``bash
@startmindmap plantuml
caption figure 1
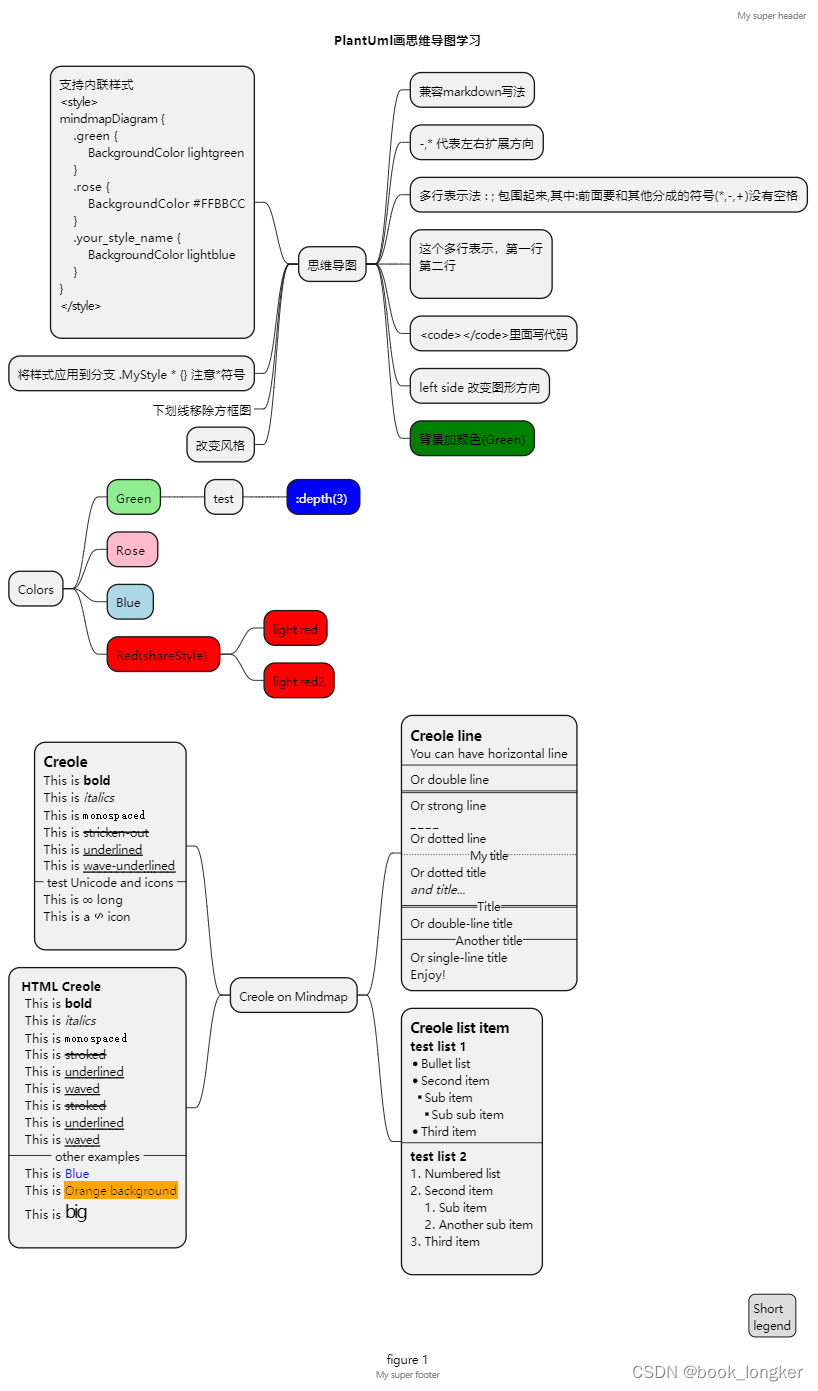
title PlantUml画思维导图学习
- 思维导图
** 兼容markdown写法
** -,* 代表左右扩展方向
** 多行表示法 : ; 包围起来,其中:前面要和其他分成的符号(*,-,+)没有空格
**:这个多行表示,第一行
第二行
;
** 里面写代码
** left side 改变图形方向
**[#Green] 背景加颜色(Green)
left side
**:支持内联样式
;