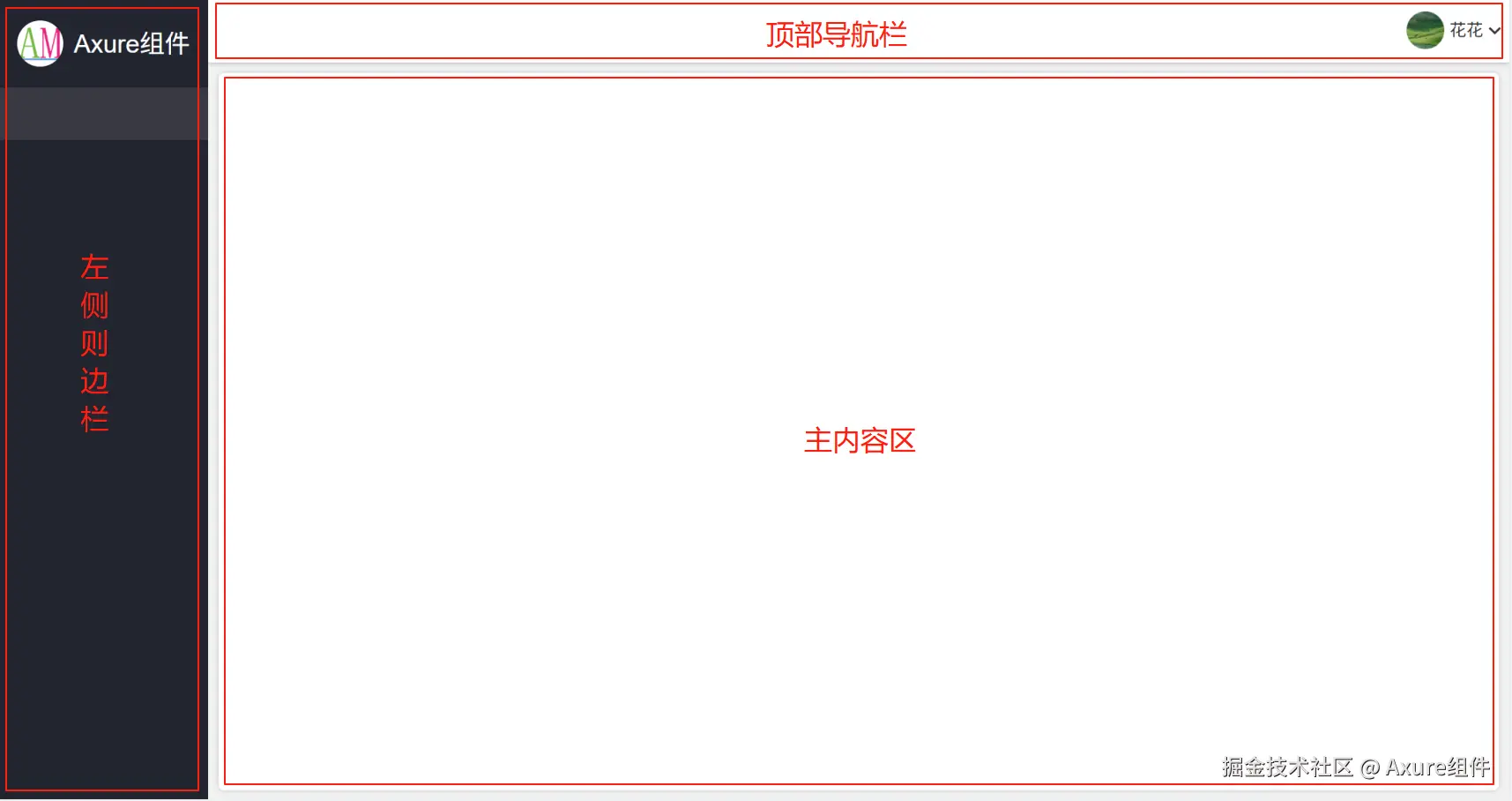
本控制台框架的布局包括顶部导航栏、左侧侧边栏和主内容区。 框架的顶部导航栏和左侧侧边栏中的交互已由代码实现,其中的数据已由中继器记录,即使用者只需在中继器中填写文本、添加图标和指定链接即可实现控制台的交互和链接跳转,而使用者只需要负责自己的内容工作。
1、控制台框架布局说明

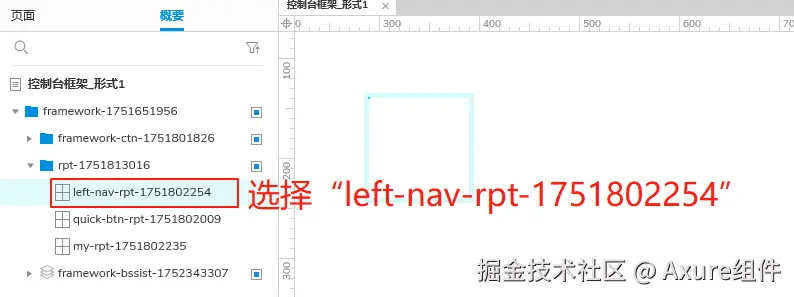
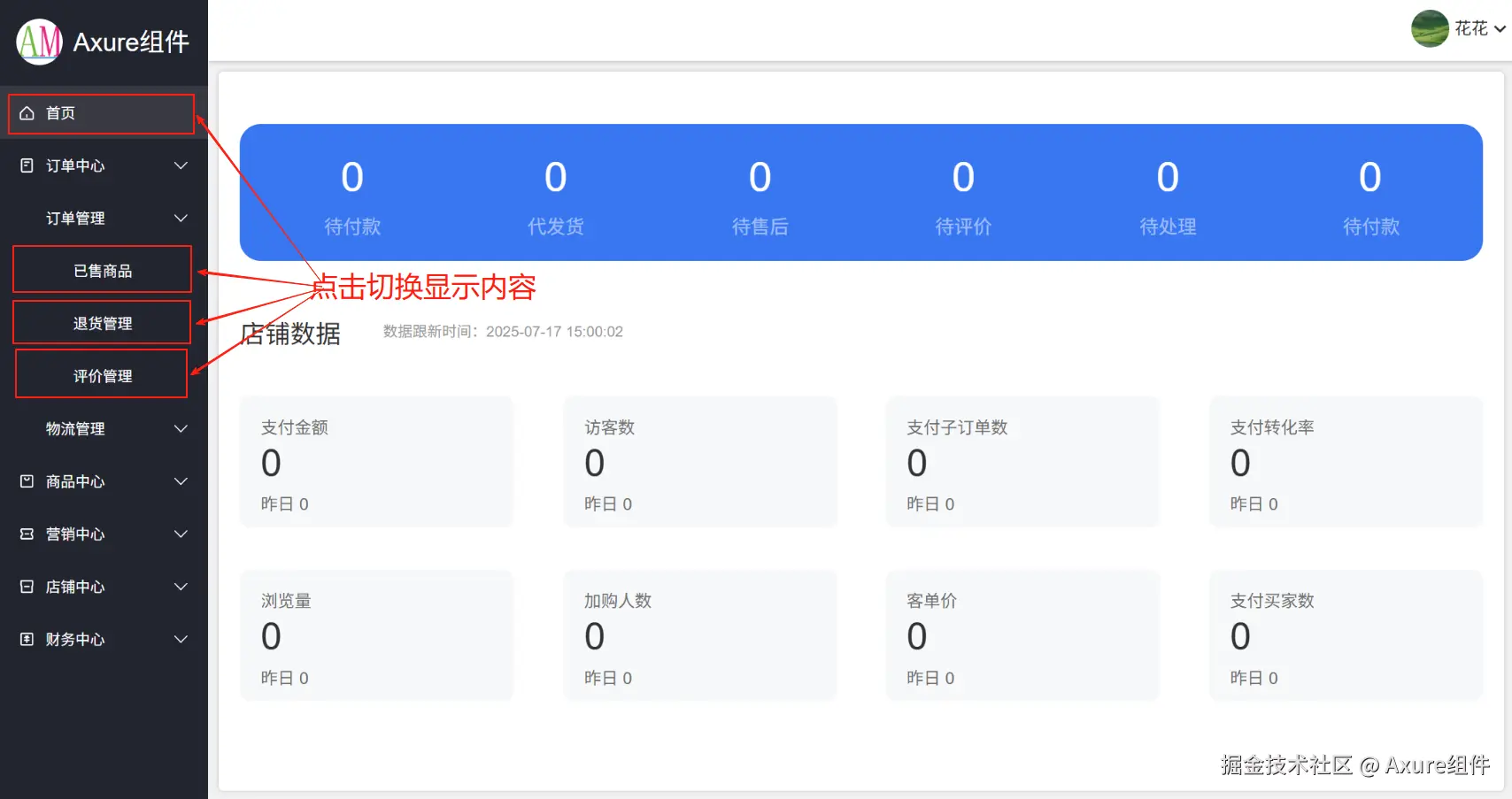
2、配置左侧侧边栏的菜单
- 为菜单中继器添加数据


- 点击Axure"预览"按钮,预览结果

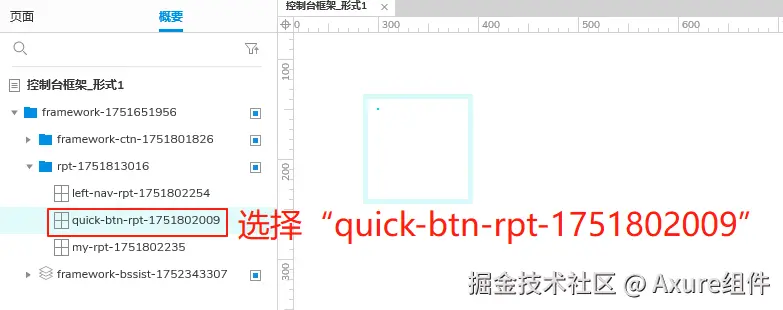
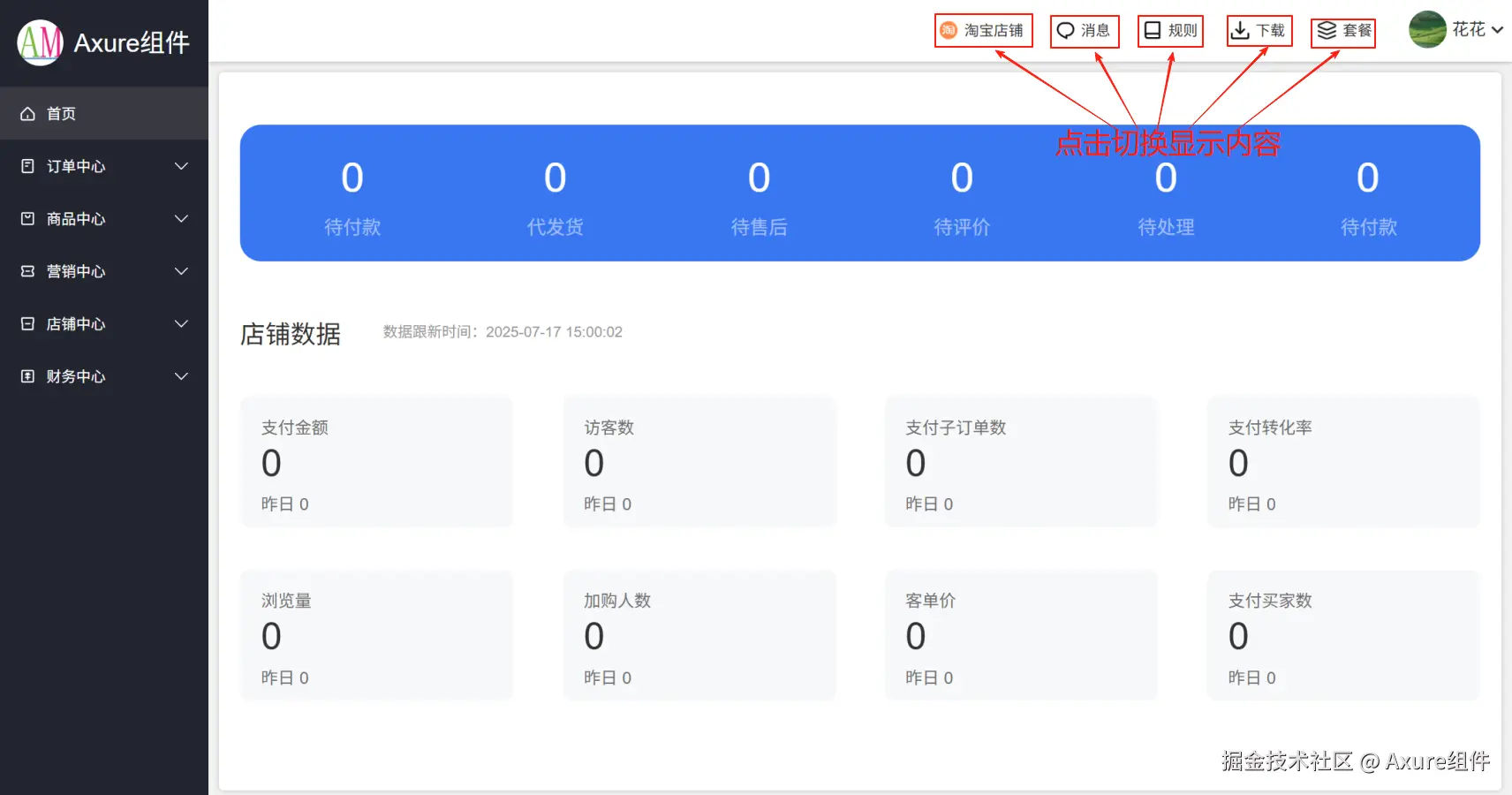
3、配置顶部导航栏的快捷按钮
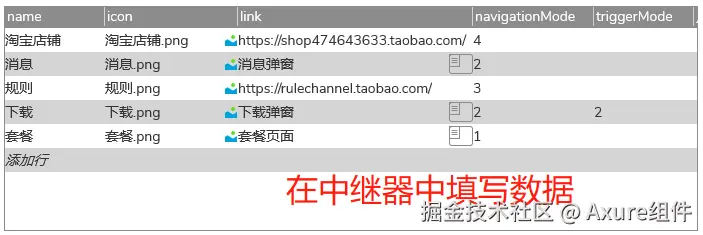
- 为快捷按钮中继器添加数据


- 点击Axure"预览"按钮,预览结果

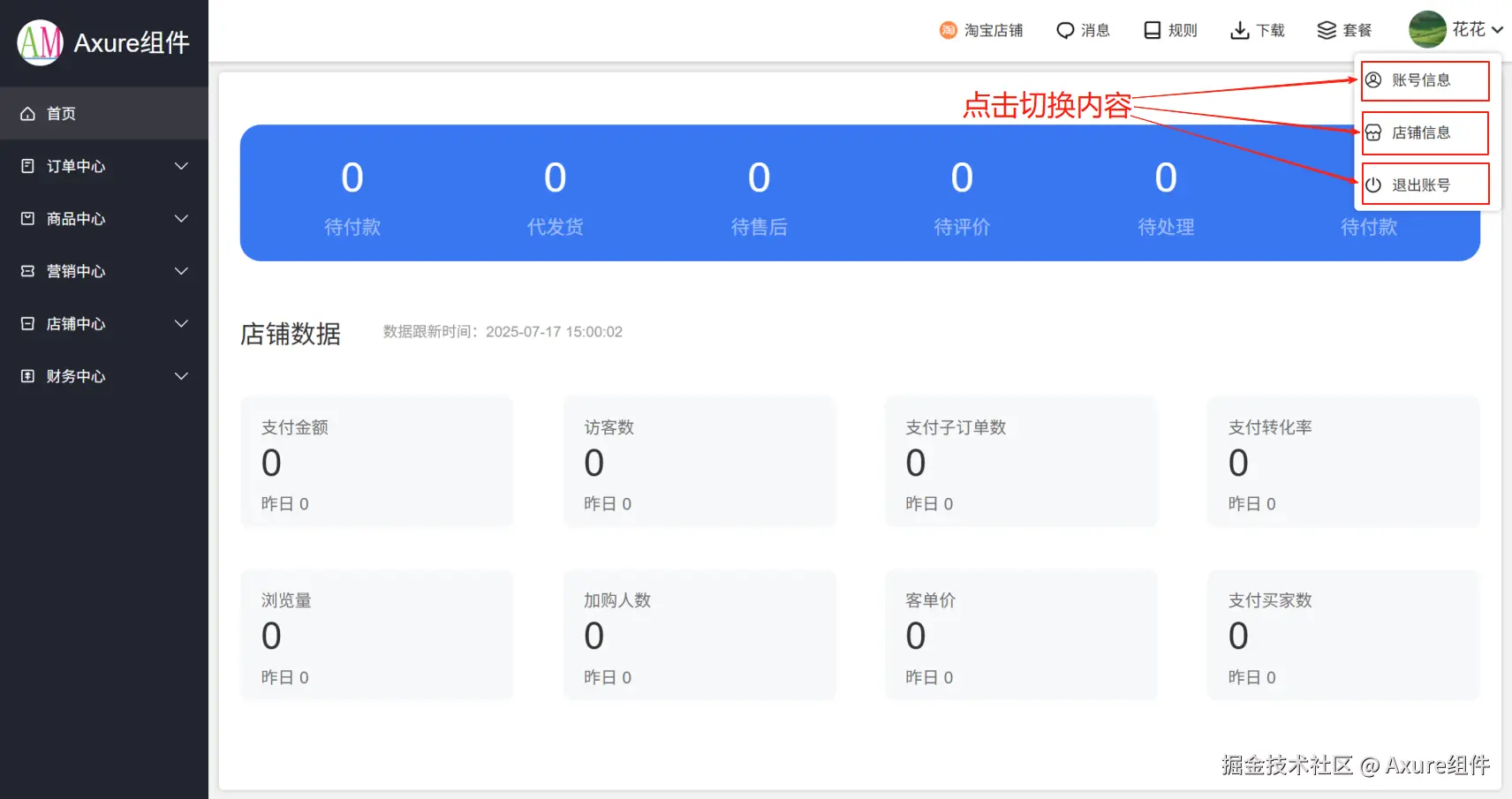
4、配置用户信息的下拉菜单
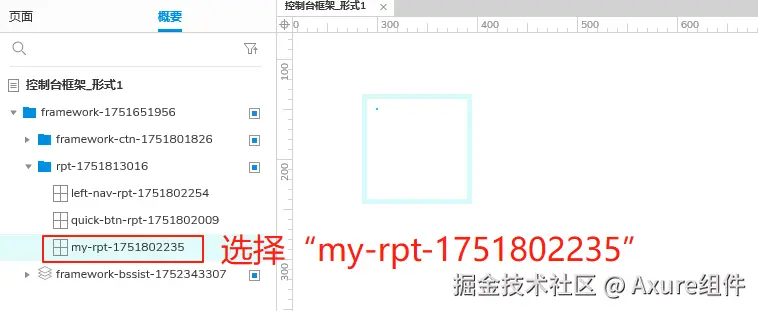
- 为用户下拉菜单中继器添加数据


- 点击Axure"预览"按钮,预览结果

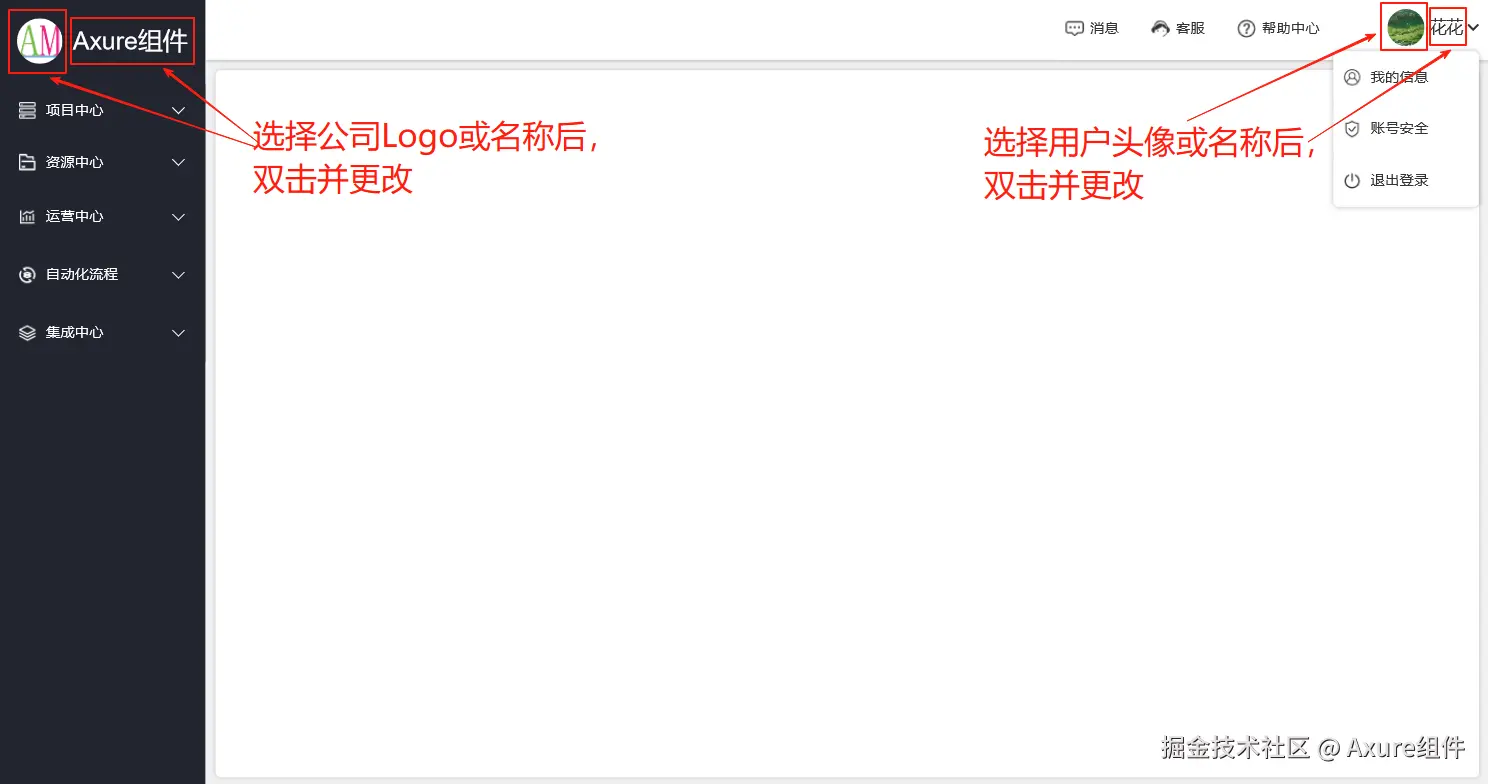
5、配置公司信息和用户信息
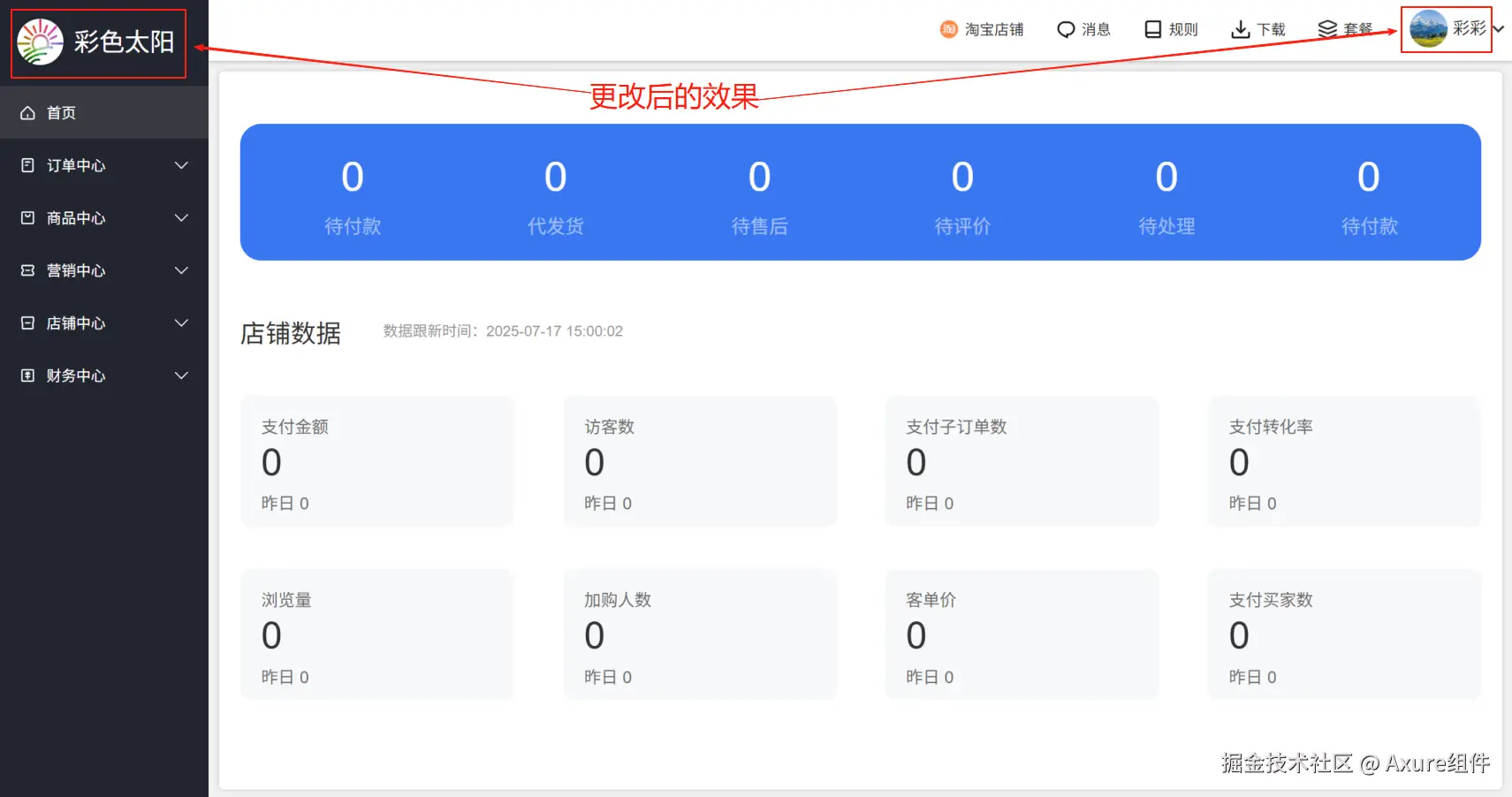
- 更改公司信息和用户信息

- 点击Axure"预览"按钮,预览结果

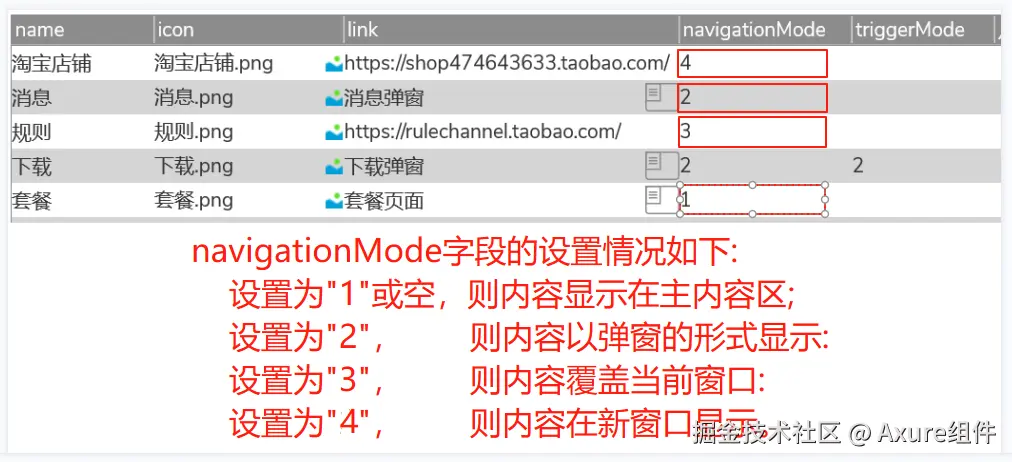
6、配置内容显示形式
- 更改中继器的navigationMode字段

- 点击Axure"预览"按钮,预览结果
"套餐"显示形式如下图

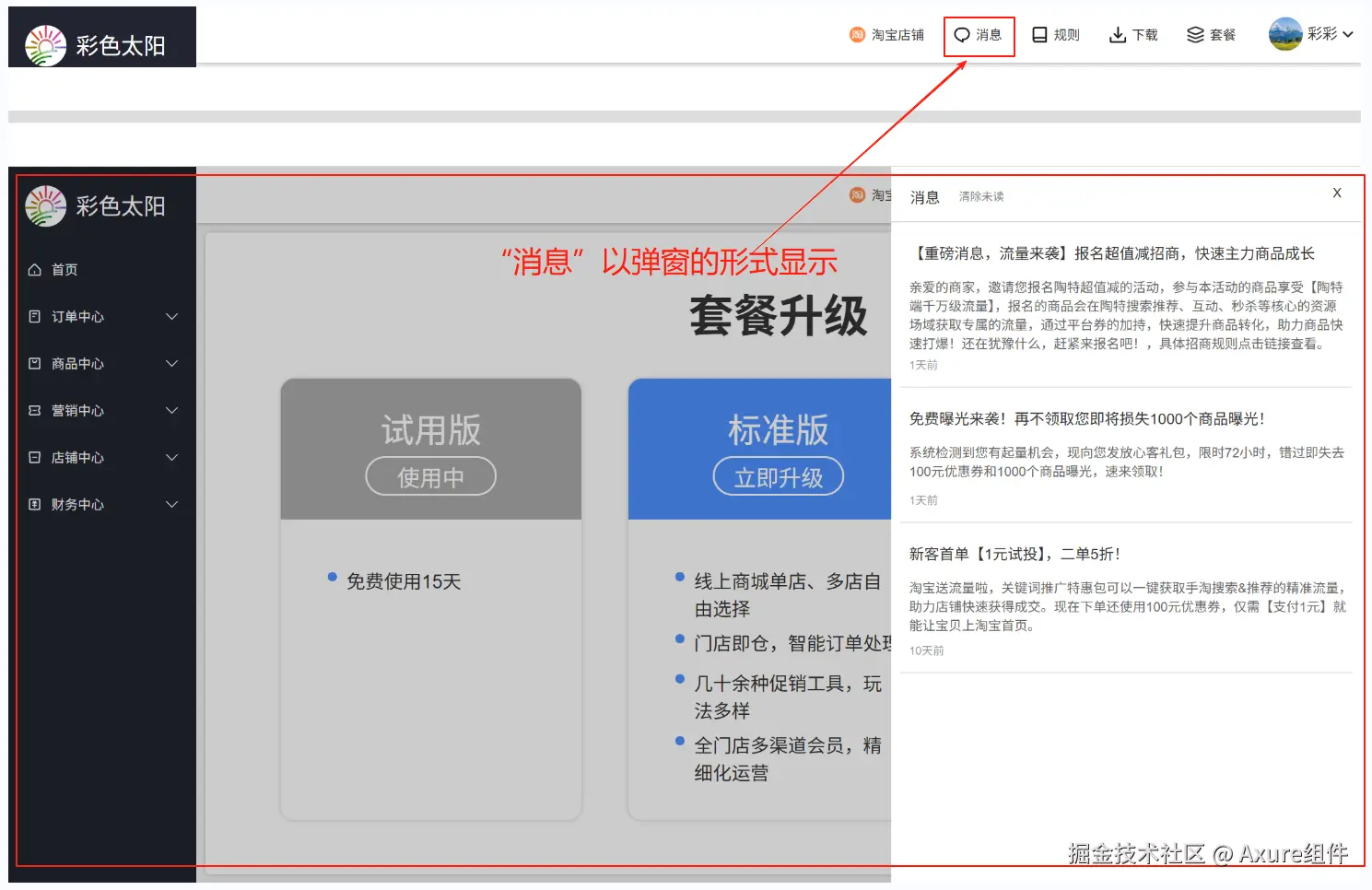
"消息"显示形式如下图

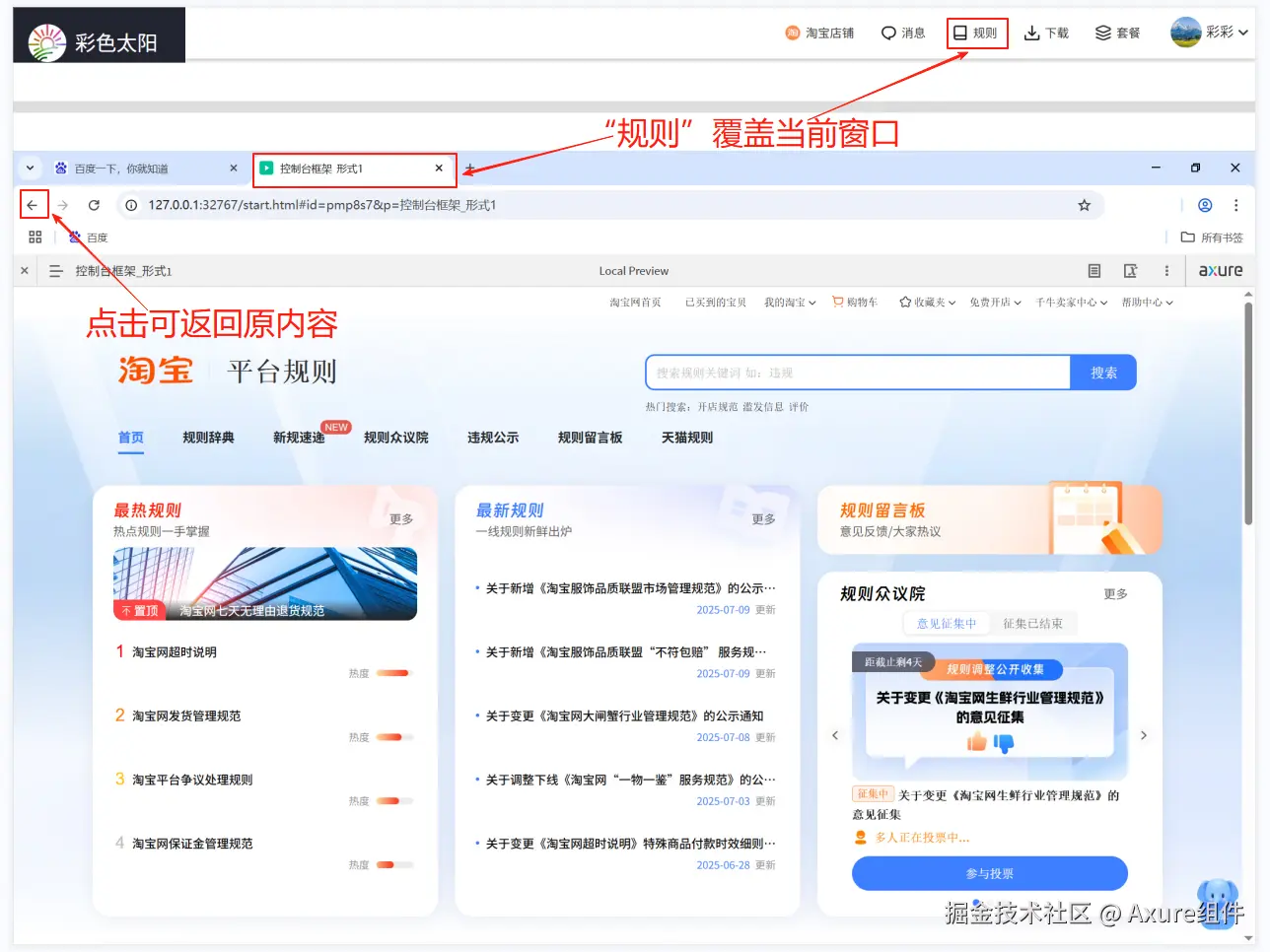
"规则"显示形式如下图

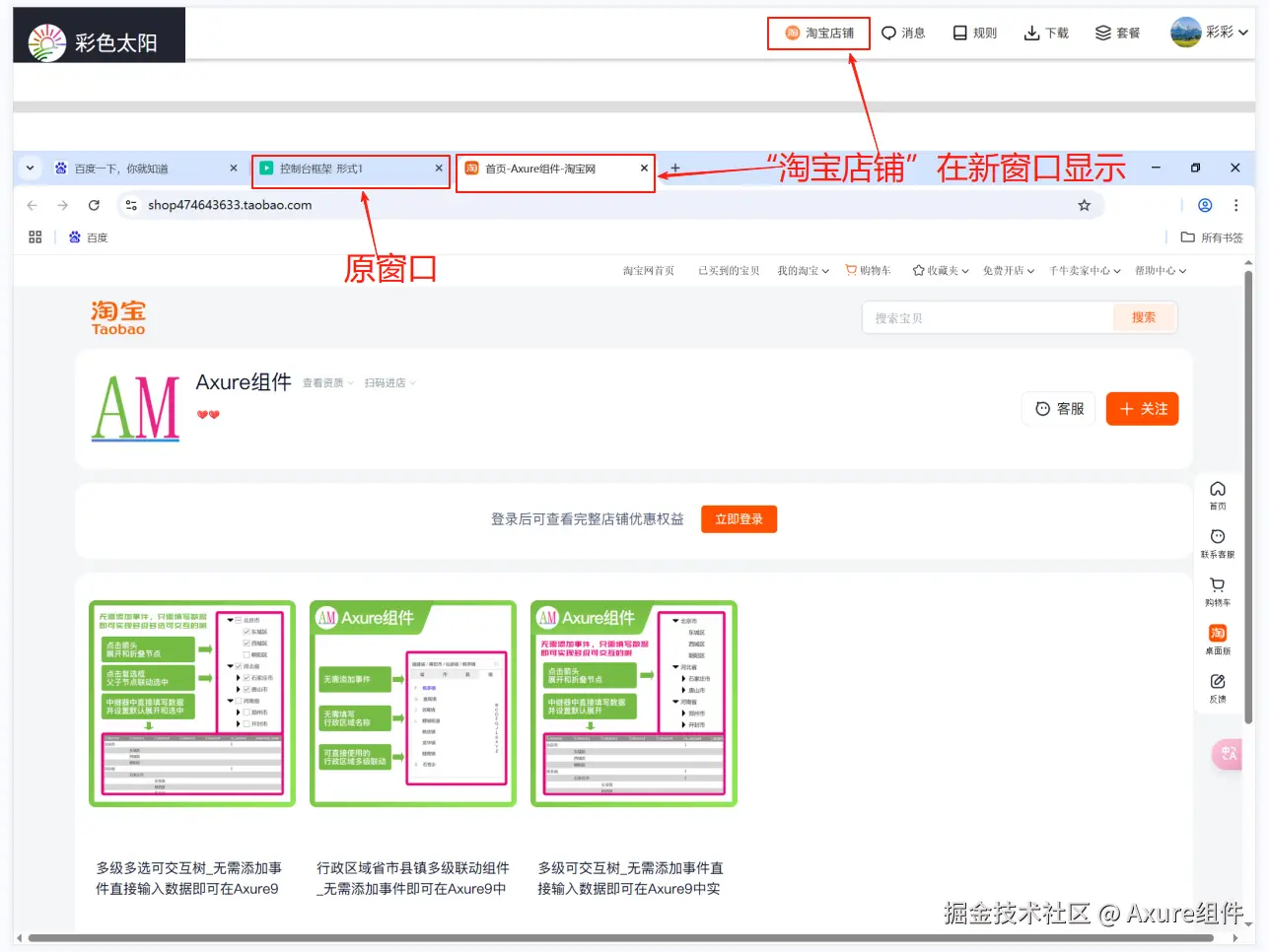
"淘宝店铺"显示形式如下图

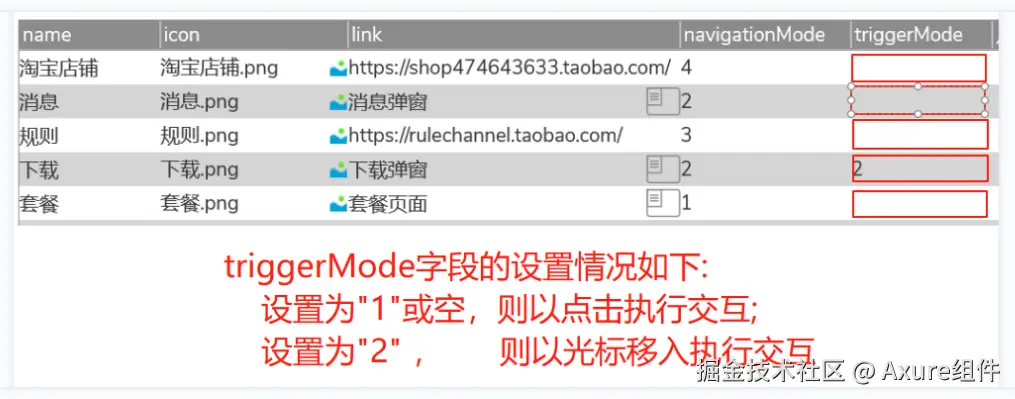
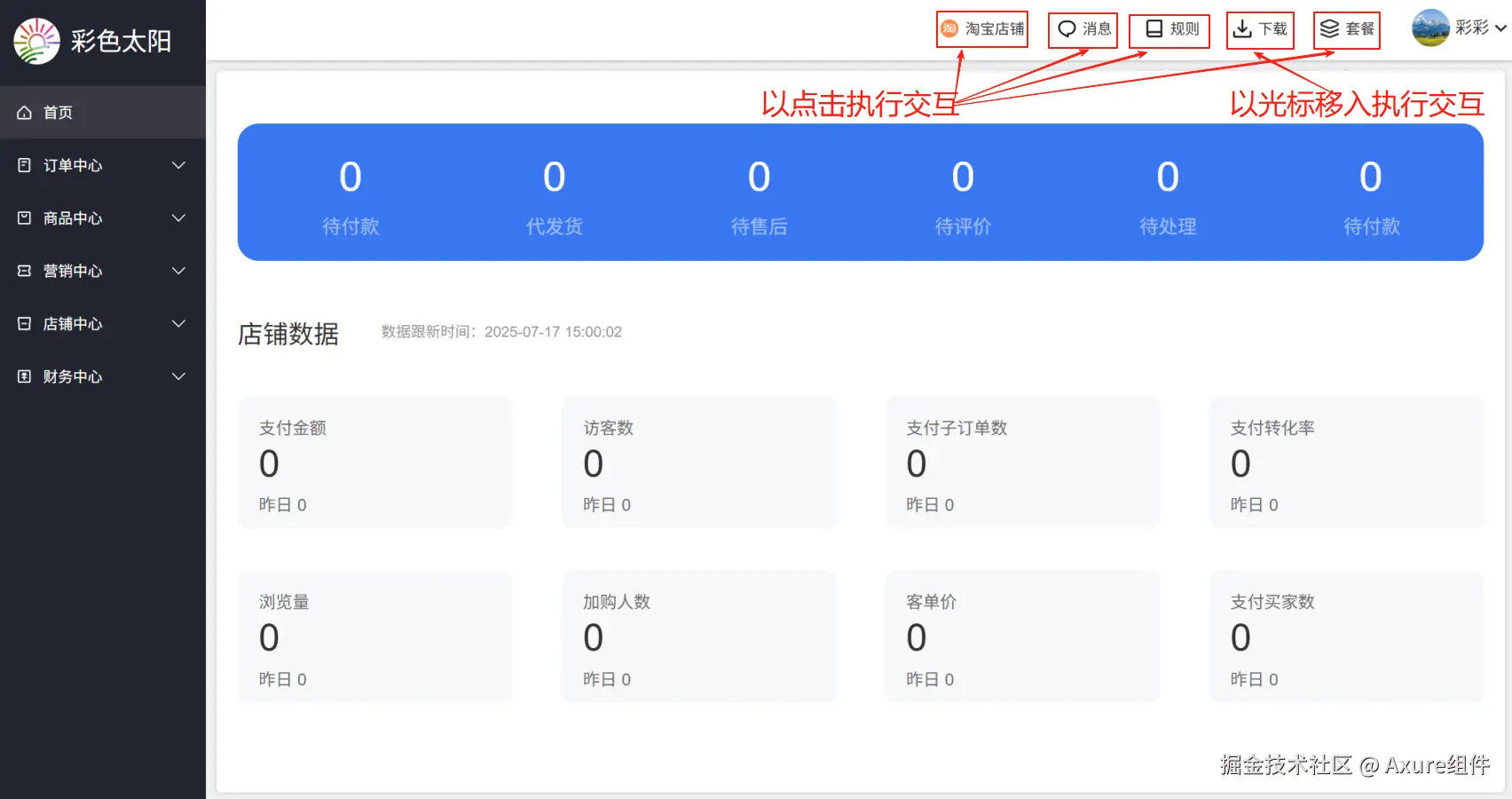
7、配置交互方式
- 更改中继器的triggerMode字段

- 点击Axure"预览"按钮,预览结果

8、配置弹窗关闭方式
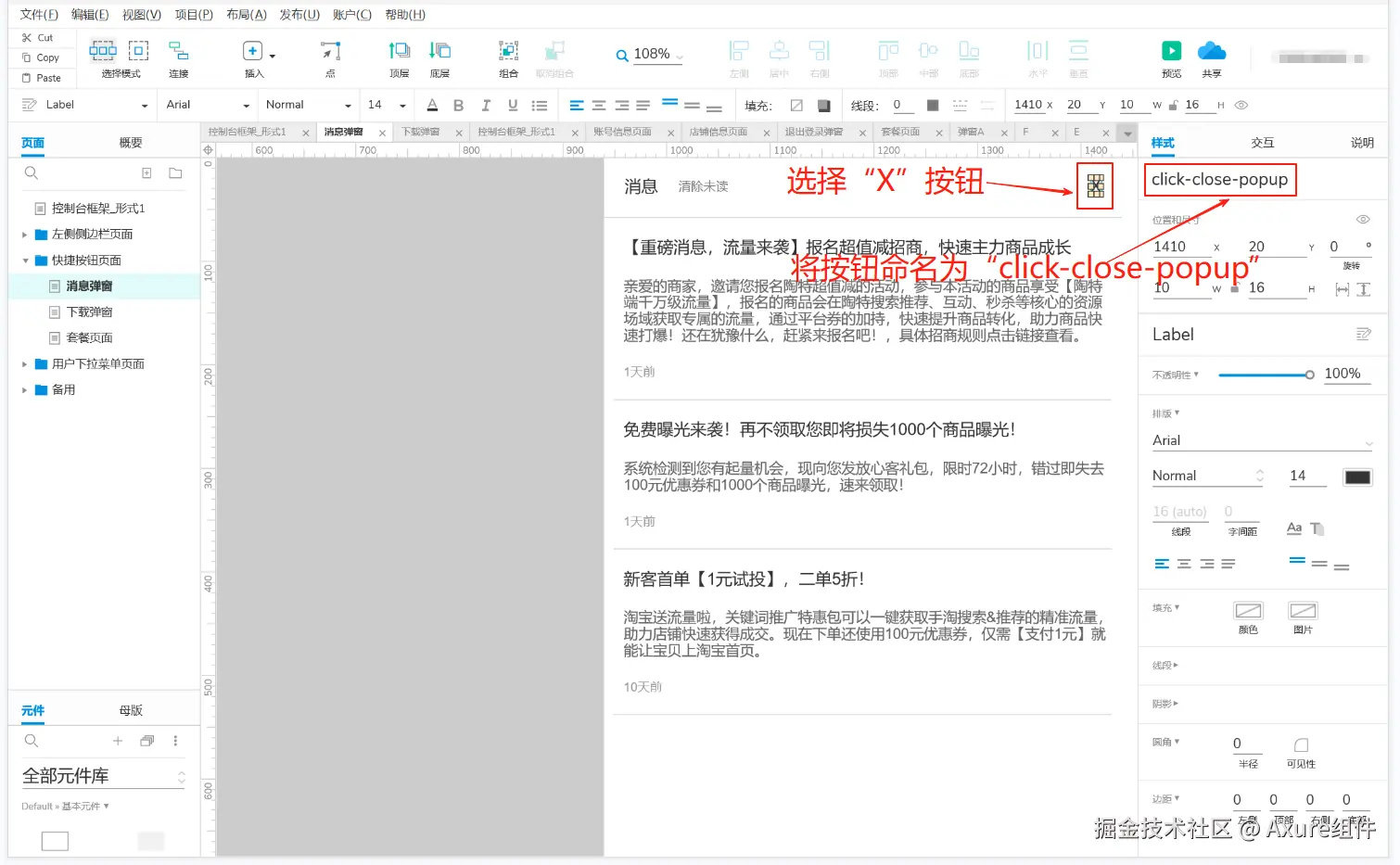
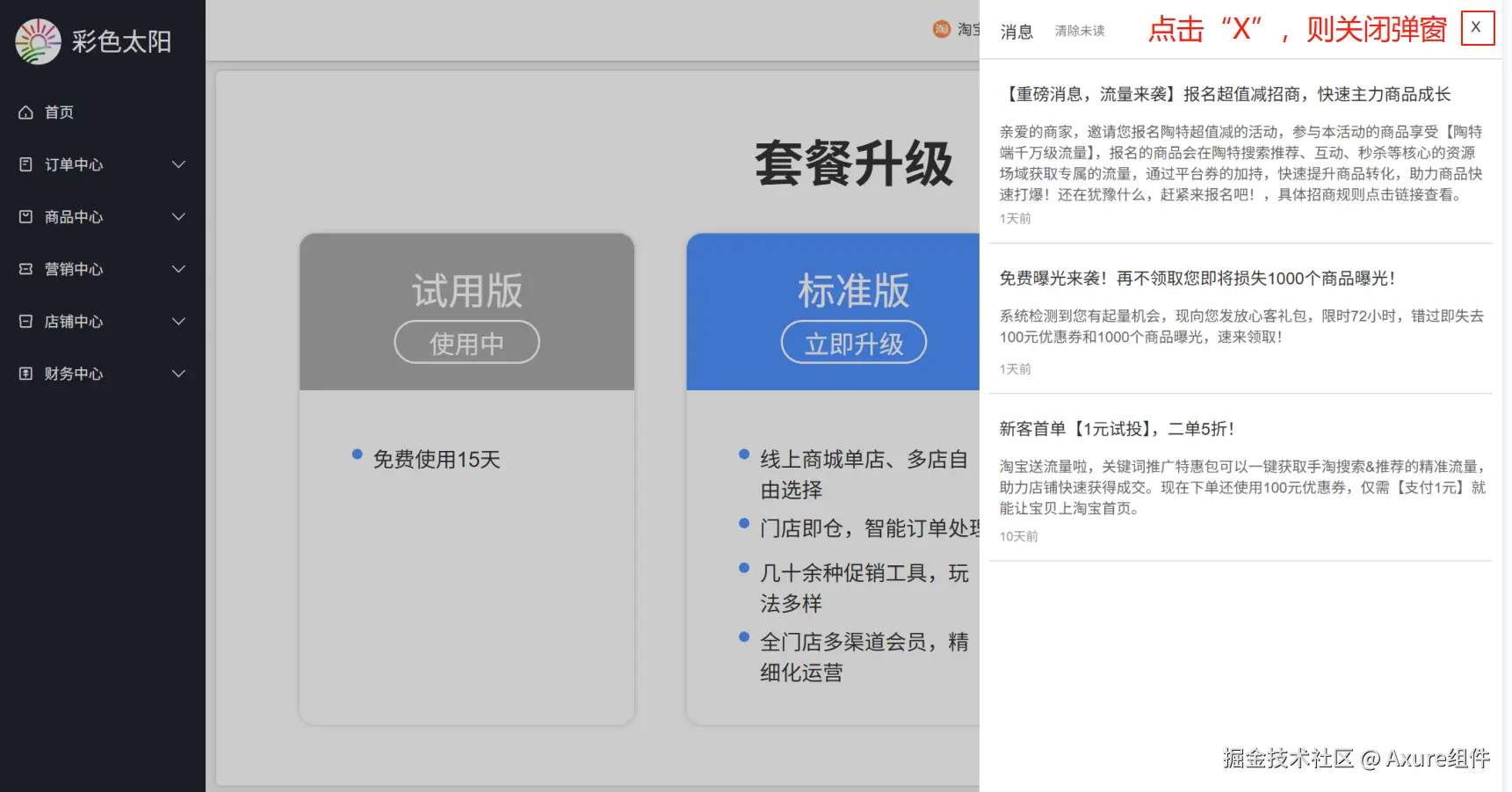
- 对"点击按钮关闭弹窗"进行配置

- 点击Axure"预览"按钮,预览结果

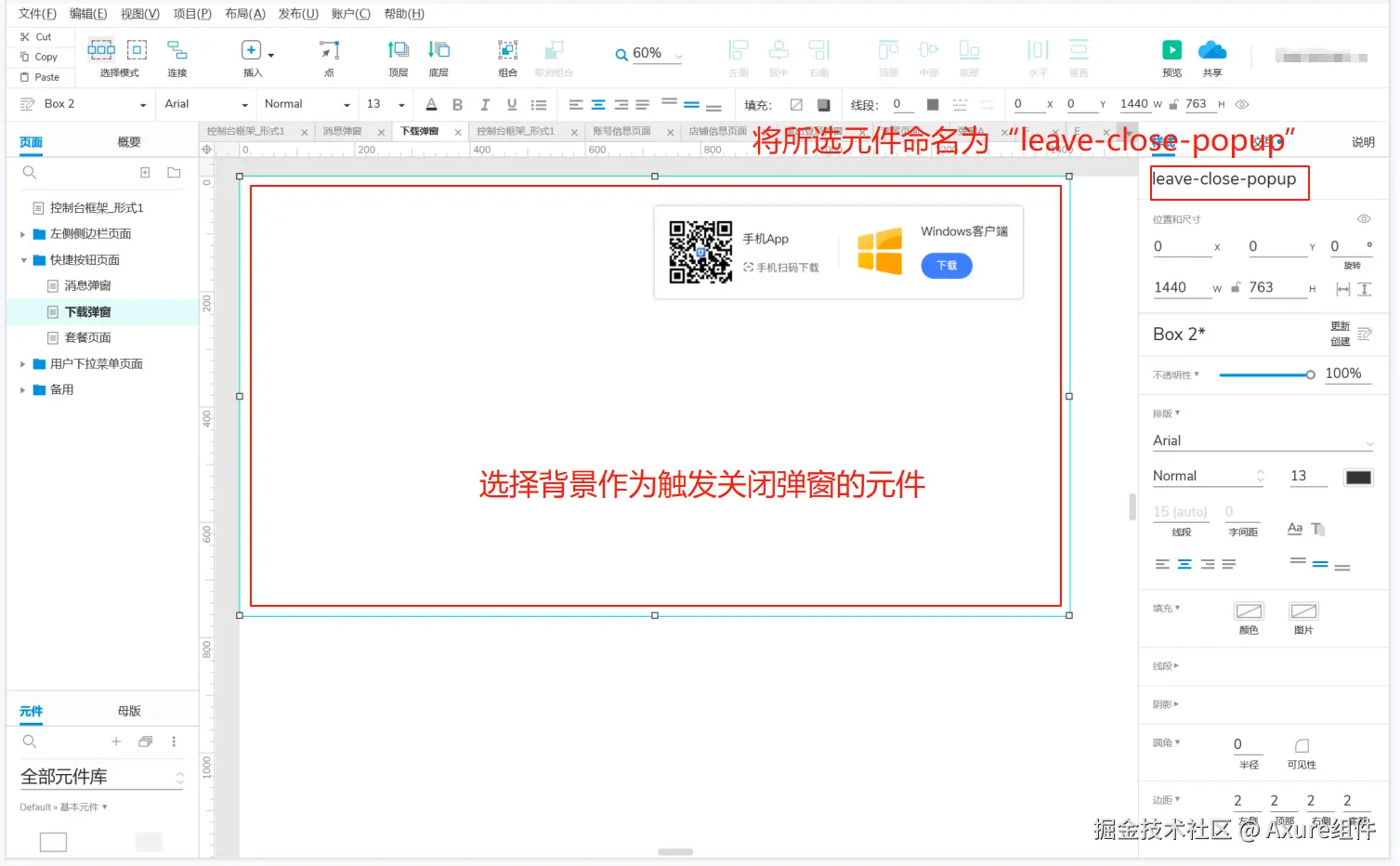
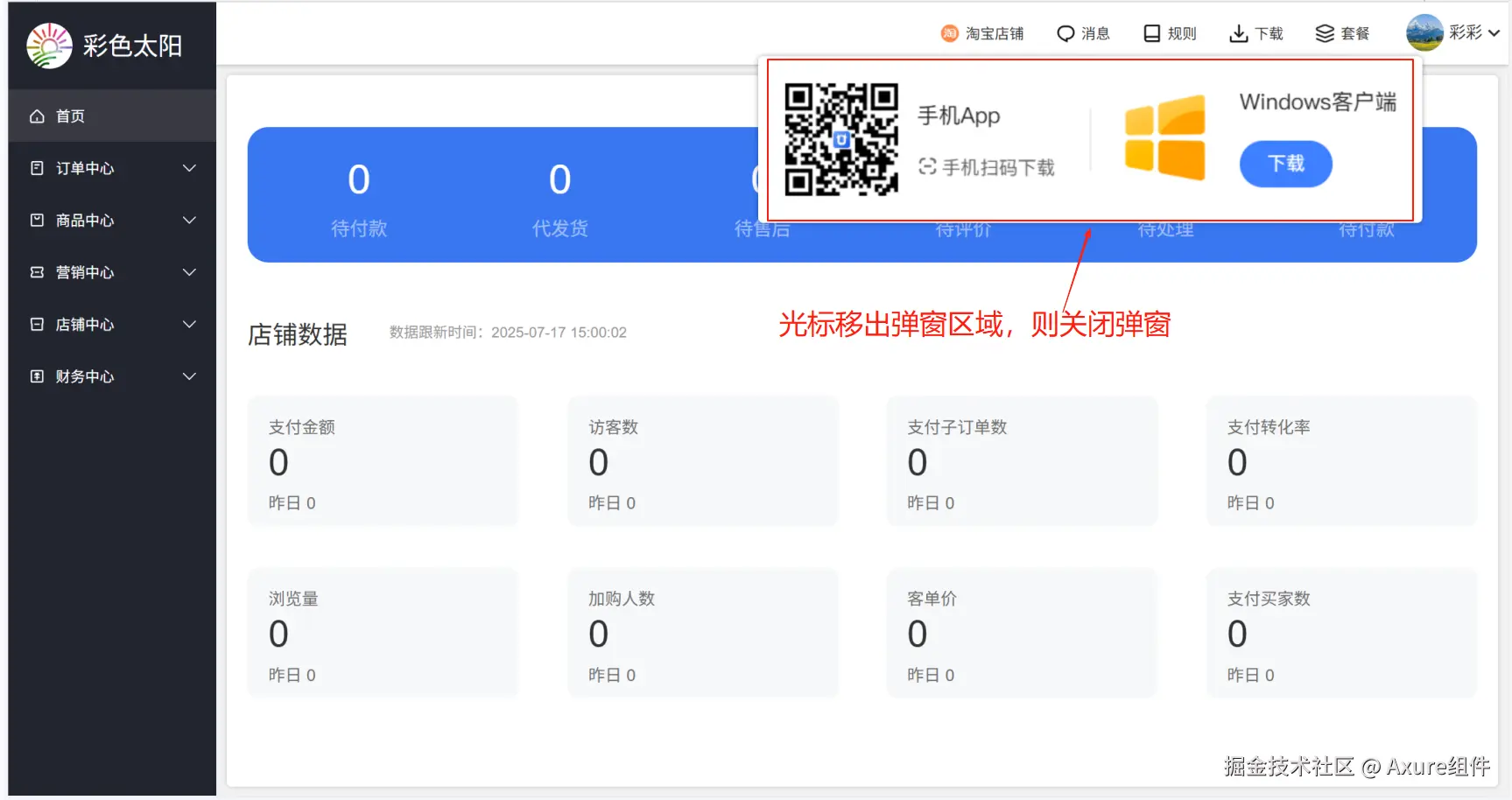
- 对"移出弹窗关闭弹窗"进行配置

- 点击Axure"预览"按钮,预览结果

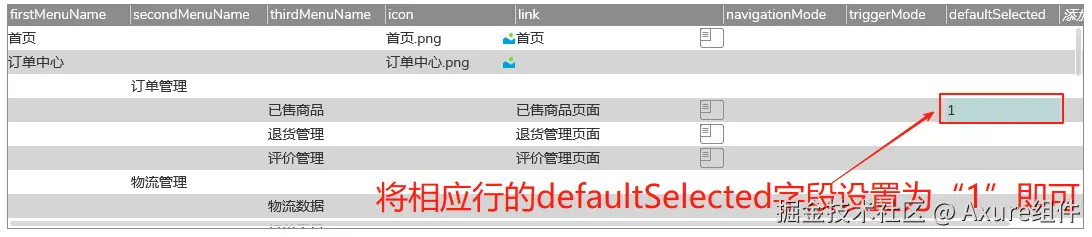
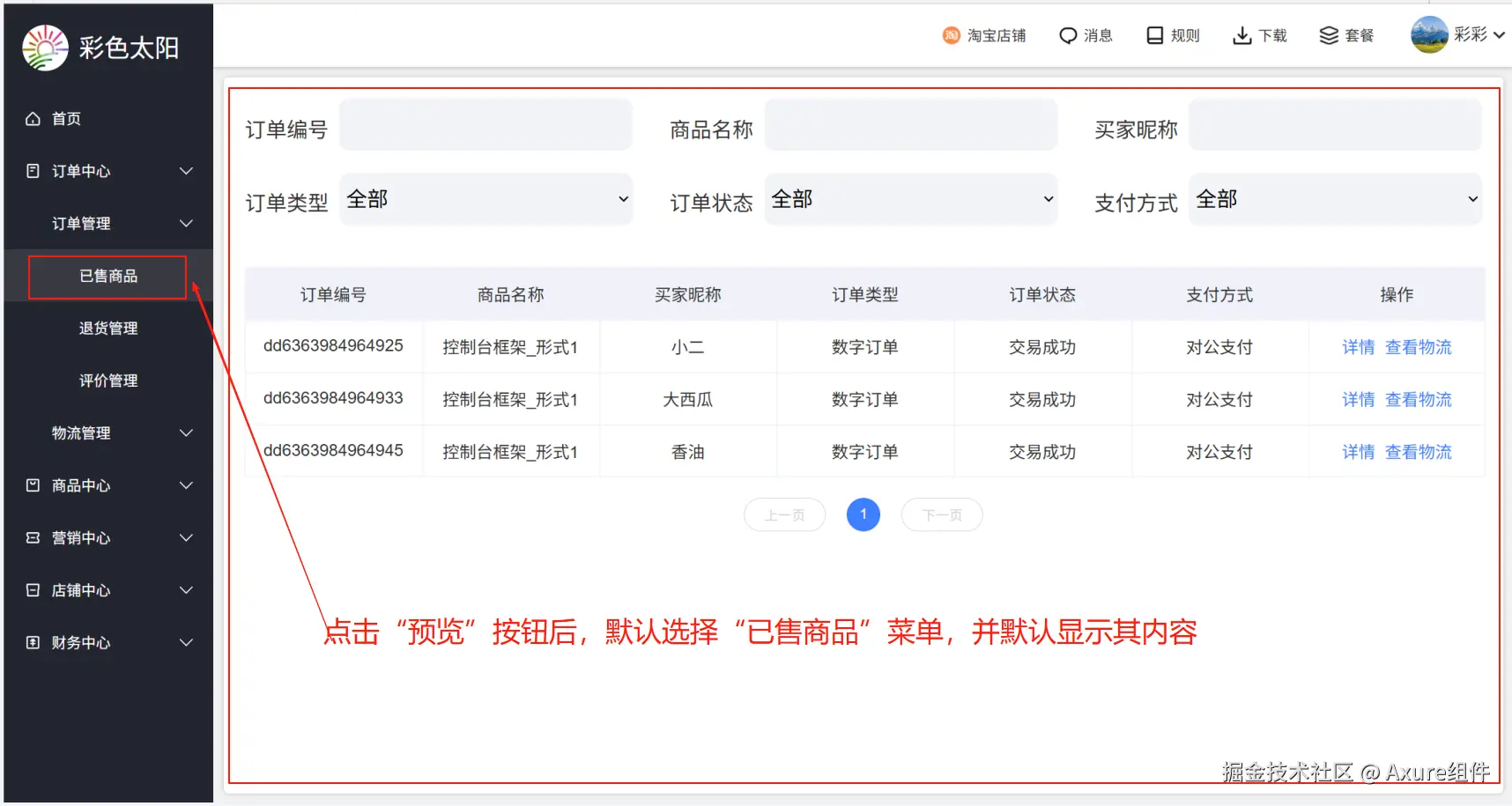
9、配置默认菜单
- 更改中继器的defaultSelected字段

- 点击Axure"预览"按钮,预览结果

- 其他说明
若中继器中都没填写"1",则会将首个叶子行设为默认菜单;
若中继器中多个行填写"1",则会将首个填写为"1"且是叶子的行设为默认菜单。
10、操作手册下载链接
操作手册包含了必要配置和修改样式等操作说明。