一、HTML5新特性
1.语义化标签
<header>头部标签<nav>导航标签<article>内容标签<section>定义文档某个区域<aside>侧边栏标签<footer>尾部标签
2.多媒体标签
2.1视频标签vedio
》常规写法(尽量都使用mp4)
html
<video src="media/mi.mp4"></video>》兼容性写法source
html
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持 <video> 标签播放视频
</ video >上面这种写法,浏览器会匹配video标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本
》vedio属性

2.2音频标签audio
常规写法
兼容写法
html
< audio controls="controls" >
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持 <audio> 标签。
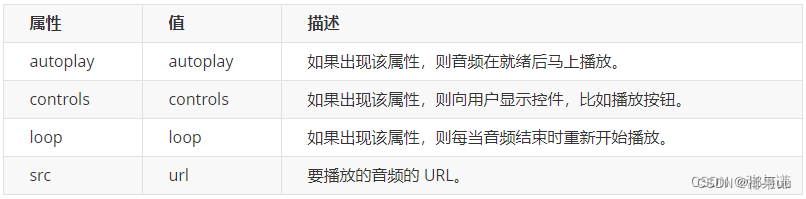
</ audio>》audio属性

3.新增表单类型,表单属性
3.1新增表单type类型
》常见输入类型
text password radio checkbox button file hidden submit reset image》新的输入类型

类型很多,我们现阶段重点记忆三个 : number tel search
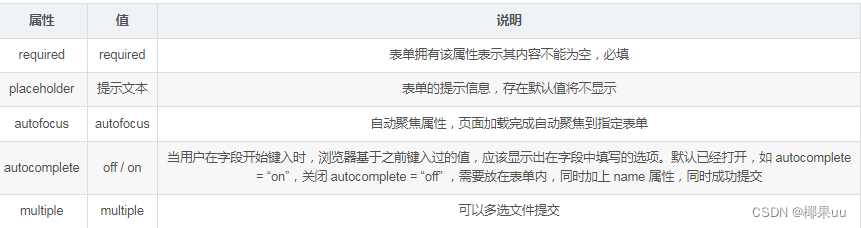
3.2新增表单input属性

4.canvas绘图
【HTML】【一文全解Canvas】从初学到实战,彻底掌握前端绘图神器!_html canvas-CSDN博客
学习 HTML5 Canvas 这一篇文章就够了 | 菜鸟教程
》基本用法
- 创建画布(只有属性id和width/height 默认宽高为300*150)
html
<canvas id="myCanvas" width="200" height="100"
style="border:1px solid #000000;">
</canvas>- 使用javascript来绘制
javascript
<script>
// 1.找到 <canvas> 元素
let canvas = document.getElementById('myCanvas');
// 2.创建 context 对象。getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法
let ctx = canvas.getContext('2d');
</script>》常用的canvasAPI
(1)获取上下文:使用 getContext('2d') 获取上下文对象,在该对象上进行图形绘制和变换。
javascript
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');(2)绘制形状
javascript
// 矩形
ctx.fillRect(x, y, width, height); // 填充矩形
ctx.strokeRect(x, y, width, height); // 描边矩形
// 圆形或弧形
ctx.beginPath(); // 开始一条路径描述
ctx.arc(x, y, radius, startAngle, endAngle); // 绘制弧形或圆形
ctx.closePath(); // 关闭路径
ctx.fill(); // 填充当前绘图(路径区域)
ctx.stroke(); // 描边当前绘图(路径)
// 多边形
ctx.beginPath(); // 开始一条路径描述
ctx.moveTo(x1, y1); // 将绘图位置移动到 x1, y1
ctx.lineTo(x2, y2); // 连接到 x2, y2
// ... // 更多的点连接
ctx.closePath(); // 关闭路径
ctx.fill(); // 填充当前绘图(路径区域)
ctx.stroke(); // 描边当前绘图(路径)
// 文本
ctx.font = '16px serif'; // 设置字体
ctx.fillStyle = '#000'; // 设置字体颜色
ctx.fillText(text, x, y); // 填充文本
ctx.strokeText(text, x, y, maxWidth); // 描边文本》用例 1 :绘制矩形
- 设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。
- fillRect(x,y,width,height) 方法:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
javascript
<script>
var c = document.getElementById('myCanvas');
var ctx = c.getContext('2d');
ctx.fillStyle = '#FF0000';
ctx.fillRect(0, 0, 150, 75);
</script>》用例 2 :绘制线条
- moveTo(x,y) 定义线条开始坐标
- lineTo(x,y) 定义线条结束坐标
- 然后使用 stroke() 方法来绘制线条
javascript
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();》用例 3 :绘制圆形
- arc(x, y, r, startAngle, endAngle, anticlockwise): 以
(x, y)为圆心,以r为半径,从startAngle弧度开始到endAngle弧度结束。一般startAngle是0,anticlockwise是2*Math.PI(2π)。anticlosewise是布尔值,true表示逆时针,false表示顺时针(默认是顺时针)。
javascript
<script>
var c = document.getElementById('myCanvas');
var ctx = c.getContext('2d');
// 空心圆形
ctx.beginPath();
ctx.arc(120, 50, 40, 0, 2 * Math.PI);
ctx.strokeStyle="blue";//设置描边线条颜色
ctx.lineWidth=5;//描边线条宽度
ctx.stroke();
// 实心圆形
ctx.beginPath();
ctx.arc(120, 50, 40, 0, 2 * Math.PI);
ctx.fill();
</script>》用例4:文本效果(实心、空心)
- font - 定义字体和大小
- fillText(text,x,y) - 在 canvas 上绘制实心的文本。text是写的内容,xy是距离左边和上边的距离。
- strokeText(text,x,y) - 在 canvas 上绘制空心的文本。text是写的内容,xy是距离左边和上边的距离。
javascript
var c = document.getElementById('myCanvas');
var ctx = c.getContext('2d');
ctx.font = '30px Arial';
// 实心文本
// ctx.fillText('Hello World', 10, 50);
// 空心文本
ctx.strokeText("Hello World",10,50);》用例5:图像
drawImage(image, x, y)方法可以在 Canvas 上绘制图片,需要传入 Image 对象、图片位置的 x 坐标和 y 坐标。
javascript
var c = document.getElementById('myCanvas');
var ctx = c.getContext('2d');
const img = new Image();
img.src = 'https://img.yzcdn.cn/vant/cat.jpeg';
img.onload = function () {
ctx.drawImage(img, 20, 20);
};》用例6:动画
【HTML】【一文全解Canvas】从初学到实战,彻底掌握前端绘图神器!_html canvas-CSDN博客
5.SVG绘图

6.地理定位
7.拖放API draggable
8.新增web Storage
9. 新增web worker
10.新增webbSocket
二、Css3新特性
1.选择器(权重=类=伪类=10)
》属性选择器

》结构伪类选择器(权重=类、属性=10.)
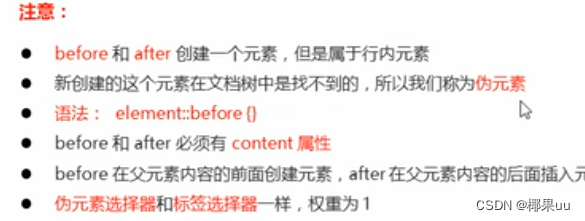
》伪元素选择器(权重=1=标签选择器)

2.弹性盒布局
CSS中flex弹性盒子------弹性容器属性,弹性元素属性(附图)_css flex-CSDN博客
》父盒子属性
开启display:flex/inline-flex;
|-----------------|-------------------------------------------------------------------------------------------------------------------------------------------------|-----------------------------|
| 父容器属性 | 属性值 | 含义 |
| flex-directiion | * row(默认值):主轴为水平方向,起点在左端。 * row-reverse:主轴为水平方向,起点在右端。 * column:主轴为垂直方向,起点在上沿。 * column-reverse:主轴为垂直方向,起点在下沿。 | 主轴的方向,即项目的排列方向 |
| flex-wrap | * nowrap默认不换行 * wrap换行,第一行在上方 * wrap-reserve换行,第一行在下方 | 如果一条轴线排不下,是否换行 |
| flex-flow | 默认值为row/nowrap | 是flex-direction和flex-wrp的简写 |
| justify-content | * flex-start(默认值):左对齐 * flex-end:右对齐 * center: 居中 * space-between:两端对齐,项目之间的间隔都相等。 * space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。 | 项目在主轴的对齐方式 |
| align-items | * flex-start:交叉轴的起点对齐。 * flex-end:交叉轴的终点对齐。 * center:交叉轴的中点对齐。 * baseline: 项目的第一行文字的基线对齐。 * stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度 | 项目在交叉轴的对齐方式 |
| align-content | flex-start | flex-end | center | space-between | space-around | stretch; | 多根轴线的对齐方式 |
》子元素属性
|-------------|--------------------------------------------------------------------------------------------------------------------|-----------------------------------------------|
| 子元素属性 | 属性值 | 含义 |
| order | 默认为0,数值越小排列越靠前 | 项目的排列顺序 |
| flex-grow | 默认为0; 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。 如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。 | 项目的放大比例 |
| flex-shrink | 默认为1,即如果空间不足,该项目将缩小; 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。 如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。 负值无效 | 项目的缩小比例 |
| flex-basis | 默认值为auto,即项目的本来大小。 可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。(如果和width同时存在将会干掉width) | 在分配多余空间之前,项目占据的主轴空间(main size),就是项目的初始大小 |
| flex | 默认值为0 1 auto。 | flex-grow, flex-shrink 和 flex-basis的简写, |
| align-self | 默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。 | 单个项目有与其他项目不一样的对齐方式 |
》flex:1代表什么?
flex-grow:1;flex-shrink:1; flex-basis:0%;
表示子项目将会占用容器中所有可用的剩余空间,实现均匀分布。
3.grid网格布局
》父容器属性
》项目属性
3.过渡效果,转换效果,动画效果
CSS3动画详解(图文教程)_css3动画教程-CSDN博客
》过渡transition
|----------------------------|--------------------------------------------------------|----------------|
| transition-property | width height all | 上什么属性发生过渡 |
| transitin-duration | 1s | 过渡的持续时间 |
| transition-timing-function | linear线性 ease减速 ease-in加速 ease-out减速 ease-in-out先加速在减速 | 运动曲线 |
| transition-delay | 1s | 延迟多长时间再次执行这个动画 |
》2D转换transform
(1)缩放
scale:
transform: scale(x, y);
transform: scale(2, 0.5);参数解释: x:表示水平方向的缩放倍数。y:表示垂直方向的缩放倍数。如果只写一个值就是等比例缩放。
取值:大于1表示放大,小于1表示缩小。不能为百分比。
(2)位移translate :
transform: translate(水平位移, 垂直位移);
transform: translate(-50%, -50%);参数解释:
参数为百分比,相对于自身移动。
正值:向右和向下。 负值:向左和向上。如果只写一个值,则表示水平移动。
(3)旋转rotate:
transform: rotate(角度);
transform: rotate(45deg);参数解释:正值 顺时针;负值:逆时针。
》3D转换
1、旋转:rotateX、rotateY、rotateZ
html
transform: rotateX(360deg); //绕 X 轴旋转360度
transform: rotateY(360deg); //绕 Y 轴旋转360度
transform: rotateZ(360deg); //绕 Z 轴旋转360度
- 移动:translateX、translateY、translateZ
javascript
transform: translateX(100px); //沿着 X 轴移动
transform: translateY(360px); //沿着 Y 轴移动
transform: translateZ(360px); //沿着 Z 轴移动
3.透视:perspective
4.3D呈现(transform-style)
》动画!!!!!animation
》动画的属性:
animation: 定义的动画名称 持续时间 执行次数 是否反向 运动曲线 延迟执行。(infinite 表示无限次)
animation: move1 1s alternate linear 3;
animation: move2 4s;
(1)动画名称:
animation-name: move;(2)执行一次动画的持续时间:
animation-duration: 4s;备注:上面两个属性,是必选项,且顺序固定。
(3)动画的执行次数:
animation-iteration-count: 1; //iteration的含义表示迭代属性值infinite表示无数次。
(3)动画的方向:
animation-direction: alternate;属性值:normal 正常,alternate 反向。
(4)动画延迟执行:
animation-delay: 1s;(5)设置动画结束时,盒子的状态:
animation-fill-mode: forwards;属性值: forwards:保持动画结束后的状态(默认), backwards:动画结束后回到最初的状态。
(6)运动曲线:
animation-timing-function: ease-in;属性值可以是:linear(线性) ease-in-out(先加速在减速) steps()等。
注意,如果把属性值写成**steps()** ,则表示动画不是连续执行 ,而是间断地分成几步执行。我们接下来专门讲一下属性值 steps()。
》案例:
javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 100px;
height: 100px;
margin: 100px;
background-color: red;
/* 调用动画*/
/* animation: 动画名称 持续时间 执行次数 是否反向 运动曲线 延迟执行。infinite 表示无限次*/
animation: move1 1s alternate linear 3;
animation: move2 4s;
}
/* 方式一:定义一组动画*/
@keyframes move1 {
from {
transform: translateX(0px) rotate(0deg);
}
to {
transform: translateX(500px) rotate(555deg);
}
}
/* 方式二:定义多组动画*/
@keyframes move2 {
0% {
transform: translateX(0px) translateY(0px);
background-color: red;
border-radius: 0;
}
25% {
transform: translateX(500px) translateY(0px);
}
/*动画执行到 50% 的时候,背景色变成绿色,形状变成圆形*/
50% {
/* 虽然两个方向都有translate,但其实只是Y轴上移动了200px。
因为X轴的500px是相对最开始的原点来说的。可以理解成此时的 translateX 是保存了之前的位移 */
transform: translateX(500px) translateY(200px);
background-color: green;
border-radius: 50%;
}
75% {
transform: translateX(0px) translateY(200px);
}
/*动画执行到 100% 的时候,背景色还原为红色,形状还原为正方形*/
100% {
/*坐标归零,表示回到原点。*/
transform: translateX(0px) translateY(0px);
background-color: red;
border-radius: 0;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>4.边框圆角 阴影 背景
- border-radius (四个值顺时针)
- box-shadow(水平偏移 垂直偏移 模糊距离 阴影颜色)
- background-image: url()
- background-size:宽 高
5.文本、文字样式
》文本
(1)text-overflow: clip(默认一刀切)ellipsis(省略号)给定字符串">>>"
切记!一定要配合whhite-space:nowrap和overflow:hidden来使用
(2)text-shadow:

》文字
(3)字体类型font-family:name"隶书、宋体"
(4)艺术字体font-style:normal/italic斜体/oblique倾斜的字体
(5)字体粗细font-weight:normal/400正常/700加粗
(6)text-decoration:normal/underline下划线、blink闪烁,line-through贯穿,overline上划线
6.线性、径向渐变
html
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
javascript
background-image: radial-gradient(shape size at position, start-color, ..., last-color);三、HTML回顾
1.常见标签
(1)DOCTYPE,lang以及字符集
(2)标题标签h1-h6
(3)p(双)和br(单)
(4)文本格式化标签(双)

(5)div和span
span是行内标签,一行可以多个span
(6)img标签(单)和 相对/绝对路径

相对路径 :以引用文件所在位置为参考基础,图片相对于HTML页面的位置
绝对路径 :是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。,但是这种严禁使用,原因如下:1)绝对路径只在当前计算机生效,若将网站转移服务器,则路径会失效
2)通过绝对路径打开图片使用的是 file 协议,但网页中使用的是 http 协议,因此会出 现跨域问题,造成图片无法显示
网络地址:使用网络上的图片链接。但是,一般不使用网络地址,原因是网络图片 可能由于各种原因被删除、转移位置,使图片无法打开

(7)a超链接标签和 锚点
target 属性-blank跳转新的窗口打开 -self(默认)在当前窗口打开
<!-- #+id名字,就是一个锚点 不仅可以链接当前页面,也可以链接到其他的页面 -->
<a href="#top">返回顶部</a>
<a href="./快捷键.html#bottom">链接到快捷键页面底部</a>
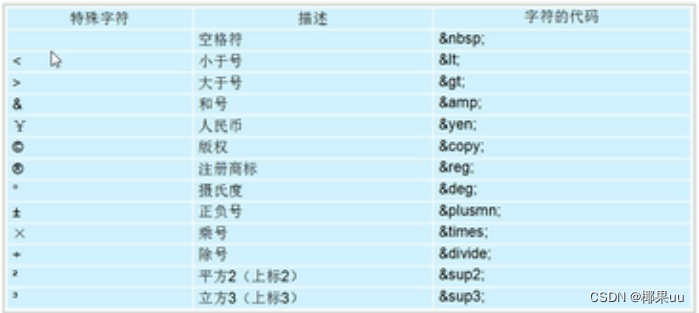
(8)特殊字符
2.表格标签
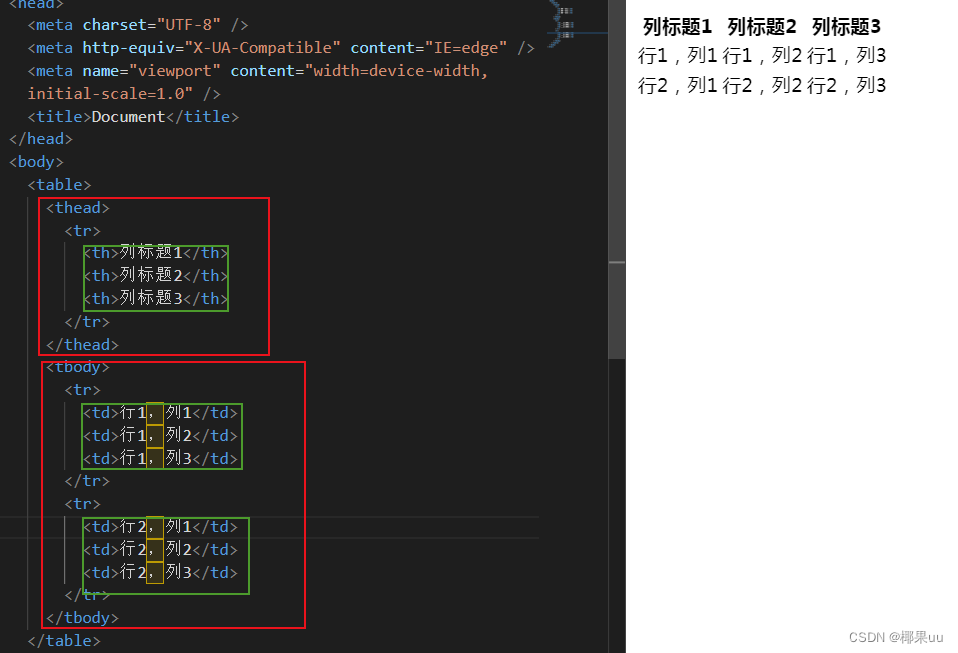
(1)table :tr(行): th(头) td(每行的单元格)

》table的属性

|-------------|----------|
| cellspacing | 边框和边框的距离 |
| cellpadding | 边框和内容的距离 |
》行和列的属性

colspan跨列,rowspan跨行
(2)表格结构标签thead tbody
1)caption:表格的标题,通常出现在表格的顶部。
2)thead:定义表格表头,通常表现为标题行。
3)tbody:定义一段表格主体,一个表格可以有多个主体,可以按照行来进行分组。
4)tfoot:定义表格的脚尾,通常表现为总计行
3.列表标签
(1)无序列表ul li
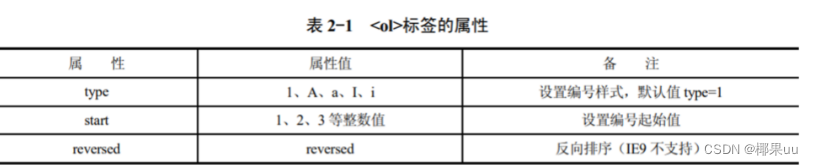
(2)有序列表ol li。ol的属性

(3)自定义列表dl > dt dd
4.表单标签
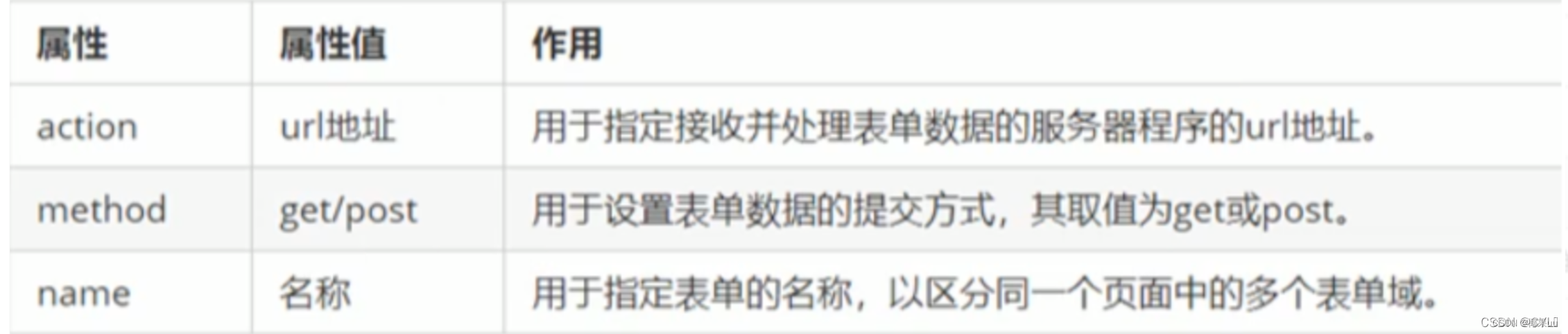
(1)表单域form,form属性

(1)get 方法的特点 使用 URL(统一资源定位符)传递参数:http://服务器地址?name1=value1\&name2= value2,其中"?"符号表示要进行参数传递,"?"符号后面采用"name=value"的形式传 递,多个参数之间,用"&"符号连接。URL 传递的数据量有限,只能传递少量数据。 而且使用 URL 传递参数并不安全,所有信息可在地址栏中看到,并且可以通过地址 栏随意传递其他数据。
(2)post 方法的特点 将数据封装后使用 http 请求传递,信息在地址栏中不可见,比较安全,并且传递的数据 量理论上没有限制。 综上所述,虽然 get 方法是表单提交的默认方法,但是通常采用 post 方法传递数据。
(2)表单控件input
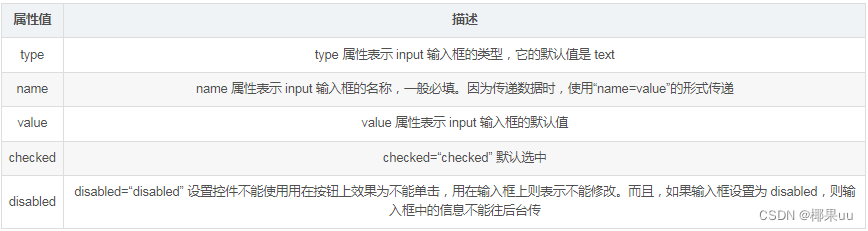
》input属性

》type属性

》注意
1.name 和 value 属性需同时存在,提交时,提交的是 value 中的属性值
2.radio 凭借 name 属性区分是否为同一组。name 相同,为同组,同组中只能选择一个
3.checked="checked" 默认选中。radio 只能选一个,checkbox 可以选多个