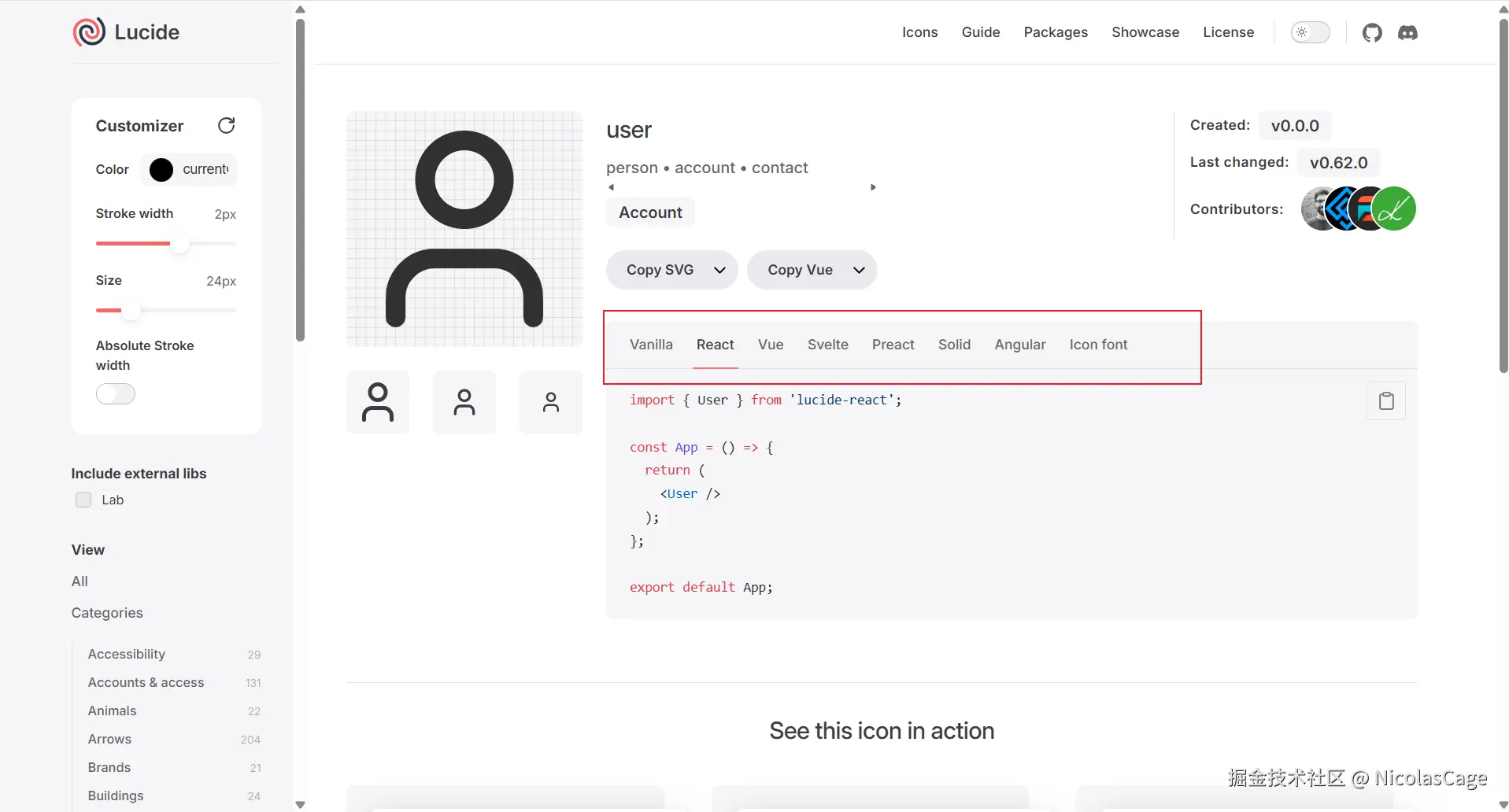
lucide图标库
官网地址:lucide.dev/
支持vue,react...常用框架

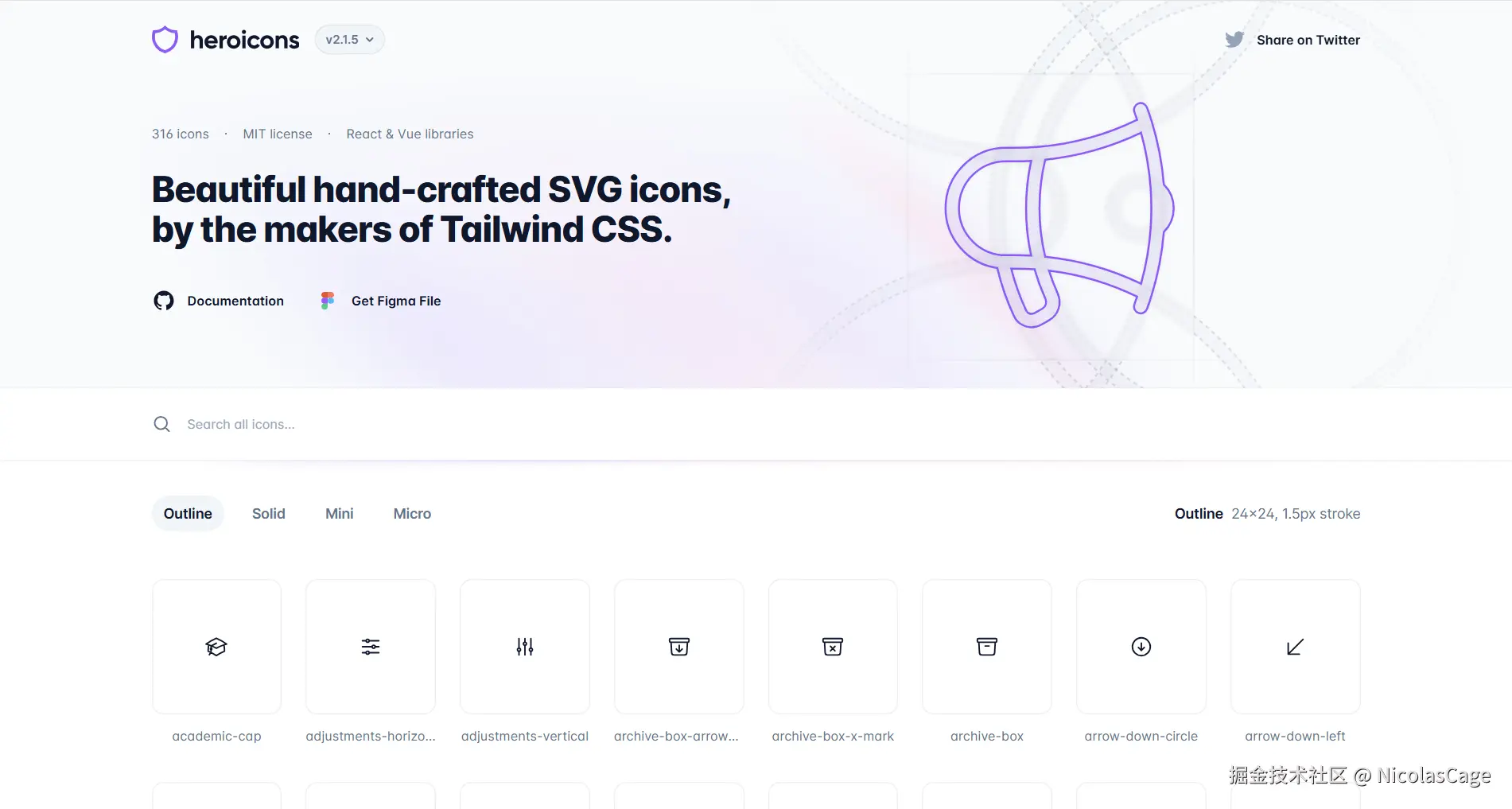
heroicons 图标库
官网地址: heroicons.com/
支持vue,react框架

文档地址: github.com/tailwindlab...
React安装和使用:
txt
npm install @heroicons/react
jsx
import { BeakerIcon } from '@heroicons/react/24/solid'
function MyComponent() {
return (
<div>
<BeakerIcon className="size-6 text-blue-500" />
</div>
)
}Vue安装和使用:
txt
npm install @heroicons/vue
js
<template>
<div>
<BeakerIcon class="size-6 text-blue-500" />
</div>
</template>
<script setup>
import { BeakerIcon } from '@heroicons/vue/24/solid'
</script>