简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长!
优质专栏:Audio工程师进阶系列【原创干货持续更新中...... 】🚀
优质专栏:多媒体系统工程师系列【原创干货持续更新中......】🚀
人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药.
更多原创,欢迎关注:Android系统攻城狮

1.前言
本篇目的:Markdown之甘特图语法介绍
2.甘特图语法介绍
- 甘特图是一种用于项目管理的强大工具。它直观地表示了项目进度表,让管理人员和团队成员对整个项目的开始和结束日期一目了然。该图沿着水平时间轴显示任务或活动,显示每个任务的持续时间、它们的顺序以及它们是如何重叠或同时运行的。
- 在甘特图中,每个任务由一个条形图表示,其长度和位置反映了任务的开始日期、持续时间和结束日期。这种格式便于理解任务之间的依赖关系,即一项任务必须在另一项任务开始之前完成。此外,甘特图还可包括里程碑,即项目时间轴上的重要事件或目标,并以明显的符号标出。
- 在创建甘特图方面,PlantUML有几个优势。它提供了一种基于文本的图表创建方法,便于使用版本控制系统跟踪更改。这种方法对于已经习惯了基于文本的编码环境的团队尤其有利。PlantUML 的甘特图语法简单明了,可以快速修改和更新项目时间表。此外,PlantUML 与其他工具的集成,以及从文本动态生成图表的能力,使其成为希望自动化和简化项目管理文档的团队的多功能选择。因此,使用 PlantUML 制作甘特图,可将可视化项目规划的清晰度和效率与基于文本系统的灵活性和控制性结合起来。
3.声明任务
- 甘特图用自然的语言描述,使用非常简单的句子(主谓补),任务用方括号定义。
- 工作量
- 指定每项任务的工作量,以天数表示所需的工作量
html
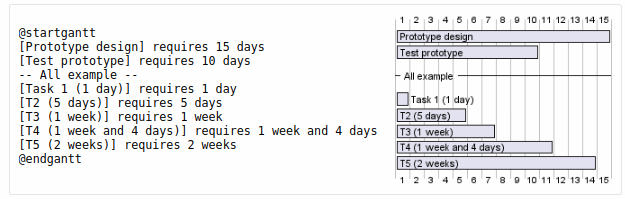
@startgantt
[Prototype design] requires 15 days
[Test prototype] requires 10 days
-- All example --
[Task 1 (1 day)] requires 1 day
[T2 (5 days)] requires 5 days
[T3 (1 week)] requires 1 week
[T4 (1 week and 4 days)] requires 1 week and 4 days
[T5 (2 weeks)] requires 2 weeks
@endgantt
- 一周通常被理解为七天的时间跨度。但是,在某些天被指定为 "非工作日"(如周末)的情况下,一周可以用 "非工作日 "来重新定义。例如,如果周六和周日被标记为休息日,那么在这种情况下,一周就相当于五天的工作量,与其余的工作日相对应。
4.开始
- 开头用start 动词定义
html
@startgantt
[Prototype design] requires 15 days
[Test prototype] requires 10 days
Project starts 2020-07-01
[Prototype design] starts 2020-07-01
[Test prototype] starts 2020-07-16
@endgantt
5.结束
- 其结束用end 动词定义:
html
@startgantt
[Prototype design] requires 15 days
[Test prototype] requires 10 days
Project starts 2020-07-01
[Prototype design] ends 2020-07-15
[Test prototype] ends 2020-07-25
@endgantt
html
@startgantt
[Prototype design] requires 15 days
[Test prototype] requires 10 days
[Prototype design] ends D+14
[Test prototype] ends D+24
@endgantt
6.开始/结束
- 可以通过指定日期来绝对定义两者:
html
@startgantt
Project starts 2020-07-01
[Prototype design] starts 2020-07-01
[Test prototype] starts 2020-07-16
[Prototype design] ends 2020-07-15
[Test prototype] ends 2020-07-25
@endgantt
html
@startgantt
[Prototype design] starts D+0
[Test prototype] starts D+15
[Prototype design] ends D+14
[Test prototype] ends D+24
@endgantt
7.单行声明(用and连词)
- 可以将声明与and 连词组合在一行。
html
@startgantt
Project starts 2020-07-01
[Prototype design] starts 2020-07-01 and ends 2020-07-15
[Test prototype] starts 2020-07-16 and requires 10 days
@endgantt
8.添加限制条件
- 可以在任务之间添加限制条件。
html
@startgantt
[Prototype design] requires 15 days
[Test prototype] requires 10 days
[Test prototype] starts at [Prototype design]'s end
@endgantt
html
@startgantt
[Prototype design] requires 10 days
[Code prototype] requires 10 days
[Write tests] requires 5 days
[Code prototype] starts at [Prototype design]'s end
[Write tests] starts at [Code prototype]'s start
@endgantt
9.短名称
- 可以用as 关键字为任务定义短名称。
html
@startgantt
[Prototype design] as [D] requires 15 days
[Test prototype] as [T] requires 10 days
[T] starts at [D]'s end
@endgantt
10.自定义颜色
- 也可以通过is colored in## 自定义 颜色。
html
@startgantt
[Prototype design] requires 13 days
[Test prototype] requires 4 days
[Test prototype] starts at [Prototype design]'s end
[Prototype design] is colored in Fuchsia/FireBrick
[Test prototype] is colored in GreenYellow/Green
@endgantt
11.完成状态
- 添加完成百分比
可以通过命令设置任务的完成状态:
is xx% completed
is xx% complete
html
@startgantt
[foo] requires 21 days
[foo] is 40% completed
[bar] requires 30 days and is 10% complete
@endgantt
12.更改完成度颜色(按样式)
html
@startgantt
<style>
ganttDiagram {
task {
BackGroundColor GreenYellow
LineColor Green
unstarted {
BackGroundColor Fuchsia
LineColor FireBrick
}
}
}
</style>
[Prototype design] requires 7 days
[Test prototype 0] requires 4 days
[Test prototype 10] requires 4 days
[Test prototype 20] requires 4 days
[Test prototype 30] requires 4 days
[Test prototype 40] requires 4 days
[Test prototype 50] requires 4 days
[Test prototype 60] requires 4 days
[Test prototype 70] requires 4 days
[Test prototype 80] requires 4 days
[Test prototype 90] requires 4 days
[Test prototype 100] requires 4 days
[Test prototype 0] starts at [Prototype design]'s end
[Test prototype 10] starts at [Prototype design]'s end
[Test prototype 20] starts at [Prototype design]'s end
[Test prototype 30] starts at [Prototype design]'s end
[Test prototype 40] starts at [Prototype design]'s end
[Test prototype 50] starts at [Prototype design]'s end
[Test prototype 60] starts at [Prototype design]'s end
[Test prototype 70] starts at [Prototype design]'s end
[Test prototype 80] starts at [Prototype design]'s end
[Test prototype 90] starts at [Prototype design]'s end
[Test prototype 100] starts at [Prototype design]'s end
[Test prototype 0] is 0% complete
[Test prototype 10] is 10% complete
[Test prototype 20] is 20% complete
[Test prototype 30] is 30% complete
[Test prototype 40] is 40% complete
[Test prototype 50] is 50% complete
[Test prototype 60] is 60% complete
[Test prototype 70] is 70% complete
[Test prototype 80] is 80% complete
[Test prototype 90] is 90% complete
[Test prototype 100] is 100% complete
@endgantt
13.里程碑
- 使用happen verb 定义里程碑。
- 相对里程### 碑(使用限制条件)
html
@startgantt
[Test prototype] requires 10 days
[Prototype completed] happens at [Test prototype]'s end
[Setup assembly line] requires 12 days
[Setup assembly line] starts at [Test prototype]'s end
@endgantt
14.绝对里程碑(使用固定日期)
html
@startgantt
Project starts 2020-07-01
[Test prototype] requires 10 days
[Prototype completed] happens 2020-07-10
[Setup assembly line] requires 12 days
[Setup assembly line] starts at [Test prototype]'s end
@endgantt
15.任务最长结束时间里程碑
html
@startgantt
[Task1] requires 4 days
then [Task1.1] requires 4 days
[Task1.2] starts at [Task1]'s end and requires 7 days
[Task2] requires 5 days
then [Task2.1] requires 4 days
[MaxTaskEnd] happens at [Task1.1]'s end
[MaxTaskEnd] happens at [Task1.2]'s end
[MaxTaskEnd] happens at [Task2.1]'s end
@endgantt
16.超链接
- 可以为任务添加超链接。
html
@startgantt
[task1] requires 10 days
[task1] links to [[http://plantuml.com]]
@endgantt
17.日历
- 可以为整个项目指定一个开始日期。默认情况下,第一个任务从该日期开始。
html
@startgantt
Project starts the 20th of september 2017
[Prototype design] as [TASK1] requires 13 days
[TASK1] is colored in Lavender/LightBlue
@endgantt
18.着色日
- 为某些日子添加颜色。
html
@startgantt
Project starts the 2020/09/01
2020/09/07 is colored in salmon
2020/09/13 to 2020/09/16 are colored in lightblue
[Prototype design] as [TASK1] requires 22 days
[TASK1] is colored in Lavender/LightBlue
[Prototype completed] happens at [TASK1]'s end
@endgantt
19.更改比例
您可以使用以下参数之一更改超长项目的比例:
printscale
ganttscale
projectcale
以及以下值之一:
daily (by default)
weekly
monthly
quarterly
yearly
html
@startgantt
saturday are closed
sunday are closed
Project starts the 1st of january 2021
[Prototype design end] as [TASK1] requires 19 days
[TASK1] is colored in Lavender/LightBlue
[Testing] requires 14 days
[TASK1]->[Testing]
2021-01-18 to 2021-01-22 are named [End's committee]
2021-01-18 to 2021-01-22 are colored in salmon
@endgantt
-
每周

-
每月

-
每季度

20.每年
html
@startgantt
projectscale yearly
Project starts the 1st of october 2020
[Prototype design] as [TASK1] requires 700 days
[TASK1] is colored in Lavender/LightBlue
[Testing] requires 200 days
[TASK1]->[Testing]
2021-01-18 to 2021-03-22 are colored in salmon
@endgantt