一:获取DOM元素
1 根据CSS选择器获取
语法格式如下:
(1)选中一个DOM元素
javascript
document.querySeletor('CSS选择器')
javascript
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
document.querySelector('li')//只能获取第一个li该选择器只能选中第一个DOM元素,因此选择时,要慎重选择对应的DOM元素;
选中的元素可以通过对象调用属性和方法的方式,修改元素的属性和方法
(2)可以选中多个DOM元素
javascript
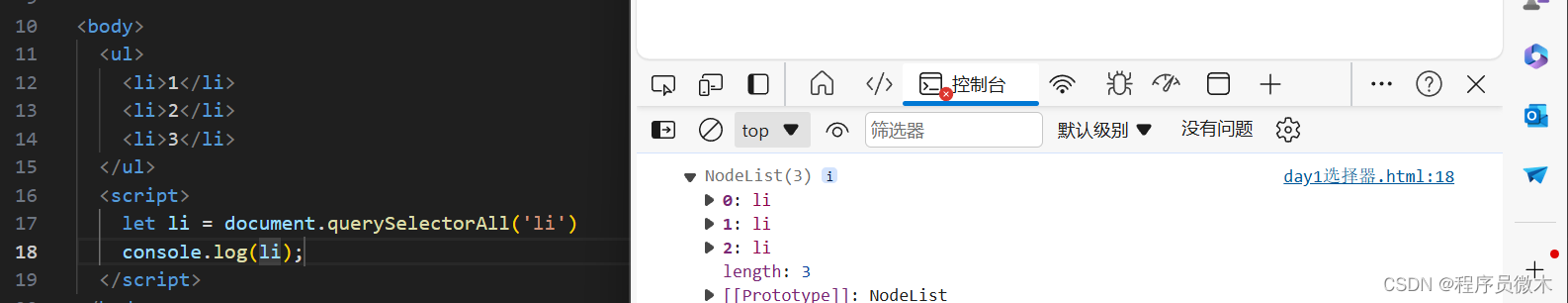
document.querySelectorAll('CSS选择器')一次可选中HTML文档中的多个标签,并且返回该以该标签组成的伪数组
伪数组的特征:
- 有长度和索引值
- 没有pop()、push()等数组方法

二:操作DOM元素内容
1 对象.innerHTML属性
- 将文本内容添加/修改到任意标签位置
- 会解析标签,但多标签的情况下,建议使用模板字符串
2 对象.innerText属性
- 可以修改/添加标签中的文字内容
- innerText不会像引号、以及模板字符串中可以解析html的标签
三:操作DOM元素属性
1 操作元素常用属性
例如img的src属性、a的href属性
可以通过:对象.属性 = 值的方式修改
获取后:img.src = '....'
2 操作元素样式属性
通过style修改元素样式
- 语法格式:对象.style.属性 = '值'
- 对于CSS中background-color、margin-top等有短横线的,在JS中要修改成小驼峰的形式
- 生成的是行内样式表,权重比较高
通过className修改元素样式
- 语法格式:元素.classsName = '类名'
- 注意:
- 如果在原有类名的基础上添加类名,那么应保留在字符串中保留之前的类名,否则会覆盖之前的类名
- 这种方法常用于修改较多样式需要修改的情况
通过classList修改元素样式(重点)
- 为了解决className容易覆盖以前类名,可以通过classList方式追加和删除类名
- 语法格式
- 添加类名:元素.classList.add('类名')
- 删除类名:元素.classList.remove('类名')
- 切换类名:元素.classList.toggle('类名')
- 对于"切换类名"含义指,操作的元素"有括号内书写的类名"就删除掉该类名;元素上没有该类名就添加上该类名;
四:操作表单元素属性
1 常用操作表单元素属性
- 利用value获取表单输入元素的值
- 利用type修改表单元素的类型
- checked(复选框是否被选中)、disabled(是否禁用某一按钮),checked和disabled都是默认为false
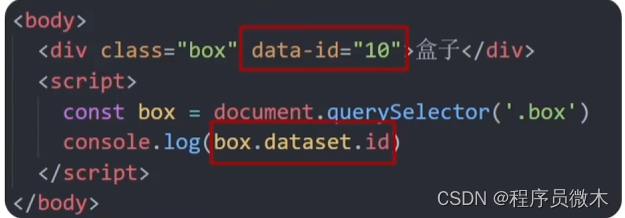
2 自定义元素属性
- 在标签中一律以data-开头
- 在DOM对象上一律以dataset对象方式获取