很久以前我在vscode中已经安装了这个通义灵码插件,但没有怎么使用,特别对它生成整个项目,更是陌生。昨天看群里小伙伴分享使用它做了一个小游戏项目,于是又激起了我的兴趣。昨天也准备去弄一个,结果没有成功。
今天周日我又在家里捣鼓学习,看其他人视频,文章,发现很多细节地方没有说清楚,这导致我又花了很长时间摸索。最后总算成功了,于是我准备从零写一篇,把他们忽略的地方记录下来。希望对初次使用的人一些帮助。少走一点弯路,少花一些时间摸索。快速出结果!
文章前提默认已经安装好vscode软件。
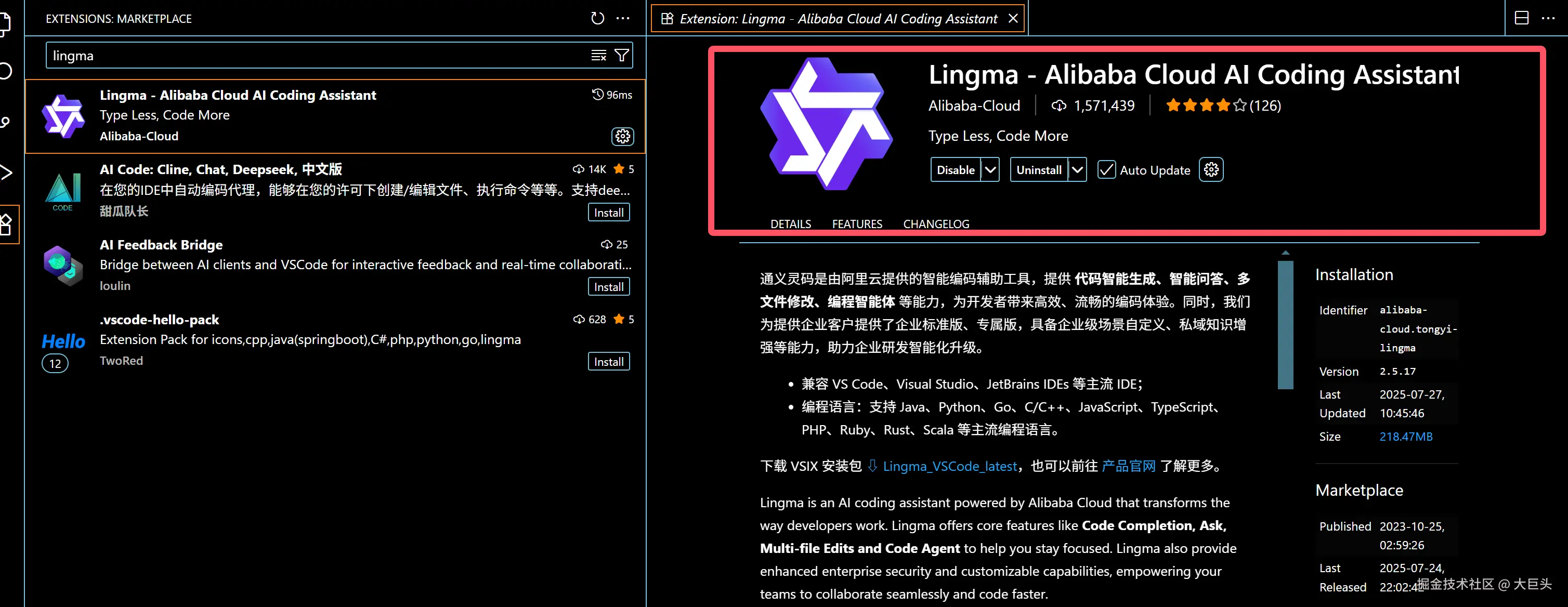
第一步搜索通义灵码插件
点击左边图标然后 搜索lingma

第二步安装
这个图表示已经安装好了

第三步登录
可以先点击相关设置,比如我这里设置是中文,然后点击登录

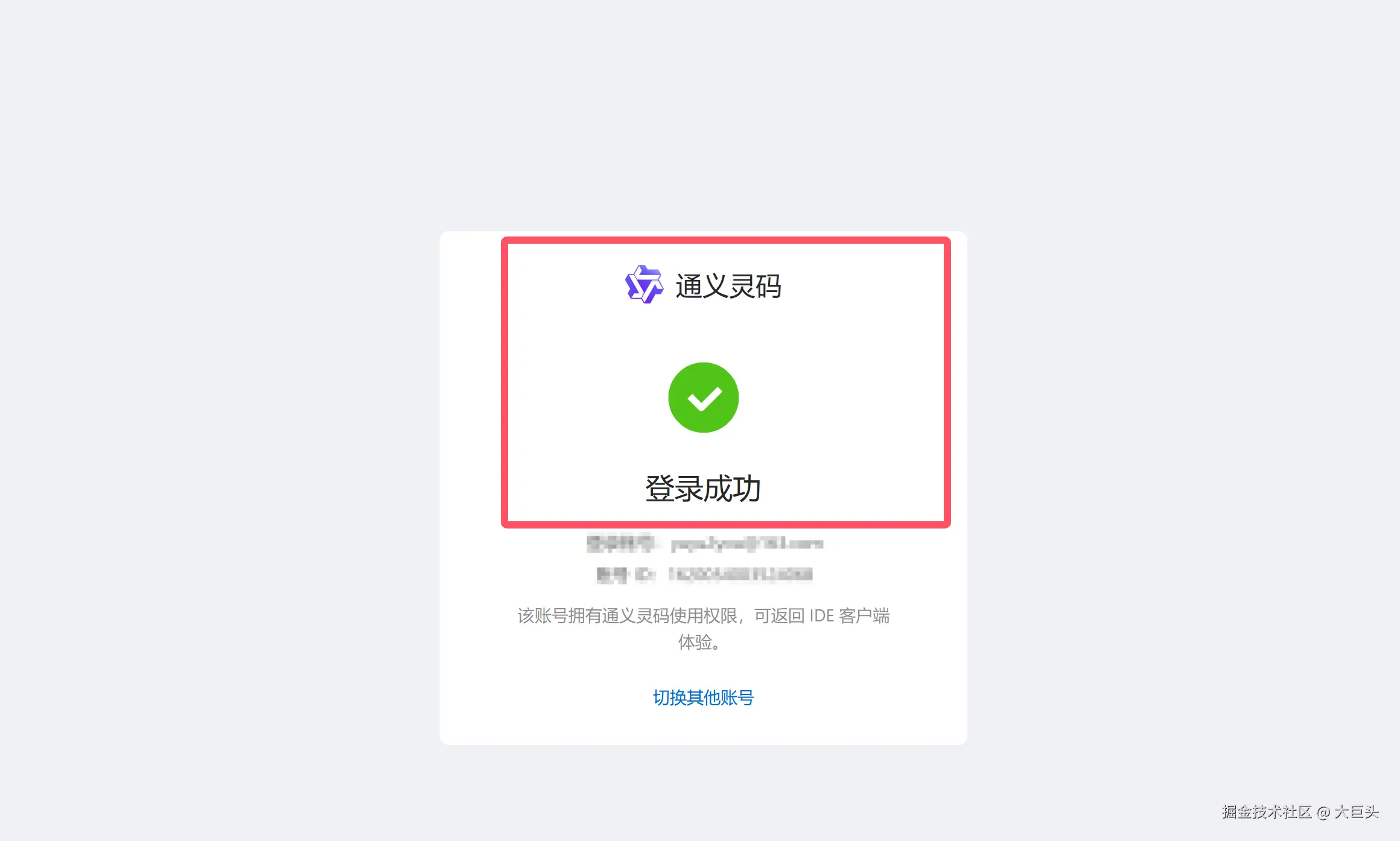
因为我之前登录过,所以点击登录很快就出现这个界面,登录成功,然后关闭就是

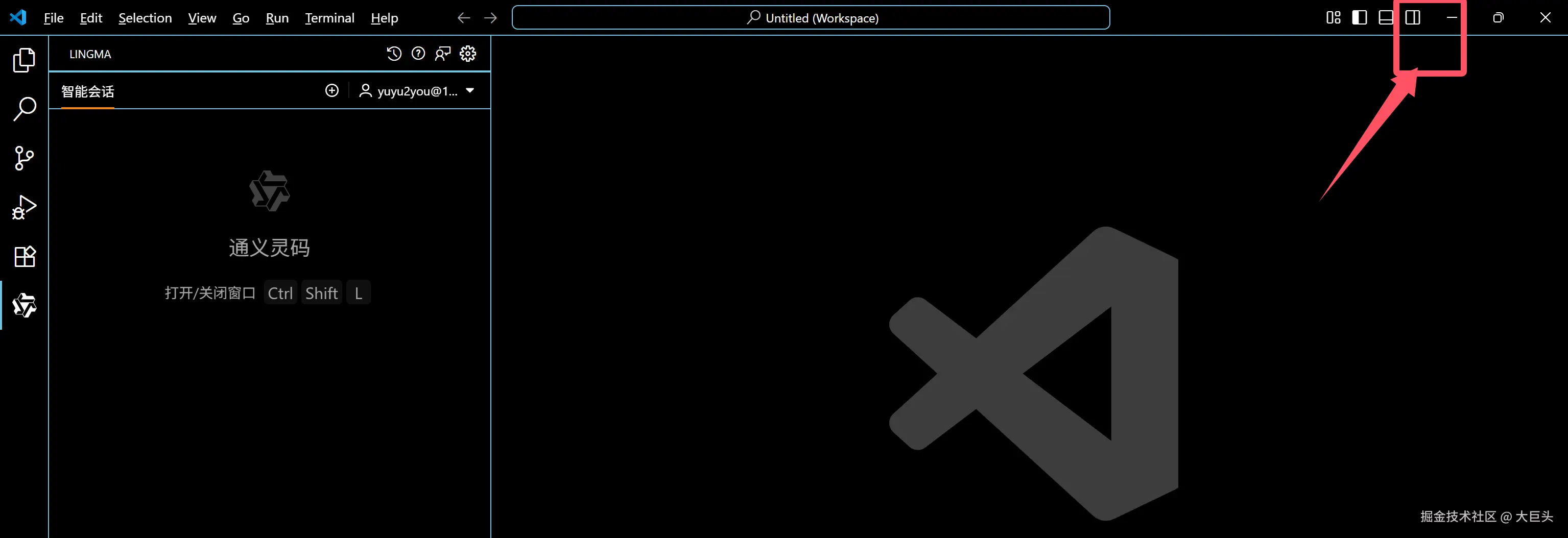
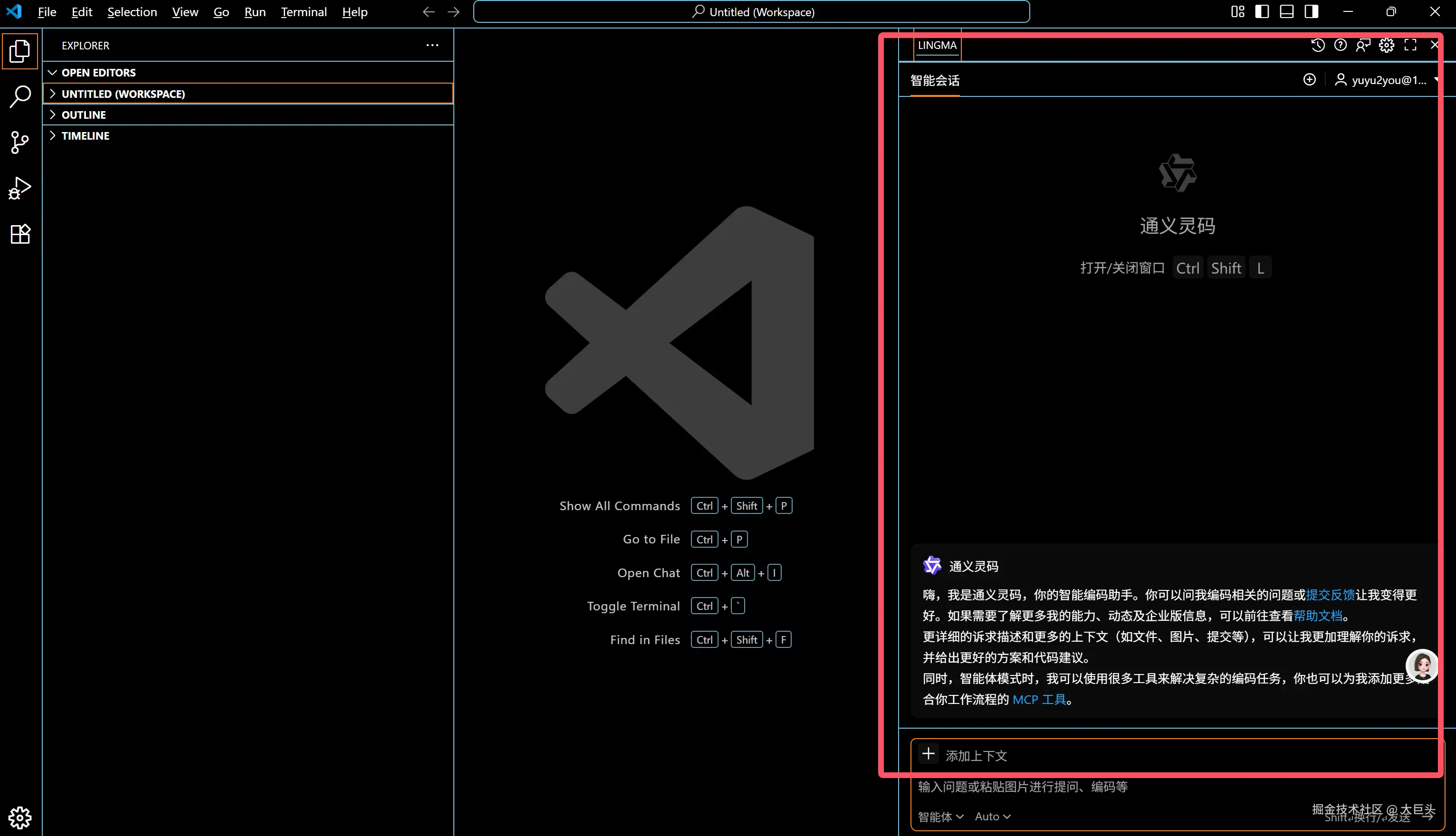
为了把对话框放到右边,我们可以这样操作,点击右边顶部分栏

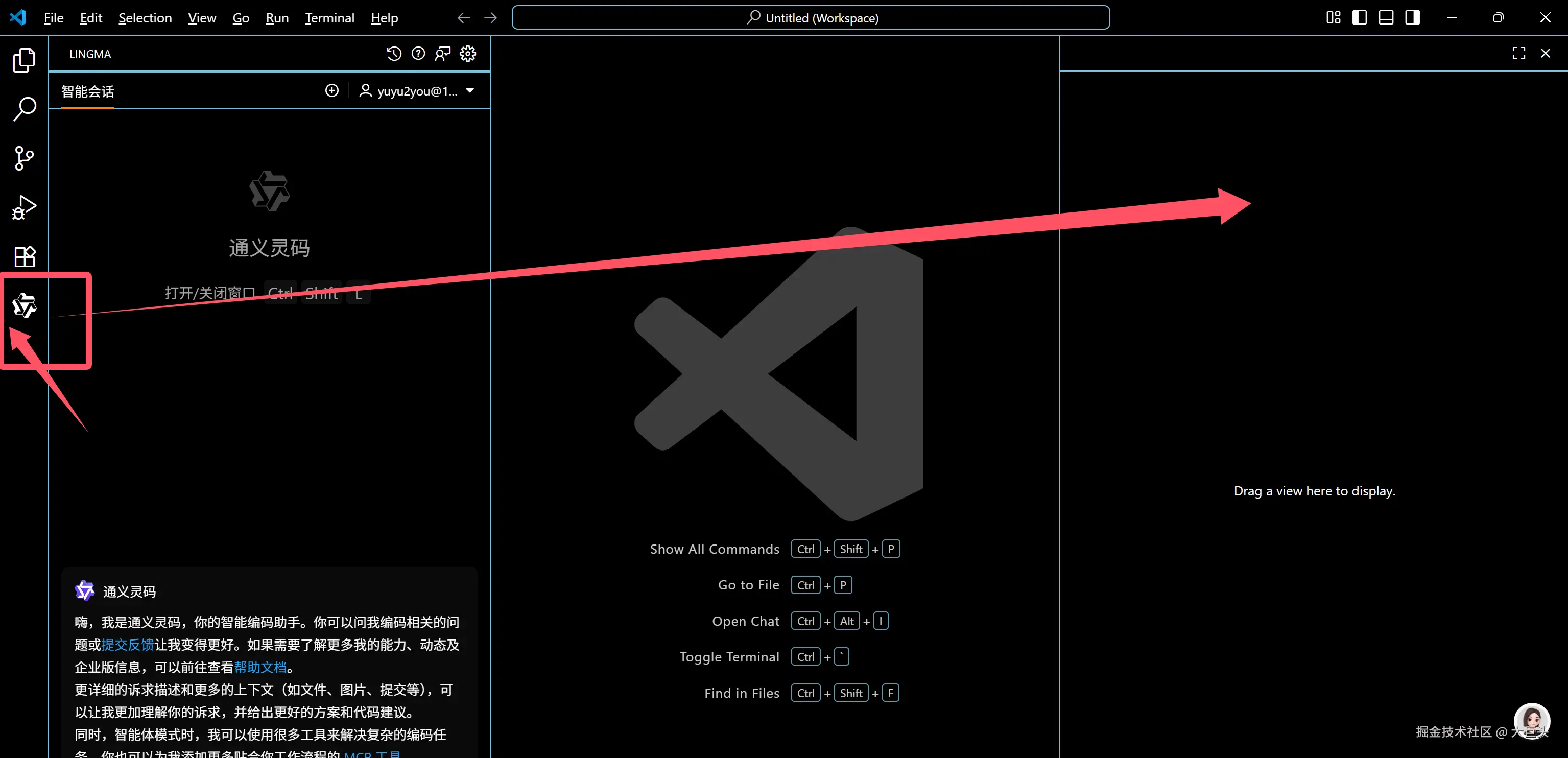
出现下面三栏,然后我们点击灵码图标不放拖到右边即可。

效果如下

第四步创建工作区
就是生成文件存放的地方。这个其他人教程都没有说怎么创建,这里我仔细说一下。 在电脑磁盘创建一个文件夹,比如我这里创建是tongyi20250727

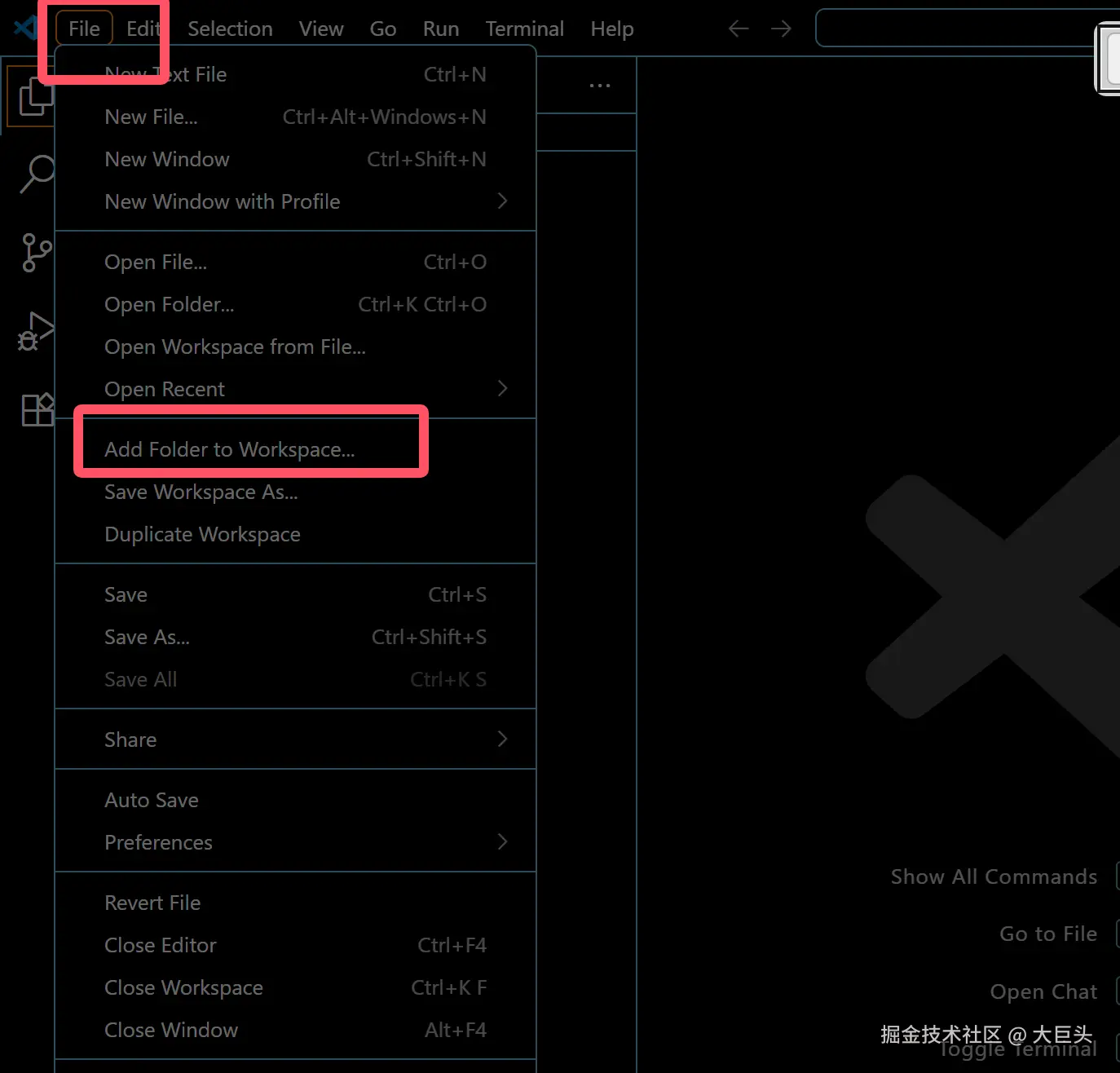
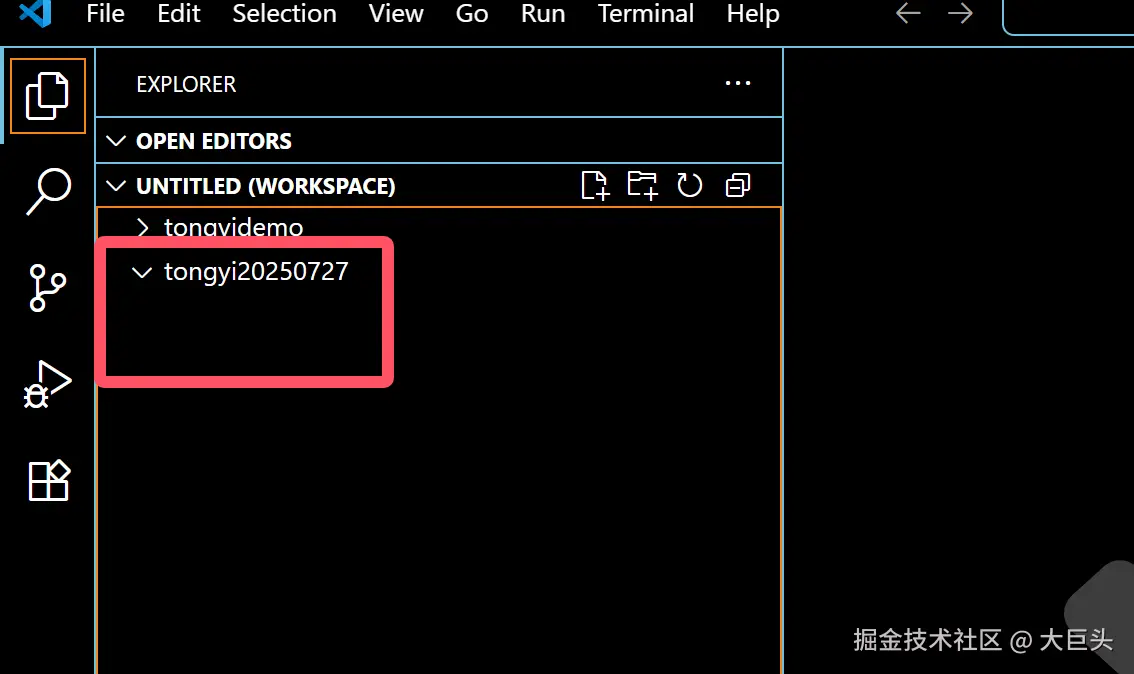
然后点击File--->点击add Folder to Workspace------>选中上面创建的文件夹tongyi20250727


此时可以在里面再创建单独文件夹来存我们的项目,这里我创建一个youxi文件夹
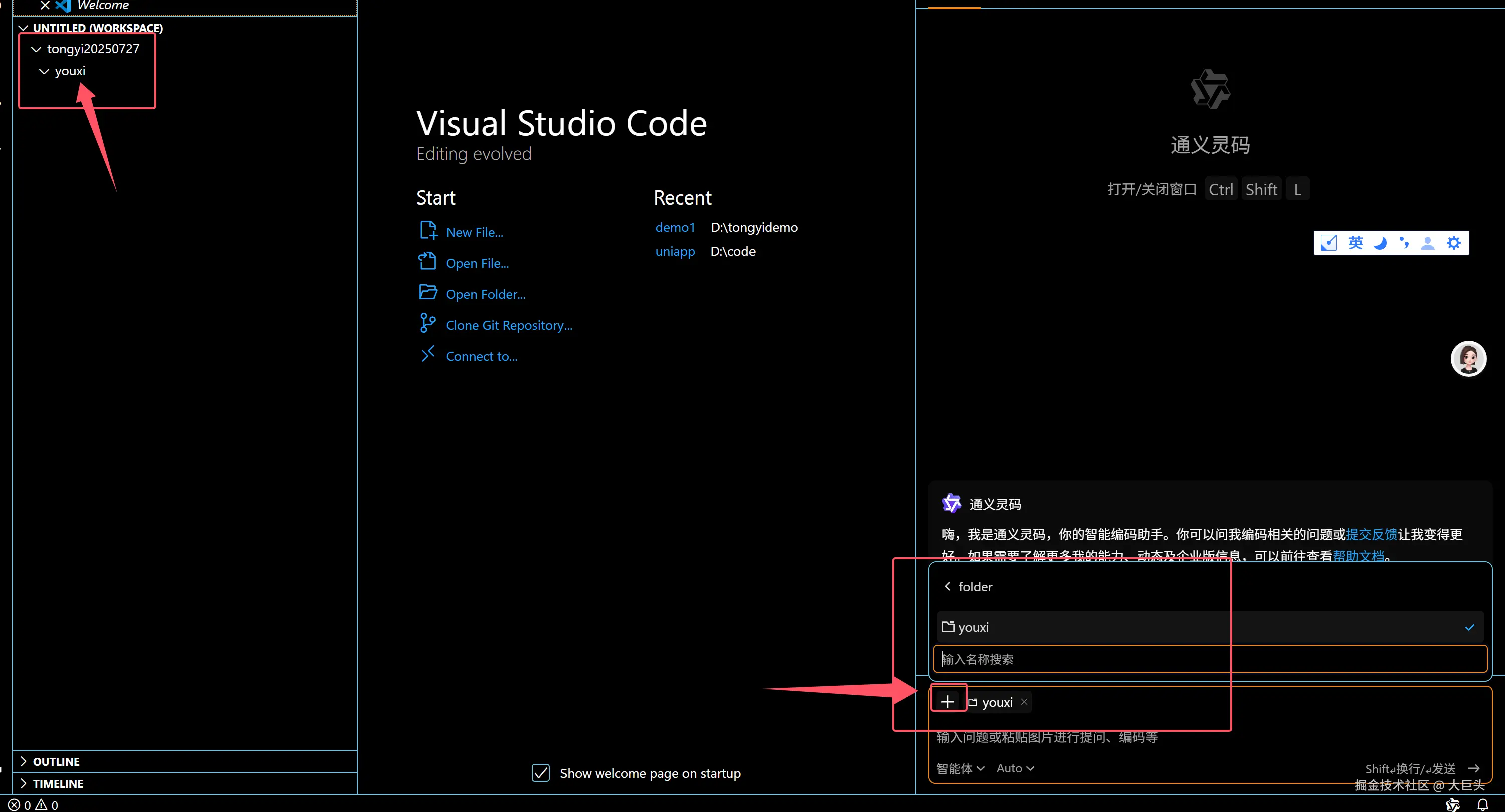
第五步回到右边,我们选择文件夹,和类型。


这里我选择智能体。
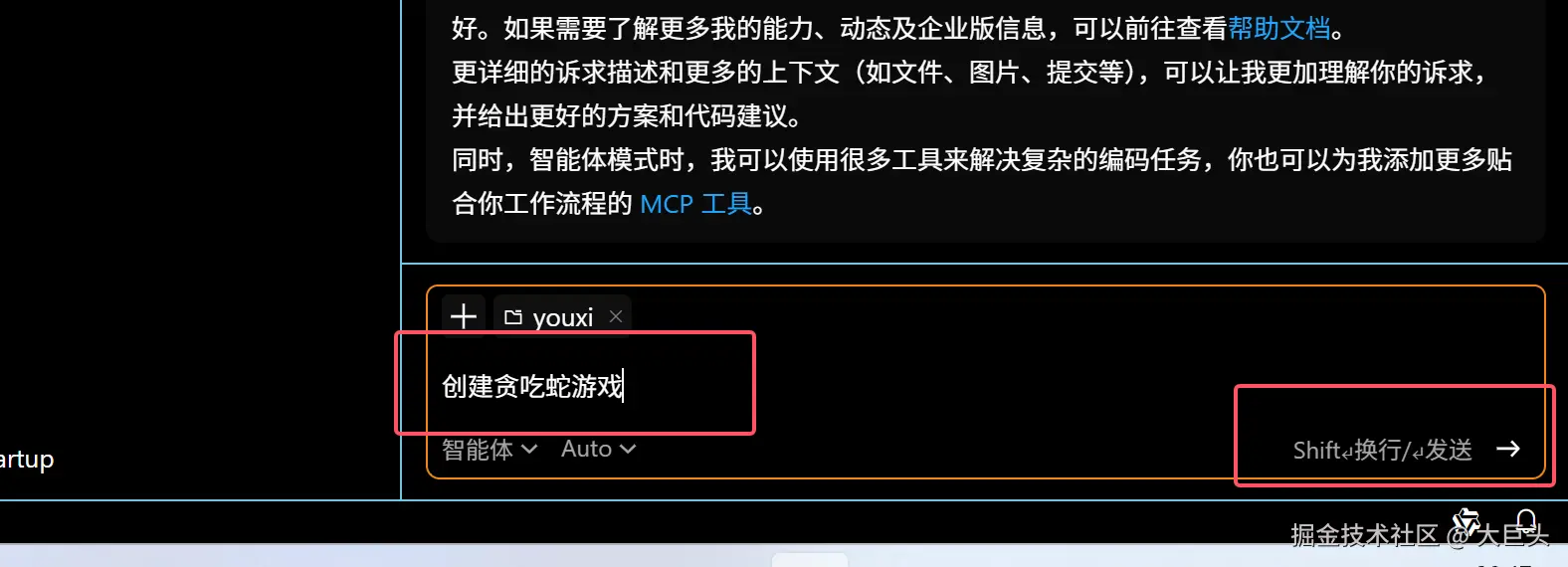
第六步,输入我们需要创建的项目
这里我输入:创建贪吃蛇游戏

然后按回车键,就开始生成项目了。

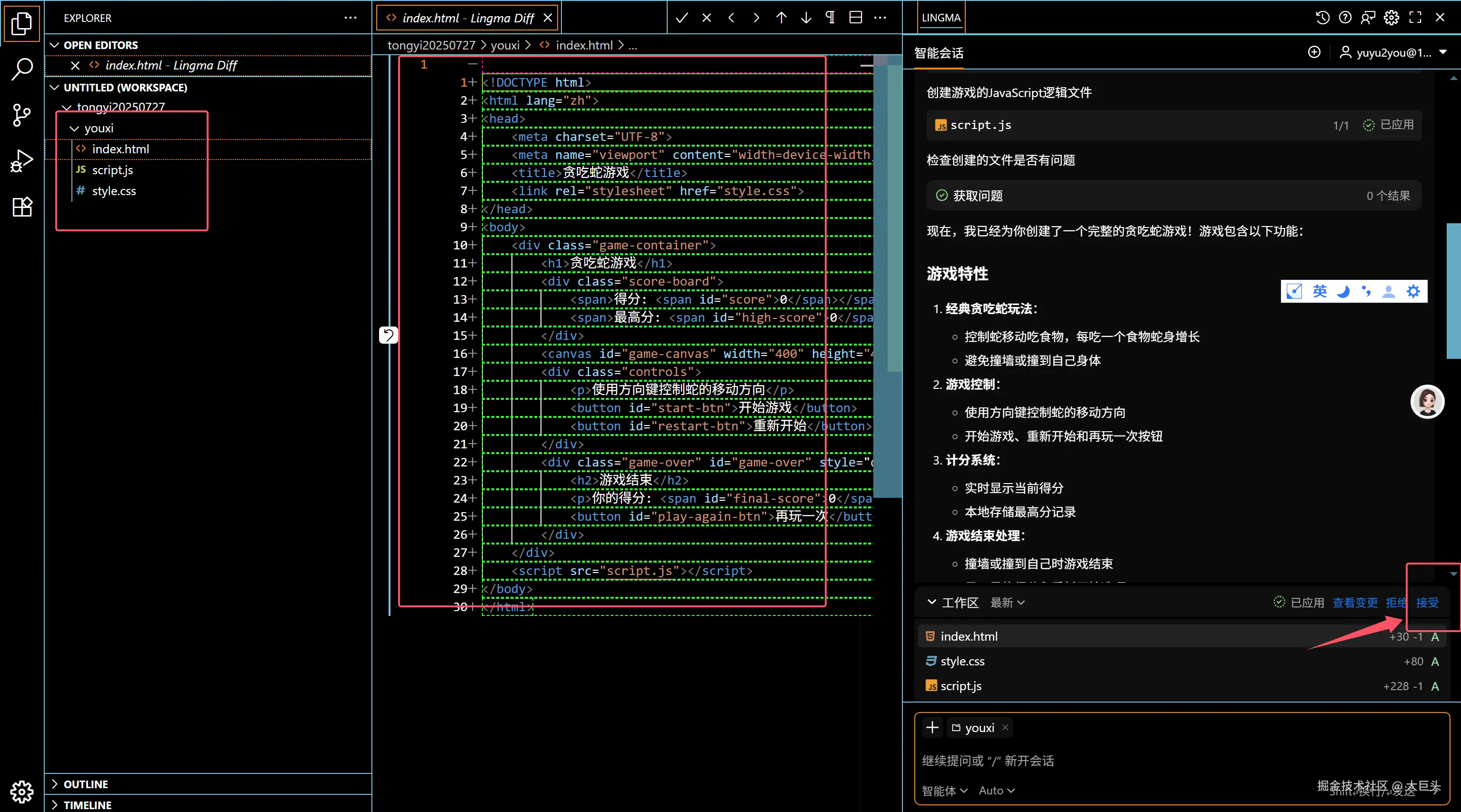
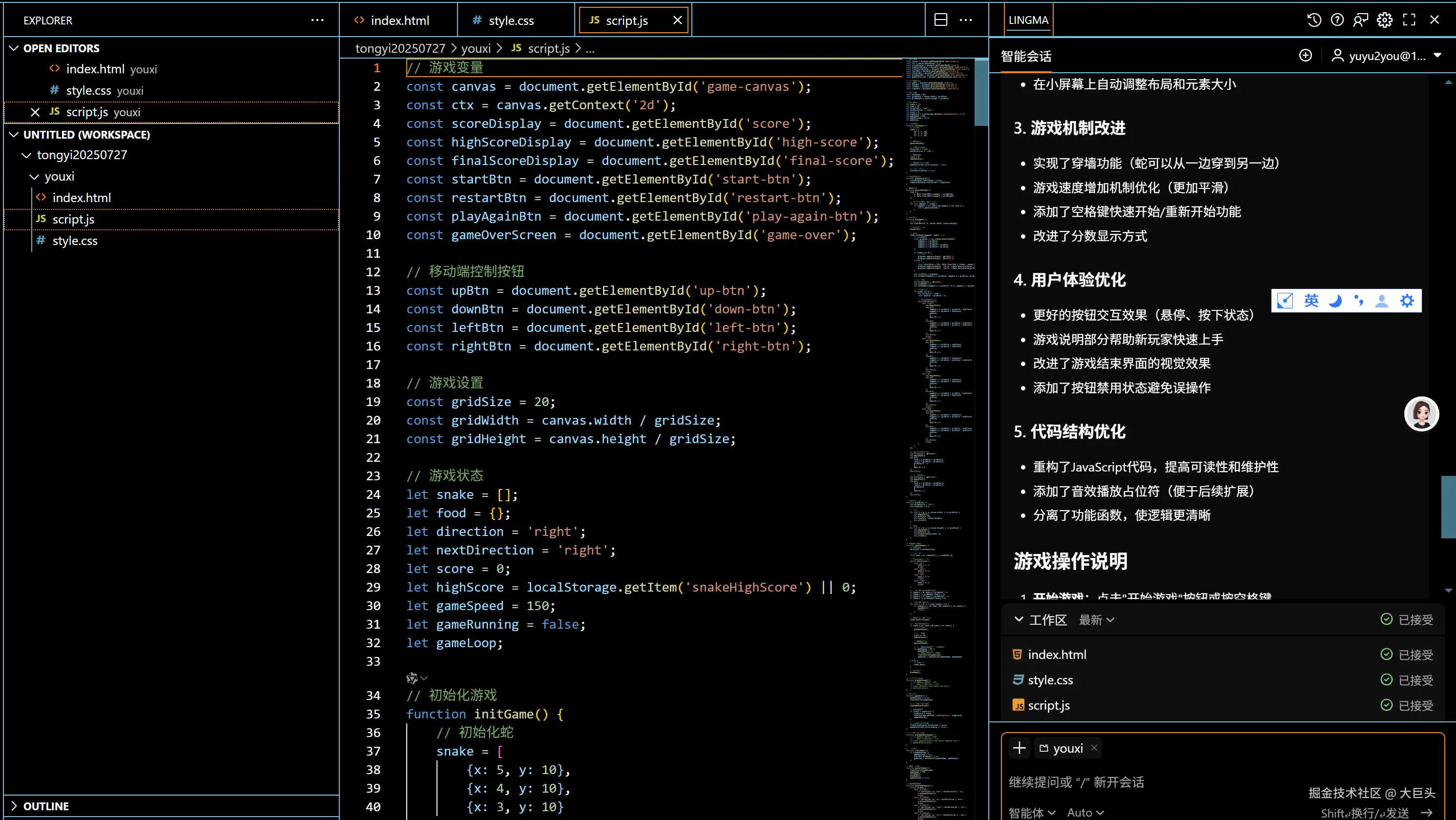
我们点击接受。 此时我们可以再输入:优化项目,可以再次生成,并点击接受。

第七步运行游戏
点击Index.html 文件 浏览器打开

到此,整个使用过程已经分享完成。
总结
后面我又生成了五子棋项目,发现这个通义灵码真的强大,不仅快速,界面,功能做得也相当不错,以后要大大使用,提高工作效率。