🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有1个页面。
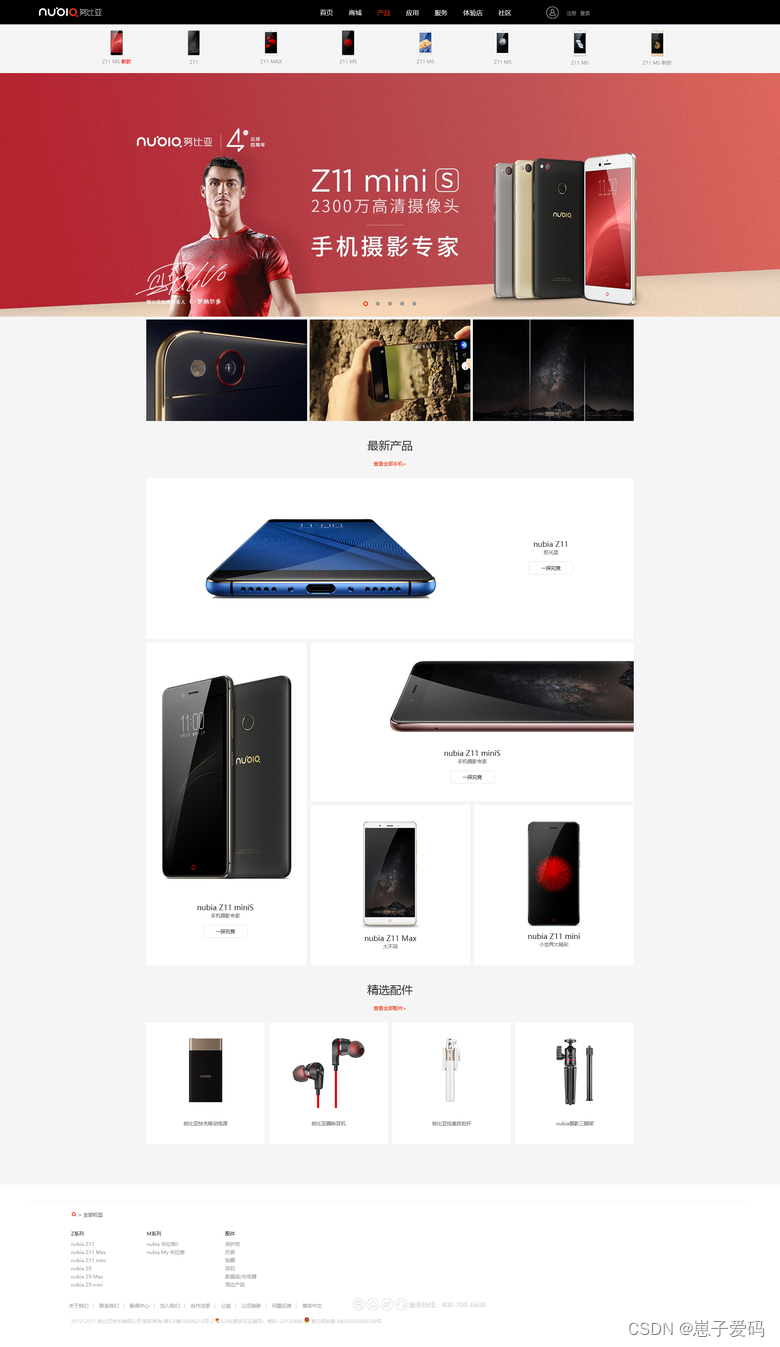
二、作品演示

三、代码目录

四、网站代码
HTML部分代码
c
<header>
<div class="logo"><img src="images/logo.png" alt="logo"></div>
<nav>
<a href="#">首页</a>
<a href="#">商城</a>
<a href="#">产品</a>
<a href="#">应用</a>
<a href="#">服务</a>
<a href="#">体验店</a>
<a href="#">社区</a>
</nav>
<div class="login">
<i></i>
<a href="#">注册</a>
<a href="#">登录</a>
</div>
</header>
<!--header end-->
<!--content start-->
<section class="production">
<ul>
<li><img src="images/nav_p1.png">
<p>Z11 MS <span>新款</span></p></li>
<li><img src="images/nav_p2.png">
<p>Z11</p></li>
<li><img src="images/nav_p3.png">
<p>Z11 MAX</p></li>
<li><img src="images/nav_p4.png">
<p>Z11 MS</p></li>
<li><img src="images/nav_p5.png">
<p>Z11 MS</p></li>
<li><img src="images/nav_p6.png">
<p>Z11 MS</p></li>
<li><img src="images/nav_p7.png">
<p>Z11 MS</p></li>
<li><img src="images/nav_p8.png">
<p>Z11 MS 新款</p></li>
<li class="move"></li>
</ul>
</section>
<section class="banner">
<ol>
<li><span></span></li>
<li><span></span></li>
<li><span></span></li>
<li><span></span></li>
<li><span></span></li>
</ol>
</section>
<section class="video">
<div class="img img1">
<div class="play">
<img src="images/play.png">
<h3>Z11 黑金版</h3>
<p>产品视频</p>
</div>
</div>
<div class="img img2">
<div class="play">
<img src="images/play.png">
<h3>微距相机</h3>
</div>
</div>
<div class="img img3">
<div class="play">
<img src="images/play.png">
<h3>nubia Z11</h3>
<p>突破边界</p>
</div>
</div>
</section>
<section class="new">
<div class="newTitle">
<h2>最新产品</h2>
<a href="#">查看全部手机></a>
</div>
<div class="showbox">
<div class="top">
<img src="images/con_p1.png">
<div class="name">
<h3>nubia Z11</h3>
<p>极光蓝</p>
<span>一探究竟</span>
</div>
</div>
<div class="aside">
<img src="images/con_p3.png">
<div class="name">
<h3>nubia Z11 miniS</h3>
<p>手机摄影专家</p>
<span>一探究竟</span>
</div>
</div>
<div class="main_top">
<img src="images/con_p2.png">
<div class="name">
<h3>nubia Z11 miniS</h3>
<p>手机摄影专家</p>
<span>一探究竟</span>
</div>
</div>
<div class="main_bottom">
<img src="images/con_p4.png">
<div class="name">
<h3>nubia Z11 Max</h3>
<p>大不同</p>
</div>
</div>
<div class="main_bottom noMargin">
<img src="images/con_p5.png">
<div class="name">
<h3>nubia Z11 mini</h3>
<p>小世界大精彩</p>
</div>
</div>
</div>
</section>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧