前情
uni-app是我比较喜欢的跨平台框架,它能开发小程序/H5/APP(安卓/iOS),重要的是对前端开发友好,自带的IDE让开发体验也挺棒的,现公司项目就是主推uni-app,最近手上项目就是要跑快手/抖音/微信/支付宝/APP多端的项目
坑位
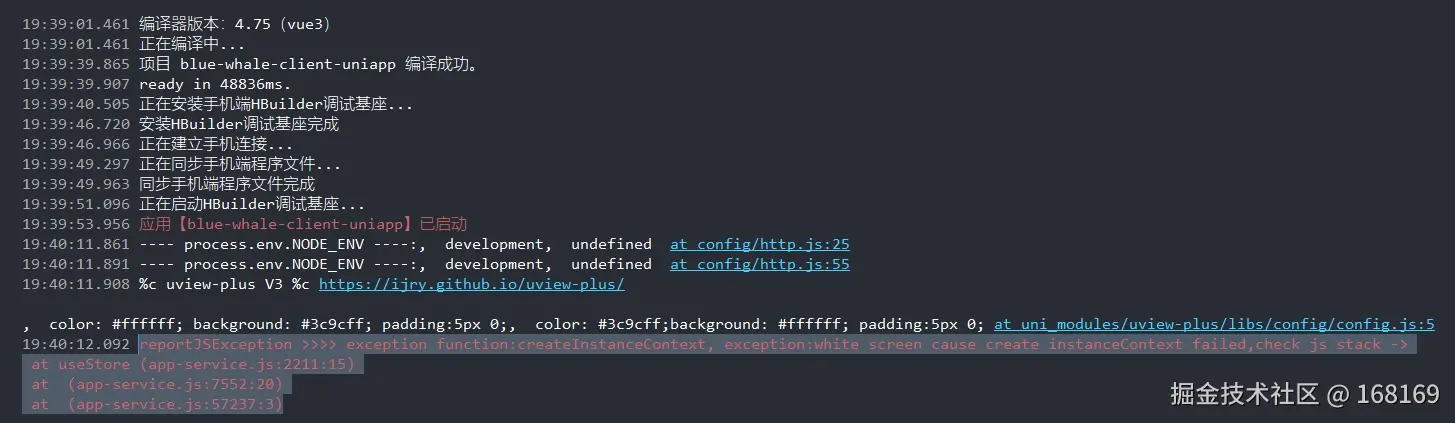
最近负责的项目是使用Vue3+uview-plus+Pinia技术栈的项目,在跑小程序端的时候一切都算顺利,最近同事准备跑APP端的时候发现,控制台报如下错,我自己尝试跑了一下也报同样错

php
reportJSException >>>> exception function:createInstanceContext, exception:white screen cause create instanceContext failed,check js stack
at useStore (app-service.js:2211:15)
at (app-service. js:7552:20)
at (app-service. js:57237:3)why?
因为我以前有项目是有遇到这到过这种错误情况,就是使用Pinia的store的时候初始化的时机有问题
为什么小程序端没有问题,而APP端有问题,应该是小程序渲染进程和JS进程是二个独立进程,框架层做了额外的异步处理,掩盖了这个问题,而APP是使用原生 WebView(iOS/WKWebView 或 Android/Chrome),相当于是普通的浏览器渲染,此时就暴露出问题了
解决方案
在使用Pinia的store的时候,注意初始化时机,特别是在js文件中使用,可以把初始化状态放到函数中,不要在js文件顶层做初始化状态
javascript
// 错误的示例
import { globalStore } from '@/store/global'
const globalInstance = globalStore()
export function test() {
// 使用globalInstance
}
// 正确的示例
import { globalStore } from '@/store/global'
export function test() {
const globalInstance = globalStore()
// 使用globalInstance
}在组件中使用,一般像Vue3项目都是使用 setup语法糖的,一般不会有问题,如果你是使用选项式的写组件,那就要避免在组件顶层做状态文件初始化了,可以放到组件生命周期钩子里做初始化