安装依赖
bash
pnpm add -D tailwindcss postcss autoprefixer创建配置文件tailwind.config.js
bash
npx tailwindcss init在配置文件content中添加所有模板文件的路径
javascript
/** @type {import('tailwindcss').Config} */
export default {
content: ['./index.html', './src/**/*.{vue,js,ts,jsx,tsx}'],
theme: {
extend: {}
},
plugins: []
}将 Tailwind 指令添加到你的 CSS
在\src\style\tailwind.css中添加
css
@tailwind base;
@tailwind components;
@tailwind utilities;在main.js文件引用
javascript
import '@/style/tailwind.css'创建配置文件postcss.config.js
javascript
export default {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}vscode编辑器安装插件
Tailwind CSS IntelliSense

修改vscode配置文件
在\.vscode\settings.json中添加
javascript
// 用来设置是否在其他位置、注释和字符串中显示代码提示,这里都设置为 true,表示都显示
"editor.quickSuggestions": {
"other": "on",
"comments": "on",
"strings": "on"
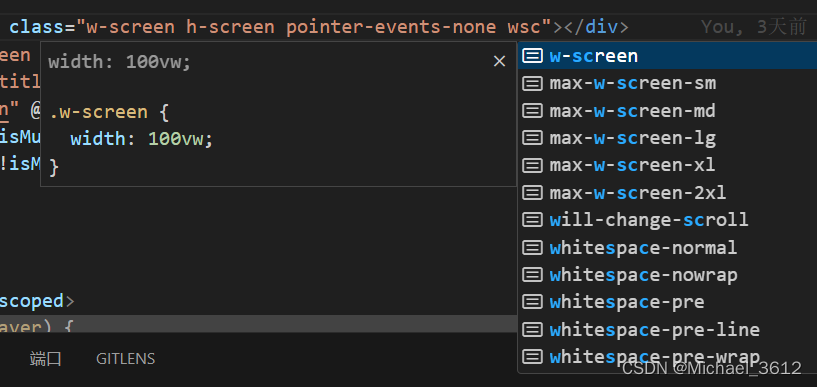
}写代码显示效果为