文章目录
1.前端校验
1.需求分析


2.HomeView.vue的数据池中添加校验规则
js
复制代码
//定义校验规则
rules: {
name: [
{required: true, message: "请输入家居名", trigger: "blur"}
],
maker: [
{required: true, message: "请输入制造商名", trigger: "blur"}
],
price: [
{required: true, message: "请输入价格", trigger: "blur"},
{pattern: /^([1-9])\d*|0(\.\d+)?$/, message: "请输入数字", trigger: "blur"}
],
sales: [
{required: true, message: "请输入销量", trigger: "blur"},
{pattern: /^([1-9])\d*|0(\.\d+)?$/, message: "请输入数字", trigger: "blur"}
],
stock: [
{required: true, message: "请输入库存", trigger: "blur"},
{pattern: /^([1-9])\d*|0(\.\d+)?$/, message: "请输入数字", trigger: "blur"}
]
}
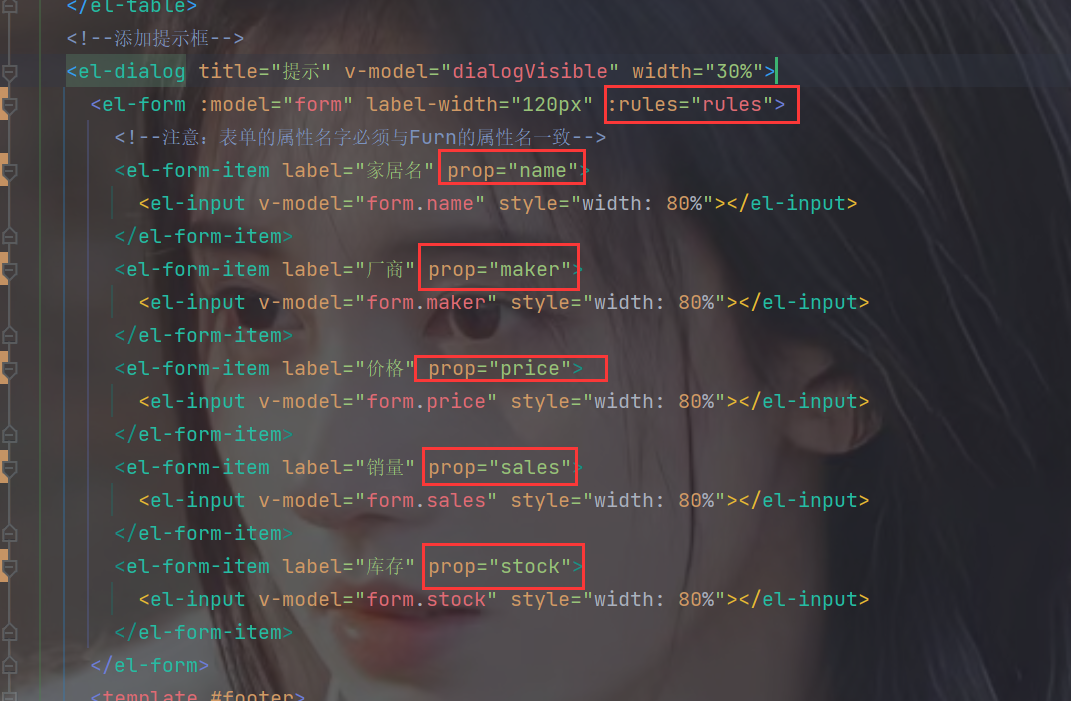
3.HomeView.vue 绑定校验规则
4.验证是否生效

5.如果验证不通过,阻止用户提交表单

2.HomeView.vue 修改save方法
js
复制代码
//判断表单校验是否通过
this.$refs['form'].validate(valid => {
//如果校验不通过则弹出提示框
if (!valid) {
this.$message(
{
type: "error",
message: "校验失败!"
}
)
return false; //放弃提交表单
} else {
//如果form没有id则说明这个提示框是新增的提示框
//发送post请求并携带form这个js对象的数据,会以json格式进行发送
request.post("/api/save", this.form).then(
res => {
console.log("res=", res);
this.dialogVisible = false;
//调用list方法,刷新家居信息
this.list();
}
)
}
})
3.结果展示

2.后端校验
1.需求分析

2.思路分析

3.引入依赖 JSR303
xml
复制代码
<dependency>
<groupId>org.hibernate</groupId>
<artifactId>hibernate-validator</artifactId>
<version>6.1.0.Final</version>
</dependency>
4.在Furn的属性上添加注解校验
java
复制代码
@NotEmpty(message = "请输入家居名")
private String name;
@NotEmpty(message = "请输入制造厂商")
private String maker;
@NotNull(message = "请输入数字")
@Range(min = 0, message = "价格不能小于0")
private BigDecimal price;
@NotNull(message = "请输入数字")
@Range(min = 0, message = "销量不能小于0")
private Integer sales;
@NotNull(message = "请输入数字")
@Range(min = 0, message = "库存不能小于0")
private Integer stock;
5.在Controller中进行校验 FurnController.java
java
复制代码
@ResponseBody //将结果转换成json字符串返回
@PostMapping("/save")
public Msg save(@Validated @RequestBody Furn furn, Errors errors) { //将接受到的json字符串转换成Furn对象
//用来存储错误信息的map
Map<String, Object> errorMap = new HashMap<>();
//获取所有的error
List<FieldError> fieldErrors = errors.getFieldErrors();
//遍历错误并放到map中
for (FieldError fieldError : fieldErrors) {
errorMap.put(fieldError.getField(), fieldError.getDefaultMessage());
}
//判断map是否为空,为空则表示没有错误
if (errorMap.isEmpty()) {
furnService.save(furn);
return Msg.success();
//如果没有报错,则返回成功的Msg对象
} else {
//将信息放错误的Msg中并返回
return Msg.fail().add("errMsg", errorMap);
}
}
6.postman测试

7.后端校验,整合前端
1.数据池中添加信息,存储错误信息

2.将后端返回的信息放到数据池中

3.单向绑定,取出数据展示

4.放行前端校验进行测试

5.结果展示

 )
)












