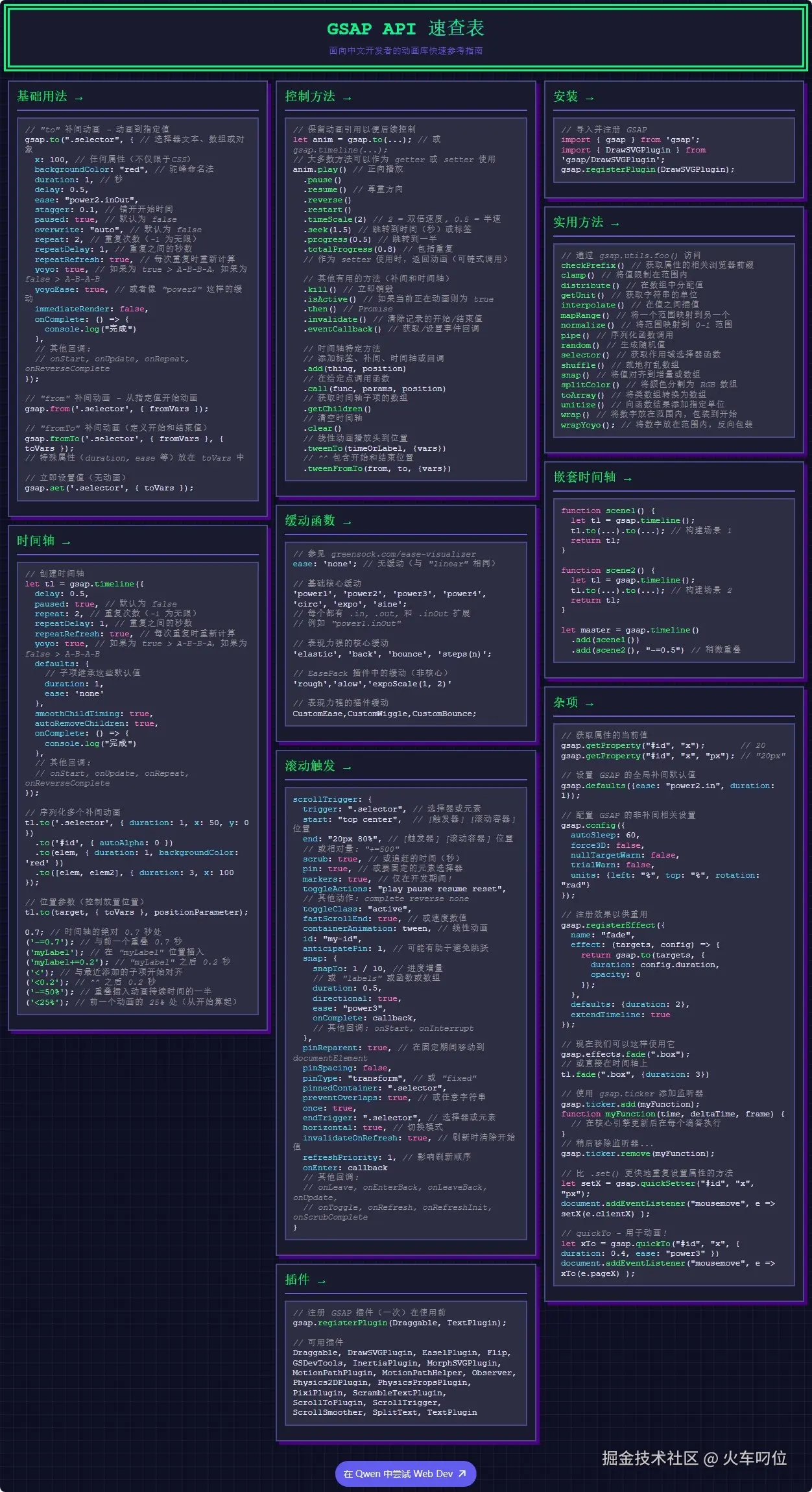
使用qwen3 coder生成的GSAP速查文档
文档地址: chat.qwen.ai/s/deploy/9d...
介绍地址: chat.qwen.ai/s/deploy/b3...
所有内容截图 
在现代 Web 开发中,流畅的动画效果已成为提升用户体验的关键因素。GSAP (GreenSock Animation Platform) 作为业界领先的动画库,功能强大但 API 众多,记忆和查找成为开发者面临的主要痛点。本文介绍的像素化风格 GSAP API 速查表,正是为解决这一问题而生。
痛点一:API 记忆负担重
GSAP 拥有丰富的功能,从基础的 to()、from() 方法到复杂的时间轴控制和插件系统。开发者往往需要频繁查阅文档,打断开发节奏。速查表将常用 API 集中展示,一目了然。
痛点二:开发效率低下
在项目中实现动画效果时,开发者常因忘记某个属性的用法或参数格式而浪费大量时间。这份速查表提供了结构化、中文注释的代码示例,让开发者可以快速复制粘贴并修改,极大提升编码效率。
痛点三:学习曲线陡峭
对于初学者而言,GSAP 的众多概念(如缓动函数、ScrollTrigger、嵌套时间轴等)可能令人望而却步。速查表通过瀑布流布局 和像素化设计风格,将复杂知识以直观、有趣的方式呈现,降低学习门槛。
痛点四:团队协作不统一
团队成员对 GSAP 的理解和使用方式可能存在差异,导致代码风格不统一。将此速查表作为团队内部参考标准,可以规范代码实践,提高协作效率和代码质量。
这款像素化风格的 GSAP API 速查表,不仅解决了开发者在日常工作中遇到的实际问题,更通过其独特的视觉设计,为枯燥的技术文档注入了活力。它既是实用工具,也是学习 GSAP 的优秀伴侣,值得每位前端开发者收藏使用。