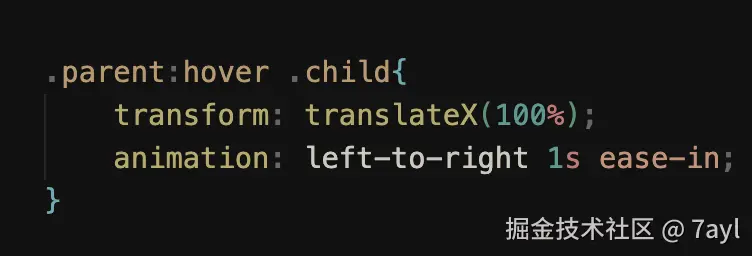
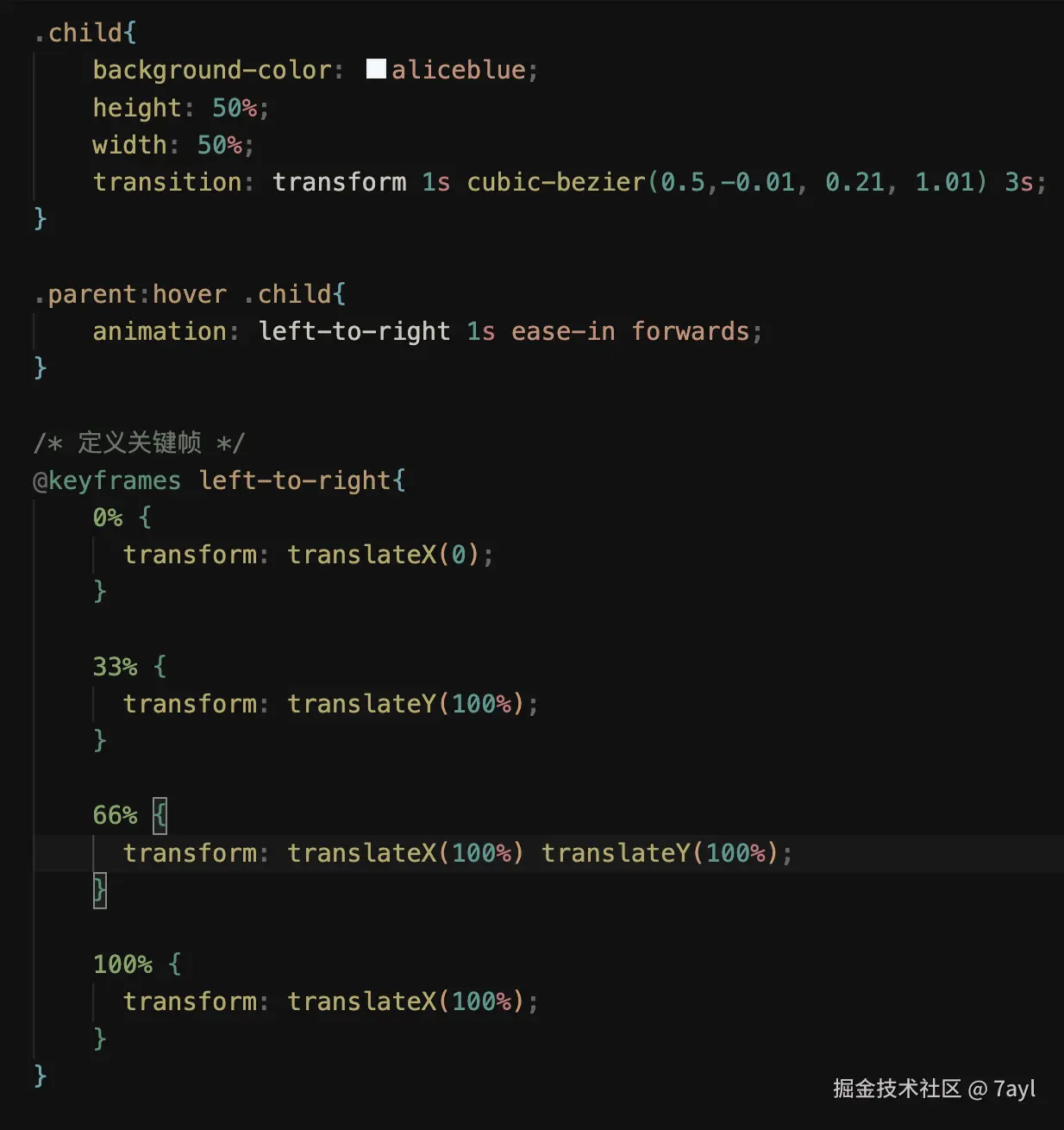
编写动画
给动画起个名字 -> left-to-right

然后去定义left-to-right动画的关键帧(关键帧基本上决定了我们的动画在0%-100%完成度之间的所有值是什么样子)
如果不定义100%完成度会直接应用变化里的样式,而不定义0%完成度的时候会直接应用元素本身的样式
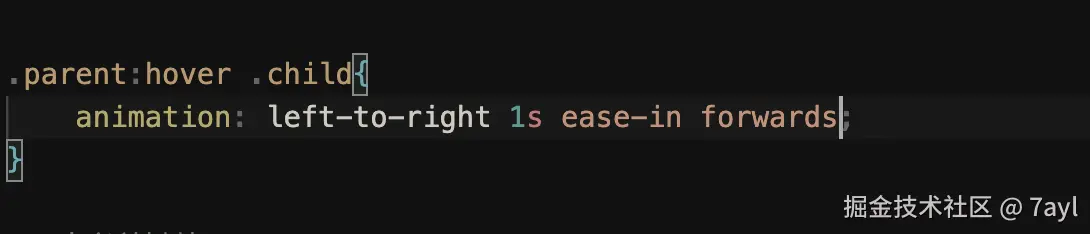
设置动画填充模式animation-fill-mode
 如果是backwards,表示在动画开始之前将所有的属性应用到0关键帧(0%)
如果是backwards,表示在动画开始之前将所有的属性应用到0关键帧(0%)
如果是forwards,表示在动画完成后,将所有的属性保留在100关键帧(100%)
做出在父级里环游一周的效果

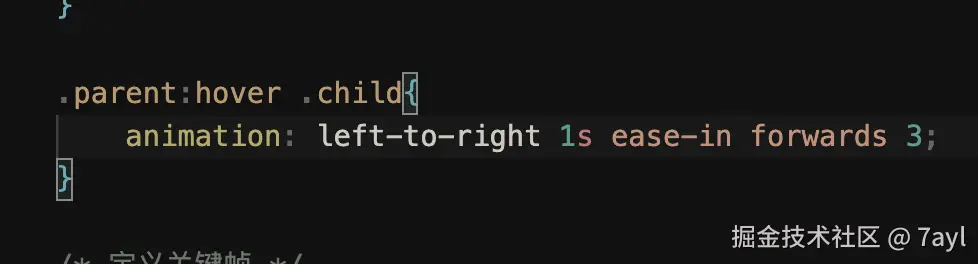
设置动画迭代计数,次数或者重复时长
 这里设置的是重复3次,也可以设置无限次infinite
这里设置的是重复3次,也可以设置无限次infinite
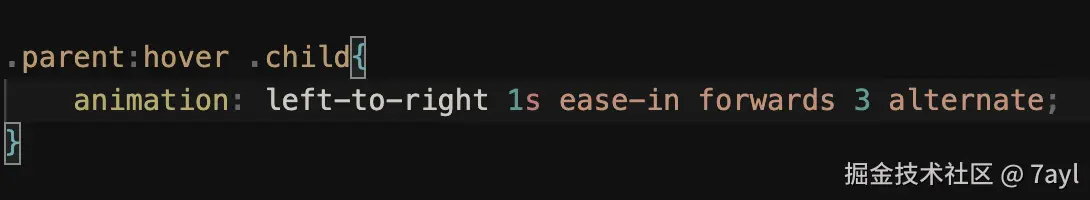
设置交替方向,本质上来说,表示当动画到达末尾时,下一次迭代会向相反方向移动

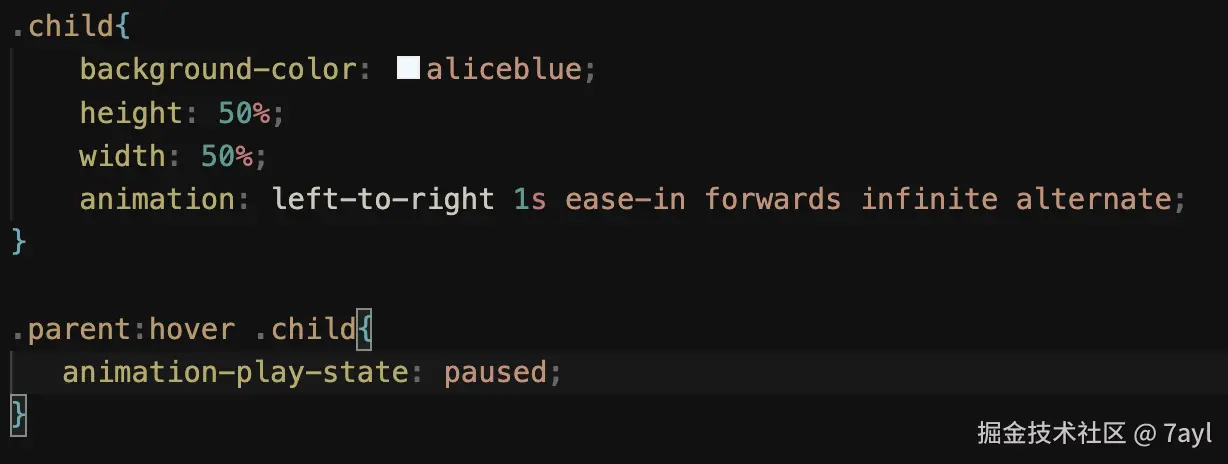
设置动画的状态
 这里表示如果鼠标悬停在父元素上,动画将会停止
这里表示如果鼠标悬停在父元素上,动画将会停止